Vue项目生产环境的打包优化
前言
在这篇文章我们讨论Vue项目生产环境的打包优化,并按步骤展示实际优化过程中的修改和前后对比。
背景
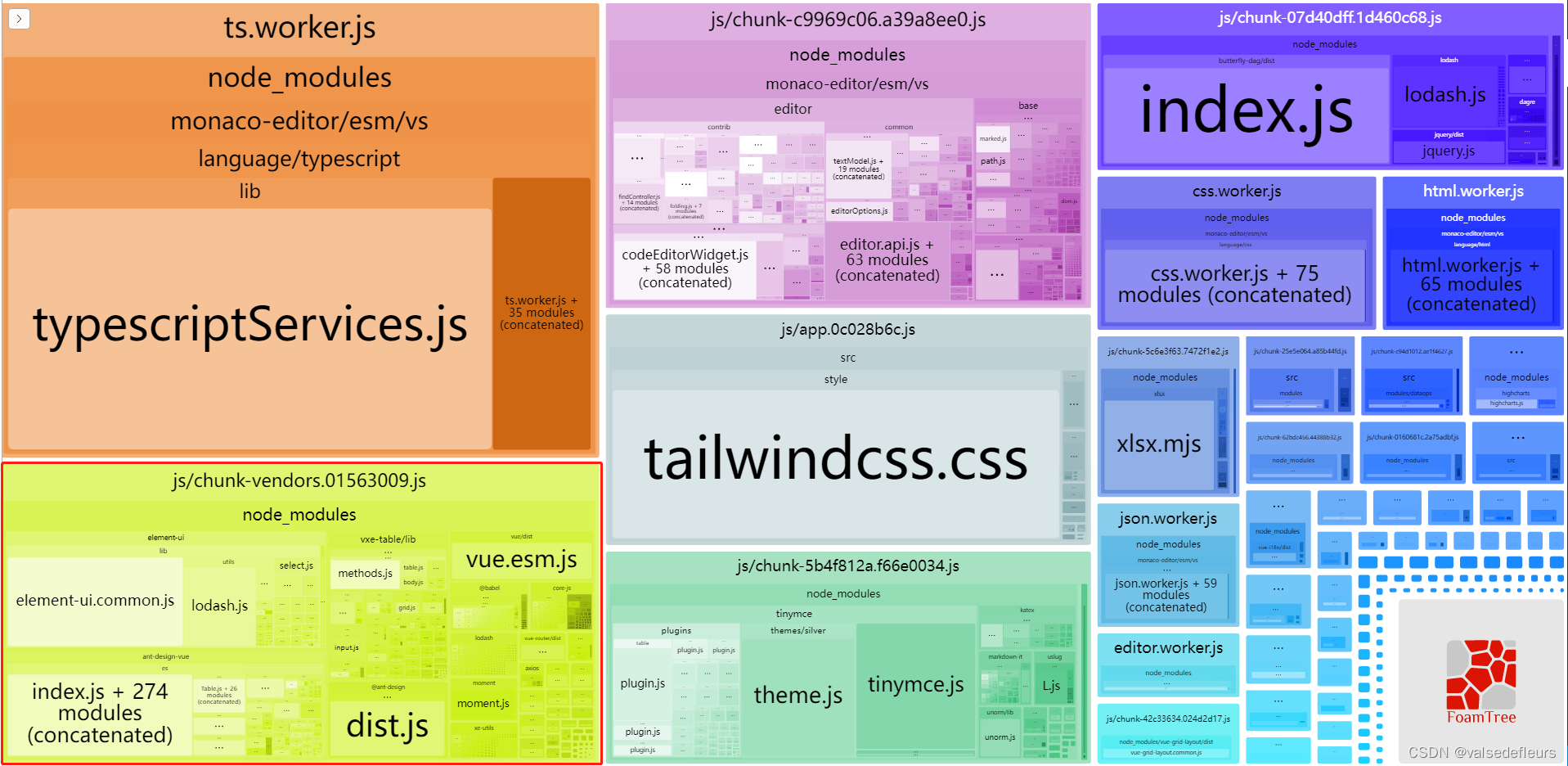
刚开始的打包体积为48.71M

优化
步骤一:删除viser-vue
viser-vue底层依赖@antv/g2等库一并被删除,目前总体积为46.9M,减小了2M

步骤二:element-ui按需引入
Element-UI组件按需导入,具体步骤,删除butterfly-vue第三方库
1. main.js 按需引入
// from main.js
import Vue from 'vue'
import ElementUI from 'element-ui
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI )
改为引入需要的组件
// from main.js
import Vue from 'vue'// ext library
// import ElementUI from 'element-ui'
import {Form,FormItem,Radio,InputNumber,Select,Button,Tabs,TabPane,Option
} from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';// Vue.use(ElementUI)
Vue.component(Form.name, Form)
Vue.component(FormItem.name, FormItem)
Vue.component(Radio.name, Radio)
Vue.component(InputNumber.name, InputNumber)
Vue.component(Select.name, Select)
Vue.component(Button.name, Button)
Vue.component(Tabs.name, Tabs)
Vue.component(TabPane.name, TabPane)
Vue.component(Option.name, Option)
2. 安装 babel-plugin-component
项目根目录安装babel-plugin-component,在终端运行:
yarn add babel-plugin-component -D

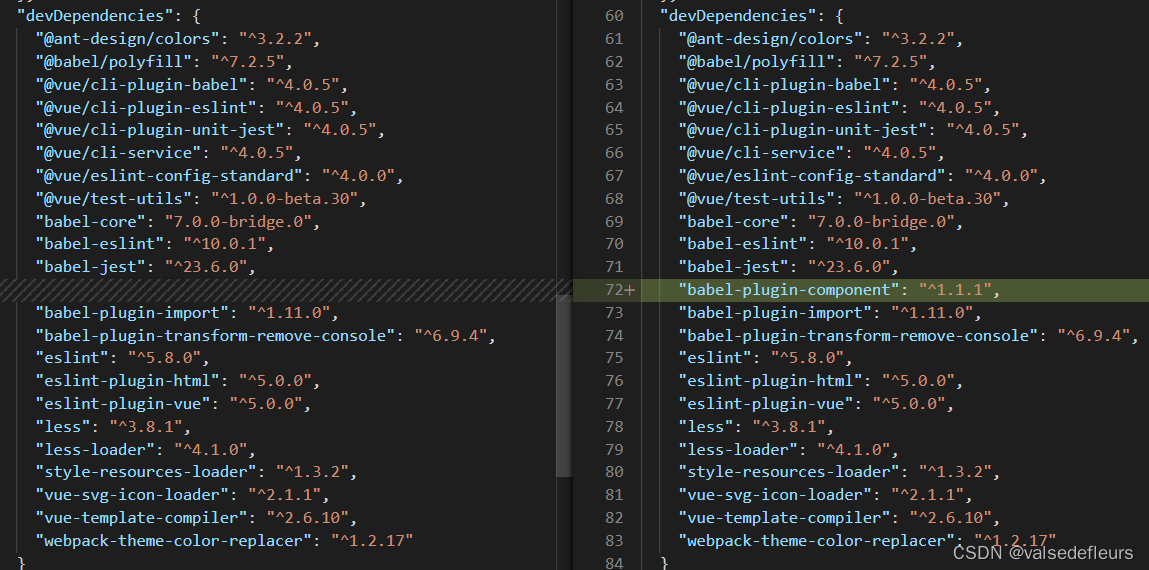
安装成功之后在 package.json 文件的 devDependencies 出现:

{"devDependencies": {"babel-plugin-component": "^1.1.1"}
}

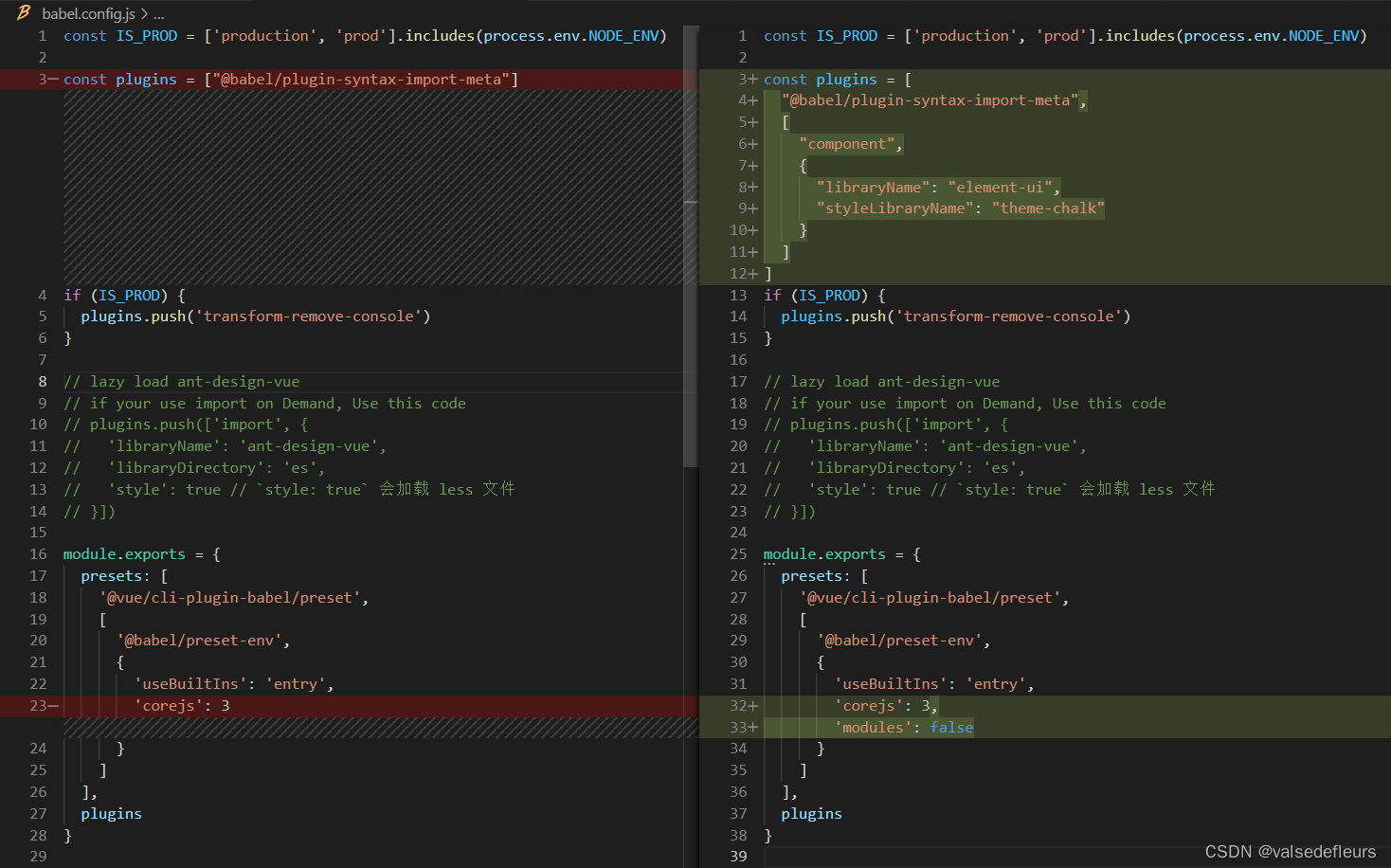
3. 修改babel.config.js
// from babel.config.js
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)const plugins = ["@babel/plugin-syntax-import-meta"]
if (IS_PROD) {plugins.push('transform-remove-console')
}module.exports = {presets: ['@vue/cli-plugin-babel/preset',['@babel/preset-env',{'useBuiltIns': 'entry','corejs': 3}]],plugins
}
修改成下面:
// from babel.config.js
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)const plugins = ["@babel/plugin-syntax-import-meta",["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]
]
if (IS_PROD) {plugins.push('transform-remove-console')
}module.exports = {presets: ['@vue/cli-plugin-babel/preset',['@babel/preset-env',{'useBuiltIns': 'entry','corejs': 3,'modules': false}]],plugins
}


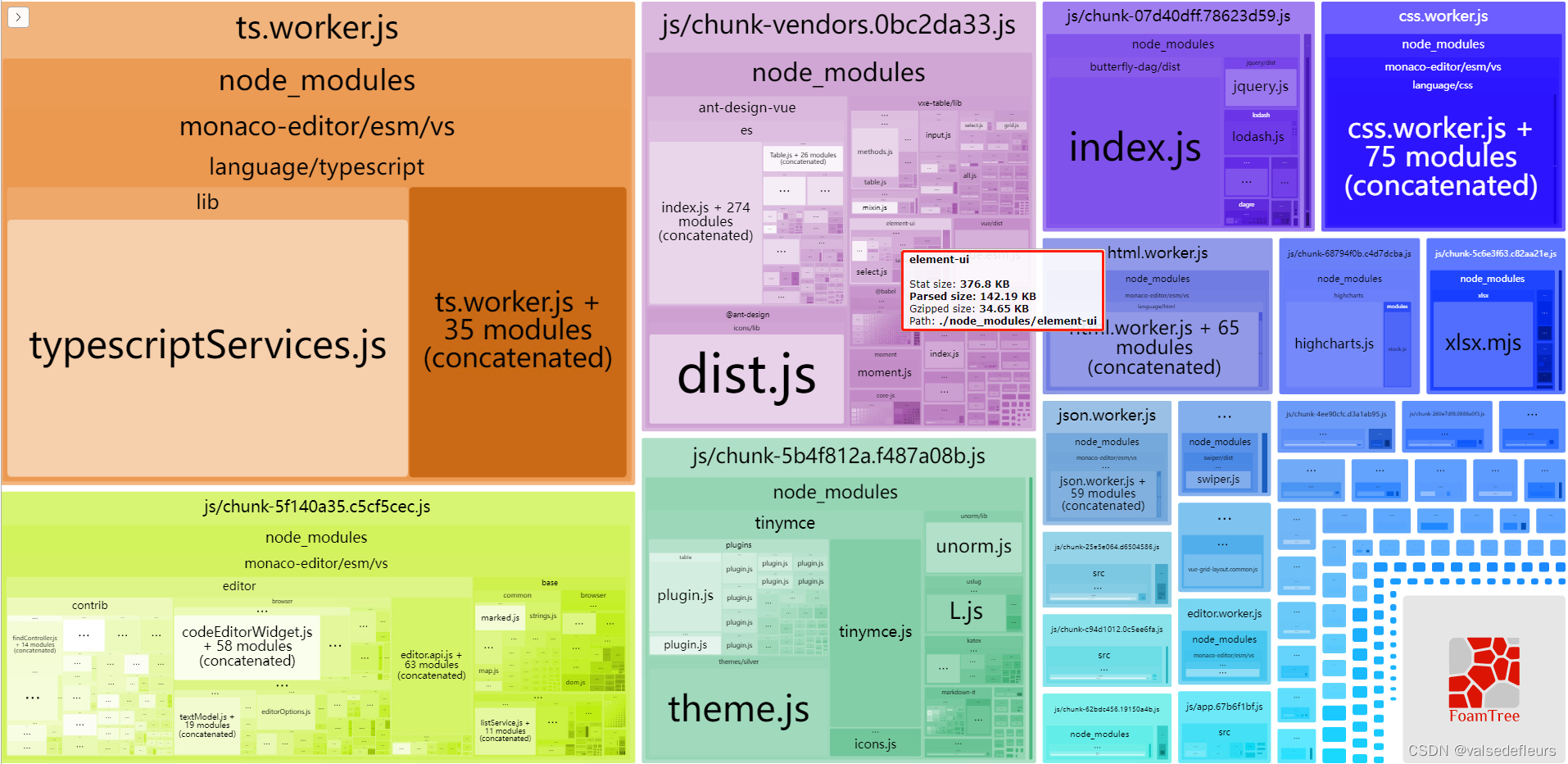
Element-UI的打包体积减小到了376KB,总体积只有45.14MB,减小了1.8MB
步骤三:monaco-editor 按需引入
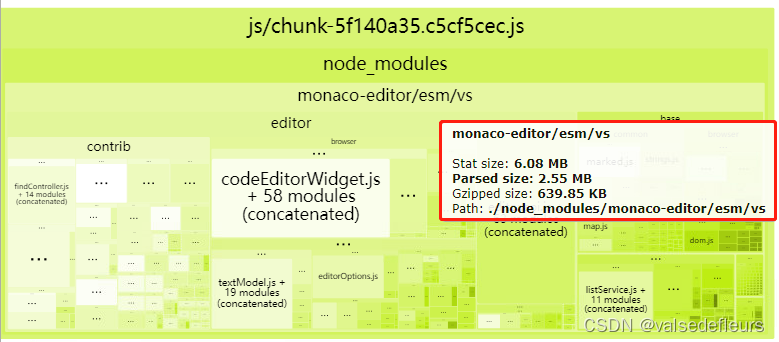
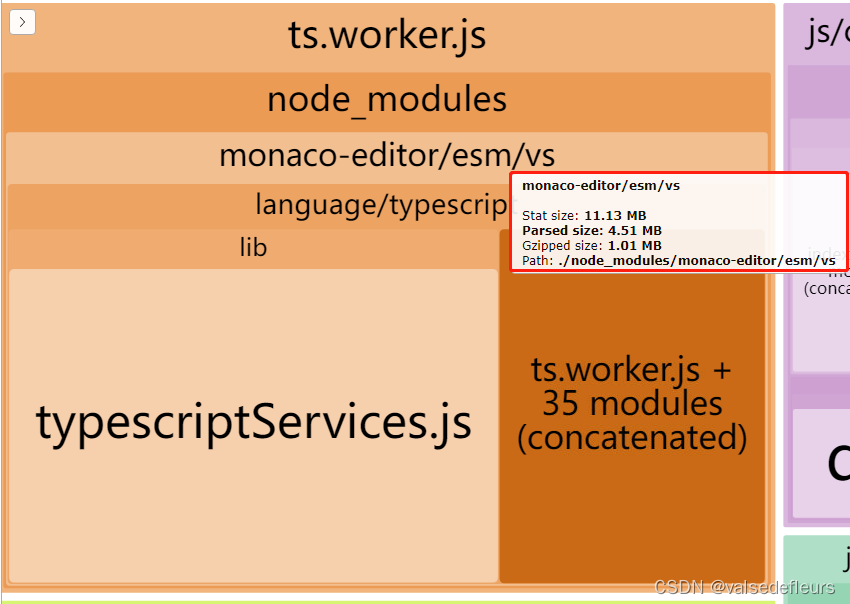
分析现状
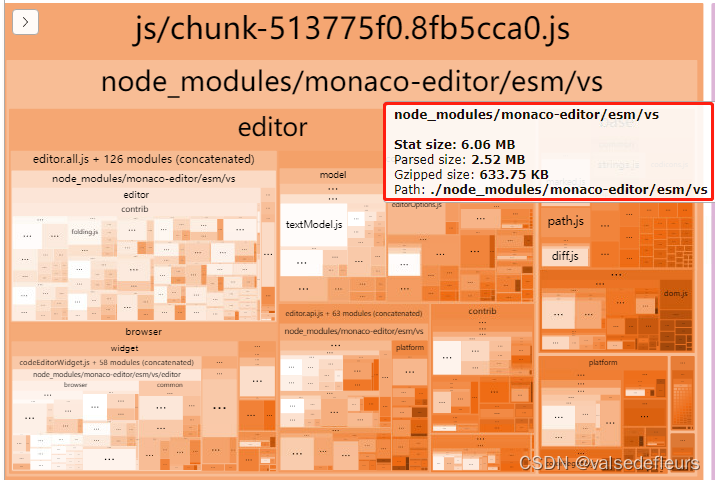
monaco-editor 在js中目前是占6.08M

monaco-editor在ts中目前是占11.13MB

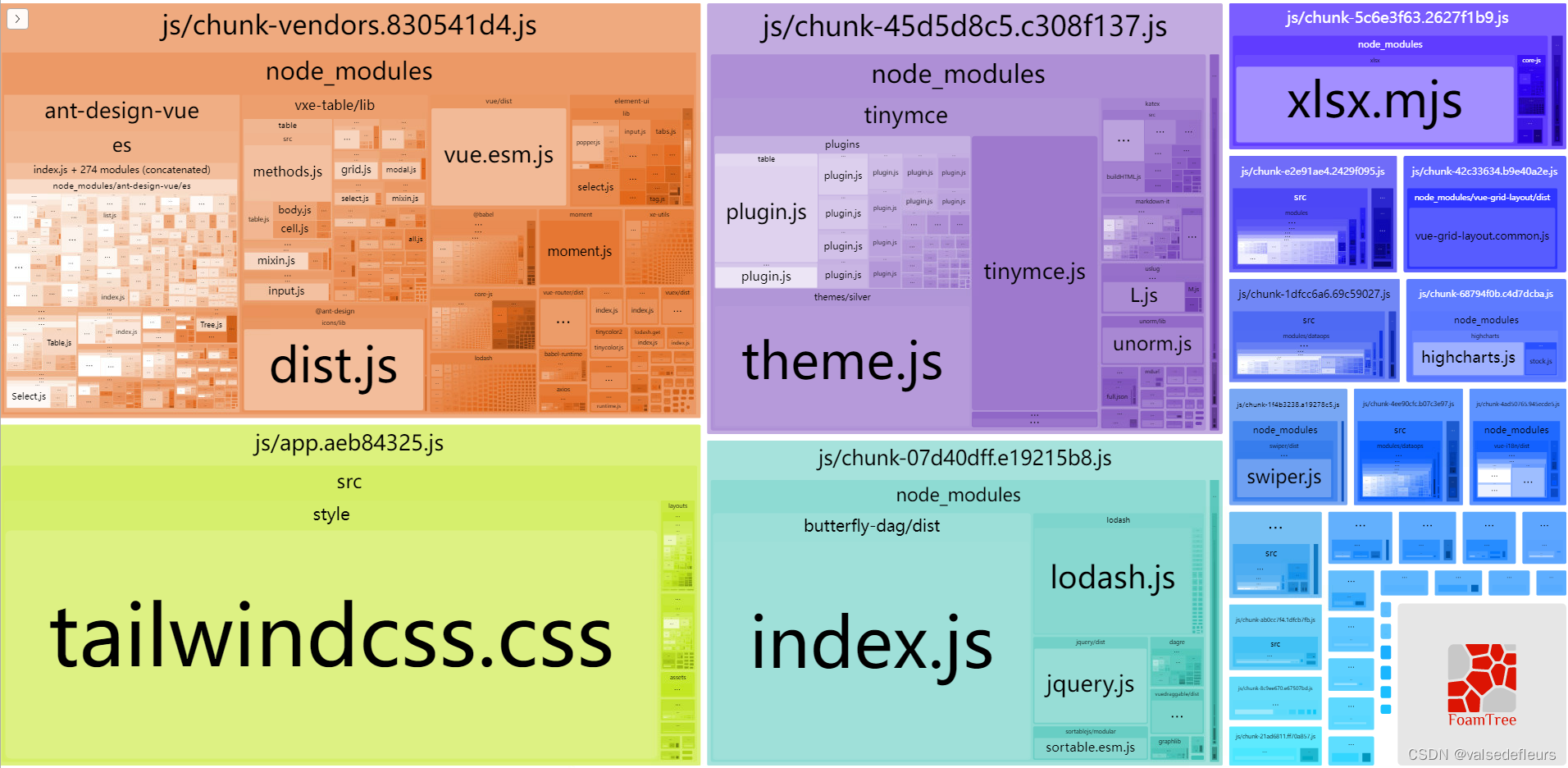
看到monaco-editor引入之后占用这么大的打包体积,我尝试卸载了有关的库包括 monaco-editor, vue-monaco-editor, monaco-editor-webpack-plugin 重新运行 yarn build 得到report如下:

详情页面如下:

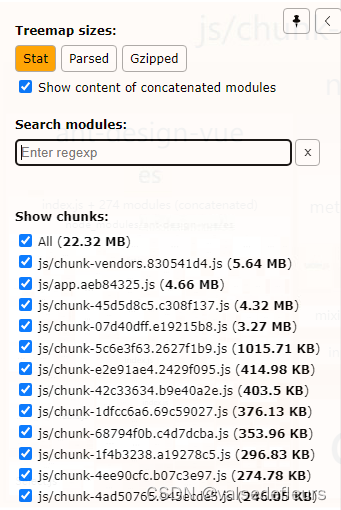
总打包体积已经降至22.32MB,减少了足足23MB,由此验证了我的推断,monaco-editor按需加载是一个成效明显的优化方向。
应用场景
在项目中我们用monaco编辑器只需编写 `python`, `json` 和 `markdown` 类型的代码,主题只用到了 `vs`,`vs-dark`
解决方案
MonacoWebpackPlugin 帮助我们用webpack加载monaco编辑器时,做以下几件事:
1. 自动注入getWorkerUrl全局变量
2. 处理worker的编译配置
3. 自动引入控件和语言包
我们可以配置 monaco-editor-webpack-plugin,可用于通过仅选择某些语言或仅选择某些编辑器功能来生成较小的编辑器包,实现按需加载的需求。
new MonacoWebpackPlugin({languages:["javascript","css","html","json"],features:["coreCommands","find"]
})
MonacoWebpackPlugin 选项定义
可以将选项传递给MonacoWebpackPlugin。它们可用于通过仅选择某些语言或仅选择某些编辑器功能来生成较小的编辑器包:
-
filename(string) - 工作脚本的自定义文件名模板,遵循与loader-utils’ interpolateName 一样的选项。用于添加基于内容的哈希,以便可以使用长效缓存标头来提供文件- 默认值:
'[name].worker.js'
- 默认值:
-
publicPath(string) - 工作脚本的自定义公共路径,覆盖此插件生成的文件将要提供的公共路径。 如果您想从当前源加载资源,请使用 “/”- 默认值:
''
- 默认值:
-
languages(string[]) - 仅包含受支持语言的子集 -
默认情况下,将包含
monaco-editor所有语言一些语言共享
Web Worker,如果需要include以下语言,您还必须 include 负责实例化其共享Web Worker的语言:Language Instantiator javascript typescript handlebars html scss, less css 要查看所有可用语言的列表,您可以运行:
import metadata from 'monaco-editor/esm/metadata'; console.log(metadata.languages); -
features(string[]) - 用来设置仅包含编辑器功能的子集,默认情况包含monaco-editor的所有功能。除了列举所需包含的功能外,还可以排除特定的功能,需在其功能前面加上感叹号!
要查看所有可用功能的列表,您可以运行:import metadata from 'monaco-editor/esm/metadata'; console.log(metadata.features); -
globalAPI(boolean) - 指定编辑器 API 是否应通过全局monaco对象公开
-默认值:false
配置MonacoWebpackPlugin
1. 语言配置
MonacoWebpackPlugin默认包含的语言有:
[`abap`, `apex`, `azcli`, `bat`, `bicep`,
`cameligo`, `clojure`, `coffee`, `cpp`, `csharp`, `csp`,
`css`, 'dart', 'dockerfile', 'ecl', 'elixir', 'flow9',
'fsharp', 'go', 'graphql', 'handlebars', 'hcl', 'html',
'ini', 'java', 'javascript', 'json', 'julia', 'kotlin',
'less', 'lexon', 'liquid', 'lua', 'm3', 'markdown', 'mips',
'msdax', 'mysql', 'objective-c', 'pascal', 'pascaligo',
'perl', 'pgsql', 'php', 'pla', 'postiats', 'powerquery',
'powershell', 'protobuf', 'pug', 'python', 'qsharp', 'r',
'razor', 'redis', 'redshift', 'restructuredtext', 'ruby',
'rust', 'sb', 'scala', 'scheme', 'scss', 'shell', 'solidity',
'sophia', 'sparql', 'sql', 'st', 'swift', 'systemverilog',
'tcl', 'twig', 'typescript', 'vb', 'xml', 'yaml']
修改成以下:
// from vue.config.js
new MonacoWebpackPlugin({languages:["python","markdown","json"]
})
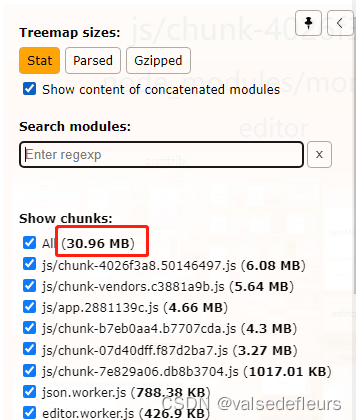
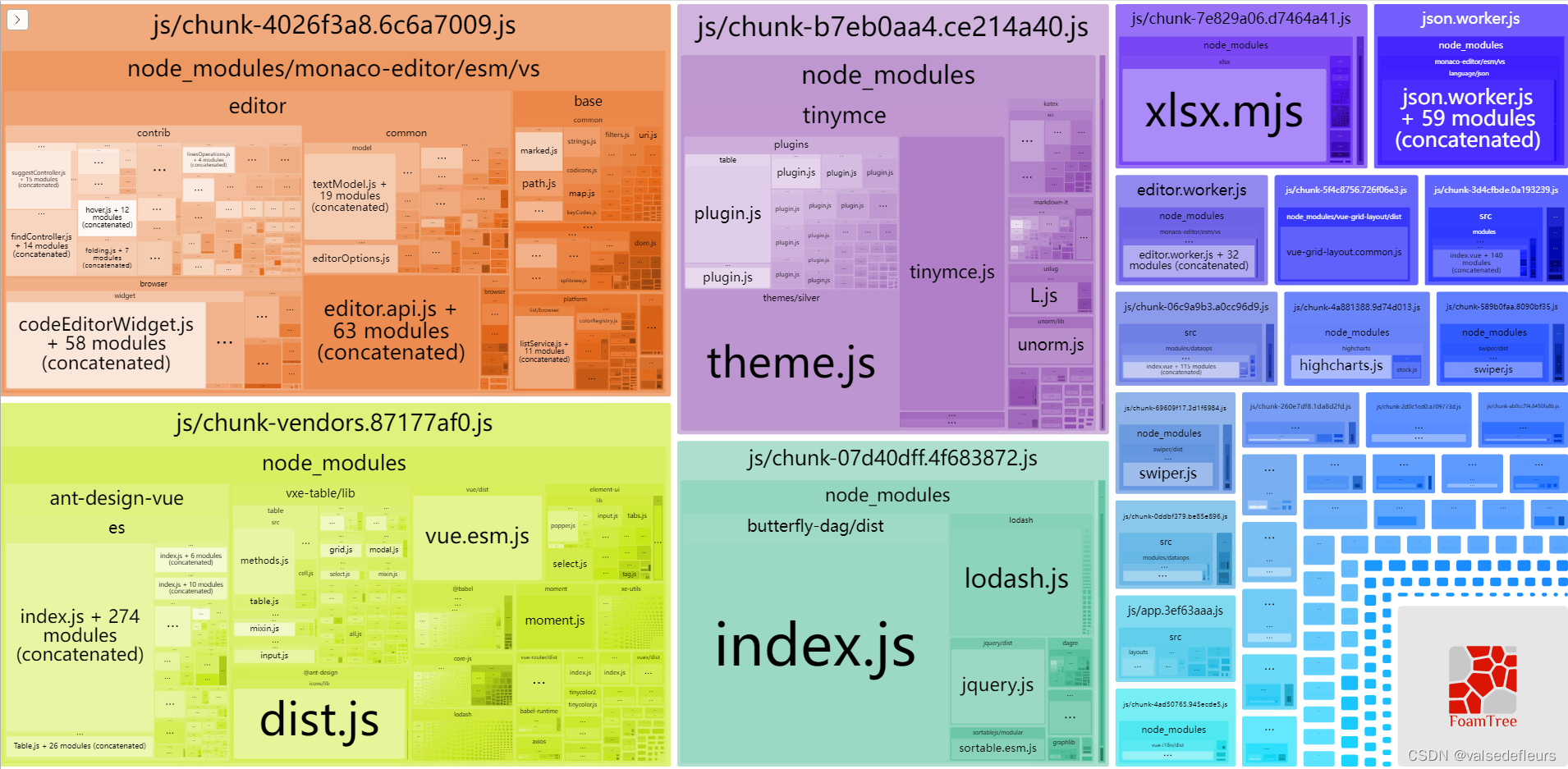
report

重新打包,发现总体积从45.14MB降至30.96MB,减少了15MB
2. 功能配置
MonacoWebpackPlugin默认包含的控件有:
['accessibilityHelp', 'anchorSelect', 'bracketMatching', 'caretOperations',
'clipboard', 'codeAction', 'codelens', 'colorPicker', 'comment', 'contextmenu',
'coreCommands', 'cursorUndo', 'dnd', 'documentSymbols', 'find', 'folding',
'fontZoom', 'format', 'gotoError', 'gotoLine', 'gotoSymbol', 'hover',
'iPadShowKeyboard', 'inPlaceReplace', 'indentation', 'inlayHints',
'inlineCompletions', 'inspectTokens', 'linesOperations', 'linkedEditing',
'links', 'multicursor', 'parameterHints', 'quickCommand', 'quickHelp',
'quickOutline', 'referenceSearch', 'rename', 'smartSelect', 'snippets',
'suggest', 'toggleHighContrast', 'toggleTabFocusMode', 'transpose',
'unusualLineTerminators', 'viewportSemanticTokens', 'wordHighlighter',
'wordOperations', 'wordPartOperations']


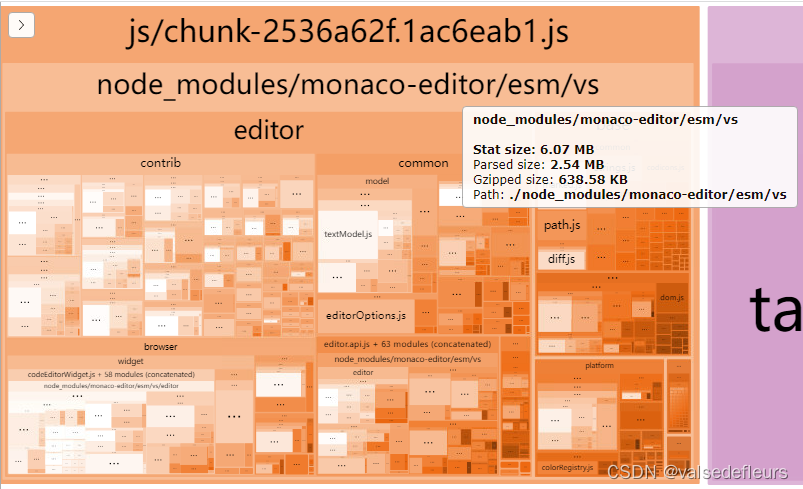
monaco-editor 体积6.07MB
修改成以下:
// from vue.config.js
new MonacoWebpackPlugin({languages:["python","markdown","json"],features: ["find"]
})

monaco-editor的打包体积仅仅降低了0.1MB,这个优化就忽略不计吧,又撤回了修改,引入了全部的插件
步骤四:tailwindcss 按需引入
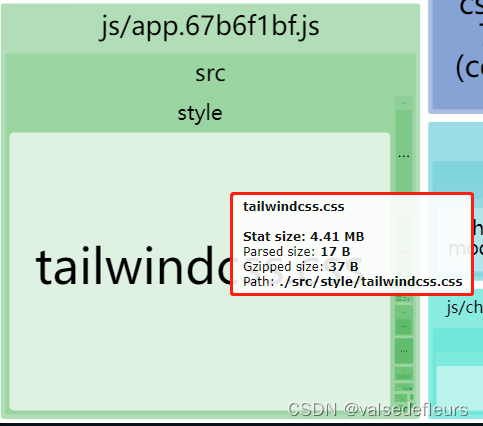
tailwindcss目前是占4.41MB

分析
从生产版本中删除未使用的 CSS,以获得最佳性能。
官网给出的答案是修改purge选项,原文请查看optimizing-for-production
在为生产环境构建时,您应始终使用 Tailwind 的purge选项来对未使用的样式进行摇树优化并优化最终构建大小。
修改
新增purge选项在tailwind.config.js文件
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}']
此列表应包括项目中按名称引用任何样式的所有文件。
修改如下:
// tailwind.config.js
module.exports = {purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],darkMode: false, // or 'media' or 'class'theme: {extend: {},},variants: {extend: {},},plugins: [],
};
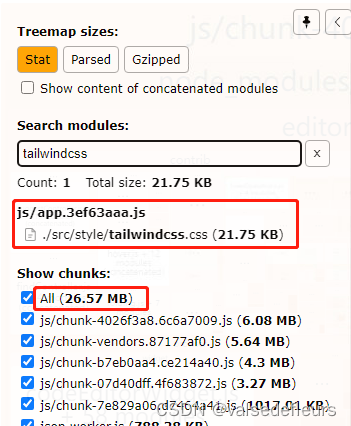
优化之后tailwindcss的体积只有21.75KB,总体积从30.96MB降至26.57MB,减少了4.39MB

查看report图上找不到tailwindcss了直接。。。

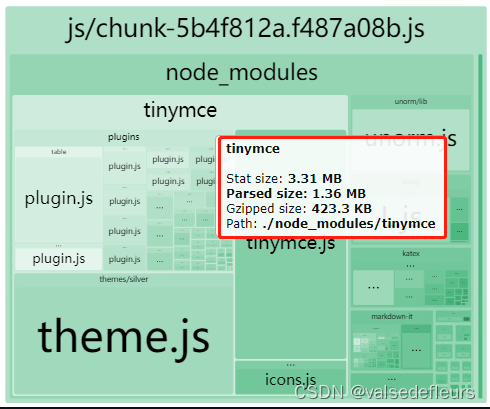
步骤五:tinymce 按需引入
tinymce目前是占3.31MB

未找到有效方案
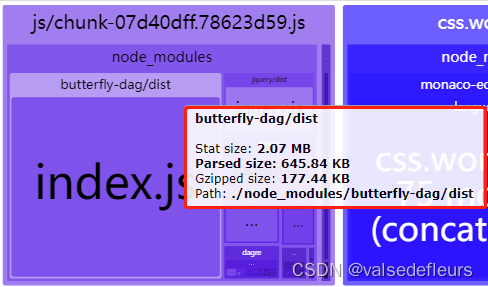
步骤六:butterfly-dag 按需引入
butterfly-dag目前是占2.07MB






Linux的基本指令操作)