今日内容
零、 复习昨日
零、 复习昨日
一、Element UI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
官网: https://element.eleme.cn/#/zh-CN
Element Plus,基于 Vue 3,面向设计师和开发者的组件库
官网: https://element-plus.gitee.io/zh-CN/
二 安装&入门使用
2.1 创建vue项目
-
命令行创建
-
界面创建
过程略…
创建完项目,idea打开
2.2 安装ElementUI
npm install element-ui -S

2.3 项目中引入
引入Element
// main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);// ...其他以前的东西...
2.4 测试
新建文件,Element官网复制代码,启动访问即可
三、常用组件
3.1 布局
3.2 容器
3.3 单选
3.4 复选框
3.5 输入框
3.6 下拉框
3.7 日期
3.8 上传
3.9 表单
3.10 表格
3.11 弹框
四、练习
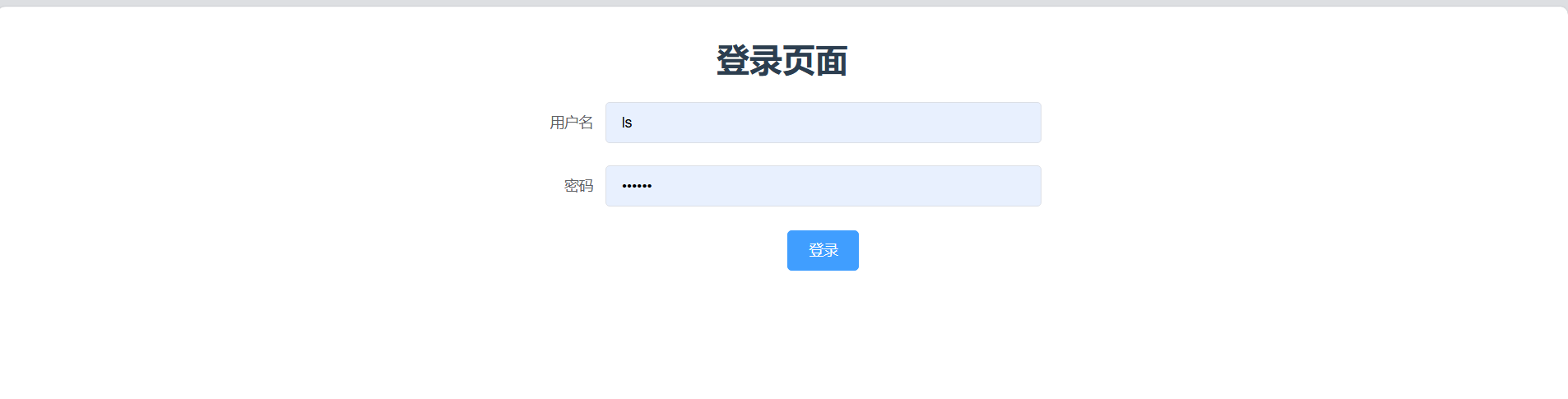
4.1 登录页

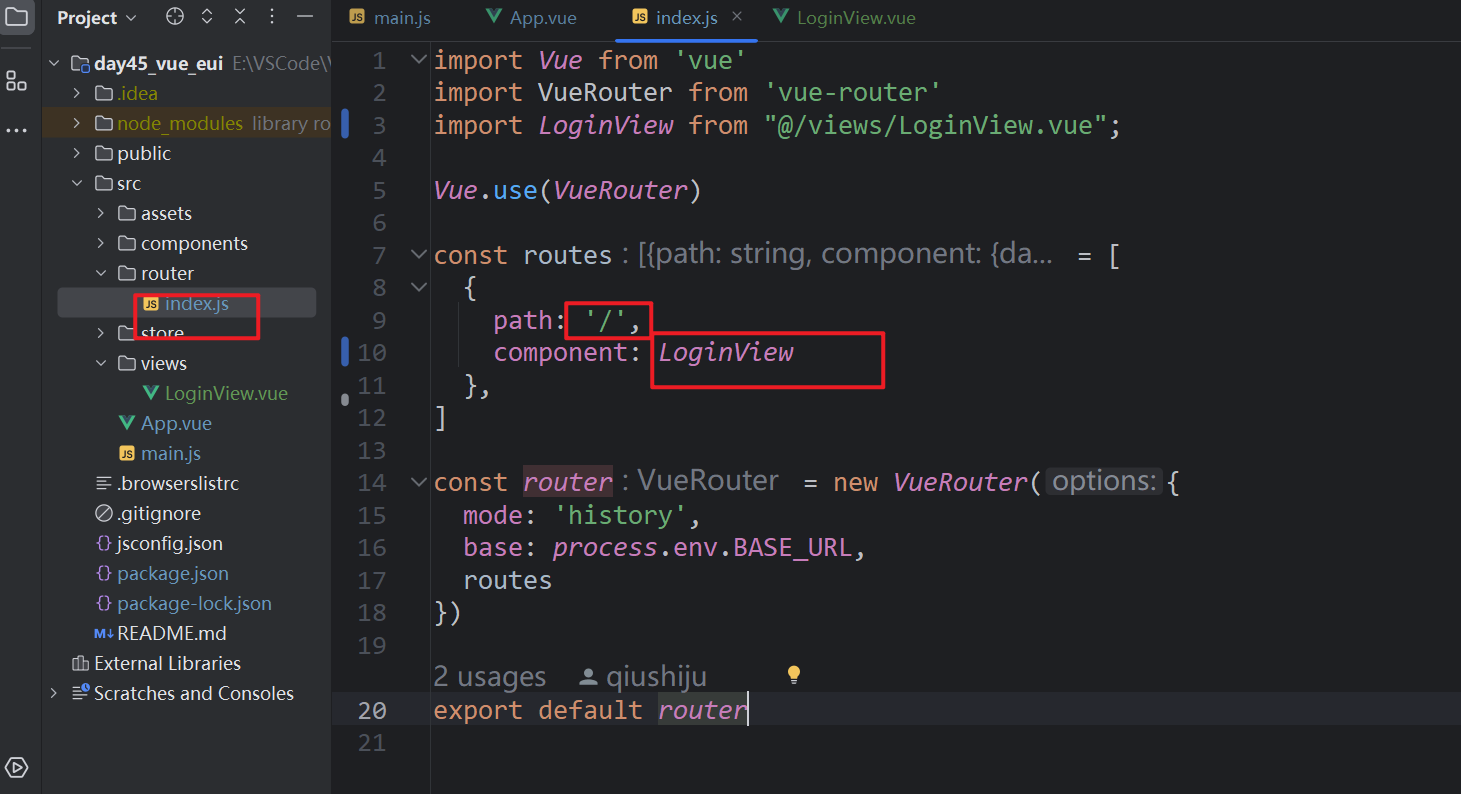
项目启动访问登录,修改路由

编写登录页面
<template><div><el-row><el-col :span="8" :offset="8"><h1>登录页面</h1><el-form ref="form" :model="form" label-width="80px"><el-form-item label="用户名"><el-input v-model="form.username"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="form.password" type="password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">登录</el-button></el-form-item></el-form></el-col></el-row></div>
</template><script>
import axios from 'axios'
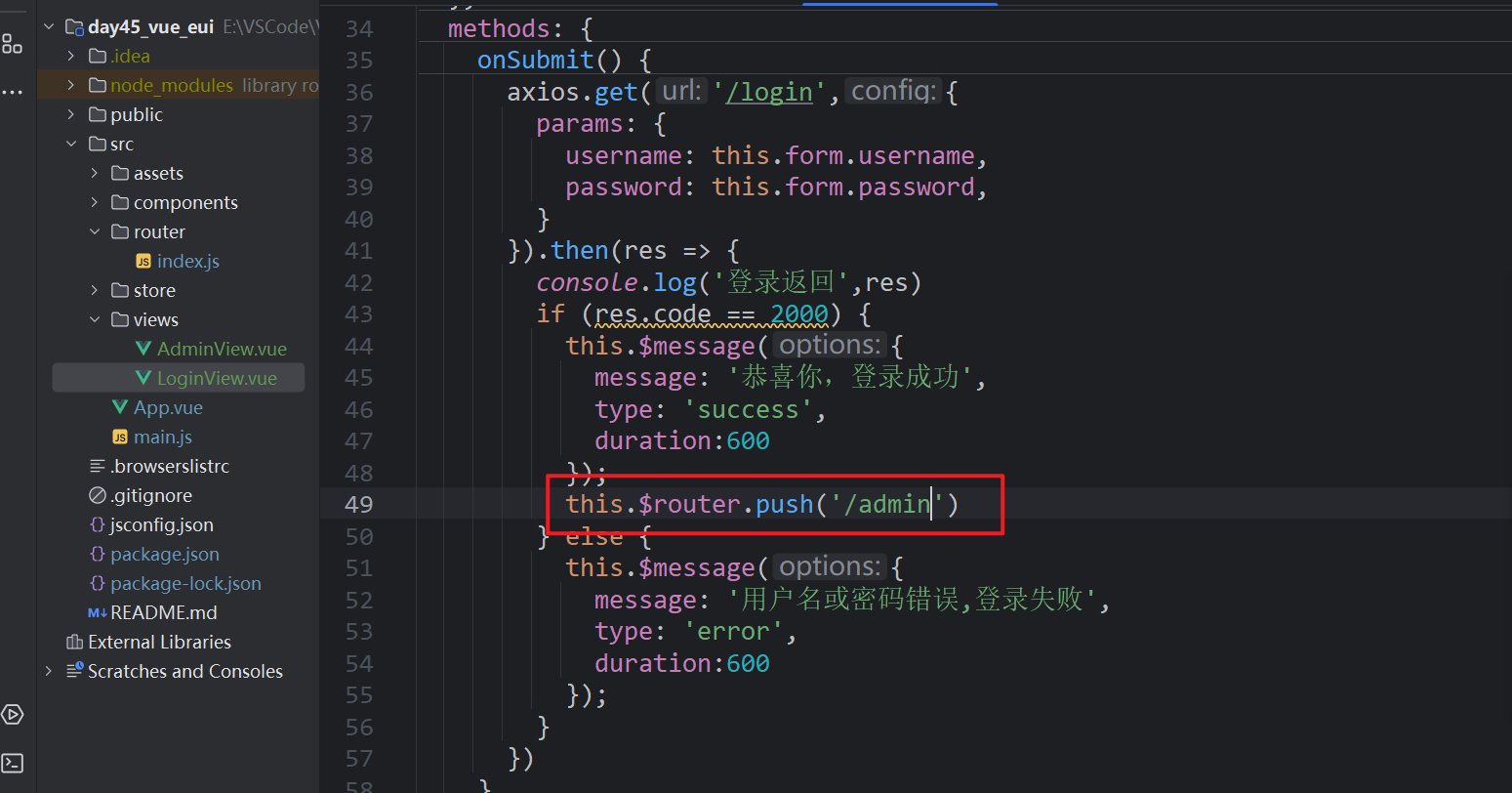
export default {name: 'Login',data() {return {form: {username: '',password: ''}}},methods: {onSubmit() {axios.get('/login',{params: {username: this.form.username,password: this.form.password,}}).then(res => {console.log('登录返回',res)if (res.code == 2000) {this.$message({message: '恭喜你,登录成功',type: 'success',duration:600});} else {this.$message({message: '用户名或密码错误,登录失败',type: 'error',duration:600});}})}}
}
</script><style scoped></style>
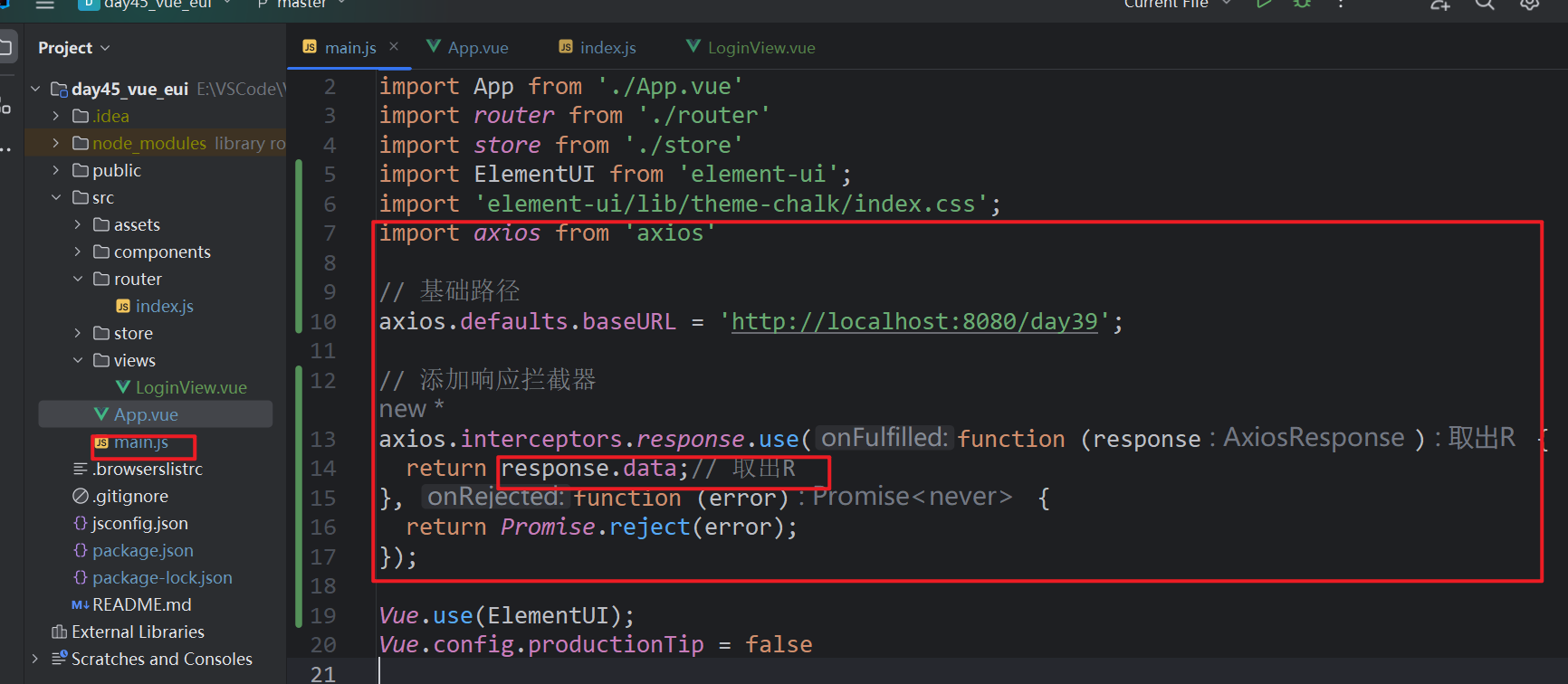
配置axios,在main。js中定义
// 基础路径
axios.defaults.baseURL = 'http://localhost:8080/day39';// 添加响应拦截器
axios.interceptors.response.use(function (response) {return response.data;// 取出R
}, function (error) {return Promise.reject(error);
});

4.2 主页

创建主页面,填充布局容器
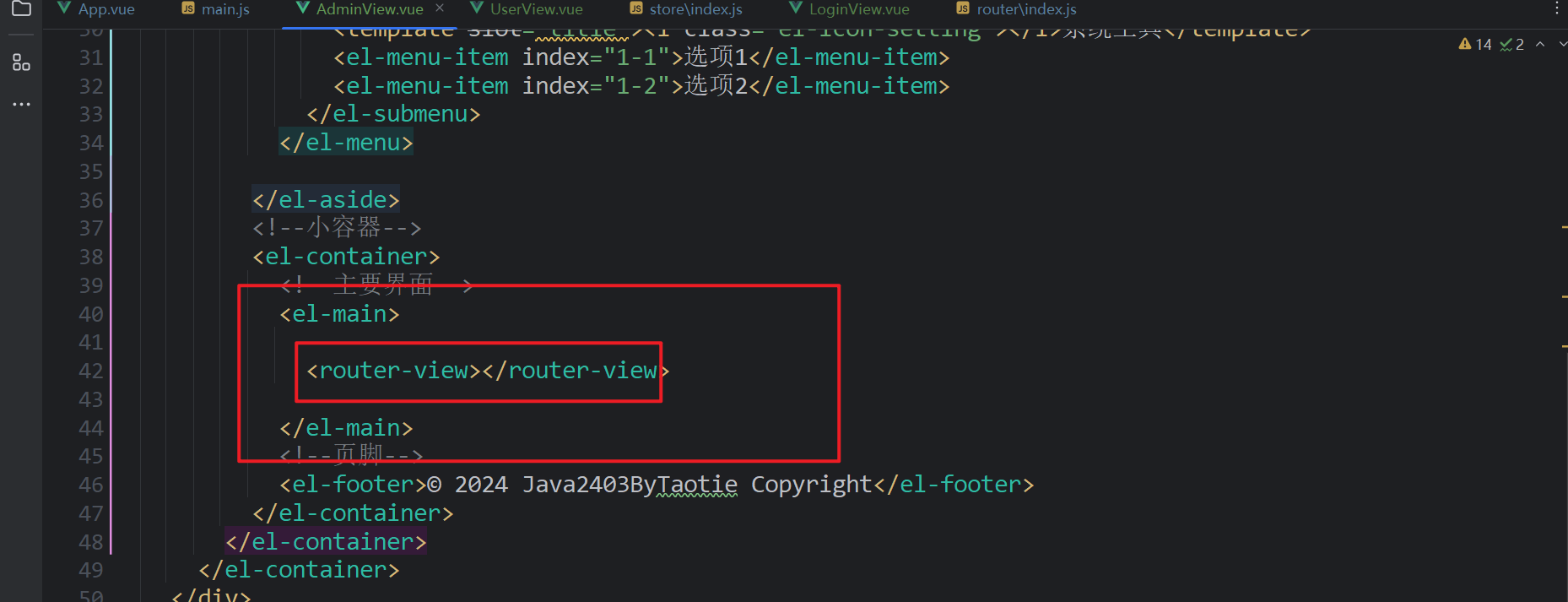
<template><div><!--最外层容器--><el-container class="max-container"><!--头部--><el-header>用户管理系统后端</el-header><!--内部容器--><el-container><!--侧边--><el-aside width="200px"><!--:default-openeds="['1']" 默认打开--><el-menu ><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>用户管理</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i>角色管理</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-setting"></i>系统设置</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-submenu></el-menu></el-aside><!--小容器--><el-container><!--主要界面--><el-main>Main</el-main><!--页脚--><el-footer>© 2024 Java2403ByTaotie Copyright</el-footer></el-container></el-container></el-container></div>
</template><script>
export default {name: 'Admin'
}
</script><style scoped>
.max-container {height: 710px;
}.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;
}.el-aside {background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;
}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;
}body > .el-container {margin-bottom: 40px;
}.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {line-height: 260px;
}.el-container:nth-child(7) .el-aside {line-height: 320px;
}
</style>
登录成功后,路由跳转到这个页面


4.3 退出按钮
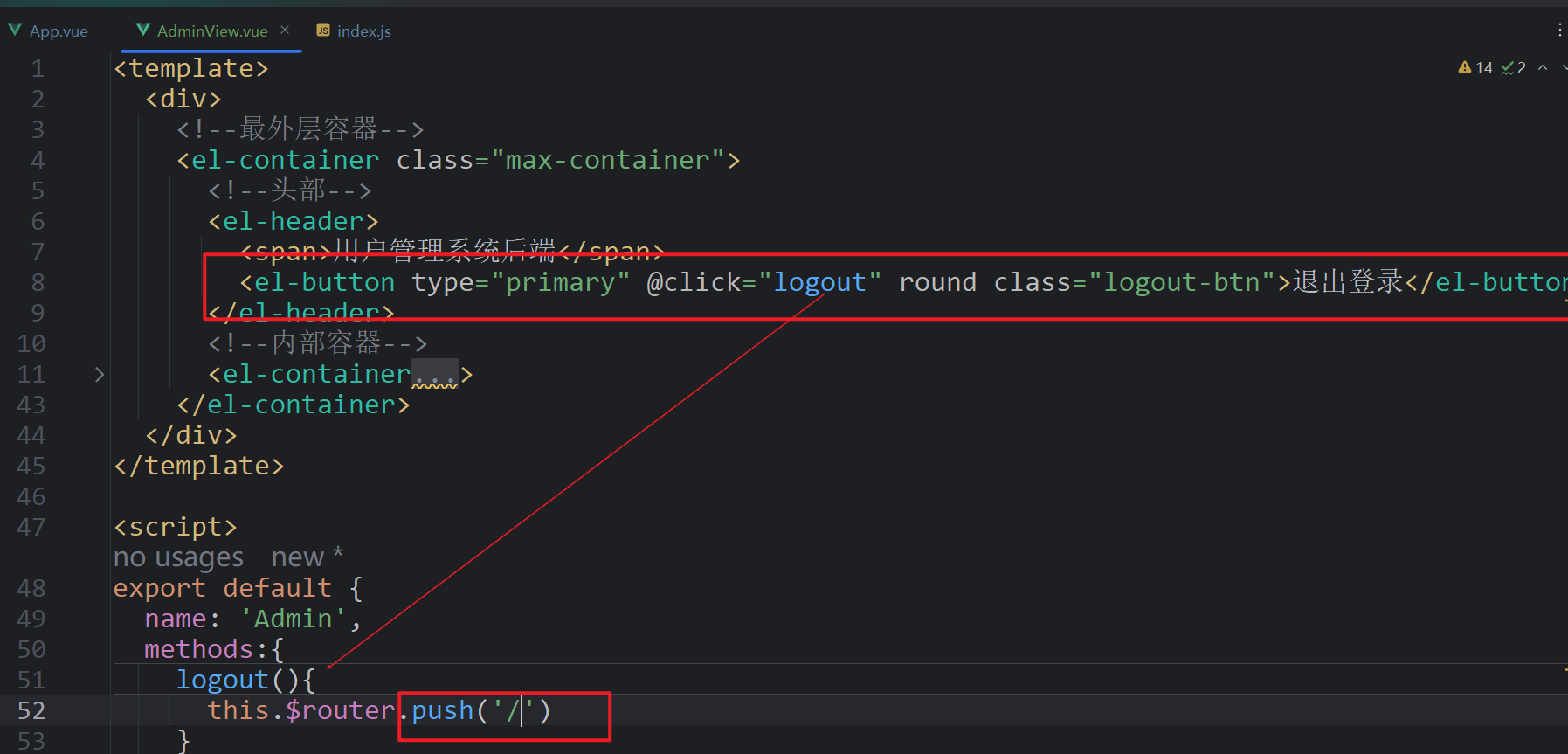
头部添加按钮,以及事件,路由回到登录页

4.4 存储、销毁登录状态
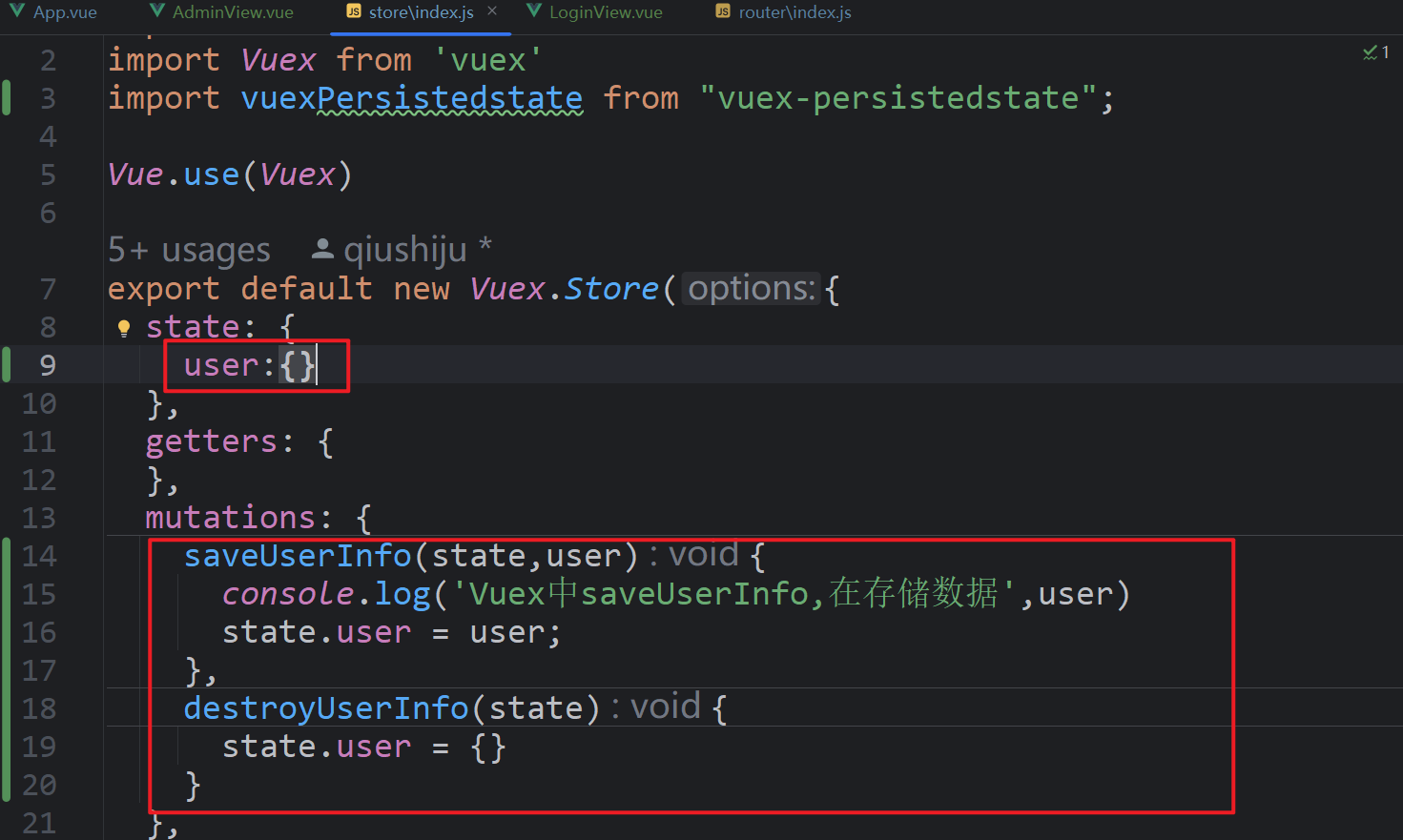
先在Vuex中设置好存储登录的user值,以及设置准备修改user数据的函数

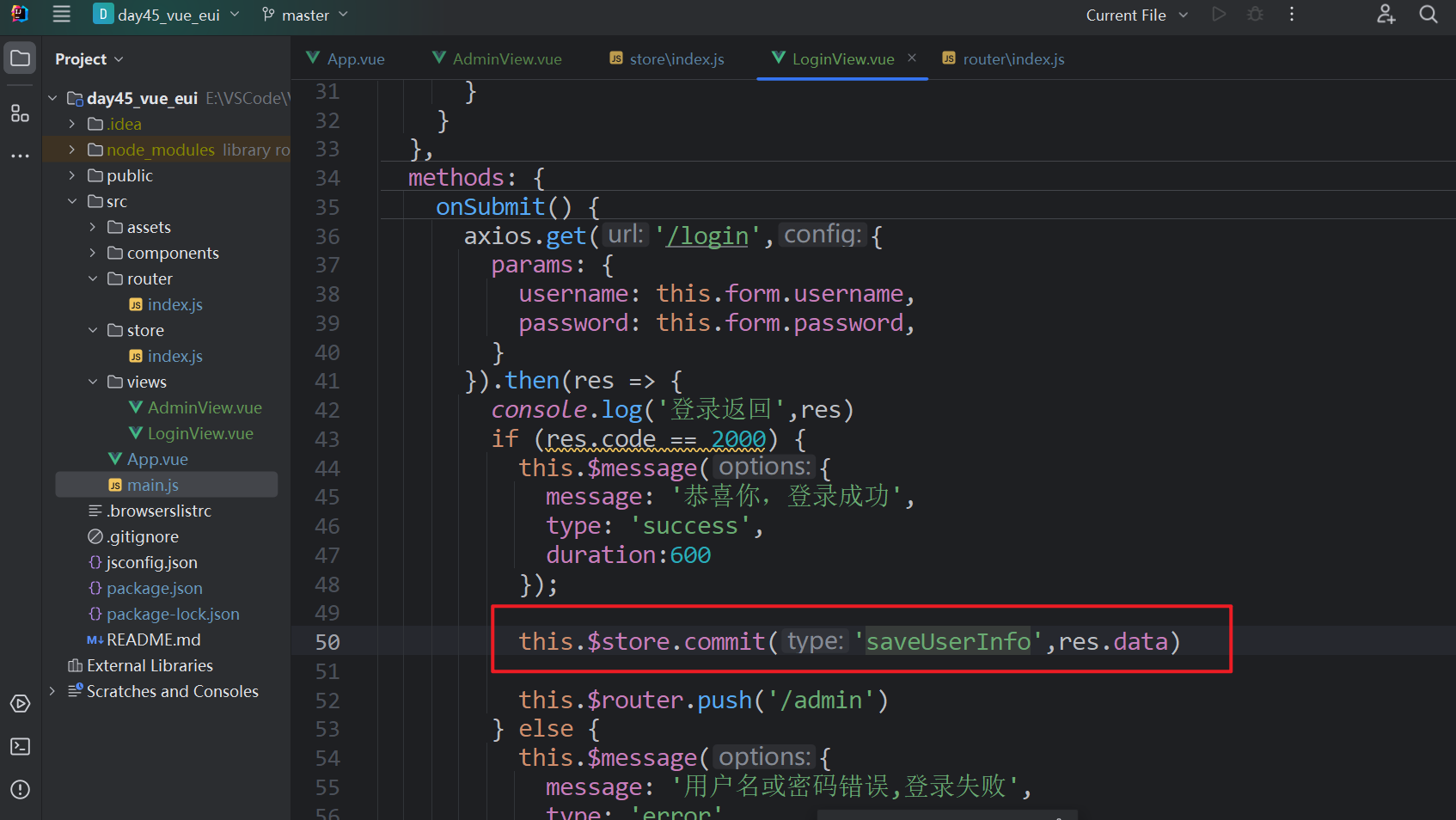
登录时存入

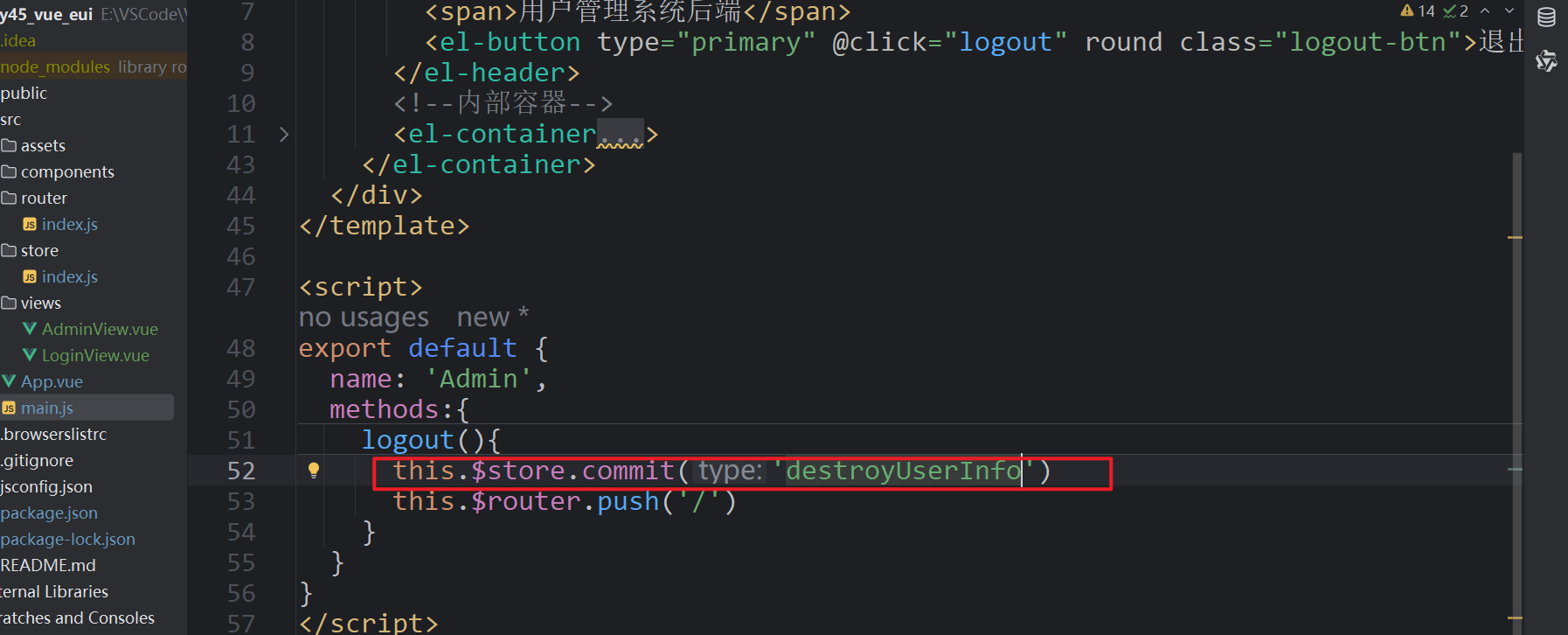
退出时销毁

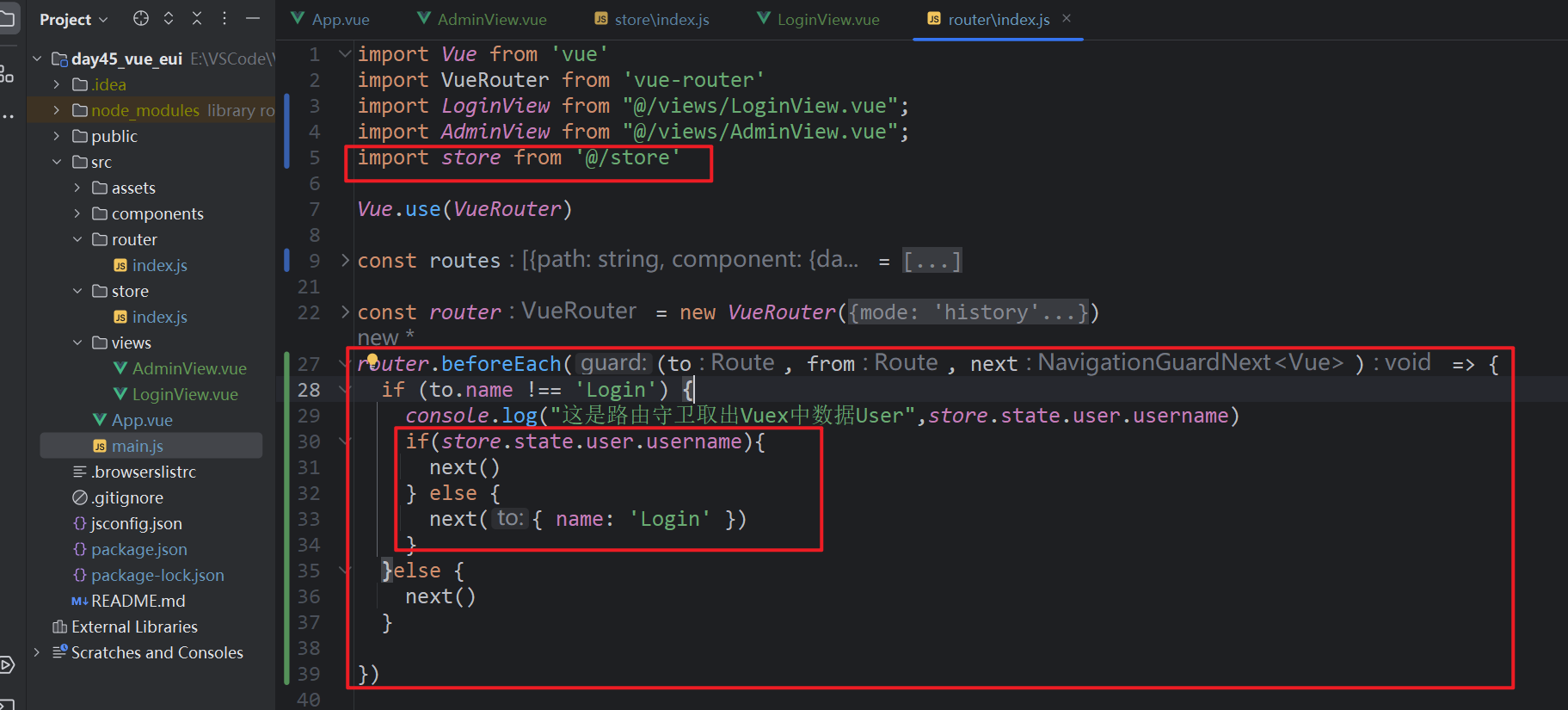
设置路由守护拦截

// 完整的router/index.js代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import LoginView from "@/views/LoginView.vue";
import AdminView from "@/views/AdminView.vue";
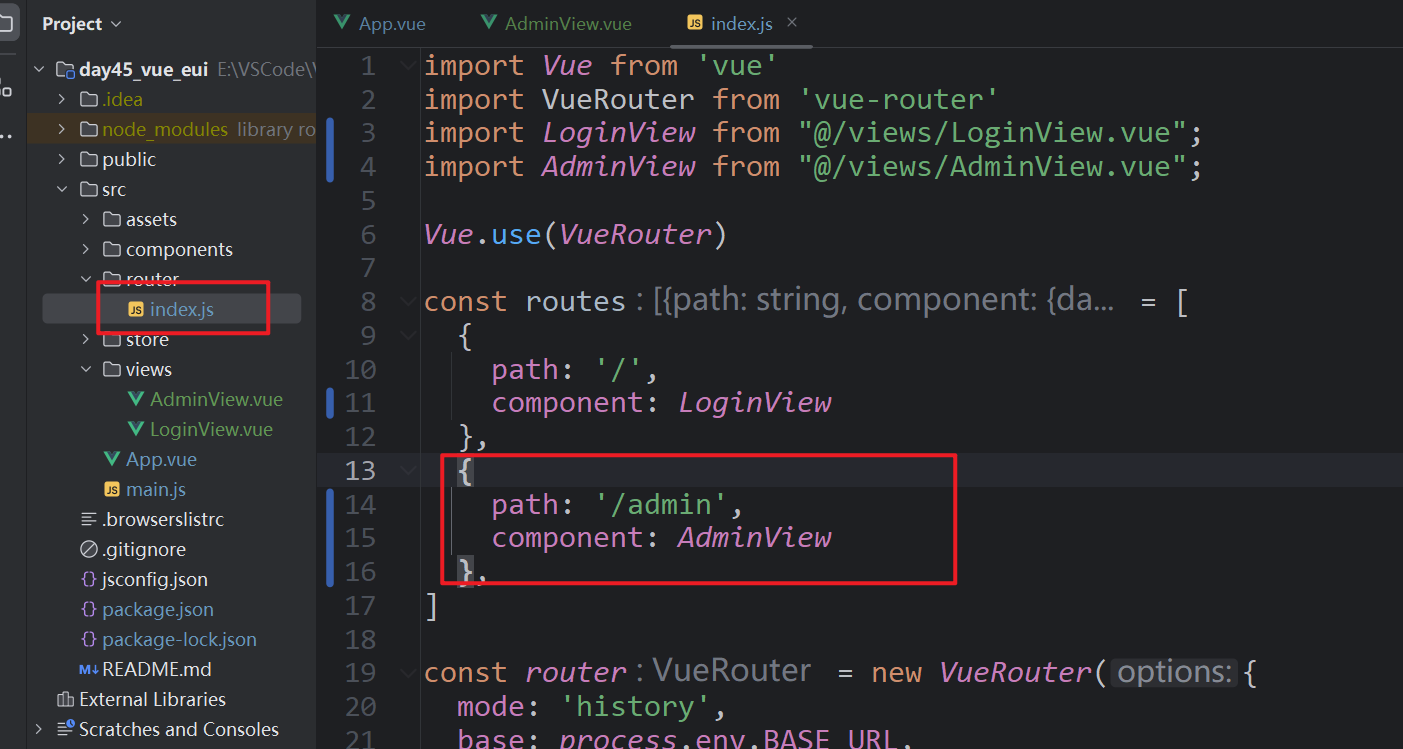
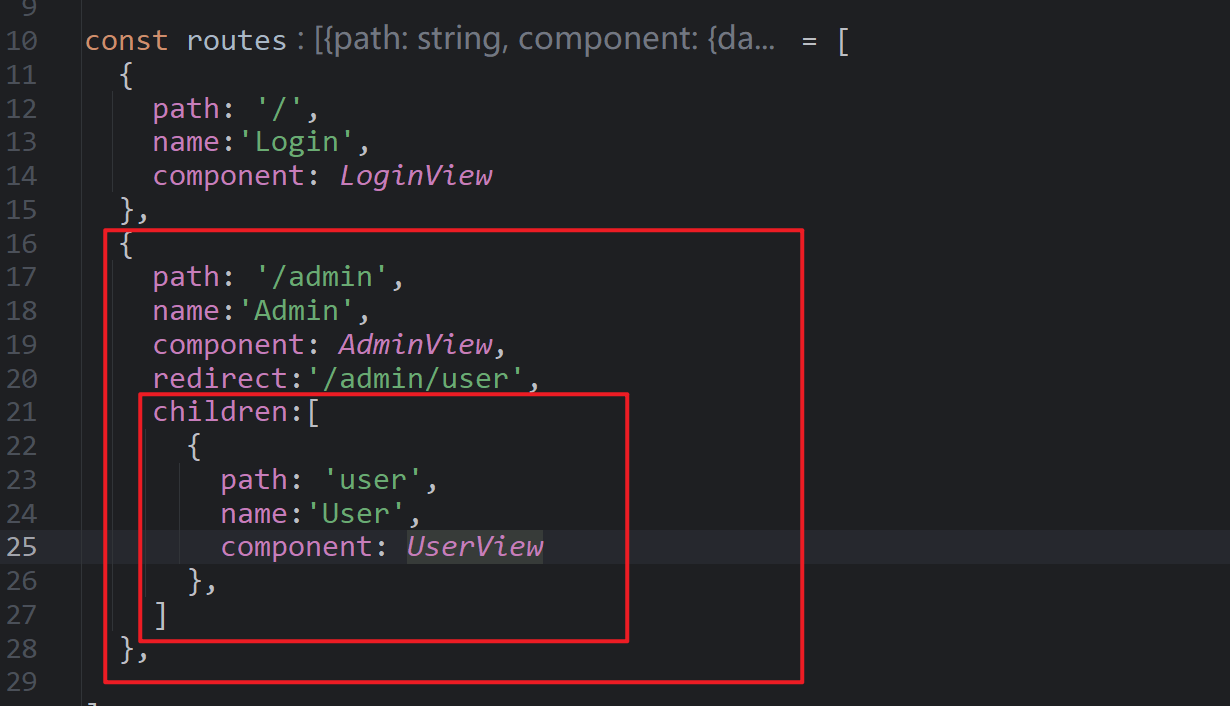
import store from '@/store'Vue.use(VueRouter)const routes = [{path: '/',name:'Login',component: LoginView},{path: '/admin',name:'Admin',component: AdminView},
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})
router.beforeEach((to, from, next) => {if (to.name !== 'Login') {console.log("这是路由守卫取出Vuex中数据User",store.state.user.username)if(store.state.user.username){next()} else {next({ name: 'Login' })}}else {next()}
})
export default router
// Vuex要持久化
-
安装插件
npm install vuex-persistedstate
-
配置
在/src/store/index.js中实现配置
import Vue from 'vue' import Vuex from 'vuex' // 1引入持久化插件 import vuexPersistedstate from "vuex-persistedstate";Vue.use(Vuex) export default new Vuex.Store({// ...,plugins:[vuexPersistedstate()] // 2加入插件 })
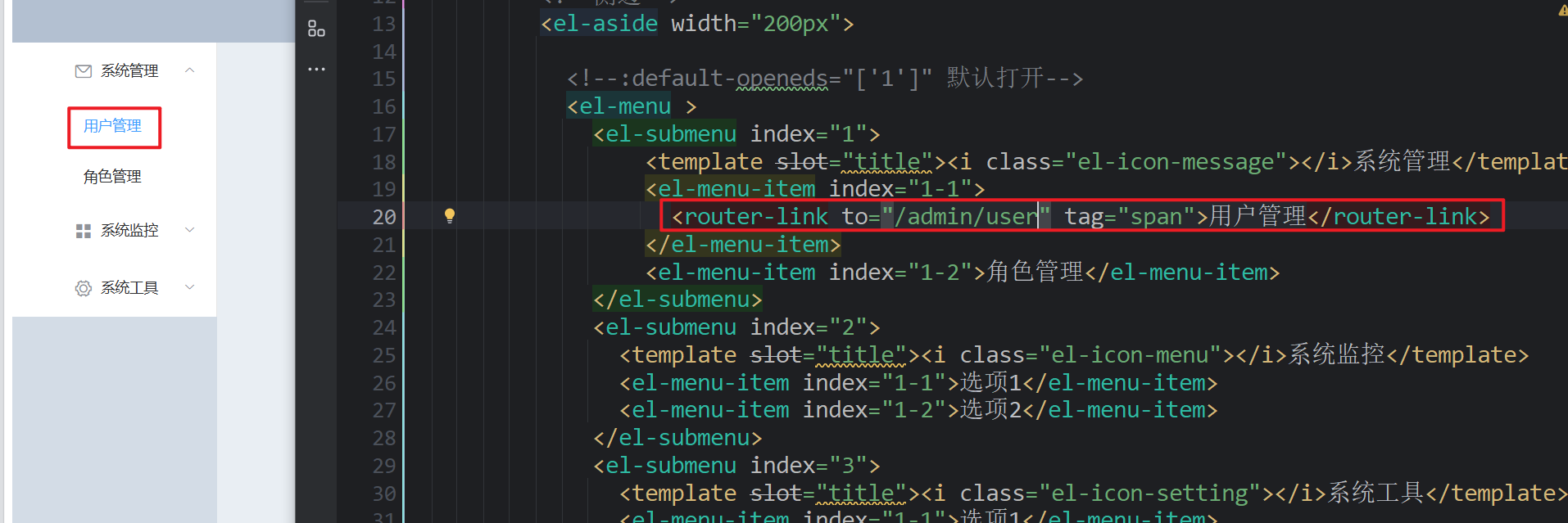
4.5 用户界面路由展示

设置路由入口,

设置路由规则,用户界面是设置AdminView中的,属于嵌套路由,所以要设置路由子路径

设置路由展示,在主界面的Main中

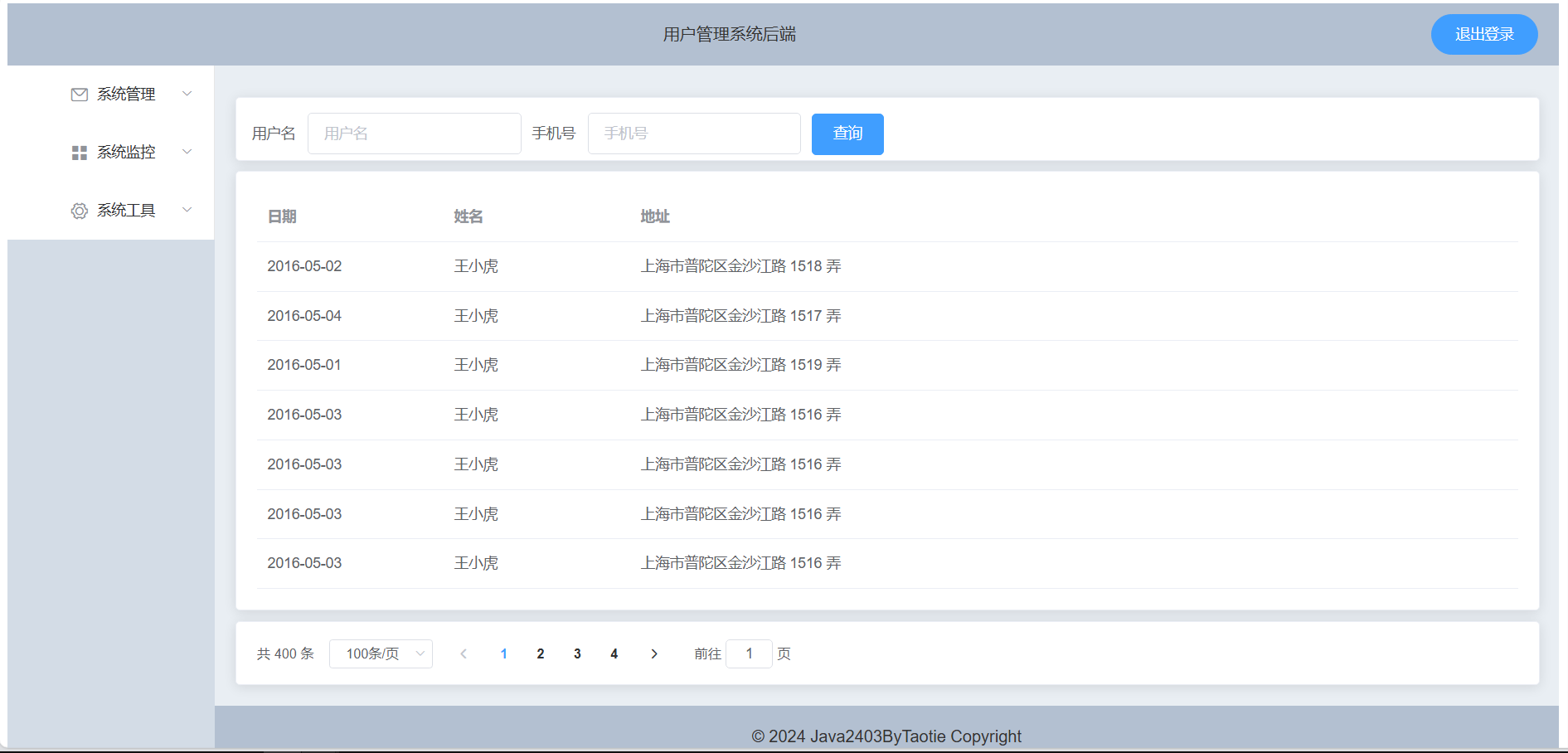
4.6 用户页面布局

<template>
<div><el-card class="box-card" :body-style="{ padding: '15px',height:'30px' }"><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item label="用户名"><el-input v-model="formInline.username" placeholder="用户名"></el-input></el-form-item><el-form-item label="手机号"><el-input v-model="formInline.phone" placeholder="手机号"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form></el-card><el-card class="box-card"><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></el-card><el-card class="box-card" :body-style="{ padding: '15px',height:'30px'}"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[100, 200, 300, 400]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></el-card>
</div>
</template><script>
export default {name:"User",data(){return {formInline: {username: '',phone: ''},tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'},]}}
}
</script><style scoped>
.box-card {width: 100%;margin-top: 10px;
}
</style>
注意: 此时只是布局,真正完整效果后续改动…
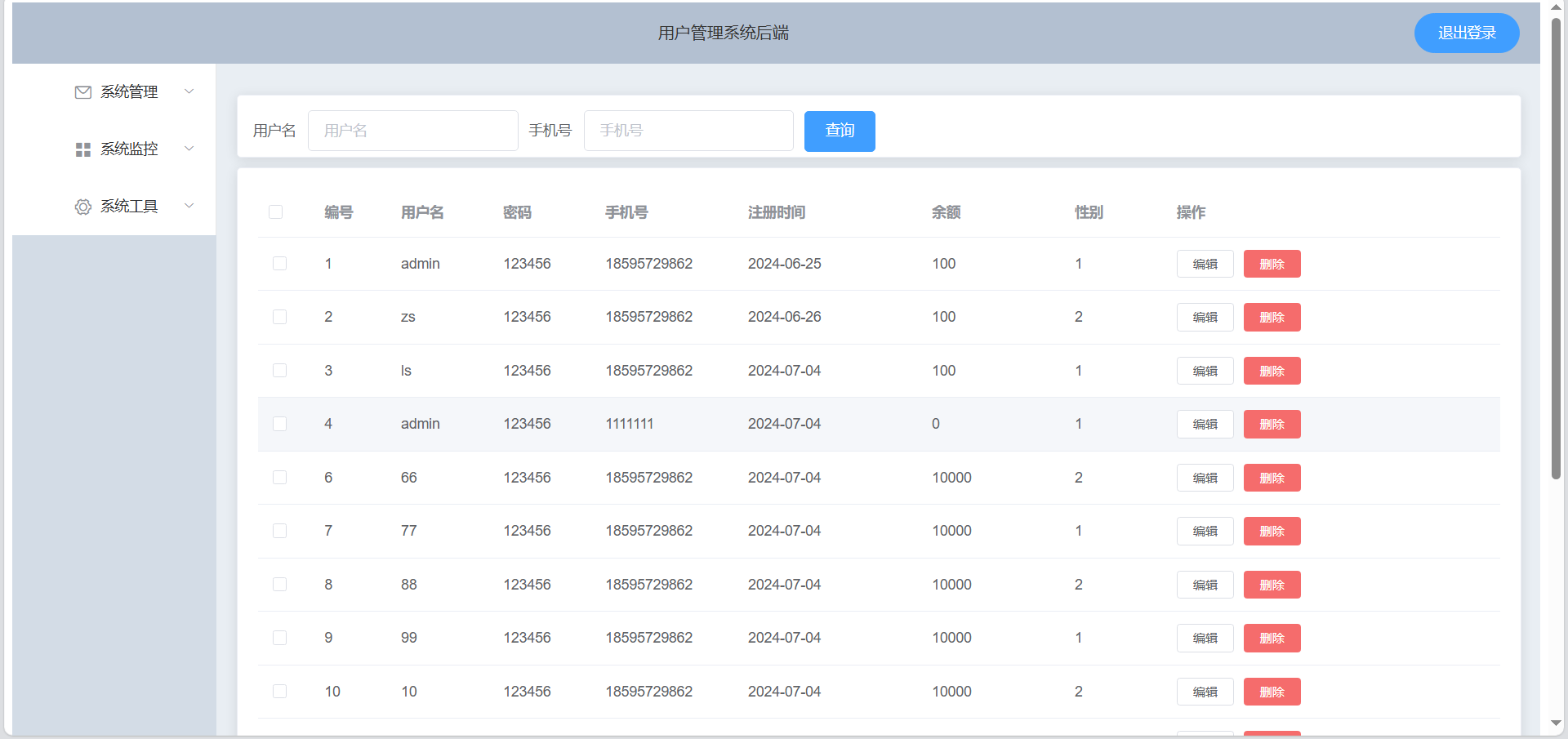
4.7 查询全部用户

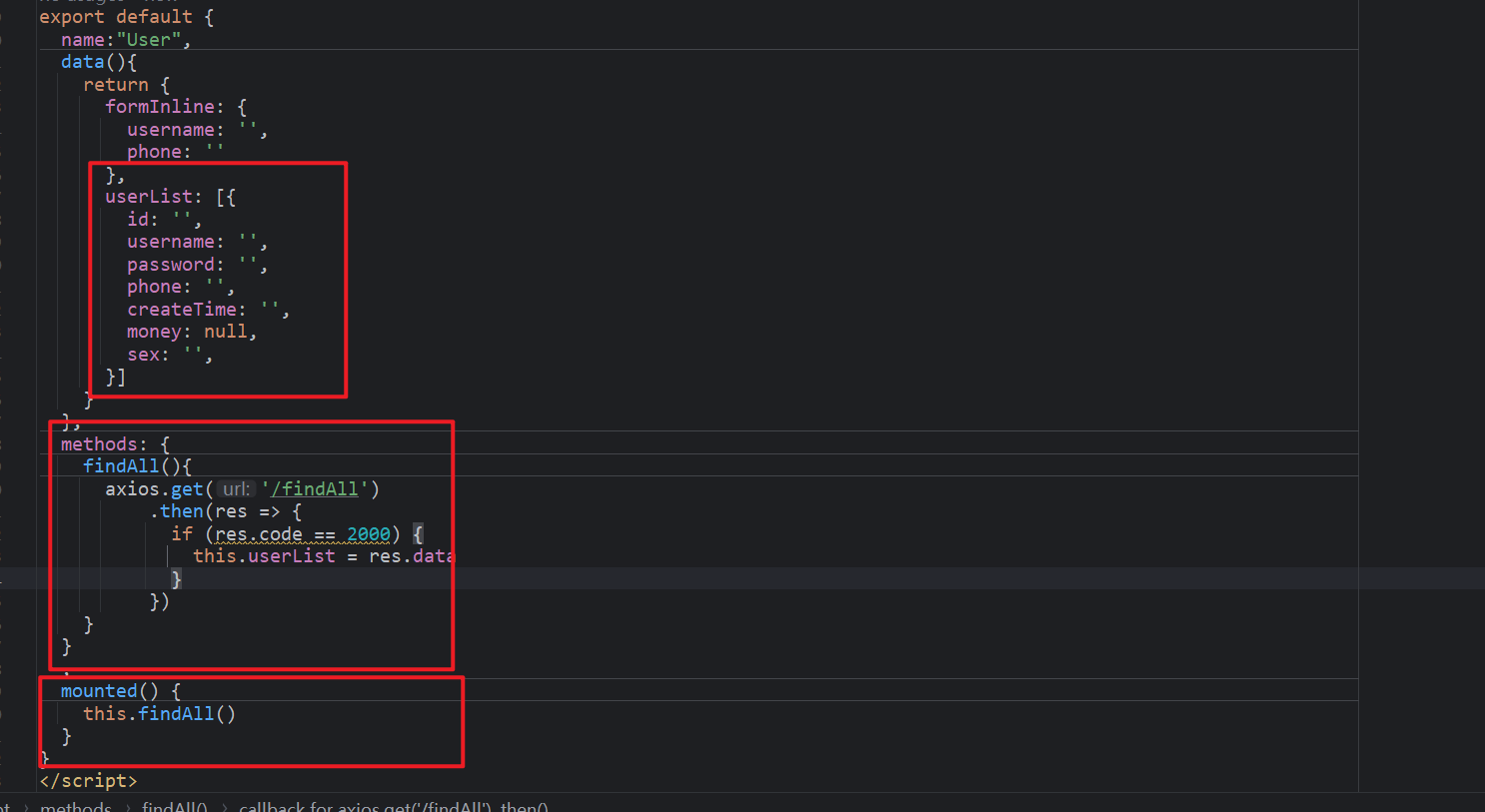
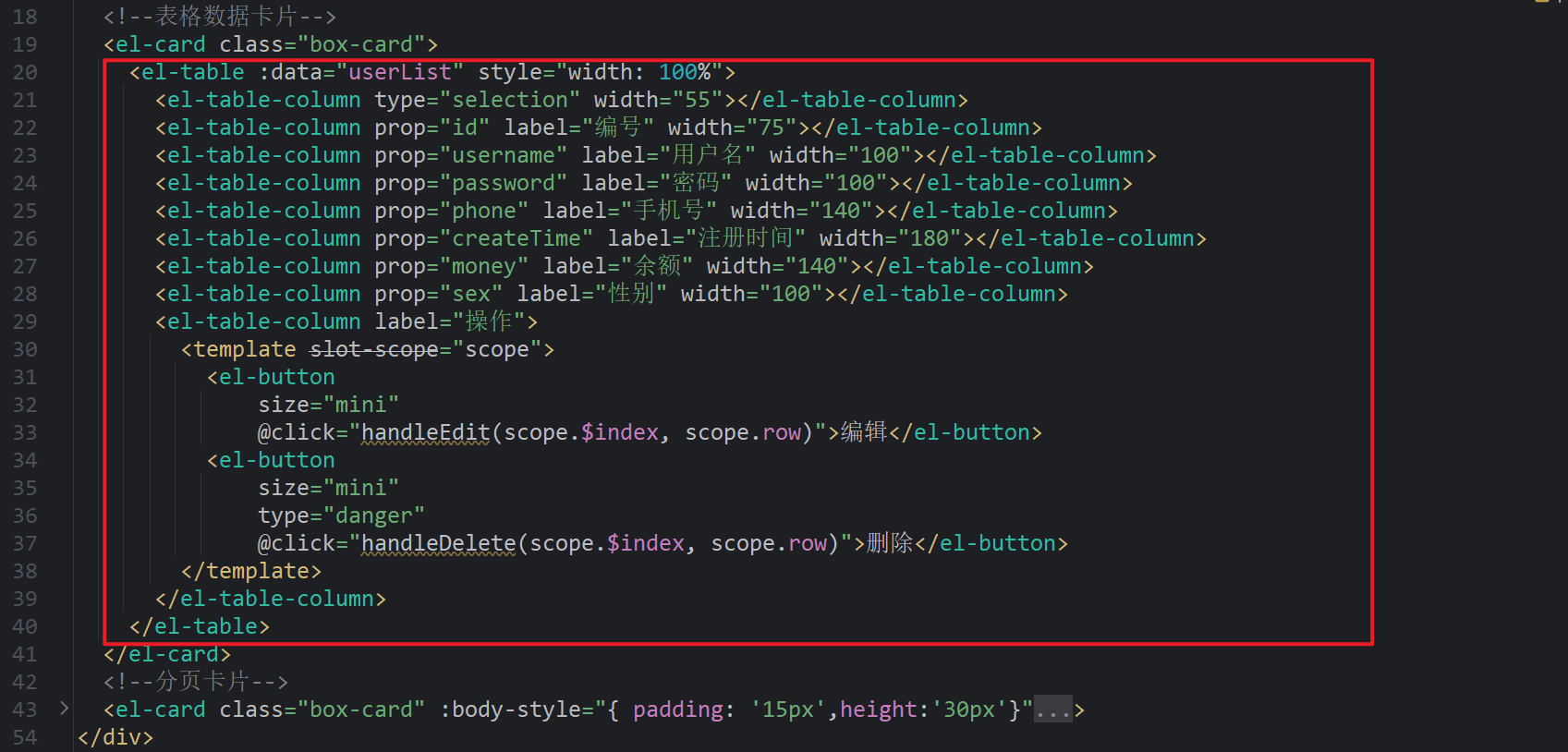
UserView页面加载时查询全部,设置钩子函数,查询全部,设置表格数据


<template>
<div><!--搜索卡片--><el-card class="box-card" :body-style="{ padding: '15px',height:'30px' }"><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item label="用户名"><el-input v-model="formInline.username" placeholder="用户名"></el-input></el-form-item><el-form-item label="手机号"><el-input v-model="formInline.phone" placeholder="手机号"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form></el-card><!--表格数据卡片--><el-card class="box-card"><el-table :data="userList" style="width: 100%"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="id" label="编号" width="75"></el-table-column><el-table-column prop="username" label="用户名" width="100"></el-table-column><el-table-column prop="password" label="密码" width="100"></el-table-column><el-table-column prop="phone" label="手机号" width="140"></el-table-column><el-table-column prop="createTime" label="注册时间" width="180"></el-table-column><el-table-column prop="money" label="余额" width="140"></el-table-column><el-table-column prop="sex" label="性别" width="100"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table></el-card><!--分页卡片--><el-card class="box-card" :body-style="{ padding: '15px',height:'30px'}"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[100, 200, 300, 400]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></el-card>
</div>
</template><script>
import axios from 'axios'
export default {name:"User",data(){return {formInline: {username: '',phone: ''},userList: [{id: '',username: '',password: '',phone: '',createTime: '',money: null,sex: '',}]}},methods: {findAll(){axios.get('/findAll').then(res => {if (res.code == 2000) {this.userList = res.data}})}},mounted() {this.findAll()}
}
</script><style scoped>
.box-card {width: 100%;margin-top: 10px;
}
</style>
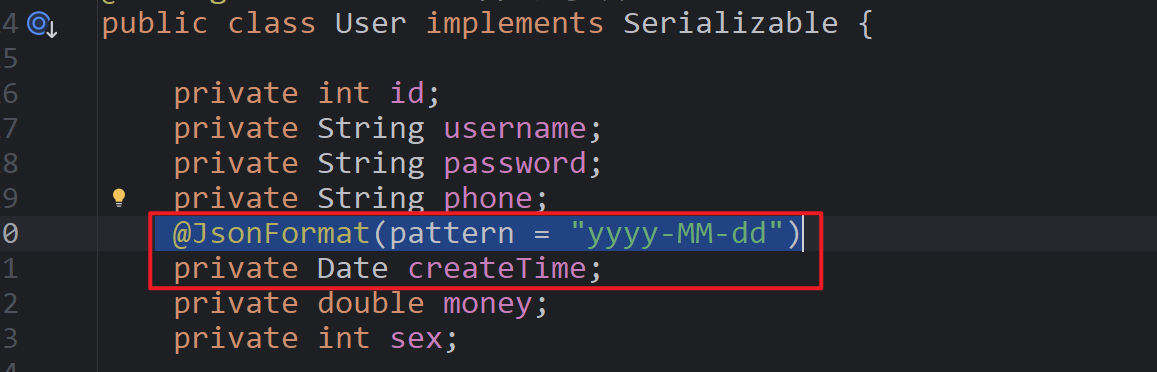
ps: 日期演示问题,后端可以将日期注解换成@JsonFormat(pattern = “yyyy-MM-dd”)即可

4.8 分页展现
修改UserView页面的js代码
<script>
import axios from 'axios'
export default {name:"User",data(){return {formInline: {username: '',phone: ''},userList: [{id: '',username: '',password: '',phone: '',createTime: '',money: null,sex: '',}],currentPage:1,// 当前页面total:0, // 总条数pageNum:1,// 当前页面pageSize:5// 每页大小}},methods: {findAll(pageNum,pageSize){axios.get('/findAll',{params:{pageNum:pageNum,pageSize:pageSize}}).then(res => {if (res.code == 2000) {console.log(res.data)// 返回的是后端返回的PageInfothis.userList = res.data.listthis.total = res.data.totalthis.pageNum = res.data.pageNum}}).catch(error => {console.log('请求查询全部报错: ',error)})},onSubmit(){},handleSizeChange(val) { // 处理页面大小改变时触发this.pageSize = val;this.findAll(this.pageNum,val)},handleCurrentChange(val) {// 当前页码改变时触发this.pageNum = val;this.findAll(val,this.pageSize)}},mounted() {this.findAll(1,5) // 初始时查询,第1页,每页5条}
}
</script>
4.9 模糊查询
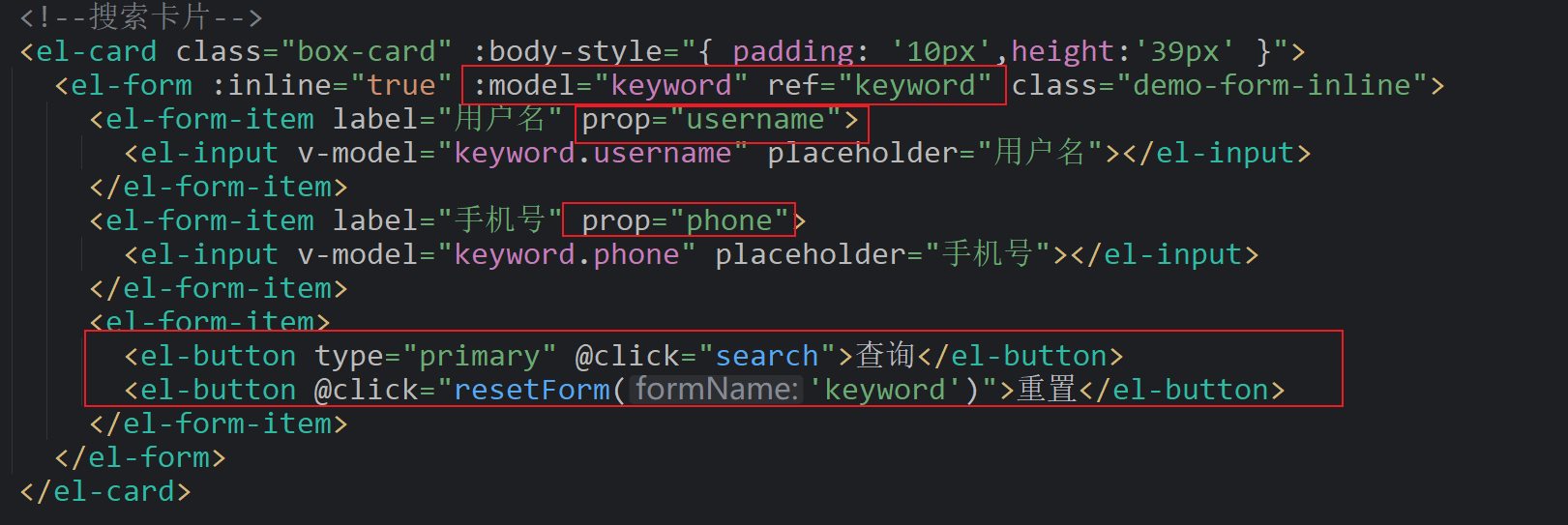
页面上面设置搜索和重置按钮

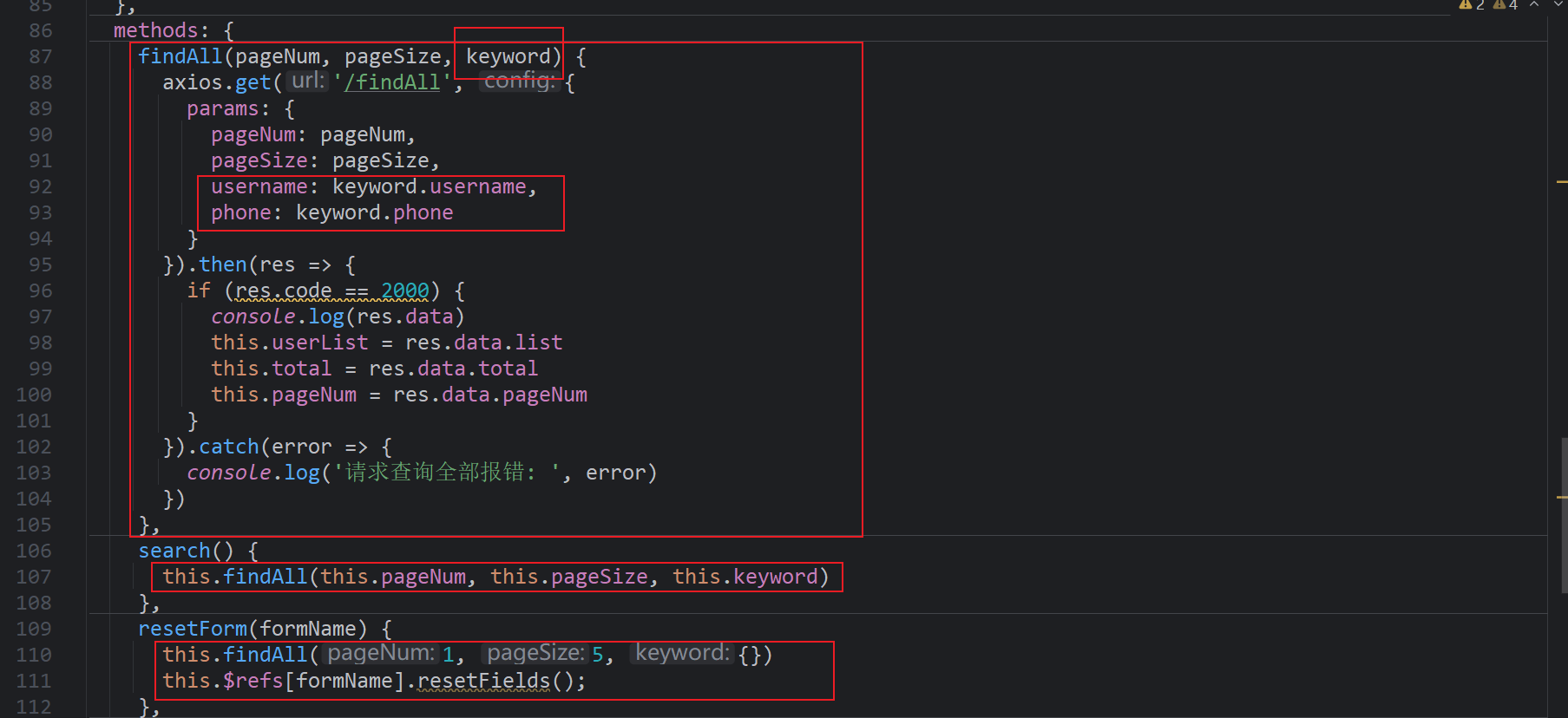
js中设置事件,搜索

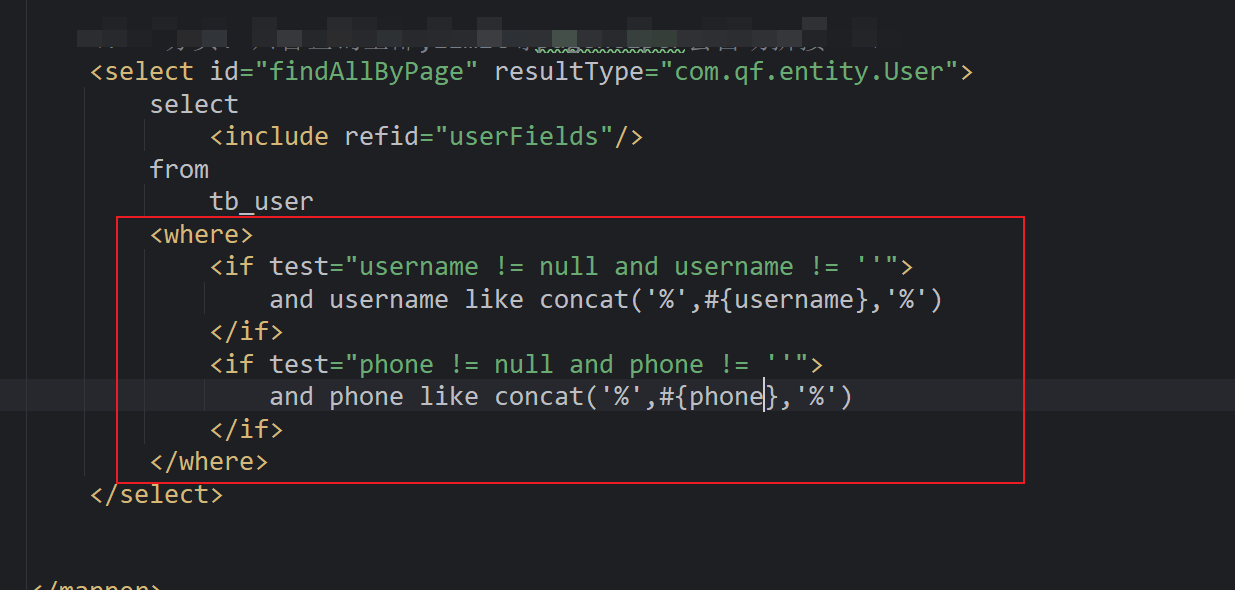
后端SpringBoot要设置动态sql

.data.total
this.pageNum = res.data.pageNum
}
}).catch(error => {
console.log('请求查询全部报错: ',error)
})
},
onSubmit(){},
handleSizeChange(val) { // 处理页面大小改变时触发
this.pageSize = val;
this.findAll(this.pageNum,val)
},
handleCurrentChange(val) {// 当前页码改变时触发
this.pageNum = val;
this.findAll(val,this.pageSize)
}
},
mounted() {
this.findAll(1,5) // 初始时查询,第1页,每页5条
}
}
## 4.9 模糊查询页面上面设置搜索和重置按钮[外链图片转存中...(img-2XjszJ6V-1721010967411)]js中设置事件,搜索[外链图片转存中...(img-gBYMYmQv-1721010967411)]后端SpringBoot要设置动态sql[外链图片转存中...(img-YlU7dO6p-1721010967412)]





