背景
当我们在使用vue3组合式开发的时候,大多数情况下我们的代码可能是这样的
<script setup lang="ts">
import { ref, reactive, toRefs, onMounted, computed } from 'vue';
defineProps({});
</script><template><div></div><div></div><div></div>
</template>
像是defineProps,defineEmits这些编辑器宏我们是不需要导入的,因为vue已经帮我们实现了,但是ref, reactive, toRefs, onMounted, computed 这些,如果我们项目中有很多vue文件,每个文件都手动引入的话也不太友好,虽然没啥问题。那么有没有方式能够让我们不需要手动引入就可以直接用呢,就像下面这样:
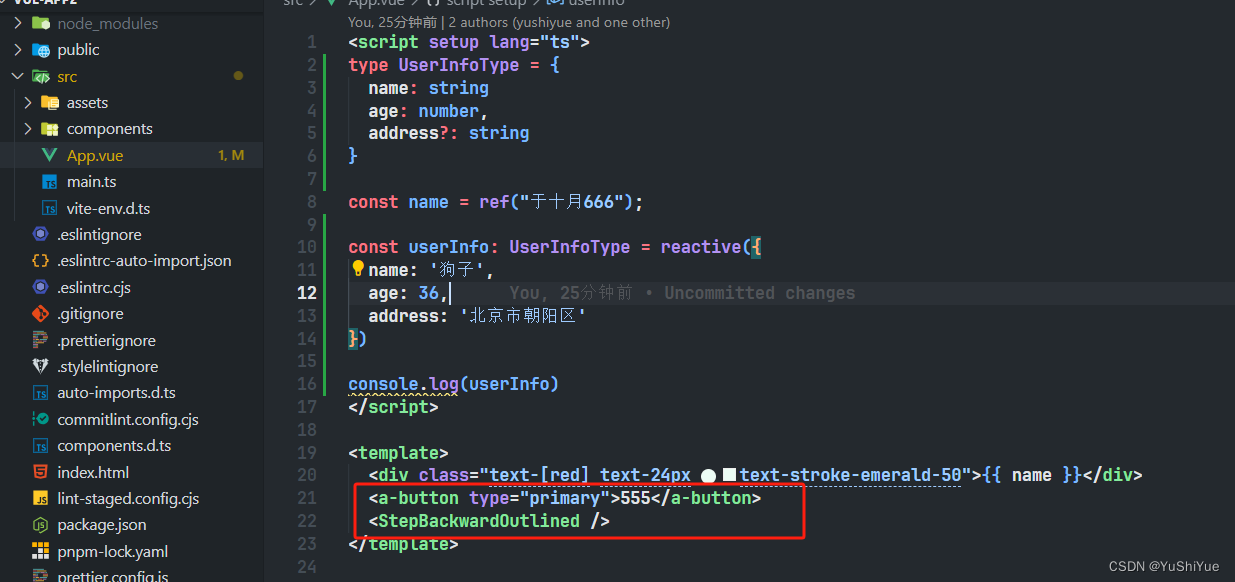
<script setup lang="ts">
type UserInfoType = {name: stringage: number,address?: string
}const name = ref("于十月666");const userInfo: UserInfoType = reactive({name: '狗子',age: 36,address: '北京市朝阳区'
})console.log(userInfo)
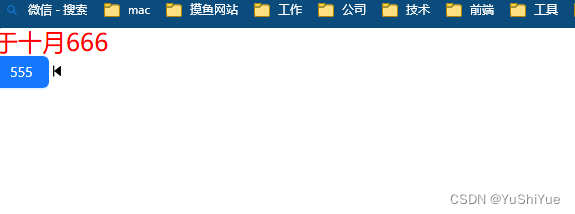
</script><template><div class="text-[red] text-24px text-stroke-emerald-50">{{ name }}</div><a-button type="primary">555</a-button><StepBackwardOutlined />
</template>
答案当然是可以的,我们需要安装两个插件
pnpm i -D unplugin-auto-import unplugin-vue-components
unplugin-auto-import按需自动导入Vite、Webpack、Rspack、Rollup和esbuild的API。支持TypeScript。unplugin-vue-componentsVue的按需组件自动导入。ui库antd-design-vue,element-plus 官方文档都有介绍,如何实现组件的自动按需引入
下面是用的antd-design-vue作为ui库做的相关配置
pnpm i ant-design-vue@4.x @ant-design/icons-vue
vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import UnoCss from "unocss/vite";
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
// 官方预设好的AntDesignVue ui库的工具方法
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({plugins: [vue(), UnoCss(),AutoImport({include: [/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx/\.vue$/,/\.vue\?vue/, // .vue/\.md$/, // .md],imports: [// 插件预设好包'vue','vue-router',// 自定义要自动按需引入的npm包{'axios': [// default imports['default', 'axios'], // import { default as axios } from 'axios',],}],eslintrc: {// 为true的时候,每次启动项目都会生成 auto-imports.d.ts 以及 .eslintrc-auto-import.json、// .eslintrc-auto-import.json这个我们需要在.eslintrc.cjs的extends里面去引入,否则会报错enabled: true},dts: './auto-imports.d.ts', // 插件给自动生成的声明文件,需要我们手动导入resolvers: [AntDesignVueResolver()]}),Components({dts: './components.d.ts', // 插件给自动生成的声明文件,需要我们手动导入dirs: [], // 如果我们自己的业务组件,如`src/components`下面写的组件也想实习那自动按序导入的话,可以在这里面配置上路径resolvers: [AntDesignVueResolver({importStyle: false, resolveIcons: true}),],})]
});.eslintrc.cjs
{...extends: ["airbnb-base", // eslint-config-airbnb-base"airbnb-typescript/base", // eslint-config-airbnb-typescript"plugin:vue/vue3-recommended", // eslint-plugin-vue 具体为什么这么配置可以参考文档"eslint-config-prettier",'./.eslintrc-auto-import.json'],...
}
tsconfig.app.json (或者tsconfig.json)中配置上./auto-imports.d.ts
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "types/*.d.ts", "./auto-imports.d.ts"]
通过这些配置我们就可以实现在vue组件中想用哪个api,或者组件就用哪个api以及组件


关于icon
现在流行的库是iconify iconify
其实关于antd-design-vue,element-ui等ui库的图标都是可以在这里面找到的

我们完全可以不使用@ant-design/icons-vue,直接去使用iconify上的,关于iconify在vite中结合vue如何使用可以参考vite搭建之优雅的使用icon图标这篇文章,因为我现在没有用到
vite使用iconify的话会用到unplugin-icons下面unplugin-icons/vite以及unplugin-icons/resolver这些包,总之来说可以实现用官方提供的图标集,能实现按需自动引入,也能实现自定义svg等。
实现自定义svg图标的话也可以使用vite-plugin-svg-icons这个插件,如何使用官方都有详细介绍

总之用不用还是要看情况而定,做一个了解或者储备方案,主要看ui配合不配合~




)


