拉伸几何体ExtrudeGeometry和上节课讲到的轮廓填充几何体ShapeGeometry一样,都是基于一个基础的平面轮廓Shape进行变换,生成一个几何体。
查看案例源码,你可以看到ExtrudeGeometry的一个拉伸变换案例。

定义一个Shape轮廓
使用拉伸扫描ExtrudeGeometry和轮廓填充ShapeGeometry一样,需要首先定义一个用于拉伸或扫描的平面轮廓Shape。
多边形上随意选择一个点,作为起点,也就是Shape的第一个坐标,然后按照逆时针或顺时针方向依次书写坐标。
// Shape表示一个平面多边形轮廓
const shape = new THREE.Shape([// 按照特定顺序,依次书写多边形顶点坐标new THREE.Vector2(-50, -50), //多边形起点new THREE.Vector2(-50, 50),new THREE.Vector2(50, 50),new THREE.Vector2(50, -50),
]);
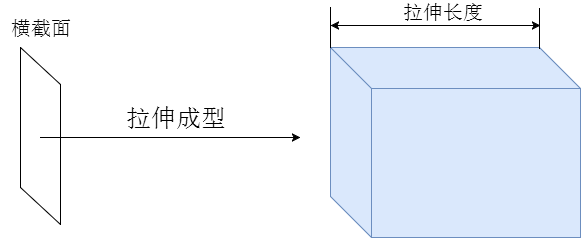
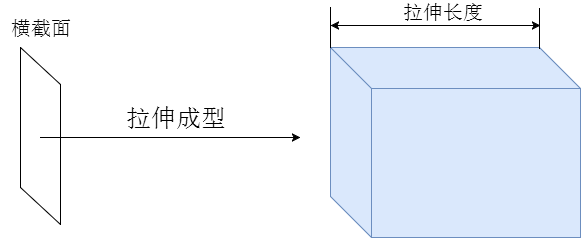
拉伸成型

//拉伸造型
const geometry = new THREE.ExtrudeGeometry(shape, //二维轮廓{depth: 20, //拉伸长度}
);
拉伸倒角
倒圆角
const geometry = new THREE.ExtrudeGeometry(shape,{depth: 20,bevelThickness: 5, //倒角尺寸:拉伸方向bevelSize: 5, //倒角尺寸:垂直拉伸方向bevelSegments: 20, //倒圆角:倒角细分精度,默认3}
);
倒直角
const geometry = new THREE.ExtrudeGeometry(shape,{bevelSegments: 1, //倒直角}
);
拉伸取消默认倒角
//拉伸造型
const geometry = new THREE.ExtrudeGeometry(shape, //二维轮廓{depth: 20, //拉伸长度bevelEnabled: false, //禁止倒角,默认true}
);




)
