小程序又又又又又搞事情啦~~~
从12月31号起,所有有订单生成逻辑的小程序在审核过程中,必须要填写订单列表页面的path才可以进行审核
在代码层面上会有一些小的改动,下面就告诉大家怎么去修改吧。
第一步,修改uni-app代码
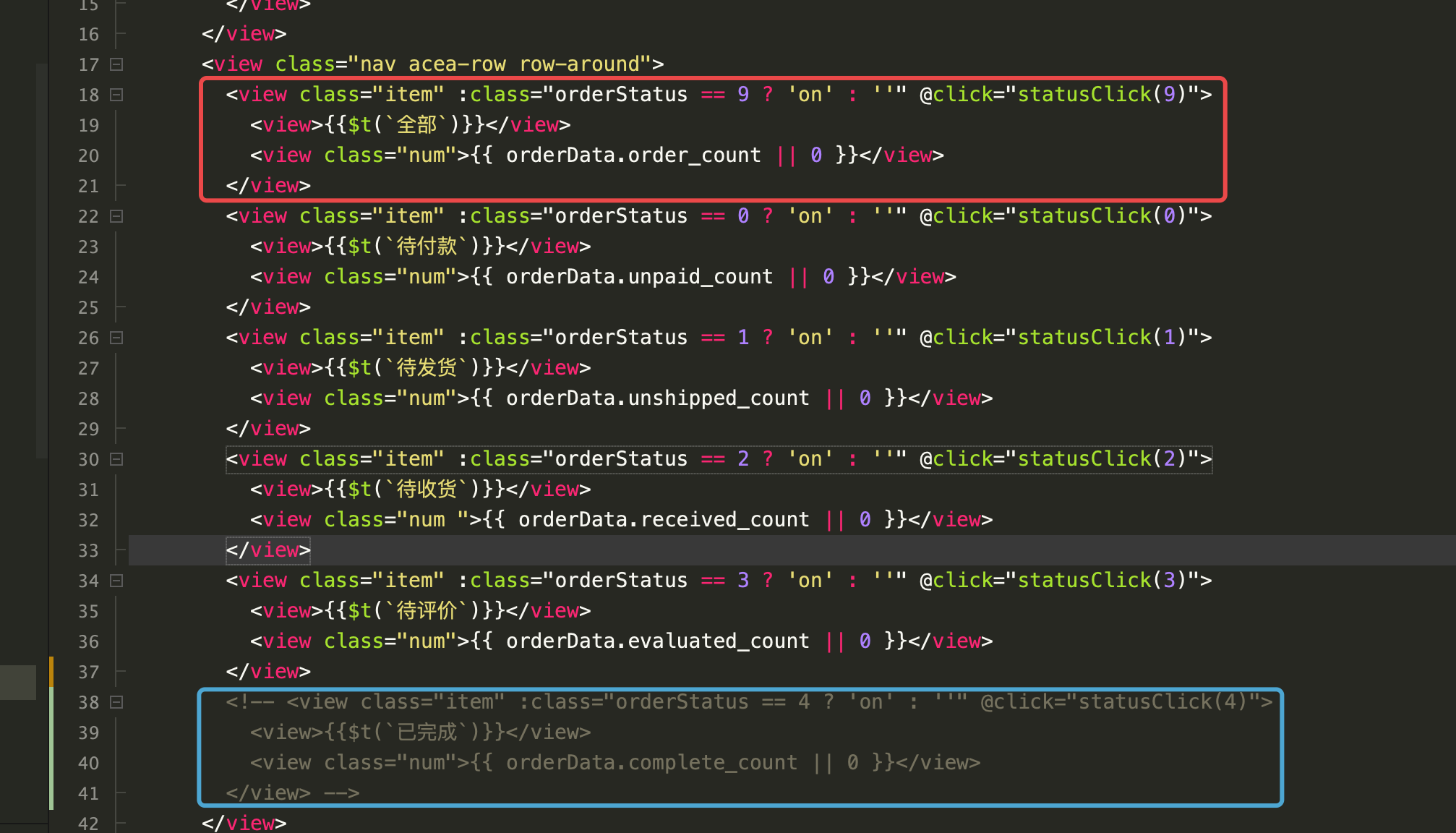
在项目根目录view/uni-app/pages/goods/order_list/index.vue这个页面上,增加全部标签,删除之前的已完成标签(新增红框内的代码,注释或者删除蓝框中的代码)

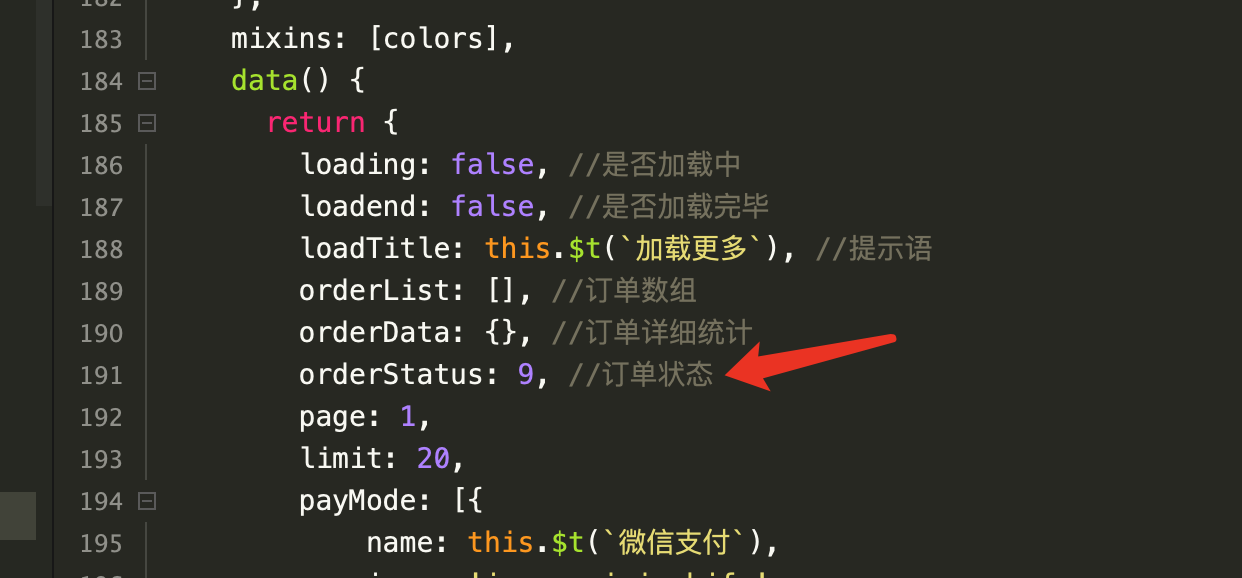
然后将订单的默认状态改为9

修改完成请按照 标准/开源版 v4小程序打包 - CRMEB文档 进行代码编译上传。
第二步,修改php的代码
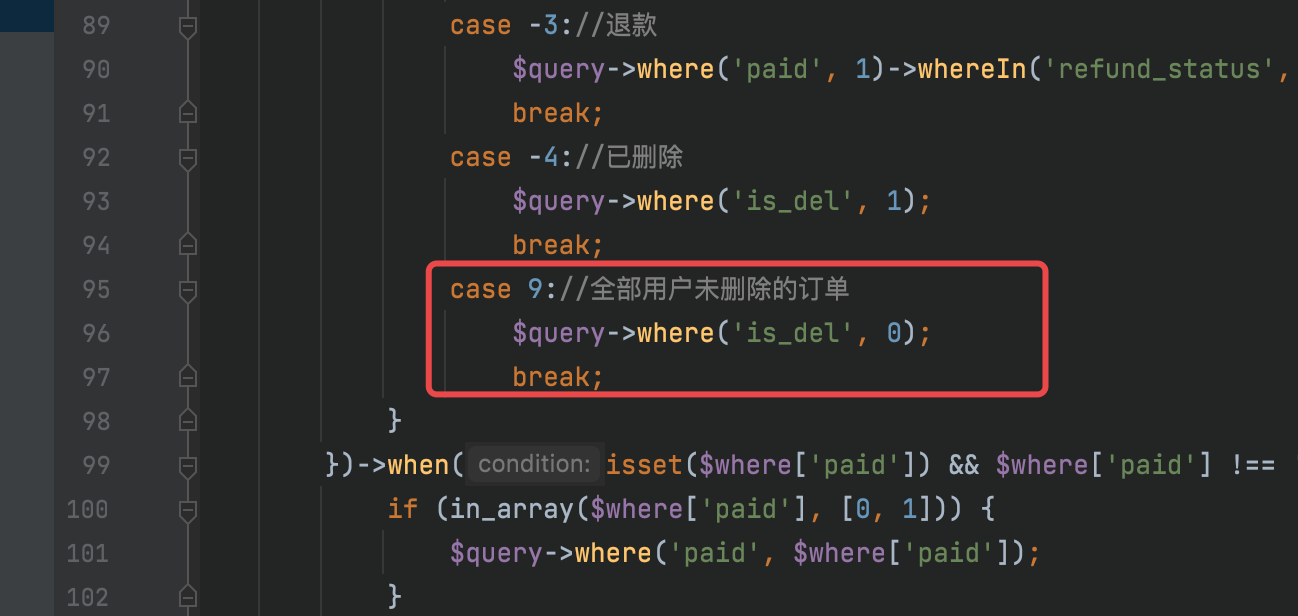
找到这个文件app/dao/order/StoreOrderDao.php,增加如下红框内代码
case 9://全部用户未删除的订单$query->where('is_del', 0);break;Copy

到此为止,就已经完全处理好了代码,现在在审核的时候,只需要在订单列表path填写/pages/goods/order_list/index即可提交审核啦!!

之 域名解析)





