HBuilderx中uniapp开发微信小程序入门教程
一、 环境搭建
1. HBuilderx下载安装
HBuilderx下载安装地址
2. 微信开发者工具下载安装
微信开发者工地址具下载安装
二、创建uniapp项目
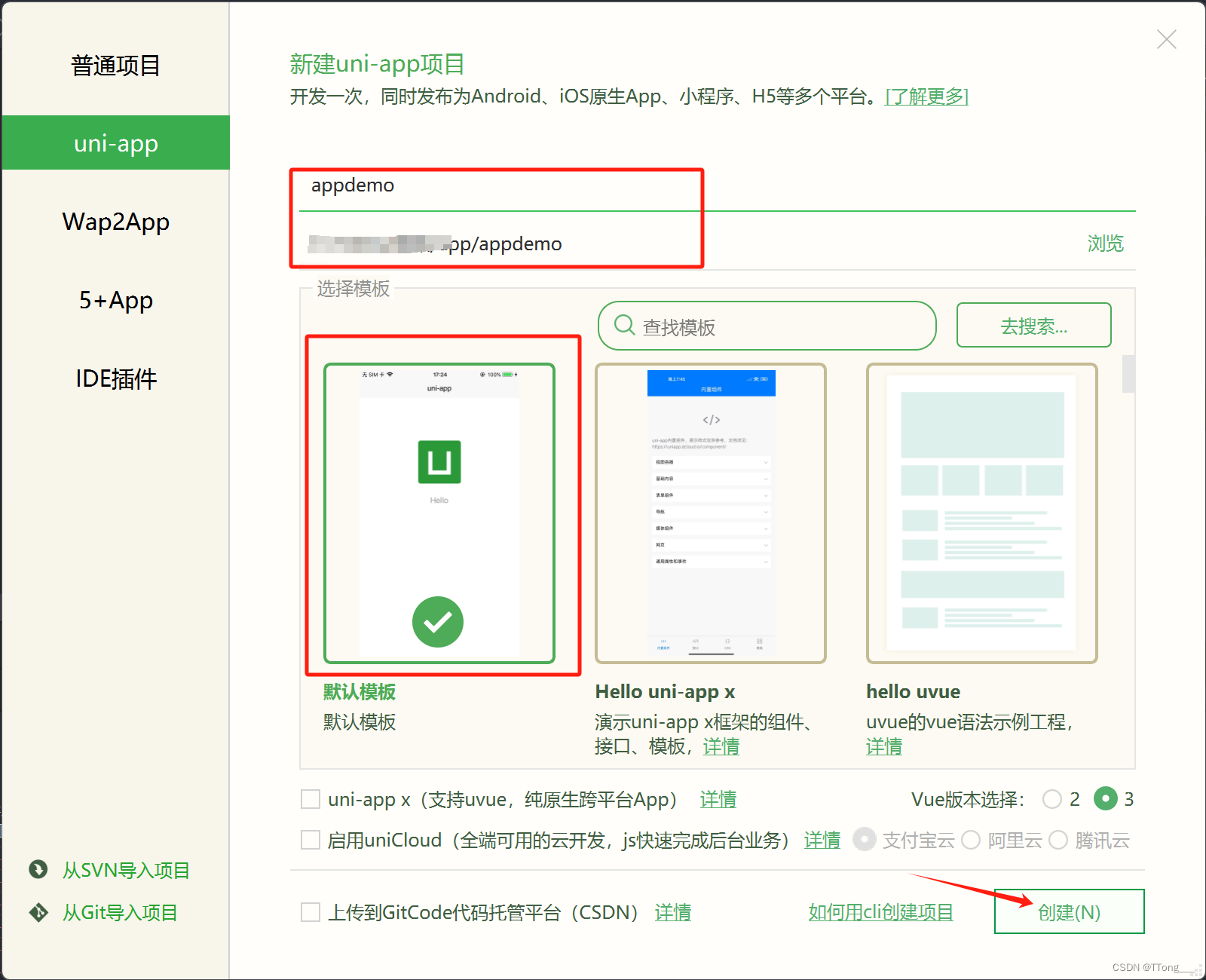
选择:文件>新建>项目>uni-app
输入项目名称>选择默认模板>创建

三、初步运行
在HBuilderx中选择:运行>运行到内置浏览器
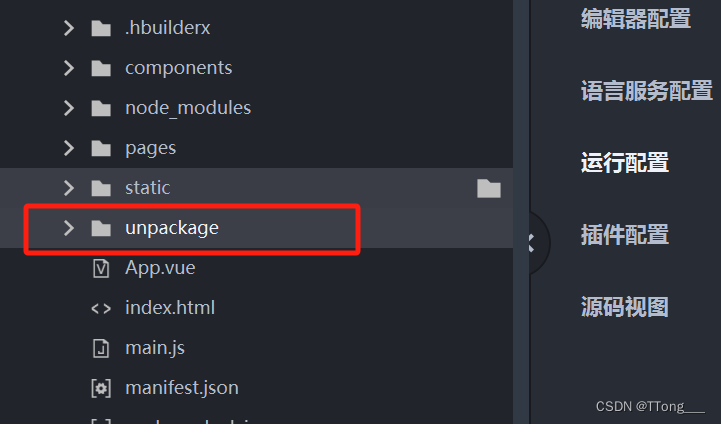
初次运行HBuilderx会安装项目需要的插件,并且生成一个【unpackage】文件

四、微信开发者工具中添加项目
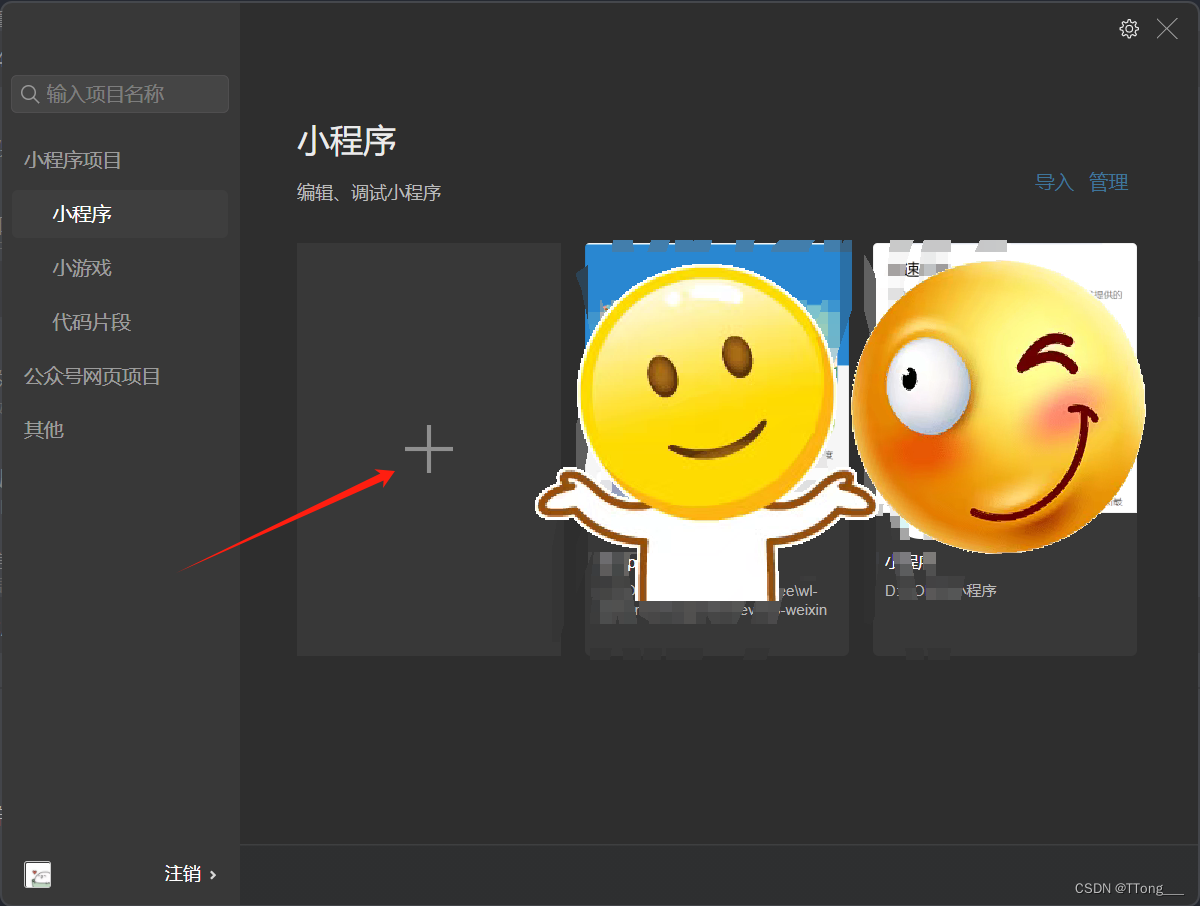
1. 打开微信开发者工具,添加项目

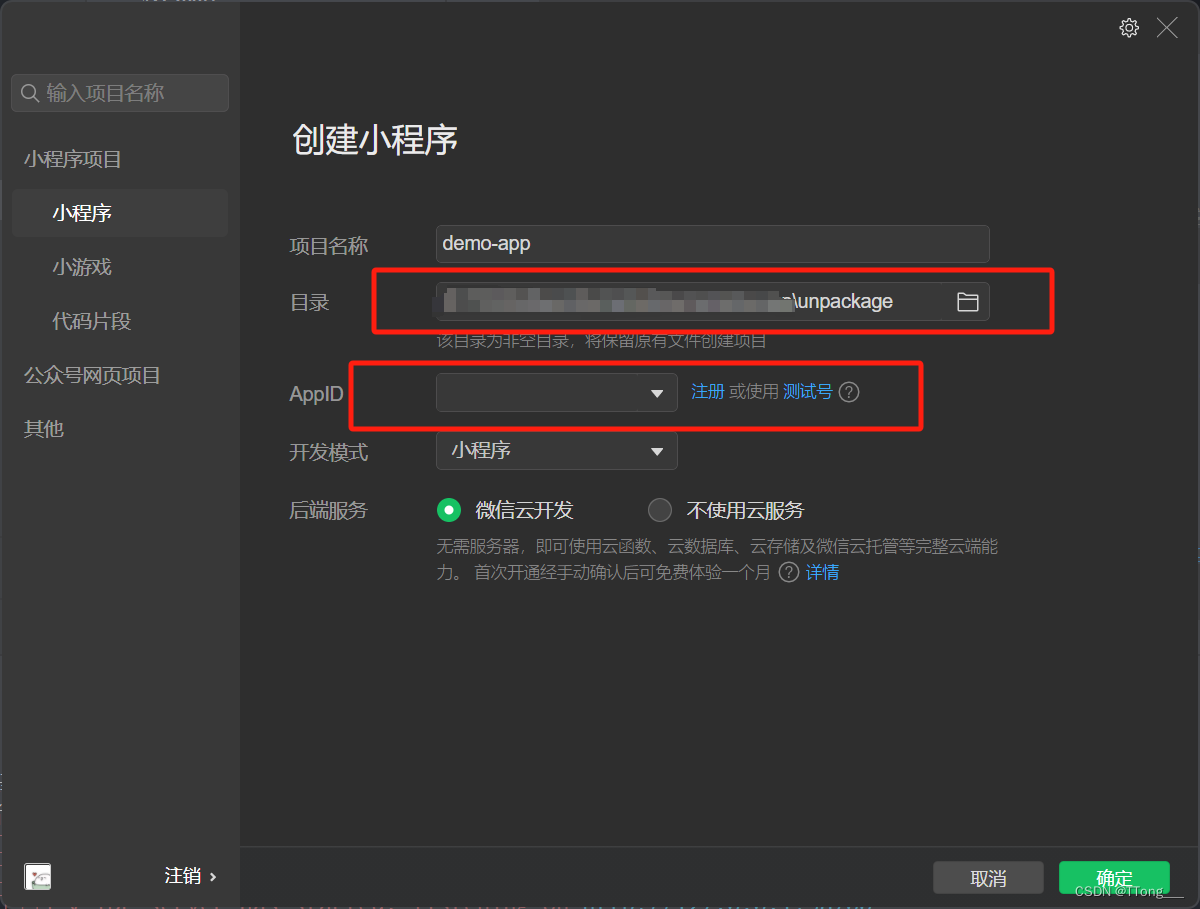
2. 添加项目地址
目录:为文件选择第二步创建的项目地址 下第三步生成的【unpackage】文件
AppID:申请的小程序的 AppID
点击确定,微信开发者工具会自动编译

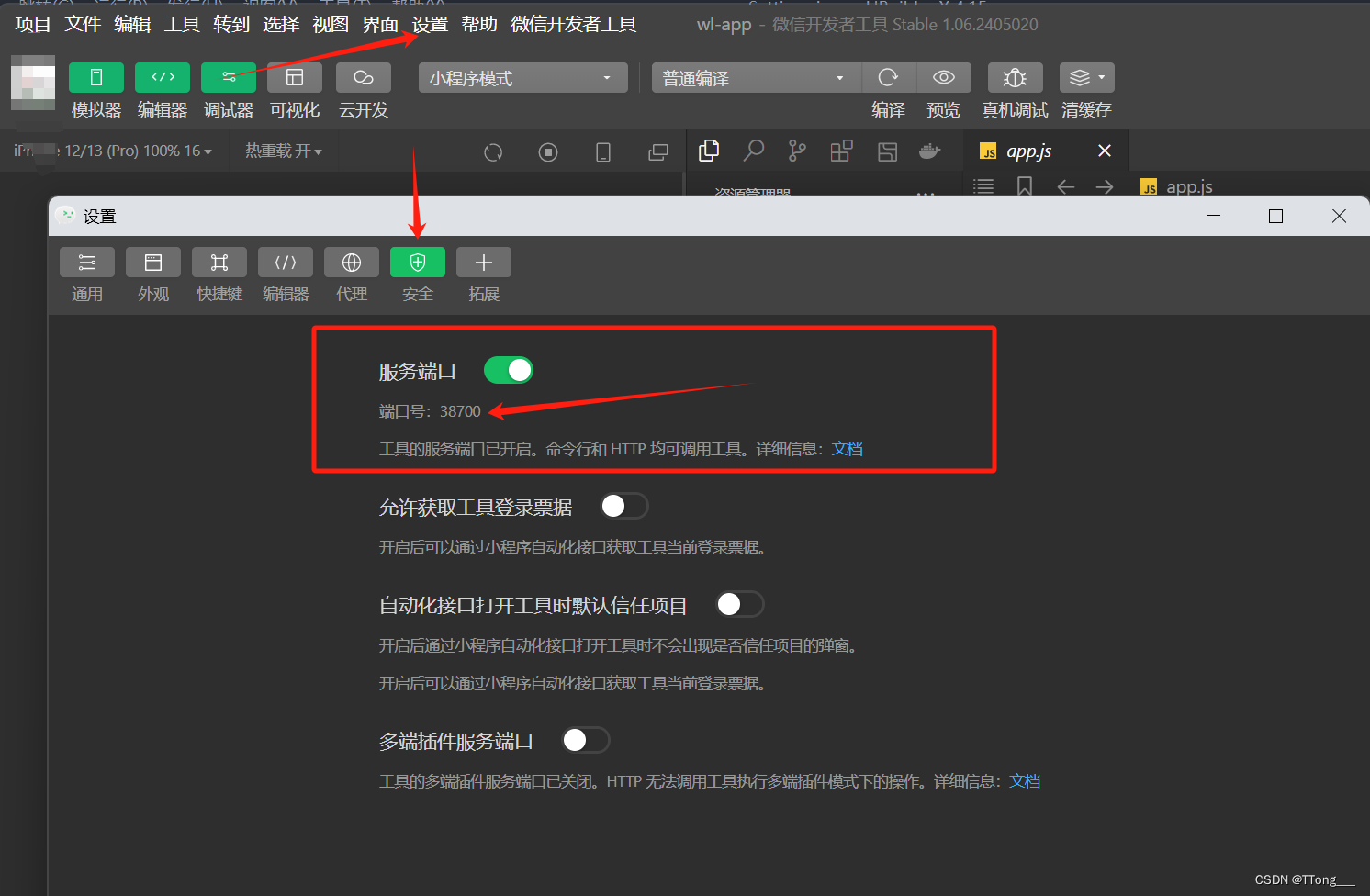
五、开放服务端口
打开微信开发者工具选择 设置>安全设置>安全
打开服务端口,并且记住【端口号】

六、HBuilderx中运行设置配置
在HBuilderx中选择:运行>运行到小程序模拟器>运行设置
设置内部web服务器端口:为第五步中生成的【端口号】
设置小程序运行配置中微信开发者工具路径:为安装的微信开发者工具具体路径

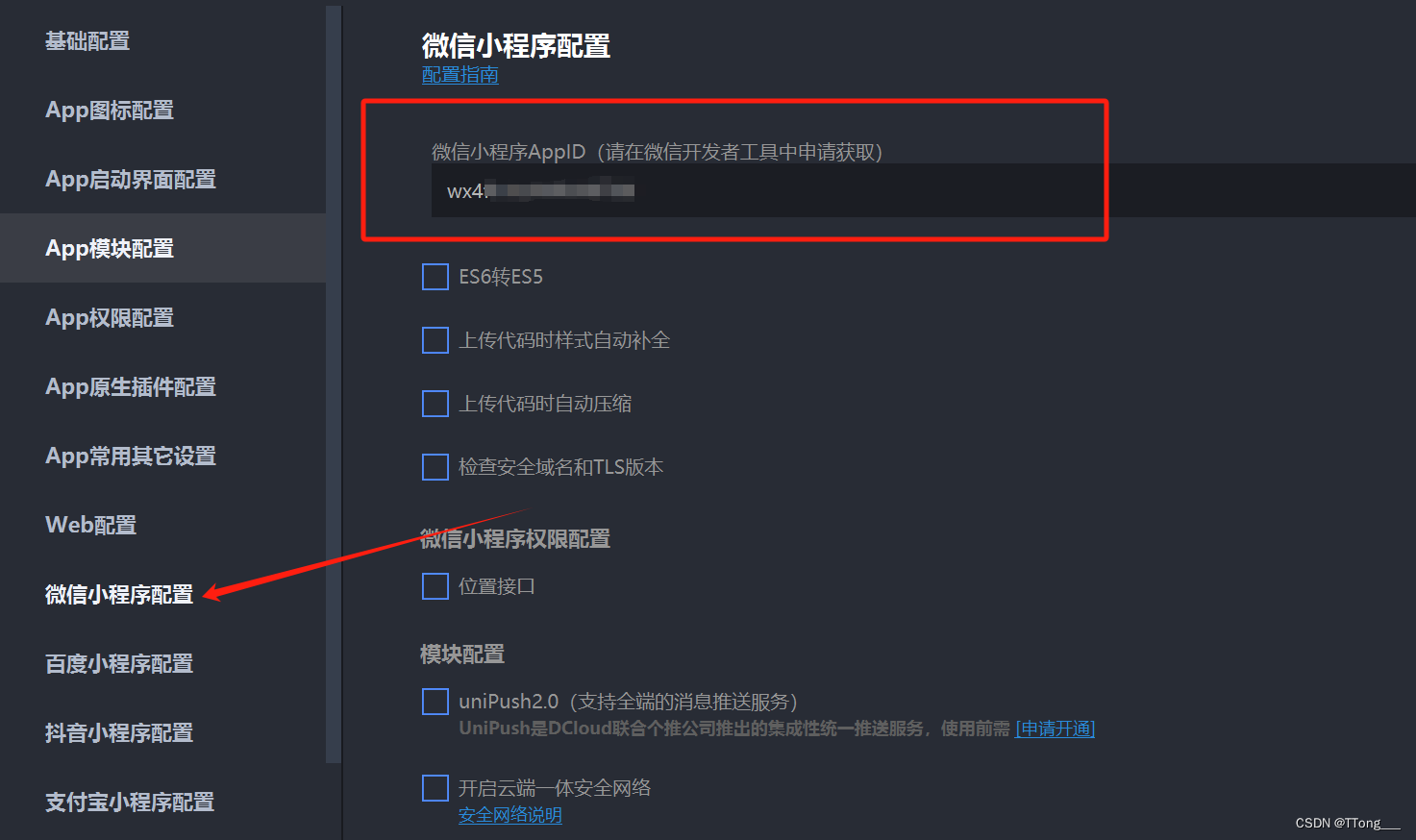
七、HBuilderx中微信小程序配置小程序AppID
打开manifest.json,选择“微信小程序配置”
设置微信小程序AppID:申请的小程序的 AppID,必须要和第四步的2中AppID保持一致

八、运行到微信开发者工具
在HBuilderx中选择:运行>运行到小程序模拟器>微信开发者工具
好了,大功告成~
开启你的小程序之旅吧!
如果在运行的时候报错Error: Fail to open IDE,可以参考以下文章
HBuilderx中uniapp项目运行到微信小程序报错Error: Fail to open IDE

)
:生命周期方法的触发时机与实际应用)
)



