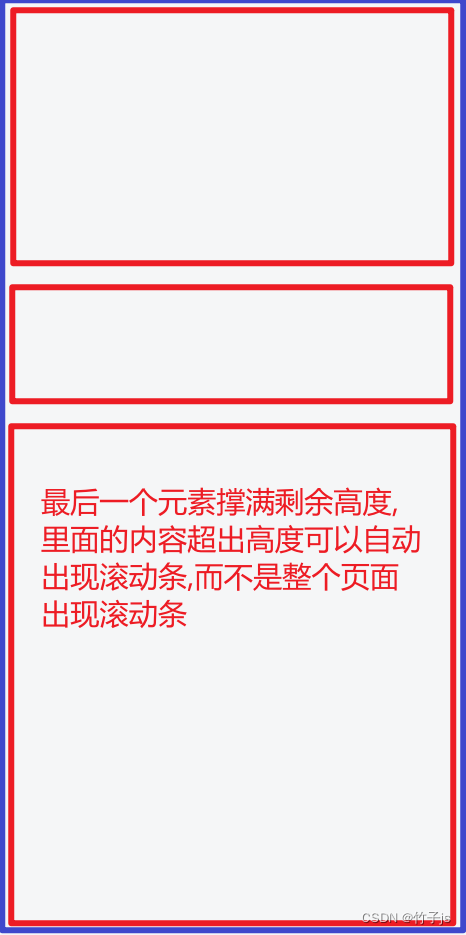
当需求是: 页面纵向排列,且最后一个元素撑满剩余高度
flex:1在横向排列时是可以的,但是纵向排列会失效,此时需要给最后一个子元素设置align-self: stretch;即可撑满剩余高度
<div class="father"><div class="child child1"></div><div class="child child2"></div><div class="child child3"></div>
</div>.father{height: 100%;display: flex;flex-direction: column;.child1{height: 200px;}.child2{height: 100px;}.child3{align-self: stretch;overflow:auto}
}


)


![[MySQL初阶]MySQL(8)索引机制:下](http://pic.xiahunao.cn/nshx/[MySQL初阶]MySQL(8)索引机制:下)

