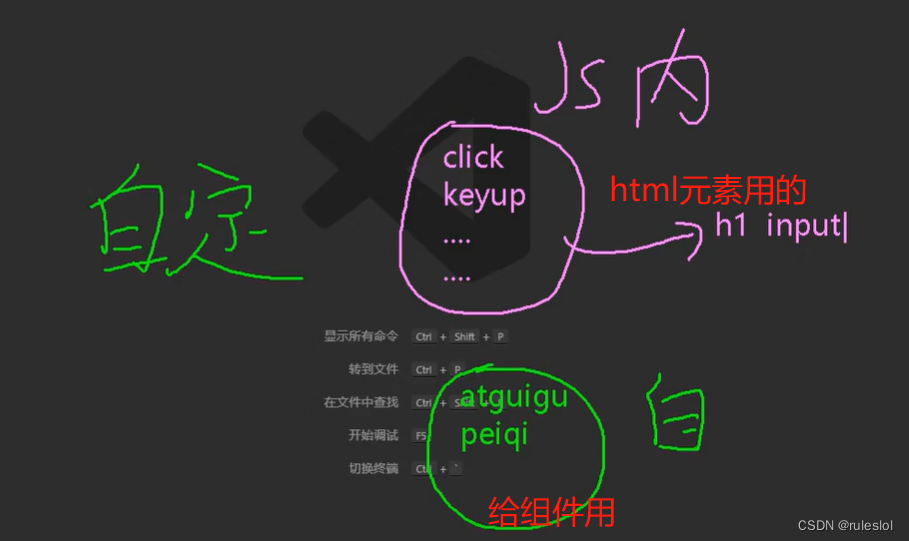
一、什么是自定义事件

二、子组件—【传值】—>父组件
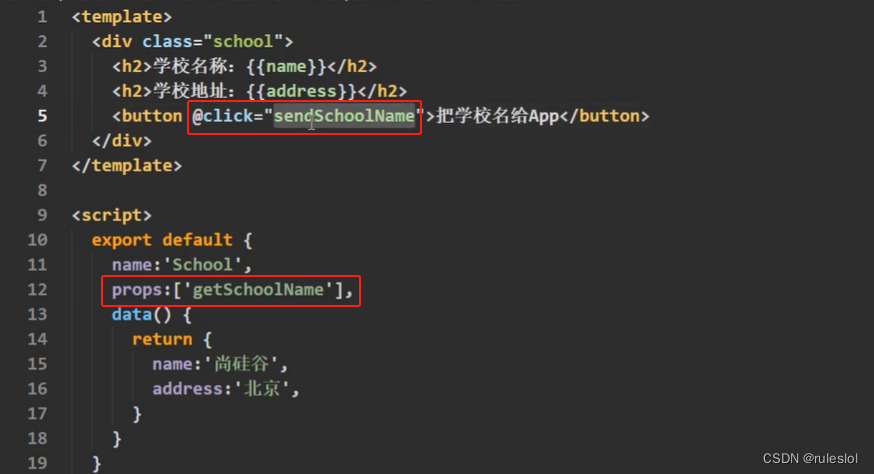
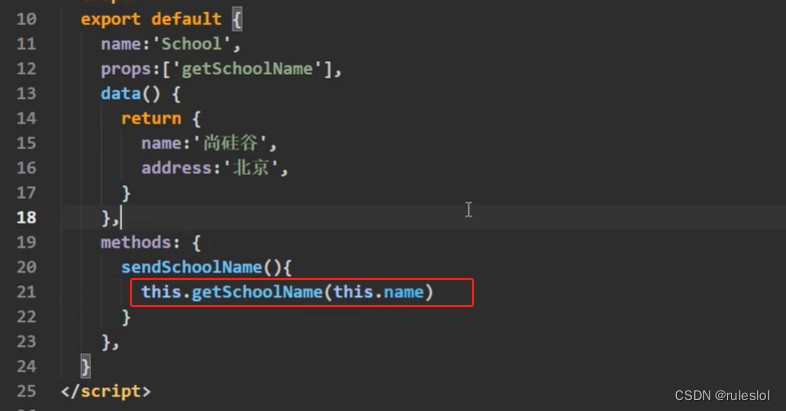
2-1、prop属性



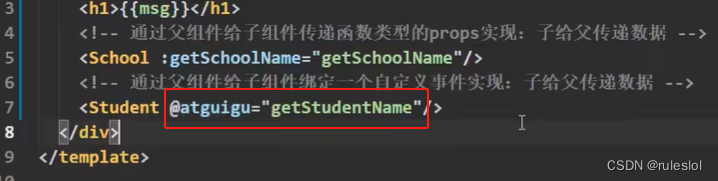
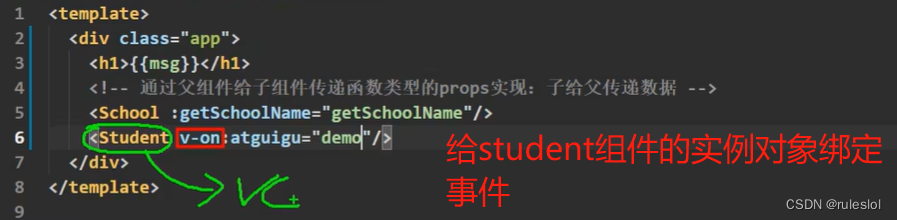
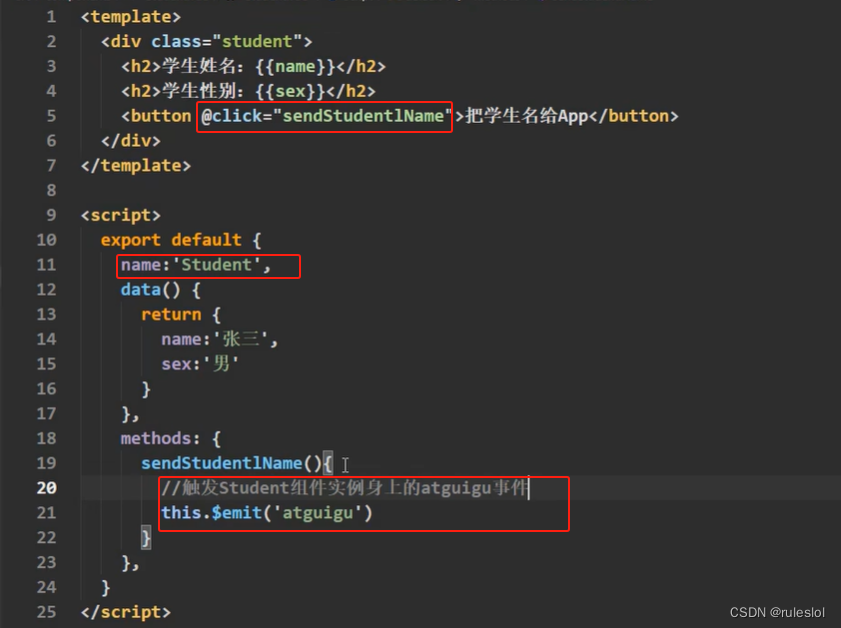
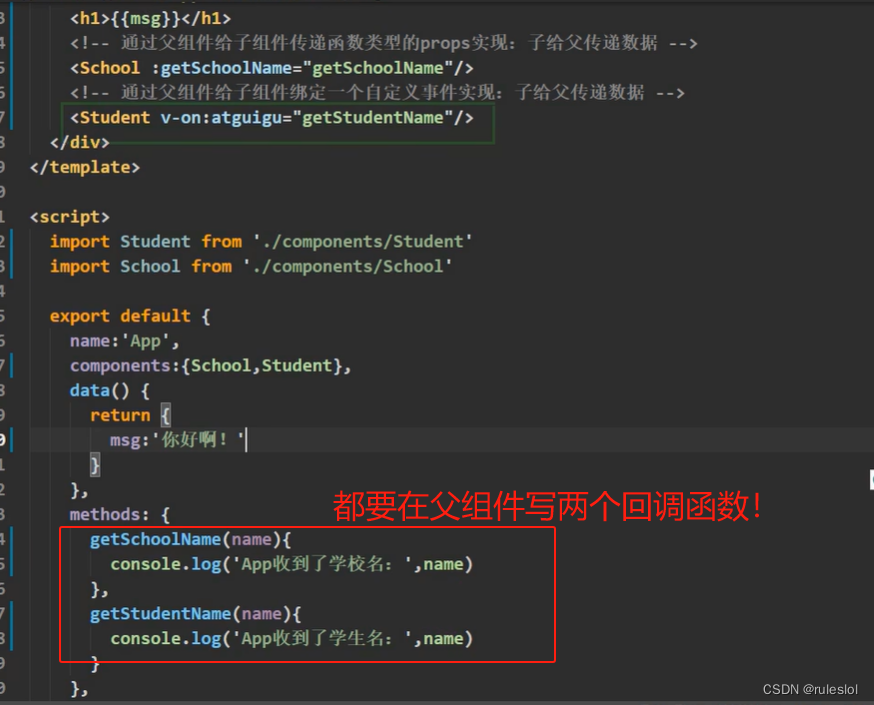
2-2、自定义事件
v-on在谁身上,就给谁绑定事件!

给谁绑定的事件,想触发就找谁!

2-3、prop属性VS自定义属性

2-4、简写形式
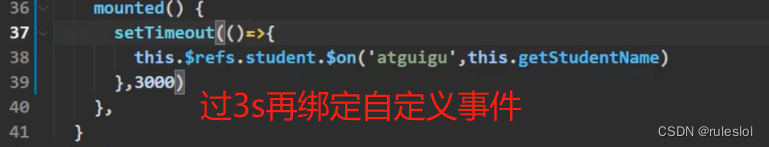
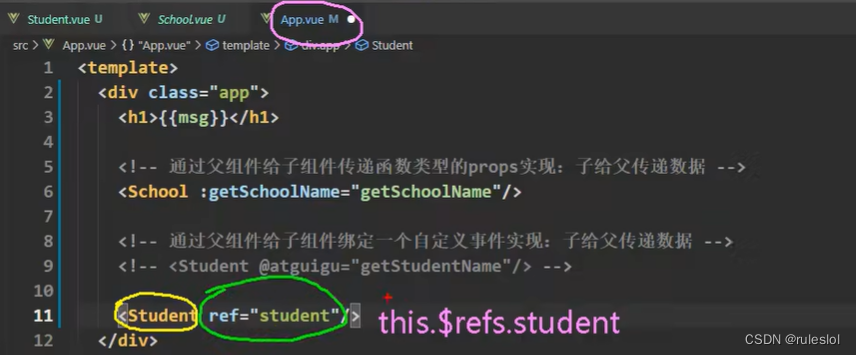
2-5、ref属性实现
加了ref属性,则App.vue的实例对象,就能通过ref得到student组件的实例对象!


app.vue挂载完毕,就能得到student的实例对象!
$on:当xxx的时候
好处:灵活性强!
2-7、自定义事件只触发一次

或者

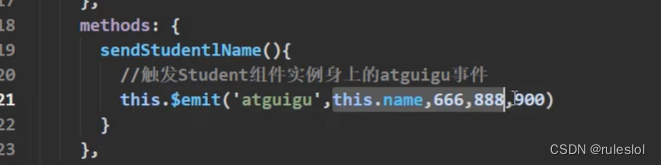
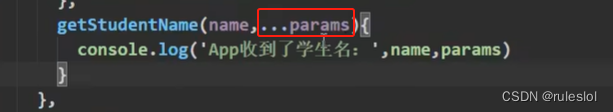
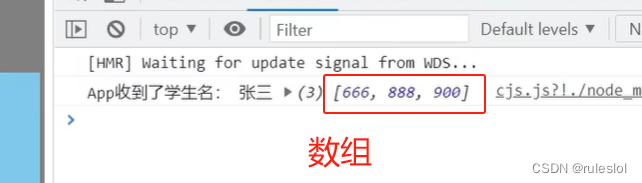
2-8、当触发自定义事件的时候,想要传很多数据