文章目录
- 1.1 Qt 简介
- 1.2 Qt 的安装
- 1.3 编写 Hello World
1.1 Qt 简介
Qt(官网:https://www.qt.io)于1995年5月首次公开发布,是一个跨平台的应用程序开发框架,也是最主流的 C++ 开发框架;

Qt 具有其他编程语言的扩展,但其本身是用 C++ 开发的。

Qt 支持的开发语言:
- C++ 和 QML:
- Qt 对标准 C++ 语言进行了扩展,引入了信号与槽等机制;
- QML(Qt Meta Language)是一个用来描述应用程序界面的声明式脚本语言;
- C++ 和 QML 可以混合使用。
- Python:
- Qt C++ 可以被转换 Python 绑定,使用 Python 调用 Qt 类库进行 GUI 程序开发;
- 常用的 Qt 类库 Python 绑定有:PyQt(GPLv3 许可)和 PySide(LGPLv3 许可)。
2020年12月正式发布了 Qt6.0,引入的主要新特性包括:
- 支持C++17标准;
- Qt 核心库的改动:新的属性和绑定系统;全面支持Unicode字符串;修改了 QList 的实现方式,将 QVector 类和 QList 类统一为QList 类;QMetaType 和 QVariant 几乎被重写;
- 新的图形架构:Qt5 中 3D 渲染依赖 OpenGL。Qt6 中引入了新的技术 RHI(rendering hardware interface),它是一个抽象层,使得 Qt 可以使用平台本地化的 3D 图形 APl(Linux:Vulkan、 Windows:Direct 3D、 MacOS:Metal);
- CMake 构建系统:Qt6 仍然支持 qmake 但建议使用 CMake;
- 其他(多媒体、网络、Qt Quick 3D 等模块的改进)。
1.2 Qt 的安装
Qt6 如何安装?
在线安装包下载地址:official_releases / online_installers
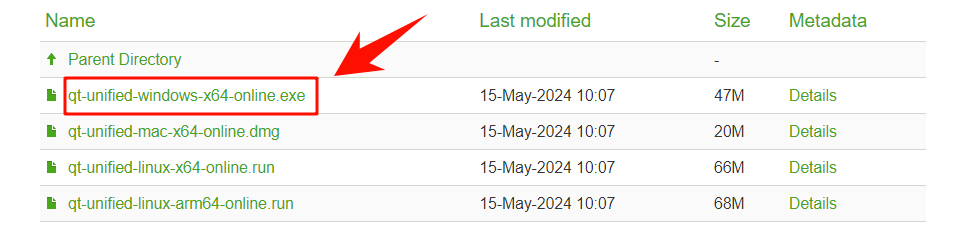
[Step 1]: 如下图,点击 qt-unified-windows-x64-online.exe 进行下载

作者下载的版本为:
qt-online-installer-windows-x64-4.8.0.exe
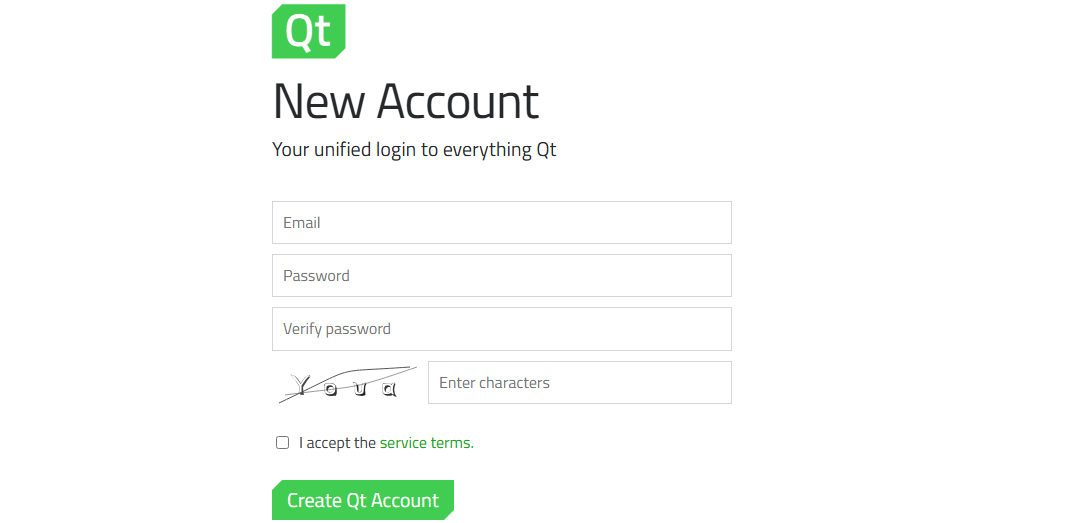
[Step 2]: 点击 register 进入 Qt 账号注册页面,并填写相关信息

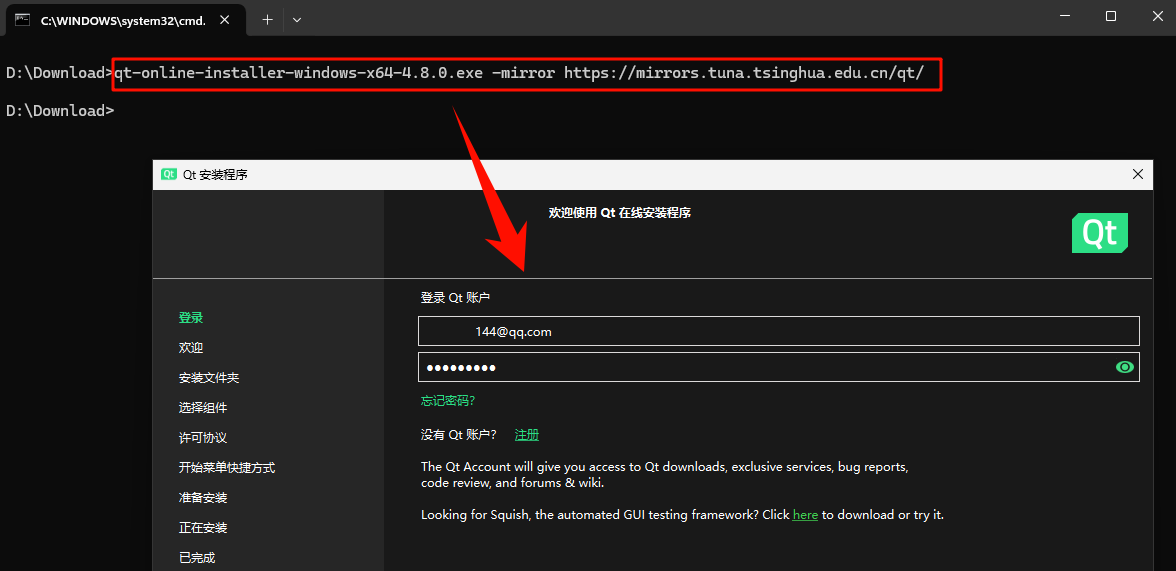
[Step 3]: 进入 .exe 所在目录,执行如下命令(指定镜像源)开始安装 Qt,默认安装即可(可自定义安装目录)
qt-online-installer-windows-x64-4.8.0.exe -mirror https://mirrors.tuna.tsinghua.edu.cn/qt/
qt-online-installer-windows-x64-4.8.0.exe --mirror https://mirrors.aliyun.com/qt

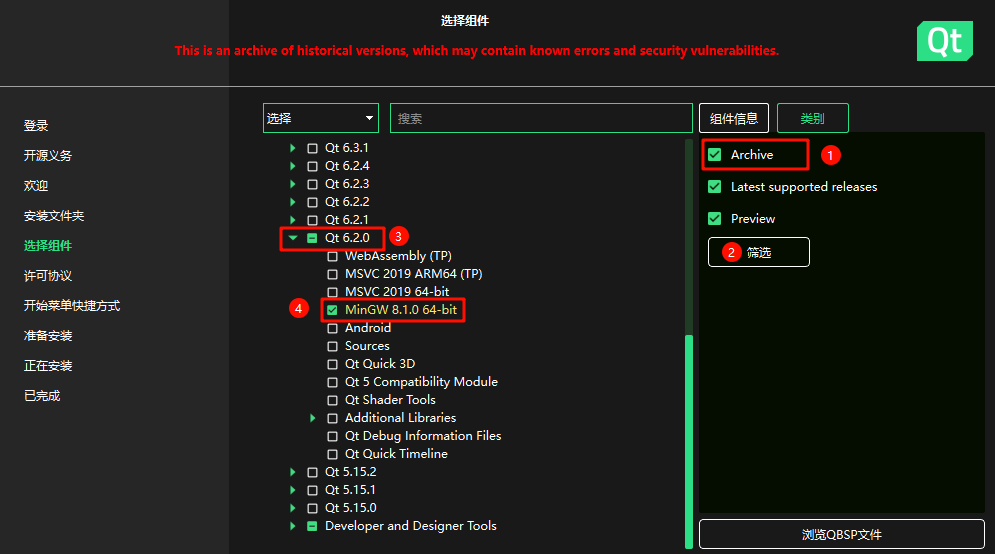
[Step 4]: 勾选 Archive 再点击 筛选 即会从远程存储库中检索信息,才会出现 Qt 6.2.0,目前只需勾选 MinGW 8.1.0 64-bit,后续添加或删除可通过 MaintenanceTool.exe 操作

安装过程大概持续三四十分钟,可以在安装目录下看到 MaintenanceTool.exe:

1.3 编写 Hello World
Qt Creator简介:
- Qt Creator 为应用程序开发人员提供了一个完整的跨平台、集成开发环境(IDE)以便为桌面、嵌入式和移动设备平台(如 Android和 iOS)创建应用程序;
- Qt Creator 提供了在整个应用程序开发生命周期所需的工具,从创建项目到将应用程序部署到目标平台。

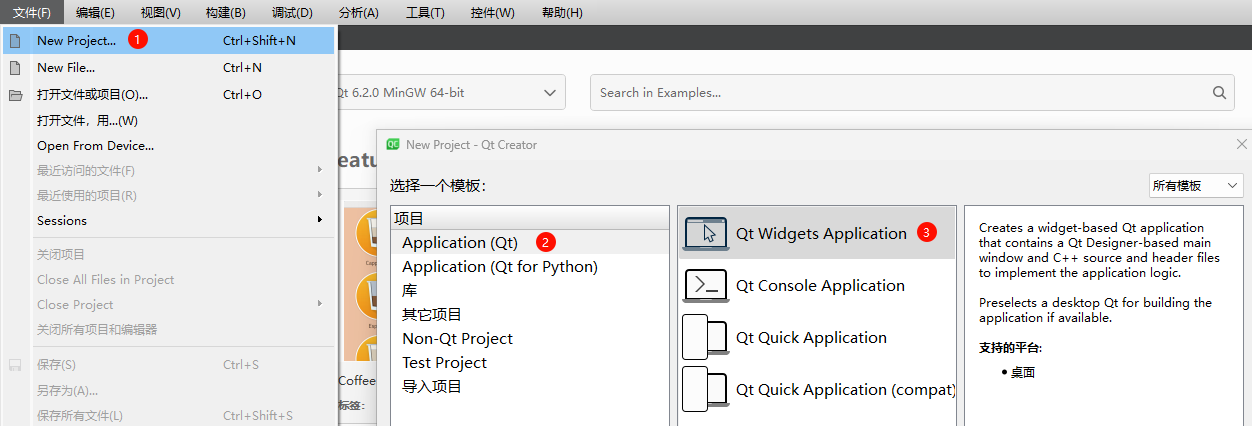
[Step 1]: 新建一个GUI 项目,文件 -> New Project -> Application(Qt) -> Qt Widgets Application -> 选择

[Step 2]: Project Location - 自定义项目位置

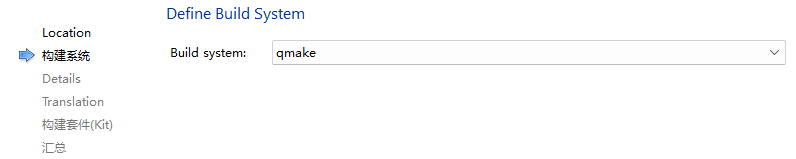
[Step 3]: Define Build System - 选择构建系统

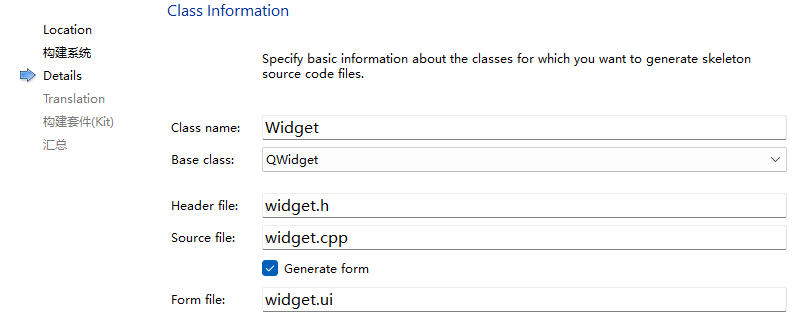
[Step 4]: Class Information - 选择基类

Base class 中的三个选项:
| Class | Function |
|---|---|
| QMainWindow | 主窗口类,包括菜单栏、工具栏、状态栏 |
| QWidget | 可以创建一个空白的窗口,是所有界面组件的基类 |
| QDialog | 对话框类 |
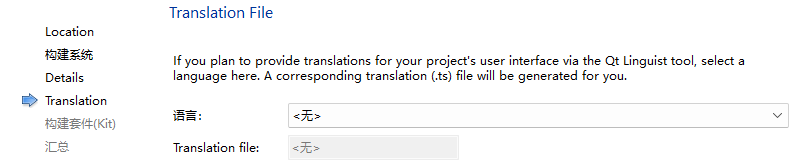
[Step 5]: Translation File - 翻译文件,这里并不需要,直接点击 Next

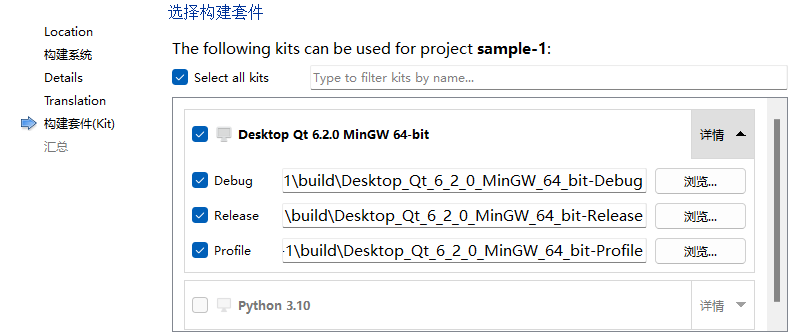
[Step 6]: 选择构建套件

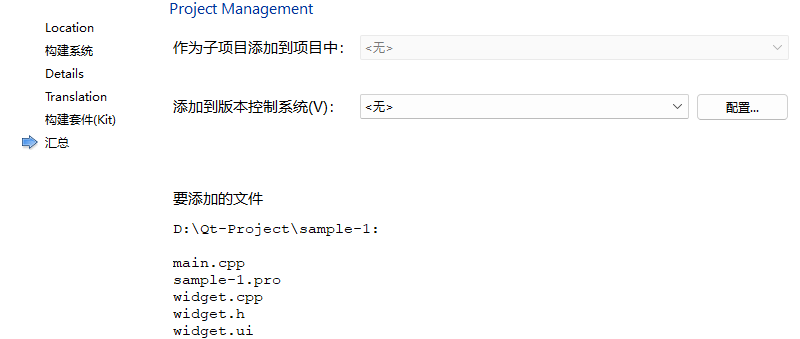
[Step 7]: Project Management - 项目管理

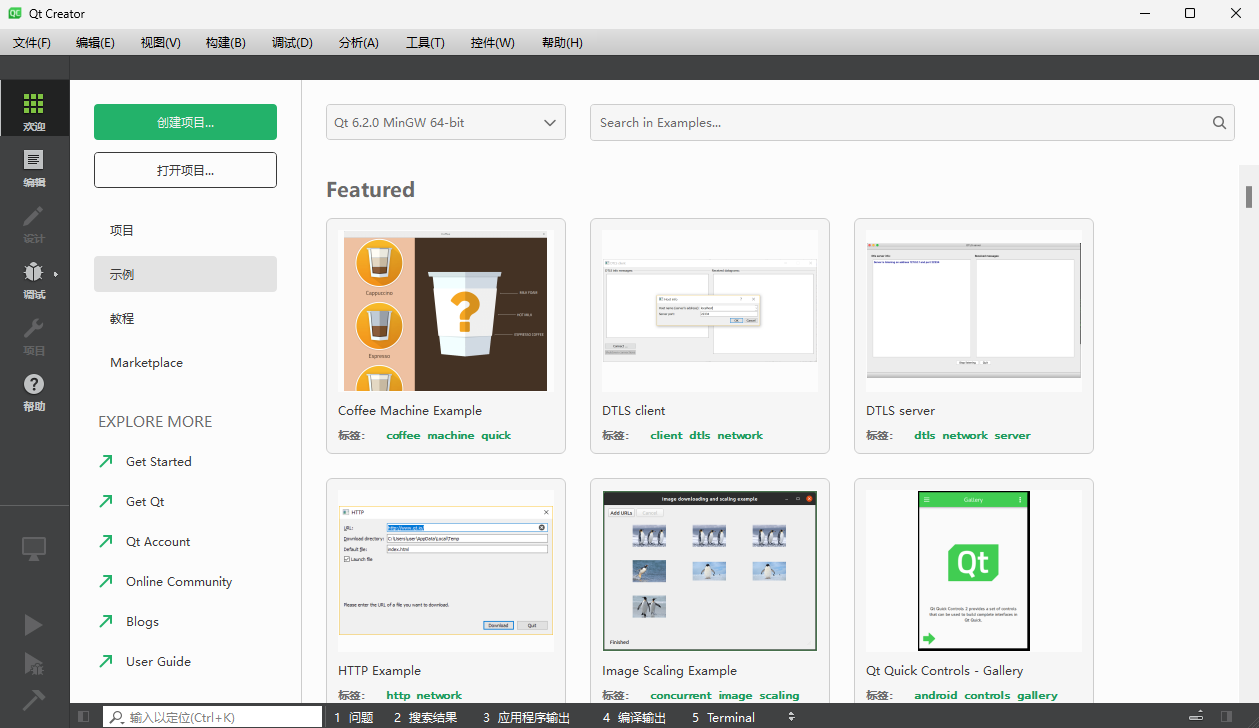
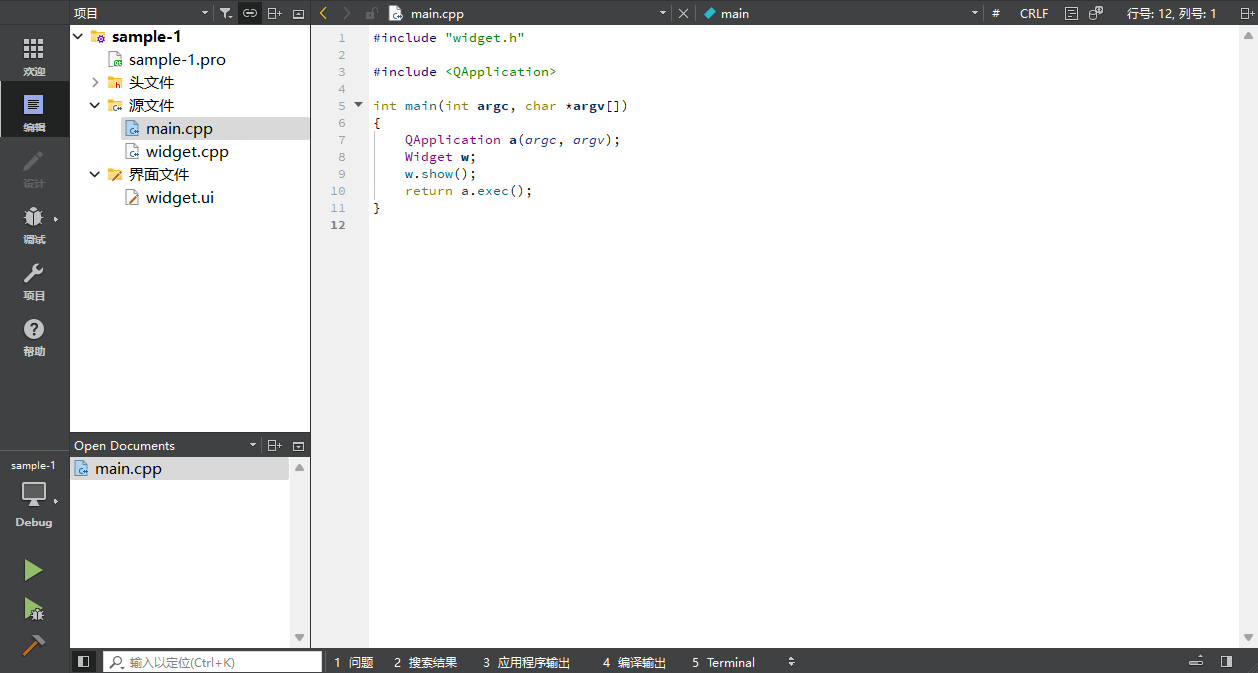
[Step 8]: 项目界面如下

[Step 9]: 双击 widget..ui,拖动 Label 并写入 Hello Qt,也可以调整字体大小

[Step 10]: 使用快捷键 Ctrl + R 运行即可弹出窗口








