第一步-编写欢迎界面
欢迎界面一共分为3页,分别介绍软件的3个特点,考虑使用一个页面中的tabs组件实现
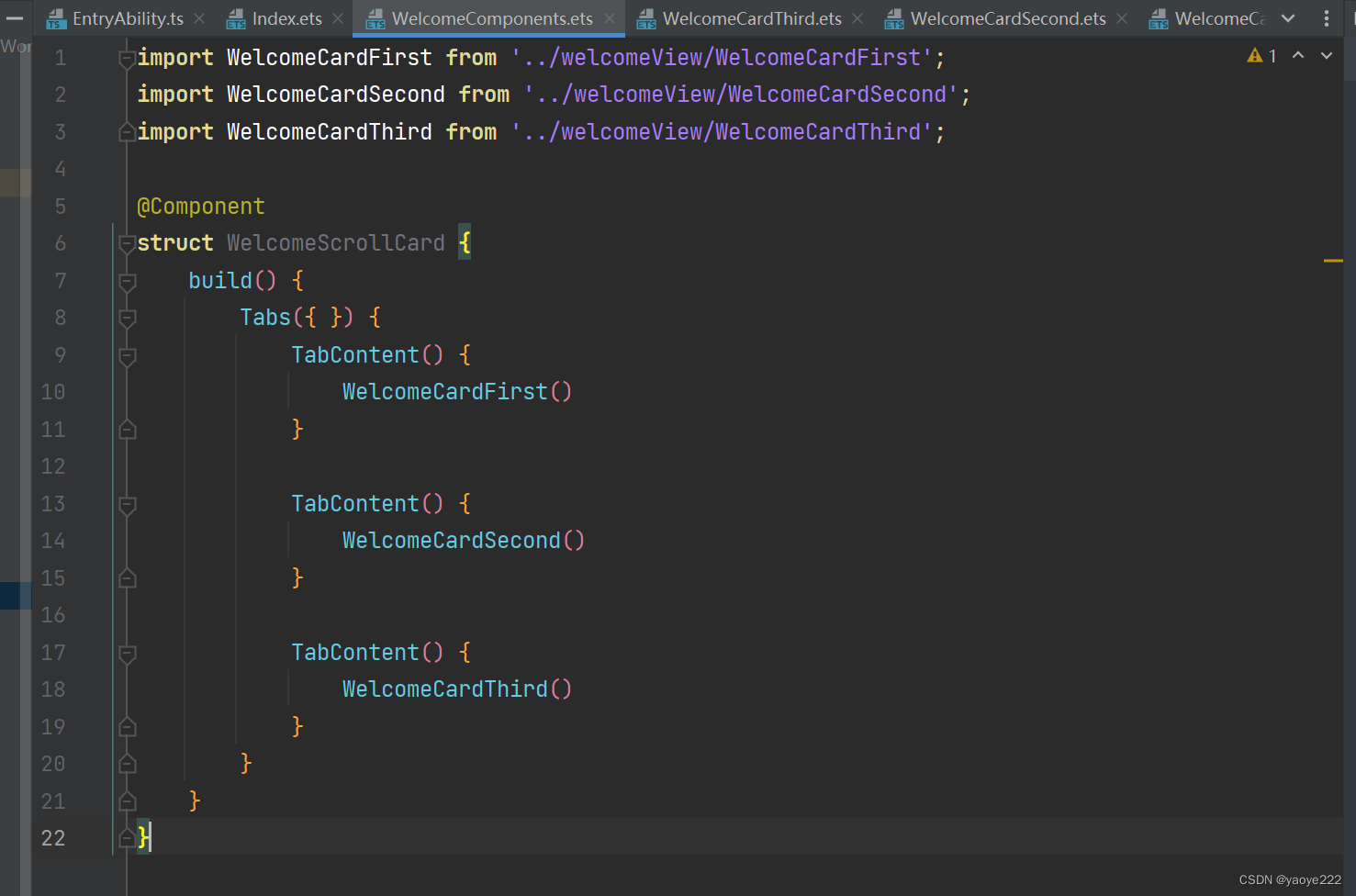
第一步,创建WelcomeScrollCard,WelcomeCardFirst,WelcomeCardSecond,WelcomeCardThird 三个组件
其中WelcomeScrollCard组件中使用 tabs组件和TabContent组件实现滚动效果,并形成如下层级关系:

为了能够实时预览页面制作的效果,可以先将WelcomeScrollCard组件默认导出后加载到Index.ets中
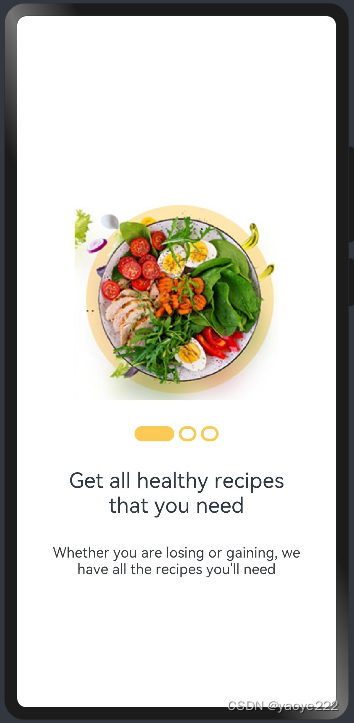
为了更加美观,可以添加一个表示下标的组件来指示用户现在在欢迎页面的第几页
indexNumber: number;
// 注意下标从 0 开始
indexNow: number;
@State indexAll: boolean[] = [];
aboutToAppear() {for (let index = 0; index < this.indexNumber; index++) {if(index === this.indexNow) {this.indexAll.push(true);} else {this.indexAll.push(false);}}
}该组件需要传入两个参数indexNumber以及indexNow,分别用来指明下标的数量和当前的下标,随后声明周期函数abouttoappear会读取这两个值并产生一个数组用于生成元素。
Row({ space: 5 }) {ForEach(this.indexAll, (item) => {if(item) {Row().width(45).height(17).borderRadius(20).backgroundColor('#fbc955').borderStyle(BorderStyle.Solid).borderColor('#fbc955')} else {Row().width(20).height(17).borderRadius(20).backgroundColor('#fff').borderStyle(BorderStyle.Solid).borderColor('#fbc955').borderWidth(3)}})
}随后对使用文字和组件以及图片丰富欢迎界面卡片

目前的页面是这个样子,随后更换介绍文字和图片布局另外两个卡片(代码截图略)
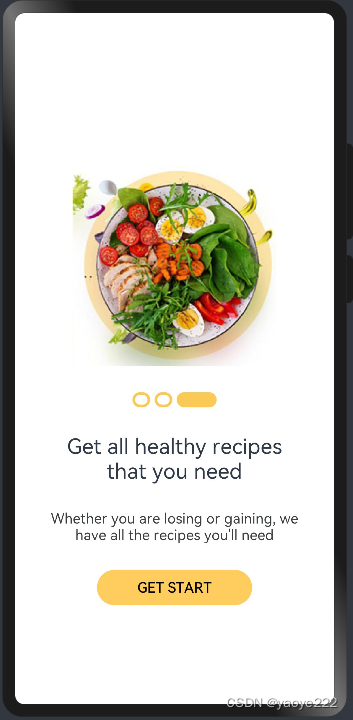
同时为最后一个页面加入按钮和跳转事件
Button('GET START').startButtonStyle().onClick(() => {// todo router to loginPage
})
此时,欢迎界面的构建大致完成,开始编写登入界面的代码
(后话)当登入界面的代码编写完成后,返回欢迎界面加入路由代码
Button('GET START').startButtonStyle().onClick(() => {router.replaceUrl({url: 'pages/LoginPage',})
})
编写登入界面
登入界面需要两个按钮,分别对应两种操作:根据已有账号登入,以及新用户注册
页面设计的大题思路是,当用户选择其中之一时,从底部弹出相应的窗口对应各自的操作,因此考虑使用stack布局,选择操作的界面置于最底部,弹出的窗口将覆盖于其上。使用响应式变量page表示当前所处的状态:0-待选,1-登入,2-注册
将state以Link形式传入三个子组件中,当state的值发生改变时,就能相应做出改变。
@State page: number = 0;
Stack() {QueryView({ page: $page })
if(this.page === 1) {RegisterView({ page: $page })} else if(this.page === 2) {LoginView({ page: $page })}
}最底部的QueryView界面中设置按钮
Button(LoginConstant.loginText).loginButton().onClick(() => {this.page = 1;
})
Button(LoginConstant.regText).regButton().onClick(() => {this.page = 2;
})同时在LoginView与RegisterView中设置Later返回按钮,当点击时,改变page的值为0,即可显示最底层的QueryView
此时遇到了一个小问题
当我这么编写的时候
if(this.page === 1) {LoginView({ page: $page })
}当this.page变为0时,RegisterView组件并不会消失,而当我改用如下写法时
isLogin() {return this.page === 1;
}if(this.isLogin()) {LoginView({ page: $page })
}却神奇地正常工作了,暂未想到原因
小插曲结束了,继续来编写登入和注册卡片,登入和注册界面就是简单的两个输入框和一个按钮即可
以注册页面为例
Column() {Column({ space: 10 }) {Row() {Text('Later').fontColor('#7c7b80').fontSize(25).onClick(() => {this.page = 0;})}.header()Text('Create an account').fontSize(26).fontWeight(FontWeight.Bold).margin({ top: 36 })TextInput({ placeholder: 'Email Address'}).TextInputStyle(InputType.Email).margin({ top: 40 })TextInput({ placeholder: 'Password'}).TextInputStyle(InputType.Password)Button('Create an Account').regButton()Text('Already have a account?').noteText().onClick(() => {this.page = 2;})Divider().width('90%').backgroundColor('#ededed').height(1).margin({ top: 20 })}.card()
}.screen()按钮点击后提示注册成功,并跳转登入界面,由于登入所需账号密码的数据库还未建立,目前设置点击登入按钮就成功。
为注册按钮设置事件
Button('Create an Account').regButton().onClick(() => {promptAction.showDialog({message: 'create successfully',buttons: [{text: 'Cancel',color: '#555'},{text: 'Next step',color: '#fbc956'}]}, (error, data) => {if(error) {this.page = 0;} else {this.page = data.index}})
})点击Next step后即可跳转登入页面,接下来创建app首页MainPage,并为登入按钮添加路由跳转事件
Button('LogIn').regButton().onClick(() => {router.replaceUrl({url: 'pages/MainPage',})
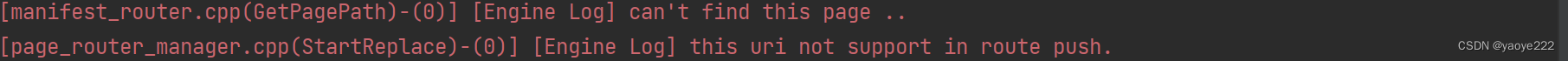
})注意如果上面的 url 你写的是路径,比如../../pages/MainPage 这样子会报错
因为这个url表示的并不是这个文件在你项目中的相对定位,而是你资源目录中resources\base\profile\main_pages.json中的内容,每次创建新的 page 时就会自动更新这个文件中的内容。


)




