课程来源与蓝桥云课Python 实现三维建模工具_Python - 蓝桥云课和500 Lines or LessA 3D Modeller
说明
个人估计这是一个值得花一个礼拜左右时间去琢磨的一个小项目。上述网址中的代码直接拿来不一定能跑,需要后期自己去修改甚至在上面继续优化,会在其中加入一些个人理解。存在的一些问题:不能通过鼠标滚轮缩放,不能通过cs创建新的物体。后期自己去进行修改。肯定是没有现成的三维建模软件好使,比如solidworks 和 ug这些成熟的软件。
首先是环境问题,我试过在ubuntu20.04中进行搭建环境,和Windows中进行搭建,发现Ubuntu中始终不能成功,主要问题就是其中的OpenGL的版本问题,网上教程大部分指向的一个网址已经没有效果了。这里建议根据自己python版本去GitHub - Ultravioletrayss/OpenGLfile下载对应的opengl进行离线安装:
pip install --user .\Downloads\PyOpenGL-3.1.7-cp311-cp311-win_amd64.whl环境问题解决了。
目的梳理:想要建立一个界面,界面需要能够显示三维的物体,能够通过鼠标进行选取,通过键盘进行放大缩小,能够通过鼠标左键进行移动,右键进行整个视角的旋转,能够通过键盘c的输入生成一个立方体,通过键盘s的输入生成一个球体。
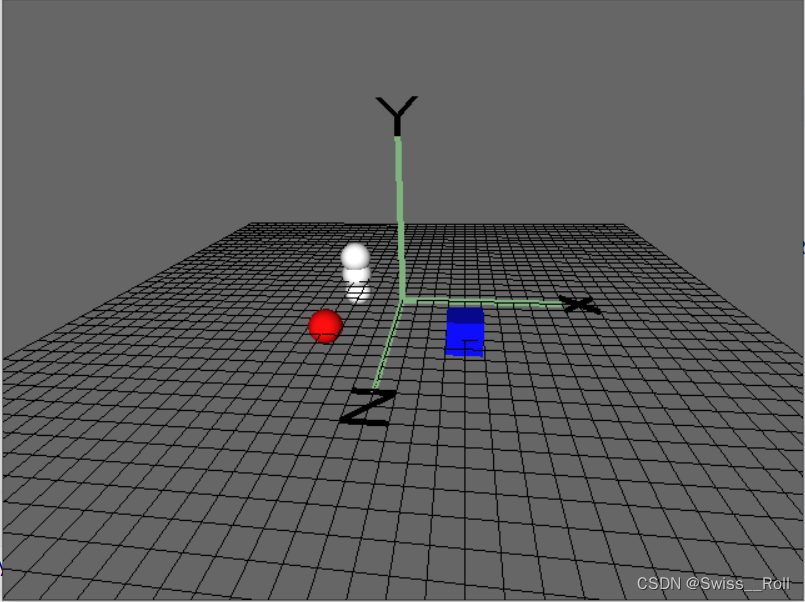
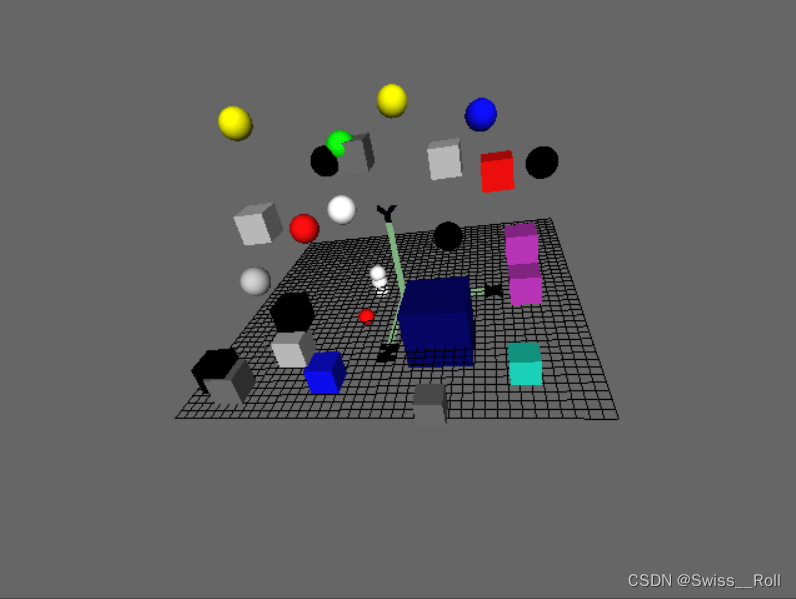
显示三维物体:

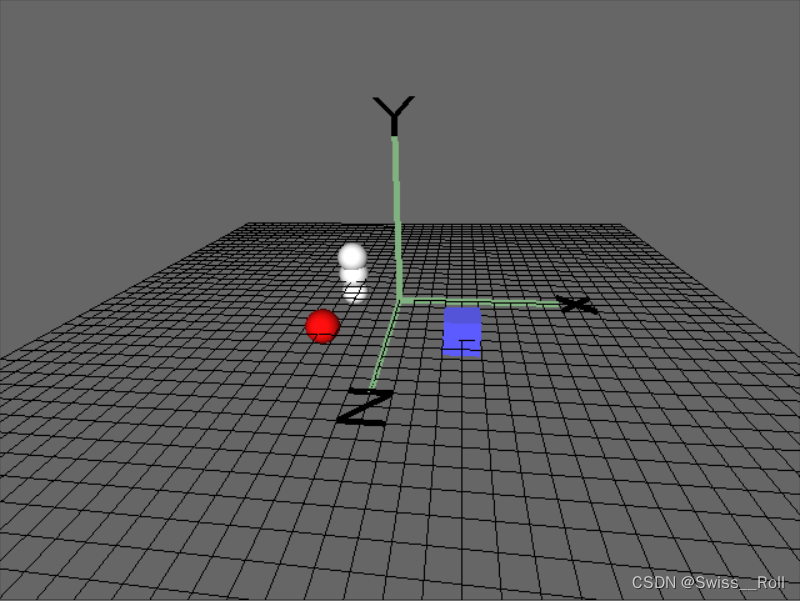
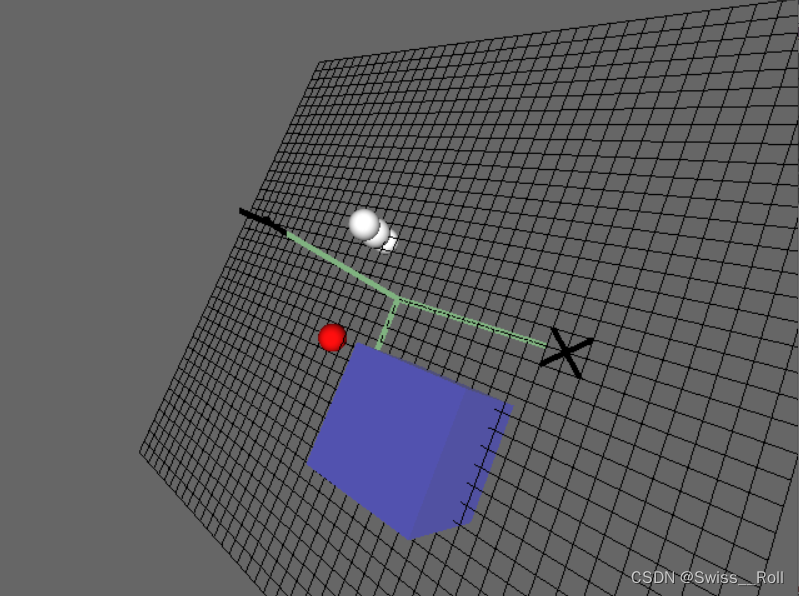
能够通过鼠标选中物体(选中的是蓝色方块):

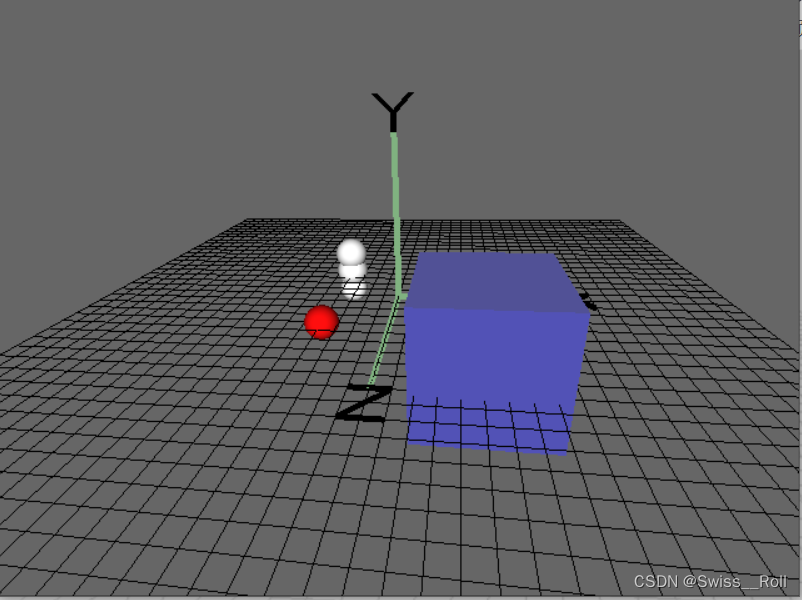
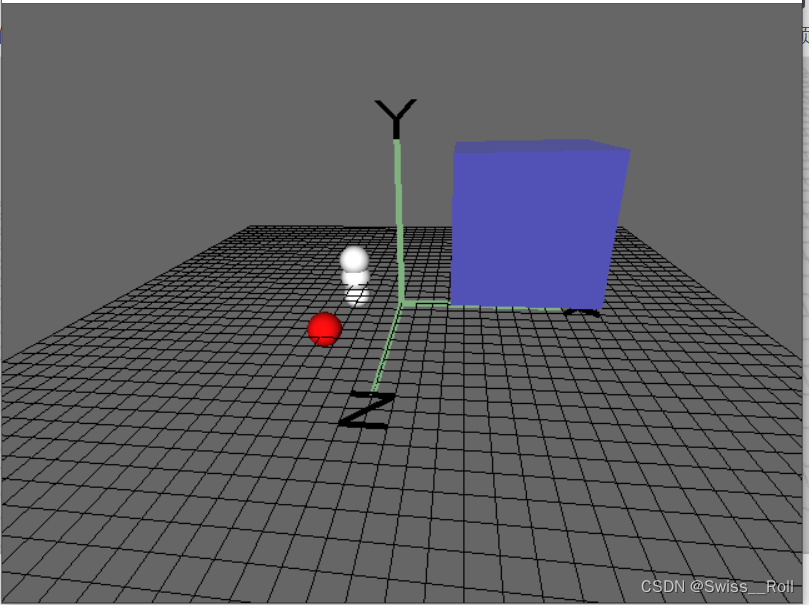
摁键盘上键进行物体放大:

鼠标左键拖住物体进行移动:

右键进行视角的旋转:

鼠标滚轮进行视角的推进与拉远

通过键盘输入cs创建立方体与球体:

先新建一个Viewer类,包括初始化界面,初始化OpenGL的配置,初始化交互的操作,以及渲染部分,尤其是渲染,后续很多地方都要在这里修改。
首先新建文件 viewer.py,导入项目所需的库与方法:
from OpenGL.GL import glCallList, glClear, glClearColor, glColorMaterial, glCullFace, glDepthFunc, glDisable, glEnable,glFlush,glGetFloatv, glLightfv, glLoadIdentity, glMatrixMode, glMultMatrixf, glPopMatrix, glPushMatrix, glTranslated, glViewport, GL_AMBIENT_AND_DIFFUSE, GL_BACK, GL_CULL_FACE, GL_COLOR_BUFFER_BIT, GL_COLOR_MATERIAL, GL_DEPTH_BUFFER_BIT, GL_DEPTH_TEST, GL_FRONT_AND_BACK, GL_LESS, GL_LIGHT0, GL_LIGHTING, GL_MODELVIEW, GL_MODELVIEW_MATRIX, GL_POSITION, GL_PROJECTION, GL_SPOT_DIRECTION
from OpenGL.constants import GLfloat_3, GLfloat_4
from OpenGL.GLU import gluPerspective, gluUnProject
from OpenGL.GLUT import glutCreateWindow, glutDisplayFunc, glutGet, glutInit, glutInitDisplayMode, glutInitWindowSize, glutMainLoop, GLUT_SINGLE, GLUT_RGB, GLUT_WINDOW_HEIGHT, GLUT_WINDOW_WIDTH
import numpy
from numpy.linalg import norm, inv在 viewer.py 中实现 Viewer 类,Viewer 类控制并管理整个程序的流程,它的 main_loop 方法是我们程序的入口。
Viewer 的初始代码如下:
class Viewer(object):def __init__(self):""" Initialize the viewer. """#初始化接口,创建窗口并注册渲染函数self.init_interface()#初始化 opengl 的配置self.init_opengl()#初始化3d场景self.init_scene()#初始化交互操作相关的代码self.init_interaction()def init_interface(self):""" 初始化窗口并注册渲染函数 """glutInit()glutInitWindowSize(640, 480)glutCreateWindow(b"3D Modeller")glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB)#注册窗口渲染函数glutDisplayFunc(self.render)def init_opengl(self):""" 初始化opengl的配置 """#模型视图矩阵self.inverseModelView = numpy.identity(4)#模型视图矩阵的逆矩阵self.modelView = numpy.identity(4)#开启剔除操作效果glEnable(GL_CULL_FACE)#取消对多边形背面进行渲染的计算(看不到的部分不渲染)glCullFace(GL_BACK)#开启深度测试glEnable(GL_DEPTH_TEST)#测试是否被遮挡,被遮挡的物体不予渲染glDepthFunc(GL_LESS)#启用0号光源glEnable(GL_LIGHT0)#设置光源的位置glLightfv(GL_LIGHT0, GL_POSITION, GLfloat_4(0, 0, 1, 0))#设置光源的照射方向glLightfv(GL_LIGHT0, GL_SPOT_DIRECTION, GLfloat_3(0, 0, -1))#设置材质颜色glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE)glEnable(GL_COLOR_MATERIAL)#设置清屏的颜色glClearColor(0.4, 0.4, 0.4, 0.0)def init_scene(self):#初始化场景,之后实现passdef init_interaction(self):#初始化交互操作相关的代码,之后实现passdef main_loop(self):#程序主循环开始glutMainLoop()def render(self):#程序进入主循环后每一次循环调用的渲染函数passif __name__ == "__main__":viewer = Viewer()viewer.main_loop() render 函数的补完:
def render(self):#初始化投影矩阵self.init_view()#启动光照glEnable(GL_LIGHTING)#清空颜色缓存与深度缓存glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)#设置模型视图矩阵,目前为止用单位矩阵就行了。glMatrixMode(GL_MODELVIEW)glPushMatrix()glLoadIdentity()#渲染场景#self.scene.render()#每次渲染后复位光照状态glDisable(GL_LIGHTING)glPopMatrix()#把数据刷新到显存上glFlush()def init_view(self):""" 初始化投影矩阵 """xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)#得到屏幕宽高比aspect_ratio = float(xSize) / float(ySize)#设置投影矩阵glMatrixMode(GL_PROJECTION)glLoadIdentity()#设置视口,应与窗口重合glViewport(0, 0, xSize, ySize)#设置透视,摄像机上下视野幅度70度#视野范围到距离摄像机1000个单位为止。gluPerspective(70, aspect_ratio, 0.1, 1000.0)#摄像机镜头从原点后退15个单位glTranslated(0, 0, -15)将 self.scene.render() 的注释取消。
scene 实例在 init_scene 方法中创建的。除了要得到 scene 实例,我们现在还希望在最初的场景中能有些看得见的东西。比如一个球体,它刚好在世界坐标系的正中央。就依照这个思路来实现最初的 init_scene 代码,设计需要的接口。这里用到了场景类,所以新开一个py文件进行场景类的实现(为了方便管理和修改,后续的节点类,球类,立方体类和雪人类,交互类,变换类,颜色等都是会新开一个文件进行管理)
def init_scene(self):#创建一个场景实例self.scene = Scene()#初始化场景内的对象self.create_sample_scene()def create_sample_scene(self):#创建一个球体sphere_node = Sphere()#设置球体的颜色sphere_node.color_index = 2#将球体放进场景中,默认在正中央self.scene.add_node(sphere_node)实现场景类,在工作目录下新建 scene.py,初始代码如下,在viewer中的render后续会用到scene中的渲染,感觉跟c++中的继承有点类似。
class Scene(object):#放置节点的深度,放置的节点距离摄像机15个单位PLACE_DEPTH = 15.0def __init__(self):#场景下的节点队列self.node_list = list()def add_node(self, node):""" 在场景中加入一个新节点 """self.node_list.append(node)def render(self):""" 遍历场景下所有节点并渲染 """for node in self.node_list:node.render()场景下的对象皆为节点,因此需要抽象出所有类型的对象的基类:Node 类(节点类)。在工作目录下创建 node.py 文件,导入需要的库:
import random
from OpenGL.GL import glCallList, glColor3f, glMaterialfv, glMultMatrixf, glPopMatrix, glPushMatrix, GL_EMISSION, GL_FRONT
import numpy实现节点类的初始代码:
class Node(object):def __init__(self):#该节点的颜色序号self.color_index = random.randint(color.MIN_COLOR, color.MAX_COLOR)#该节点的平移矩阵,决定了该节点在场景中的位置self.translation_matrix = numpy.identity(4)#该节点的缩放矩阵,决定了该节点的大小self.scaling_matrix = numpy.identity(4)def render(self):""" 渲染节点 """glPushMatrix()#实现平移glMultMatrixf(numpy.transpose(self.translation_matrix))#实现缩放glMultMatrixf(self.scaling_matrix)cur_color = color.COLORS[self.color_index]#设置颜色glColor3f(cur_color[0], cur_color[1], cur_color[2])#渲染对象模型self.render_self()glPopMatrix()def render_self(self):raise NotImplementedError("The Abstract Node Class doesn't define 'render_self'")注意到对象的平移与缩放操作都在基类 Node 的 render 方法中完成,当我们实现一个子类时,不需要再实现一遍平移与缩放,只需要专心考虑如何渲染模型本身就可以了,即子类必须实现 render_self 方法。
每一个节点都有自己的颜色属性,我们新建一个 color.py 文件,保存颜色信息。
MAX_COLOR = 9MIN_COLOR = 0COLORS = { # RGB Colors0: (1.0, 1.0, 1.0),1: (0.05, 0.05, 0.9),2: (0.05, 0.9, 0.05),3: (0.9, 0.05, 0.05),4: (0.9, 0.9, 0.0),5: (0.1, 0.8, 0.7),6: (0.7, 0.2, 0.7),7: (0.7, 0.7, 0.7),8: (0.4, 0.4, 0.4),9: (0.0, 0.0, 0.0),}同时在 node.py 中引入 color。
import color接着实现具体的球形类 Sphere。
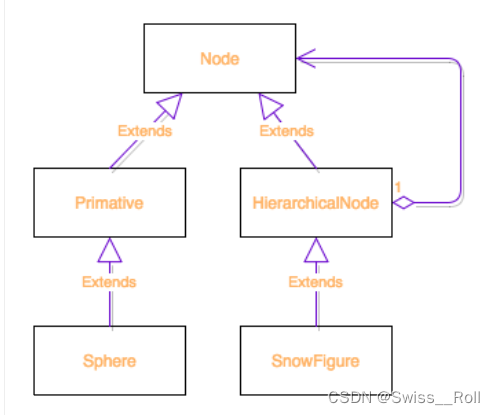
class Primitive(Node):def __init__(self):super(Primitive, self).__init__()self.call_list = Nonedef render_self(self):glCallList(self.call_list)class Sphere(Primitive):""" 球形图元 """def __init__(self):super(Sphere, self).__init__()self.call_list = G_OBJ_SPHERE为什么球形类与节点类之间又多了一个 Primitive 类呢?primitive 又称作图元,在这里,它是组成模型的基本单元,像是球体,立方体,三角等都属于图元。这些类的共通点在于它们的渲染都可以使用短小的 OpenGL 代码完成,同时对这些元素进行组合就可以组合出复杂的模型来,因此我们抽象出了 Primitive 这个类。
观察 Primitive 的渲染函数,发现它调用了 glCallList 方法,glCallList 是 OpenGL 中一个使用起来非常便利的函数,正如它的名字,它会按序调用一个函数列表中的一系列函数,我们使用 glNewList(CALL_LIST_NUMBER, GL_COMPILE) 与 glEndList() 来标识一段代码的开始与结束,这段代码作为一个新的函数列表与一个数字关联起来,之后希望执行相同的操作时只需调用 glCallList(关联的数字) 就可以了,这样说也许有些抽象,在这个项目中,我们会这样应用:
#标识代码段的数字G_OBJ_SPHERE = 2def make_sphere():#代码段的开始glNewList(G_OBJ_SPHERE, GL_COMPILE)#渲染球体模型quad = gluNewQuadric()gluSphere(quad, 0.5, 30, 30)gluDeleteQuadric(quad)#代码段的结束glEndList()make_sphere()这样每一次只要调用 glCallList(G_OBJ_SPHERE) 就能够生成球形了,新建一个文件 primitive.py,将渲染图元的函数列表写入文件中。
from OpenGL.GL import glBegin, glColor3f, glEnd, glEndList, glLineWidth, glNewList, glNormal3f, glVertex3f, \GL_COMPILE, GL_LINES, GL_QUADS
from OpenGL.GLU import gluDeleteQuadric, gluNewQuadric, gluSphereG_OBJ_SPHERE = 2def make_sphere():""" 创建球形的渲染函数列表 """glNewList(G_OBJ_SPHERE, GL_COMPILE)quad = gluNewQuadric()gluSphere(quad, 0.5, 30, 30)gluDeleteQuadric(quad)glEndList()def init_primitives():""" 初始化所有的图元渲染函数列表 """make_sphere()将init_primitives() 添加到Viewer中
from primitive import init_primitivesclass Viewer(object):def __init__(self):self.init_interface()self.init_opengl()self.init_scene()self.init_interaction()init_primitives()在 node.py 中加入:
from primitive import G_OBJ_SPHERE确保 viewer.py 中导入了以下内容:
import color
from scene import Scene
from primitive import init_primitives
from node import Sphere这时候就会有个小球在中间。
平移与改变大小
设计实现能够平移或者改变节点大小的接口,新建 transformation.py,实现生成平移矩阵与缩放矩阵的方法,(后期试着加一个旋转):
import numpydef translation(displacement):""" 生成平移矩阵 """t = numpy.identity(4)t[0, 3] = displacement[0]t[1, 3] = displacement[1]t[2, 3] = displacement[2]return tdef scaling(scale):""" 生成缩放矩阵 """s = numpy.identity(4)s[0, 0] = scale[0]s[1, 1] = scale[1]s[2, 2] = scale[2]s[3, 3] = 1return s在 Node 类中编写相应的平移与缩放的接口:
from transformation import scaling, translation
...class Node(object)...def translate(self, x, y, z):self.translation_matrix = numpy.dot(self.translation_matrix, translation([x, y, z]))def scale(self, s):self.scaling_matrix = numpy.dot(self.scaling_matrix, scaling([s,s,s]))更新 Viewer 的 create_sample_scene:
def create_sample_scene(self):sphere_node = Sphere()sphere_node.color_index = 2sphere_node.translate(2,2,0)sphere_node.scale(4)self.scene.add_node(sphere_node)组合节点
复杂的模型能够从简单的图元通过组合得到,组合后的模型也应该作为一个节点来看待。所以引入组合节点。
我们在 node.py 中创建 HierarchicalNode 类,这是一个包含子节点的的节点,它将子节点存储在 child_nodes 中,同时作为 Node 的子类,它也必须实现 render_self, 它的 render_self 函数就是简单地遍历调用子节点的 render_self。
class HierarchicalNode(Node):def __init__(self):super(HierarchicalNode, self).__init__()self.child_nodes = []def render_self(self):for child in self.child_nodes:child.render()为了展示组合的效果,我们以小雪人 SnowFigure 类为例,小雪人是由 3 个不同大小球体组成的模型。self.child_nodes列表中包括三个球体,然后循环对其节点颜色进行赋值。
class SnowFigure(HierarchicalNode):def __init__(self):super(SnowFigure, self).__init__()self.child_nodes = [Sphere(), Sphere(), Sphere()]self.child_nodes[0].translate(0, -0.6, 0)self.child_nodes[1].translate(0, 0.1, 0)self.child_nodes[1].scale(0.8)self.child_nodes[2].translate(0, 0.75, 0)self.child_nodes[2].scale(0.7)for child_node in self.child_nodes:child_node.color_index = color.MIN_COLOR更新 create_sample_scene,实例化一个球类,颜色选取索引为2的颜色,放大四倍,场景节点列表中加入一个新节点,添加小雪人,移动缩放,并添加到场景节点列表中:
from node import SnowFigure...class Viewer(object):def create_sample_scene(self):sphere_node = Sphere()sphere_node.color_index = 2sphere_node.translate(2,2,0)sphere_node.scale(4)self.scene.add_node(sphere_node)#添加小雪人hierarchical_node = SnowFigure()hierarchical_node.translate(-2, 0, -2)hierarchical_node.scale(2)self.scene.add_node(hierarchical_node)这种组合会形成一种树形的的数据结构,叶子节点就是图元节点,每次渲染都会深度遍历这棵树,这就是设计模式中的组合模式了。一言以蔽之,节点的集合仍旧是节点,它们实现相同的接口,组合节点会在接口中遍历所有子节点的接口。后续的类实现都是继承了Node类中的一部分实现,在场景渲染中就是通过一个for循环遍历node_list,调用节点自身的渲染函数实现。

完整代码
viewer.py 代码(这个时候还没有加入交互部分代码):
#-*- coding:utf-8 -*-
from OpenGL.GL import glCallList, glClear, glClearColor, glColorMaterial, glCullFace, glDepthFunc, glDisable, glEnable,\glFlush, glGetFloatv, glLightfv, glLoadIdentity, glMatrixMode, glMultMatrixf, glPopMatrix, \glPushMatrix, glTranslated, glViewport, \GL_AMBIENT_AND_DIFFUSE, GL_BACK, GL_CULL_FACE, GL_COLOR_BUFFER_BIT, GL_COLOR_MATERIAL, \GL_DEPTH_BUFFER_BIT, GL_DEPTH_TEST, GL_FRONT_AND_BACK, GL_LESS, GL_LIGHT0, GL_LIGHTING, \GL_MODELVIEW, GL_MODELVIEW_MATRIX, GL_POSITION, GL_PROJECTION, GL_SPOT_DIRECTION
from OpenGL.constants import GLfloat_3, GLfloat_4
from OpenGL.GLU import gluPerspective, gluUnProject
from OpenGL.GLUT import glutCreateWindow, glutDisplayFunc, glutGet, glutInit, glutInitDisplayMode, \glutInitWindowSize, glutMainLoop, \GLUT_SINGLE, GLUT_RGB, GLUT_WINDOW_HEIGHT, GLUT_WINDOW_WIDTH, glutCloseFunc
import numpy
from numpy.linalg import norm, inv
import random
from OpenGL.GL import glBegin, glColor3f, glEnd, glEndList, glLineWidth, glNewList, glNormal3f, glVertex3f, \GL_COMPILE, GL_LINES, GL_QUADS
from OpenGL.GLU import gluDeleteQuadric, gluNewQuadric, gluSphereimport color
from scene import Scene
from primitive import init_primitives, G_OBJ_PLANE
from node import Sphere, Cube, SnowFigureclass Viewer(object):def __init__(self):""" Initialize the viewer. """#初始化接口,创建窗口并注册渲染函数self.init_interface()#初始化opengl的配置self.init_opengl()#初始化3d场景self.init_scene()#初始化交互操作相关的代码self.init_interaction()init_primitives()def init_interface(self):""" 初始化窗口并注册渲染函数 """glutInit()glutInitWindowSize(640, 480)glutCreateWindow("3D Modeller")glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB)#注册窗口渲染函数glutDisplayFunc(self.render)def init_opengl(self):""" 初始化opengl的配置 """#模型视图矩阵self.inverseModelView = numpy.identity(4)#模型视图矩阵的逆矩阵self.modelView = numpy.identity(4)#开启剔除操作效果glEnable(GL_CULL_FACE)#取消对多边形背面进行渲染的计算(看不到的部分不渲染)glCullFace(GL_BACK)#开启深度测试glEnable(GL_DEPTH_TEST)#测试是否被遮挡,被遮挡的物体不予渲染glDepthFunc(GL_LESS)#启用0号光源glEnable(GL_LIGHT0)#设置光源的位置glLightfv(GL_LIGHT0, GL_POSITION, GLfloat_4(0, 0, 1, 0))#设置光源的照射方向glLightfv(GL_LIGHT0, GL_SPOT_DIRECTION, GLfloat_3(0, 0, -1))#设置材质颜色glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE)glEnable(GL_COLOR_MATERIAL)#设置清屏的颜色glClearColor(0.4, 0.4, 0.4, 0.0)def init_scene(self):#创建一个场景实例self.scene = Scene()#初始化场景内的对象self.create_sample_scene()def create_sample_scene(self):cube_node = Cube()cube_node.translate(2, 0, 2)cube_node.color_index = 1self.scene.add_node(cube_node)sphere_node = Sphere()sphere_node.translate(-2, 0, 2)sphere_node.color_index = 3self.scene.add_node(sphere_node)hierarchical_node = SnowFigure()hierarchical_node.translate(-2, 0, -2)self.scene.add_node(hierarchical_node)def init_interaction(self):#初始化交互操作相关的代码,之后实现passdef main_loop(self):#程序主循环开始glutMainLoop()def render(self):#初始化投影矩阵self.init_view()#启动光照glEnable(GL_LIGHTING)#清空颜色缓存与深度缓存glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)#设置模型视图矩阵,这节课先用单位矩阵就行了。glMatrixMode(GL_MODELVIEW)glPushMatrix()glLoadIdentity()#渲染场景self.scene.render()#每次渲染后复位光照状态glDisable(GL_LIGHTING)glCallList(G_OBJ_PLANE)glPopMatrix()#把数据刷新到显存上glFlush()def init_view(self):""" 初始化投影矩阵 """xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)#得到屏幕宽高比aspect_ratio = float(xSize) / float(ySize)#设置投影矩阵glMatrixMode(GL_PROJECTION)glLoadIdentity()#设置视口,应与窗口重合glViewport(0, 0, xSize, ySize)#设置透视,摄像机上下视野幅度70度#视野范围到距离摄像机1000个单位为止。gluPerspective(70, aspect_ratio, 0.1, 1000.0)#摄像机镜头从原点后退15个单位glTranslated(0, 0, -15)if __name__ == "__main__":viewer = Viewer()viewer.main_loop()scene.py代码:
#-*- coding:utf-8 -*-
class Scene(object):#放置节点的深度,放置的节点距离摄像机15个单位PLACE_DEPTH = 15.0def __init__(self):#场景下的节点队列self.node_list = list()def add_node(self, node):""" 在场景中加入一个新节点 """self.node_list.append(node)def render(self):""" 遍历场景下所有节点并渲染 """for node in self.node_list:node.render()node.py代码:
#-*- coding:utf-8 -*-
import random
from OpenGL.GL import glCallList, glColor3f, glMaterialfv, glMultMatrixf, glPopMatrix, glPushMatrix, \GL_EMISSION, GL_FRONT
import numpyfrom primitive import G_OBJ_CUBE, G_OBJ_SPHERE
from transformation import scaling, translation
import colorclass Node(object):def __init__(self):#该节点的颜色序号self.color_index = random.randint(color.MIN_COLOR, color.MAX_COLOR)#该节点的平移矩阵,决定了该节点在场景中的位置self.translation_matrix = numpy.identity(4)#该节点的缩放矩阵,决定了该节点的大小self.scaling_matrix = numpy.identity(4)def render(self):""" 渲染节点 """glPushMatrix()#实现平移glMultMatrixf(numpy.transpose(self.translation_matrix))#实现缩放glMultMatrixf(self.scaling_matrix)cur_color = color.COLORS[self.color_index]#设置颜色glColor3f(cur_color[0], cur_color[1], cur_color[2])#渲染对象模型self.render_self()glPopMatrix()def render_self(self):raise NotImplementedError("The Abstract Node Class doesn't define 'render_self'")def translate(self, x, y, z):self.translation_matrix = numpy.dot(self.translation_matrix, translation([x, y, z]))def scale(self, s):self.scaling_matrix = numpy.dot(self.scaling_matrix, scaling([s,s,s]))class Primitive(Node):def __init__(self):super(Primitive, self).__init__()self.call_list = Nonedef render_self(self):glCallList(self.call_list)class Sphere(Primitive):""" 球形图元 """def __init__(self):super(Sphere, self).__init__()self.call_list = G_OBJ_SPHEREclass Cube(Primitive):""" 立方体图元 """def __init__(self):super(Cube, self).__init__()self.call_list = G_OBJ_CUBEclass HierarchicalNode(Node):def __init__(self):super(HierarchicalNode, self).__init__()self.child_nodes = []def render_self(self):for child in self.child_nodes:child.render()class SnowFigure(HierarchicalNode):def __init__(self):super(SnowFigure, self).__init__()self.child_nodes = [Sphere(), Sphere(), Sphere()]self.child_nodes[0].translate(0, -0.6, 0)self.child_nodes[1].translate(0, 0.1, 0)self.child_nodes[1].scale(0.8)self.child_nodes[2].translate(0, 0.75, 0)self.child_nodes[2].scale(0.7)for child_node in self.child_nodes:child_node.color_index = color.MIN_COLORprimitive.py 代码:
from OpenGL.GL import glBegin, glColor3f, glEnd, glEndList, glLineWidth, glNewList, glNormal3f, glVertex3f, \GL_COMPILE, GL_LINES, GL_QUADS
from OpenGL.GLU import gluDeleteQuadric, gluNewQuadric, gluSphereG_OBJ_PLANE = 1
G_OBJ_SPHERE = 2
G_OBJ_CUBE = 3def make_plane():glNewList(G_OBJ_PLANE, GL_COMPILE)glBegin(GL_LINES)glColor3f(0, 0, 0)for i in range(41):glVertex3f(-10.0 + 0.5 * i, 0, -10)glVertex3f(-10.0 + 0.5 * i, 0, 10)glVertex3f(-10.0, 0, -10 + 0.5 * i)glVertex3f(10.0, 0, -10 + 0.5 * i)# AxesglEnd()glLineWidth(5)glBegin(GL_LINES)glColor3f(0.5, 0.7, 0.5)glVertex3f(0.0, 0.0, 0.0)glVertex3f(5, 0.0, 0.0)glEnd()glBegin(GL_LINES)glColor3f(0.5, 0.7, 0.5)glVertex3f(0.0, 0.0, 0.0)glVertex3f(0.0, 5, 0.0)glEnd()glBegin(GL_LINES)glColor3f(0.5, 0.7, 0.5)glVertex3f(0.0, 0.0, 0.0)glVertex3f(0.0, 0.0, 5)glEnd()# Draw the Y.glBegin(GL_LINES)glColor3f(0.0, 0.0, 0.0)glVertex3f(0.0, 5.0, 0.0)glVertex3f(0.0, 5.5, 0.0)glVertex3f(0.0, 5.5, 0.0)glVertex3f(-0.5, 6.0, 0.0)glVertex3f(0.0, 5.5, 0.0)glVertex3f(0.5, 6.0, 0.0)# Draw the Z.glVertex3f(-0.5, 0.0, 5.0)glVertex3f(0.5, 0.0, 5.0)glVertex3f(0.5, 0.0, 5.0)glVertex3f(-0.5, 0.0, 6.0)glVertex3f(-0.5, 0.0, 6.0)glVertex3f(0.5, 0.0, 6.0)# Draw the X.glVertex3f(5.0, 0.0, 0.5)glVertex3f(6.0, 0.0, -0.5)glVertex3f(5.0, 0.0, -0.5)glVertex3f(6.0, 0.0, 0.5)glEnd()glLineWidth(1)glEndList()def make_sphere():glNewList(G_OBJ_SPHERE, GL_COMPILE)quad = gluNewQuadric()gluSphere(quad, 0.5, 30, 30)gluDeleteQuadric(quad)glEndList()def make_cube():glNewList(G_OBJ_CUBE, GL_COMPILE)vertices = [((-0.5, -0.5, -0.5), (-0.5, -0.5, 0.5), (-0.5, 0.5, 0.5), (-0.5, 0.5, -0.5)),((-0.5, -0.5, -0.5), (-0.5, 0.5, -0.5), (0.5, 0.5, -0.5), (0.5, -0.5, -0.5)),((0.5, -0.5, -0.5), (0.5, 0.5, -0.5), (0.5, 0.5, 0.5), (0.5, -0.5, 0.5)),((-0.5, -0.5, 0.5), (0.5, -0.5, 0.5), (0.5, 0.5, 0.5), (-0.5, 0.5, 0.5)),((-0.5, -0.5, 0.5), (-0.5, -0.5, -0.5), (0.5, -0.5, -0.5), (0.5, -0.5, 0.5)),((-0.5, 0.5, -0.5), (-0.5, 0.5, 0.5), (0.5, 0.5, 0.5), (0.5, 0.5, -0.5))]normals = [(-1.0, 0.0, 0.0), (0.0, 0.0, -1.0), (1.0, 0.0, 0.0), (0.0, 0.0, 1.0), (0.0, -1.0, 0.0), (0.0, 1.0, 0.0)]glBegin(GL_QUADS)for i in range(6):glNormal3f(normals[i][0], normals[i][1], normals[i][2])for j in range(4):glVertex3f(vertices[i][j][0], vertices[i][j][1], vertices[i][j][2])glEnd()glEndList()def init_primitives():make_plane()make_sphere()make_cube()transformation.py 代码:
import numpydef translation(displacement):t = numpy.identity(4)t[0, 3] = displacement[0]t[1, 3] = displacement[1]t[2, 3] = displacement[2]return tdef scaling(scale):s = numpy.identity(4)s[0, 0] = scale[0]s[1, 1] = scale[1]s[2, 2] = scale[2]s[3, 3] = 1return scolor.py 代码:
MAX_COLOR = 9
MIN_COLOR = 0
COLORS = { # RGB Colors0: (1.0, 1.0, 1.0),1: (0.05, 0.05, 0.9),2: (0.05, 0.9, 0.05),3: (0.9, 0.05, 0.05),4: (0.9, 0.9, 0.0),5: (0.1, 0.8, 0.7),6: (0.7, 0.2, 0.7),7: (0.7, 0.7, 0.7),8: (0.4, 0.4, 0.4),9: (0.0, 0.0, 0.0),
}用户接口
我们希望与场景实现两种交互,一种是你可以操纵场景从而能够从不同的角度观察模型,一种是你拥有添加与操作修改模型对象的能力。为了实现交互,我们需要得到键盘与鼠标的输入,GLUT 允许我们在键盘或鼠标事件上注册对应的回调函数。
新建 interaction.py 文件,用户接口在 Interaction 类中实现。
from collections import defaultdict
from OpenGL.GLUT import glutGet, glutKeyboardFunc, glutMotionFunc, glutMouseFunc, glutPassiveMotionFunc, \glutPostRedisplay, glutSpecialFunc
from OpenGL.GLUT import GLUT_LEFT_BUTTON, GLUT_RIGHT_BUTTON, GLUT_MIDDLE_BUTTON, \GLUT_WINDOW_HEIGHT, GLUT_WINDOW_WIDTH, \GLUT_DOWN, GLUT_KEY_UP, GLUT_KEY_DOWN, GLUT_KEY_LEFT, GLUT_KEY_RIGHT
import trackball初始化 Interaction 类,注册 glut 的事件回调函数。
class Interaction(object):def __init__(self):""" 处理用户接口 """#被按下的键self.pressed = None#轨迹球,会在之后进行说明self.trackball = trackball.Trackball(theta = -25, distance=15)#当前鼠标位置self.mouse_loc = None#回调函数词典self.callbacks = defaultdict(list)self.register()def register(self):""" 注册glut的事件回调函数 """glutMouseFunc(self.handle_mouse_button)glutMotionFunc(self.handle_mouse_move)glutKeyboardFunc(self.handle_keystroke)glutSpecialFunc(self.handle_keystroke)回调函数的实现,(提示下面代码有点问题):
def handle_mouse_button(self, button, mode, x, y):""" 当鼠标按键被点击或者释放的时候调用 """xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)y = ySize - y # OpenGL原点在窗口左下角,窗口原点在左上角,所以需要这种转换。self.mouse_loc = (x, y)if mode == GLUT_DOWN:#鼠标按键按下的时候self.pressed = buttonif button == GLUT_RIGHT_BUTTON:passelif button == GLUT_LEFT_BUTTON:self.trigger('pick', x, y)else: # 鼠标按键被释放的时候self.pressed = None#标记当前窗口需要重新绘制glutPostRedisplay()def handle_mouse_move(self, x, screen_y):""" 鼠标移动时调用 """xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)y = ySize - screen_yif self.pressed is not None:dx = x - self.mouse_loc[0]dy = y - self.mouse_loc[1]if self.pressed == GLUT_RIGHT_BUTTON and self.trackball is not None:# 变化场景的角度self.trackball.drag_to(self.mouse_loc[0], self.mouse_loc[1], dx, dy)elif self.pressed == GLUT_LEFT_BUTTON:self.trigger('move', x, y)elif self.pressed == GLUT_MIDDLE_BUTTON:self.translate(dx/60.0, dy/60.0, 0)else:passglutPostRedisplay()self.mouse_loc = (x, y)def handle_keystroke(self, key, x, screen_y):""" 键盘输入时调用 """xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)y = ySize - screen_yif key == 's':self.trigger('place', 'sphere', x, y)elif key == 'c':self.trigger('place', 'cube', x, y)elif key == GLUT_KEY_UP:self.trigger('scale', up=True)elif key == GLUT_KEY_DOWN:self.trigger('scale', up=False)elif key == GLUT_KEY_LEFT:self.trigger('rotate_color', forward=True)elif key == GLUT_KEY_RIGHT:self.trigger('rotate_color', forward=False)glutPostRedisplay()内部回调
针对用户行为会调用 self.trigger 方法,它的第一个参数指明行为期望的效果,后续参数为该效果的参数,trigger 的实现如下:
def trigger(self, name, *args, **kwargs):for func in self.callbacks[name]:func(*args, **kwargs)从代码可以看出 trigger 会取得 callbacks 词典下该效果对应的所有方法逐一调用。
那么如何将方法添加进 callbacks 呢?我们需要实现一个注册回调函数的方法:
def register_callback(self, name, func):self.callbacks[name].append(func)还记得 Viewer 中未实现的 self.init_interaction() 吗,我们就是在这里注册回调函数的,下面补完 init_interaction,后续功能添加就在这里添加。
from interaction import Interaction
...
class Viewer(object):...def init_interaction(self):self.interaction = Interaction()self.interaction.register_callback('pick', self.pick)self.interaction.register_callback('move', self.move)self.interaction.register_callback('place', self.place)self.interaction.register_callback('rotate_color', self.rotate_color)self.interaction.register_callback('scale', self.scale)def pick(self, x, y):""" 鼠标选中一个节点 """passdef move(self, x, y):""" 移动当前选中的节点 """passdef place(self, shape, x, y):""" 在鼠标的位置上新放置一个节点 """passdef rotate_color(self, forward):""" 更改选中节点的颜色 """passdef scale(self, up):""" 改变选中节点的大小 """passpick、move 等函数的说明如下表所示:

我们将在之后实现这些函数。
Interaction 类抽象出了应用层级别的用户输入接口,这意味着当我们希望将 glut 更换为别的工具库的时候,只要照着抽象出来的接口重新实现一遍底层工具的调用就行了,也就是说仅需改动Interaction 类内的代码,实现了模块与模块之间的低耦合。
这个简单的回调系统已满足了我们的项目所需。在真实的生产环境中,用户接口对象常常是动态生成和销毁的,所以真实生产中还需要实现解除注册的方法,我们这里就不用啦。
场景交互
旋转场景
在这个项目中摄像机是固定的,我们主要靠移动场景来观察不同角度下的 3D 模型。摄像机固定在距离原点 15 个单位的位置,面对世界坐标系的原点。感观上是这样,但其实这种说法不准确,真实情况是在世界坐标系里摄像机是在原点的,但在摄像机坐标系中,摄像机后退了 15 个单位,这就等价于前者说的那种情况了。
使用轨迹球
我们使用轨迹球算法来完成场景的旋转,旋转的方法理解起来很简单,想象一个可以向任意角度围绕球心旋转的地球仪,你的视线是不变的,但是通过你的手在拨这个球,你可以想看哪里拨哪里。在我们的项目中,这个拨球的手就是鼠标右键,你点着右键拖动就能实现这个旋转场景的效果了。
想要更多的理解轨迹球可以参考 OpenGL Wiki。
下载 trackball.py 文件,并将其置于工作目录下:,完整代码如下
#! /usr/bin/env python
# -*- coding: utf-8 -*-
#
# Copyright (c) 2009 Nicolas Rougier
# 2008 Roger Allen
# 1993, 1994, Silicon Graphics, Inc.
# ALL RIGHTS RESERVED
# Permission to use, copy, modify, and distribute this software for
# any purpose and without fee is hereby granted, provided that the above
# copyright notice appear in all copies and that both the copyright notice
# and this permission notice appear in supporting documentation, and that
# the name of Silicon Graphics, Inc. not be used in advertising
# or publicity pertaining to distribution of the software without specific,
# written prior permission.
#
# THE MATERIAL EMBODIED ON THIS SOFTWARE IS PROVIDED TO YOU "AS-IS"
# AND WITHOUT WARRANTY OF ANY KIND, EXPRESS, IMPLIED OR OTHERWISE,
# INCLUDING WITHOUT LIMITATION, ANY WARRANTY OF MERCHANTABILITY OR
# FITNESS FOR A PARTICULAR PURPOSE. IN NO EVENT SHALL SILICON
# GRAPHICS, INC. BE LIABLE TO YOU OR ANYONE ELSE FOR ANY DIRECT,
# SPECIAL, INCIDENTAL, INDIRECT OR CONSEQUENTIAL DAMAGES OF ANY
# KIND, OR ANY DAMAGES WHATSOEVER, INCLUDING WITHOUT LIMITATION,
# LOSS OF PROFIT, LOSS OF USE, SAVINGS OR REVENUE, OR THE CLAIMS OF
# THIRD PARTIES, WHETHER OR NOT SILICON GRAPHICS, INC. HAS BEEN
# ADVISED OF THE POSSIBILITY OF SUCH LOSS, HOWEVER CAUSED AND ON
# ANY THEORY OF LIABILITY, ARISING OUT OF OR IN CONNECTION WITH THE
# POSSESSION, USE OR PERFORMANCE OF THIS SOFTWARE.
#
# US Government Users Restricted Rights
# Use, duplication, or disclosure by the Government is subject to
# restrictions set forth in FAR 52.227.19(c)(2) or subparagraph
# (c)(1)(ii) of the Rights in Technical Data and Computer Software
# clause at DFARS 252.227-7013 and/or in similar or successor
# clauses in the FAR or the DOD or NASA FAR Supplement.
# Unpublished-- rights reserved under the copyright laws of the
# United States. Contractor/manufacturer is Silicon Graphics,
# Inc., 2011 N. Shoreline Blvd., Mountain View, CA 94039-7311.
#
# Originally implemented by Gavin Bell, lots of ideas from Thant Tessman
# and the August '88 issue of Siggraph's "Computer Graphics," pp. 121-129.
# and David M. Ciemiewicz, Mark Grossman, Henry Moreton, and Paul Haeberli
#
# Note: See the following for more information on quaternions:
#
# - Shoemake, K., Animating rotation with quaternion curves, Computer
# Graphics 19, No 3 (Proc. SIGGRAPH'85), 245-254, 1985.
# - Pletinckx, D., Quaternion calculus as a basic tool in computer
# graphics, The Visual Computer 5, 2-13, 1989.
# -----------------------------------------------------------------------------
''' Provides a virtual trackball for 3D scene viewingExample usage:trackball = Trackball(45,45)@window.eventdef on_mouse_drag(x, y, dx, dy, button, modifiers):x = (x*2.0 - window.width)/float(window.width)dx = 2*dx/float(window.width)y = (y*2.0 - window.height)/float(window.height)dy = 2*dy/float(window.height)trackball.drag(x,y,dx,dy)@window.eventdef on_resize(width,height):glViewport(0, 0, window.width, window.height)glMatrixMode(GL_PROJECTION)glLoadIdentity()gluPerspective(45, window.width / float(window.height), .1, 1000)glMatrixMode (GL_MODELVIEW)glLoadIdentity ()glTranslatef (0, 0, -3)glMultMatrixf(trackball.matrix)You can also set trackball orientation directly by setting theta and phi value
expressed in degrees. Theta relates to the rotation angle around X axis while
phi relates to the rotation angle around Z axis.'''
__docformat__ = 'restructuredtext'
__version__ = '1.0'import math
import OpenGL.GL as gl
from OpenGL.GL import GLfloat# Some useful functions on vectors
# -----------------------------------------------------------------------------
def _v_add(v1, v2):return [v1[0]+v2[0], v1[1]+v2[1], v1[2]+v2[2]]
def _v_sub(v1, v2):return [v1[0]-v2[0], v1[1]-v2[1], v1[2]-v2[2]]
def _v_mul(v, s):return [v[0]*s, v[1]*s, v[2]*s]
def _v_dot(v1, v2):return v1[0]*v2[0]+v1[1]*v2[1]+v1[2]*v2[2]
def _v_cross(v1, v2):return [(v1[1]*v2[2]) - (v1[2]*v2[1]),(v1[2]*v2[0]) - (v1[0]*v2[2]),(v1[0]*v2[1]) - (v1[1]*v2[0])]
def _v_length(v):return math.sqrt(_v_dot(v,v))
def _v_normalize(v):try: return _v_mul(v,1.0/_v_length(v))except ZeroDivisionError: return v# Some useful functions on quaternions
# -----------------------------------------------------------------------------
def _q_add(q1,q2):t1 = _v_mul(q1, q2[3])t2 = _v_mul(q2, q1[3])t3 = _v_cross(q2, q1)tf = _v_add(t1, t2)tf = _v_add(t3, tf)tf.append(q1[3]*q2[3]-_v_dot(q1,q2))return tf
def _q_mul(q, s):return [q[0]*s, q[1]*s, q[2]*s, q[3]*s]
def _q_dot(q1, q2):return q1[0]*q2[0] + q1[1]*q2[1] + q1[2]*q2[2] + q1[3]*q2[3]
def _q_length(q):return math.sqrt(_q_dot(q,q))
def _q_normalize(q):try: return _q_mul(q,1.0/_q_length(q))except ZeroDivisionError: return q
def _q_from_axis_angle(v, phi):q = _v_mul(_v_normalize(v), math.sin(phi/2.0))q.append(math.cos(phi/2.0))return q
def _q_rotmatrix(q):m = [0.0]*16m[0*4+0] = 1.0 - 2.0*(q[1]*q[1] + q[2]*q[2])m[0*4+1] = 2.0 * (q[0]*q[1] - q[2]*q[3])m[0*4+2] = 2.0 * (q[2]*q[0] + q[1]*q[3])m[0*4+3] = 0.0m[1*4+0] = 2.0 * (q[0]*q[1] + q[2]*q[3])m[1*4+1] = 1.0 - 2.0*(q[2]*q[2] + q[0]*q[0])m[1*4+2] = 2.0 * (q[1]*q[2] - q[0]*q[3])m[1*4+3] = 0.0m[2*4+0] = 2.0 * (q[2]*q[0] - q[1]*q[3])m[2*4+1] = 2.0 * (q[1]*q[2] + q[0]*q[3])m[2*4+2] = 1.0 - 2.0*(q[1]*q[1] + q[0]*q[0])m[3*4+3] = 1.0return mclass Trackball(object):''' Virtual trackball for 3D scene viewing. '''def __init__(self, theta=0, phi=0, zoom=1, distance=3):''' Build a new trackball with specified view '''self._rotation = [0,0,0,1]self.zoom = zoomself.distance = distanceself._count = 0self._matrix=Noneself._RENORMCOUNT = 97self._TRACKBALLSIZE = 0.8self._set_orientation(theta,phi)self._x = 0.0self._y = 0.0def drag_to (self, x, y, dx, dy):''' Move trackball view from x,y to x+dx,y+dy. '''viewport = gl.glGetIntegerv(gl.GL_VIEWPORT)width,height = float(viewport[2]), float(viewport[3])x = (x*2.0 - width)/widthdx = (2.*dx)/widthy = (y*2.0 - height)/heightdy = (2.*dy)/heightq = self._rotate(x,y,dx,dy)self._rotation = _q_add(q,self._rotation)self._count += 1if self._count > self._RENORMCOUNT:self._rotation = _q_normalize(self._rotation)self._count = 0m = _q_rotmatrix(self._rotation)self._matrix = (GLfloat*len(m))(*m)def zoom_to (self, x, y, dx, dy):''' Zoom trackball by a factor dy '''viewport = gl.glGetIntegerv(gl.GL_VIEWPORT)height = float(viewport[3])self.zoom = self.zoom-5*dy/heightdef pan_to (self, x, y, dx, dy):''' Pan trackball by a factor dx,dy '''self.x += dx*0.1self.y += dy*0.1def push(self):viewport = gl.glGetIntegerv(gl.GL_VIEWPORT)gl.glMatrixMode(gl.GL_PROJECTION)gl.glPushMatrix()gl.glLoadIdentity ()aspect = viewport[2]/float(viewport[3])aperture = 35.0near = 0.1far = 100.0top = math.tan(aperture*3.14159/360.0) * near * self._zoombottom = -topleft = aspect * bottomright = aspect * topgl.glFrustum (left, right, bottom, top, near, far)gl.glMatrixMode (gl.GL_MODELVIEW)gl.glPushMatrix()gl.glLoadIdentity ()# gl.glTranslate (0.0, 0, -self._distance)gl.glTranslate (self._x, self._y, -self._distance)gl.glMultMatrixf (self._matrix)def pop(void):gl.glMatrixMode(gl.GL_MODELVIEW)gl.glPopMatrix()gl.glMatrixMode(gl.GL_PROJECTION)gl.glPopMatrix()def _get_matrix(self):return self._matrixmatrix = property(_get_matrix,doc='''Model view matrix transformation (read-only)''')def _get_zoom(self):return self._zoomdef _set_zoom(self, zoom):self._zoom = zoomif self._zoom < .25: self._zoom = .25if self._zoom > 10: self._zoom = 10zoom = property(_get_zoom, _set_zoom,doc='''Zoom factor''')def _get_distance(self):return self._distancedef _set_distance(self, distance):self._distance = distanceif self._distance < 1: self._distance= 1distance = property(_get_distance, _set_distance,doc='''Scene distance from point of view''')def _get_theta(self):self._theta, self._phi = self._get_orientation()return self._thetadef _set_theta(self, theta):self._set_orientation(math.fmod(theta,360.0),math.fmod(self._phi,360.0))theta = property(_get_theta, _set_theta,doc='''Angle (in degrees) around the z axis''')def _get_phi(self):self._theta, self._phi = self._get_orientation()return self._phidef _set_phi(self, phi):self._set_orientation(math.fmod(self._theta,360.),math.fmod(phi,360.0))phi = property(_get_phi, _set_phi,doc='''Angle around x axis''')def _get_orientation(self):''' Return current computed orientation (theta,phi). ''' q0,q1,q2,q3 = self._rotationax = math.atan(2*(q0*q1+q2*q3)/(1-2*(q1*q1+q2*q2)))*180.0/math.piaz = math.atan(2*(q0*q3+q1*q2)/(1-2*(q2*q2+q3*q3)))*180.0/math.pireturn -az,axdef _set_orientation(self, theta, phi):''' Computes rotation corresponding to theta and phi. ''' self._theta = thetaself._phi = phiangle = self._theta*(math.pi/180.0)sine = math.sin(0.5*angle)xrot = [1*sine, 0, 0, math.cos(0.5*angle)]angle = self._phi*(math.pi/180.0)sine = math.sin(0.5*angle);zrot = [0, 0, sine, math.cos(0.5*angle)]self._rotation = _q_add(xrot, zrot)m = _q_rotmatrix(self._rotation)self._matrix = (GLfloat*len(m))(*m)def _project(self, r, x, y):''' Project an x,y pair onto a sphere of radius r OR a hyperbolic sheetif we are away from the center of the sphere.'''d = math.sqrt(x*x + y*y)if (d < r * 0.70710678118654752440): # Inside spherez = math.sqrt(r*r - d*d)else: # On hyperbolat = r / 1.41421356237309504880z = t*t / dreturn zdef _rotate(self, x, y, dx, dy): ''' Simulate a track-ball.Project the points onto the virtual trackball, then figure out theaxis of rotation, which is the cross product of x,y and x+dx,y+dy.Note: This is a deformed trackball-- this is a trackball in thecenter, but is deformed into a hyperbolic sheet of rotation awayfrom the center. This particular function was chosen after tryingout several variations.'''if not dx and not dy:return [ 0.0, 0.0, 0.0, 1.0]last = [x, y, self._project(self._TRACKBALLSIZE, x, y)]new = [x+dx, y+dy, self._project(self._TRACKBALLSIZE, x+dx, y+dy)]a = _v_cross(new, last)d = _v_sub(last, new)t = _v_length(d) / (2.0*self._TRACKBALLSIZE)if (t > 1.0): t = 1.0if (t < -1.0): t = -1.0phi = 2.0 * math.asin(t)return _q_from_axis_angle(a,phi)def __str__(self):phi = str(self.phi)theta = str(self.theta)zoom = str(self.zoom)return 'Trackball(phi=%s,theta=%s,zoom=%s)' % (phi,theta,zoom)def __repr__(self):phi = str(self.phi)theta = str(self.theta)zoom = str(self.zoom)return 'Trackball(phi=%s,theta=%s,zoom=%s)' % (phi,theta,zoom)drag_to 方法实现与轨迹球的交互,它会比对之前的鼠标位置和移动后的鼠标位置来更新旋转矩阵(有意思的部分,可以回头多看看)。
self.trackball.drag_to(self.mouse_loc[0], self.mouse_loc[1], dx, dy)得到的旋转矩阵保存在 viewer 的 trackball.matrix 中。更新 viewer.py 下的 ModelView 矩阵:
class Viewer(object):...def render(self):self.init_view()glEnable(GL_LIGHTING)glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)# 将ModelView矩阵设为轨迹球的旋转矩阵glMatrixMode(GL_MODELVIEW)glPushMatrix()glLoadIdentity()glMultMatrixf(self.interaction.trackball.matrix)# 存储ModelView矩阵与其逆矩阵之后做坐标系转换用currentModelView = numpy.array(glGetFloatv(GL_MODELVIEW_MATRIX))self.modelView = numpy.transpose(currentModelView)self.inverseModelView = inv(numpy.transpose(currentModelView))self.scene.render()glDisable(GL_LIGHTING)glCallList(G_OBJ_PLANE)glPopMatrix()glFlush()选择场景中的对象
既然要操作场景中的对象,那么必然得先能够选中对象,要怎么才能选中呢?想象你有一只指哪打哪的激光笔,当激光与对象相交时就相当于选中了对象。
我们如何判定激光穿透了对象呢?
想要真正实现对复杂形状物体进行选择判定是非常考验算法和性能的,所以在这里我们简化问题,对对象使用包围盒(axis-aligned bounding box, 简称 AABB),包围盒可以想象成一个为对象量身定做的盒子,你刚刚好能将模型放进去。这样做的好处就是对于不同形状的对象你都可以使用同一段代码处理选中判定,并能保证较好的性能。(三维的boundingbox就联想到bevfusion检测出的bounding box,是不是可以进一步优化?)是否可以参考实例分割?做三维的分割?高斯泼浅?
新建 aabb.py,编写包围盒类:
from OpenGL.GL import glCallList, glMatrixMode, glPolygonMode, glPopMatrix, glPushMatrix, glTranslated, \GL_FILL, GL_FRONT_AND_BACK, GL_LINE, GL_MODELVIEW
from primitive import G_OBJ_CUBE
import numpy
import math#判断误差
EPSILON = 0.000001class AABB(object):def __init__(self, center, size):self.center = numpy.array(center)self.size = numpy.array(size)def scale(self, scale):self.size *= scaledef ray_hit(self, origin, direction, modelmatrix):""" 返回真则表示激光射中了包盒参数说明: origin, distance -> 激光源点与方向modelmatrix -> 世界坐标到局部对象坐标的转换矩阵 """aabb_min = self.center - self.sizeaabb_max = self.center + self.sizetmin = 0.0tmax = 100000.0obb_pos_worldspace = numpy.array([modelmatrix[0, 3], modelmatrix[1, 3], modelmatrix[2, 3]])delta = (obb_pos_worldspace - origin)# test intersection with 2 planes perpendicular to OBB's x-axisxaxis = numpy.array((modelmatrix[0, 0], modelmatrix[0, 1], modelmatrix[0, 2]))e = numpy.dot(xaxis, delta)f = numpy.dot(direction, xaxis)if math.fabs(f) > 0.0 + EPSILON:t1 = (e + aabb_min[0])/ft2 = (e + aabb_max[0])/fif t1 > t2:t1, t2 = t2, t1if t2 < tmax:tmax = t2if t1 > tmin:tmin = t1if tmax < tmin:return (False, 0)else:if (-e + aabb_min[0] > 0.0 + EPSILON) or (-e+aabb_max[0] < 0.0 - EPSILON):return False, 0yaxis = numpy.array((modelmatrix[1, 0], modelmatrix[1, 1], modelmatrix[1, 2]))e = numpy.dot(yaxis, delta)f = numpy.dot(direction, yaxis)# intersection in yif math.fabs(f) > 0.0 + EPSILON:t1 = (e + aabb_min[1])/ft2 = (e + aabb_max[1])/fif t1 > t2:t1, t2 = t2, t1if t2 < tmax:tmax = t2if t1 > tmin:tmin = t1if tmax < tmin:return (False, 0)else:if (-e + aabb_min[1] > 0.0 + EPSILON) or (-e+aabb_max[1] < 0.0 - EPSILON):return False, 0# intersection in zzaxis = numpy.array((modelmatrix[2, 0], modelmatrix[2, 1], modelmatrix[2, 2]))e = numpy.dot(zaxis, delta)f = numpy.dot(direction, zaxis)if math.fabs(f) > 0.0 + EPSILON:t1 = (e + aabb_min[2])/ft2 = (e + aabb_max[2])/fif t1 > t2:t1, t2 = t2, t1if t2 < tmax:tmax = t2if t1 > tmin:tmin = t1if tmax < tmin:return (False, 0)else:if (-e + aabb_min[2] > 0.0 + EPSILON) or (-e+aabb_max[2] < 0.0 - EPSILON):return False, 0return True, tmindef render(self):""" 渲染显示包围盒,可在调试的时候使用 """glPolygonMode(GL_FRONT_AND_BACK, GL_LINE)glMatrixMode(GL_MODELVIEW)glPushMatrix()glTranslated(self.center[0], self.center[1], self.center[2])glCallList(G_OBJ_CUBE)glPopMatrix()glPolygonMode(GL_FRONT_AND_BACK, GL_FILL)更新 Node 类与 Scene 类,加入与选中节点有关的内容。更新 Node 类
from aabb import AABB
...
class Node(object):def __init__(self):self.color_index = random.randint(color.MIN_COLOR, color.MAX_COLOR)self.aabb = AABB([0.0, 0.0, 0.0], [0.5, 0.5, 0.5])self.translation_matrix = numpy.identity(4)self.scaling_matrix = numpy.identity(4)self.selected = False...def render(self):glPushMatrix()glMultMatrixf(numpy.transpose(self.translation_matrix))glMultMatrixf(self.scaling_matrix)cur_color = color.COLORS[self.color_index]glColor3f(cur_color[0], cur_color[1], cur_color[2])if self.selected: # 选中的对象会发光glMaterialfv(GL_FRONT, GL_EMISSION, [0.3, 0.3, 0.3])self.render_self()if self.selected:glMaterialfv(GL_FRONT, GL_EMISSION, [0.0, 0.0, 0.0])glPopMatrix()def select(self, select=None):if select is not None:self.selected = selectelse:self.selected = not self.selected更新 Scene 类:
class Scene(object):def __init__(self):self.node_list = list()self.selected_node = None在 Viewer 类中通过get_ray(), pick() 实现通过鼠标位置获取激光的函数以及 pick 函数:
# class Viewerdef get_ray(self, x, y):"""返回光源和激光方向"""self.init_view()glMatrixMode(GL_MODELVIEW)glLoadIdentity()# 得到激光的起始点start = numpy.array(gluUnProject(x, y, 0.001))end = numpy.array(gluUnProject(x, y, 0.999))# 得到激光的方向direction = end - startdirection = direction / norm(direction)return (start, direction)def pick(self, x, y):""" 是否被选中以及哪一个被选中交由Scene下的pick处理 """start, direction = self.get_ray(x, y)self.scene.pick(start, direction, self.modelView)为了确定是哪个对象被选中,我们会遍历场景下的所有对象,检查激光是否与该对象相交,取离摄像机最近的对象为选中对象。
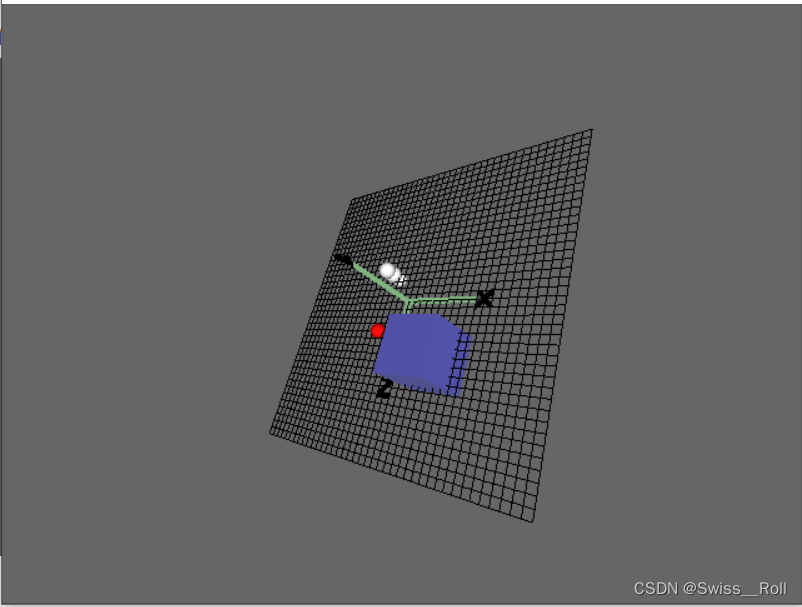
# Scene 下实现def pick(self, start, direction, mat):"""参数中的mat为当前ModelView的逆矩阵,作用是计算激光在局部(对象)坐标系中的坐标"""import sysif self.selected_node is not None:self.selected_node.select(False)self.selected_node = None# 找出激光击中的最近的节点。mindist = sys.maxsizeclosest_node = Nonefor node in self.node_list:hit, distance = node.pick(start, direction, mat)if hit and distance < mindist:mindist, closest_node = distance, node# 如果找到了,选中它if closest_node is not None:closest_node.select()closest_node.depth = mindistclosest_node.selected_loc = start + direction * mindistself.selected_node = closest_node# Node下的实现def pick(self, start, direction, mat):# 将modelview矩阵乘上节点的变换矩阵newmat = numpy.dot(numpy.dot(mat, self.translation_matrix),numpy.linalg.inv(self.scaling_matrix))results = self.aabb.ray_hit(start, direction, newmat)return results检测包围盒也有其缺点,如下图所示,我们希望能点中球背后的立方体,然而却选中了立方体前的球体,因为我们的激光射中了球体的包围盒。为了效率我们牺牲了这部分功能。在性能,代码复杂度与功能准确度之间之间进行衡量与抉择是在计算机图形学与软件工程中常常会遇见的。
操作场景中的对象
对对象的操作主要包括在场景中加入新对象,移动对象、改变对象的颜色与改变对象的大小。因为这部分的实现较为简单,所以仅实现加入新对象与移动对象的操作。
加入新对象的代码如下:
# Viewer下的实现def place(self, shape, x, y):start, direction = self.get_ray(x, y)self.scene.place(shape, start, direction, self.inverseModelView)# Scene下的实现import numpyfrom node import Sphere, Cube, SnowFigure...def place(self, shape, start, direction, inv_modelview):new_node = Noneif shape == 'sphere': new_node = Sphere()elif shape == 'cube': new_node = Cube()elif shape == 'figure': new_node = SnowFigure()self.add_node(new_node)# 得到在摄像机坐标系中的坐标translation = (start + direction * self.PLACE_DEPTH)# 转换到世界坐标系pre_tran = numpy.array([translation[0], translation[1], translation[2], 1])translation = inv_modelview.dot(pre_tran)new_node.translate(translation[0], translation[1], translation[2])移动目标对象的代码如下:
# Viewer下的实现def move(self, x, y):start, direction = self.get_ray(x, y)self.scene.move_selected(start, direction, self.inverseModelView)# Scene下的实现def move_selected(self, start, direction, inv_modelview):if self.selected_node is None: return# 找到选中节点的坐标与深度(距离)node = self.selected_nodedepth = node.deptholdloc = node.selected_loc# 新坐标的深度保持不变newloc = (start + direction * depth)# 得到世界坐标系中的移动坐标差translation = newloc - oldlocpre_tran = numpy.array([translation[0], translation[1], translation[2], 0])translation = inv_modelview.dot(pre_tran)# 节点做平移变换node.translate(translation[0], translation[1], translation[2])node.selected_loc = newloc后续思考提升
到这里我们就已经实现了一个简单的 3D 建模工具了,想一下这个程序还能在什么地方进行改进,或是增加一些新的功能?比如说:
- 编写新的节点类,支持三角形网格能够组合成任意形状。
- 增加一个撤销栈,支持撤销命令功能。
- 能够保存/加载 3D 设计,比如保存为 DXF 3D 文件格式
- 改进程序,选中目标更精准。
你也可以从开源的 3D 建模软件汲取灵感,学习他人的技巧,比如参考三维动画制作软件 Blender 的建模部分,或是三维建模工具 OpenSCAD。
- A 3D Modeller
- A 3D Modeller 源代码
- Real Time Rendering
- OpenGL 学习脚印: 坐标变换过程(vertex transformation)
- OpenGL 学习脚印: 坐标和变换的数学基础(math-coordinates and transformations)



——文本向量化/文本表示)
)


暂停程序执行并等待用户按键输入函数waitKey()的使用)