问题现象:

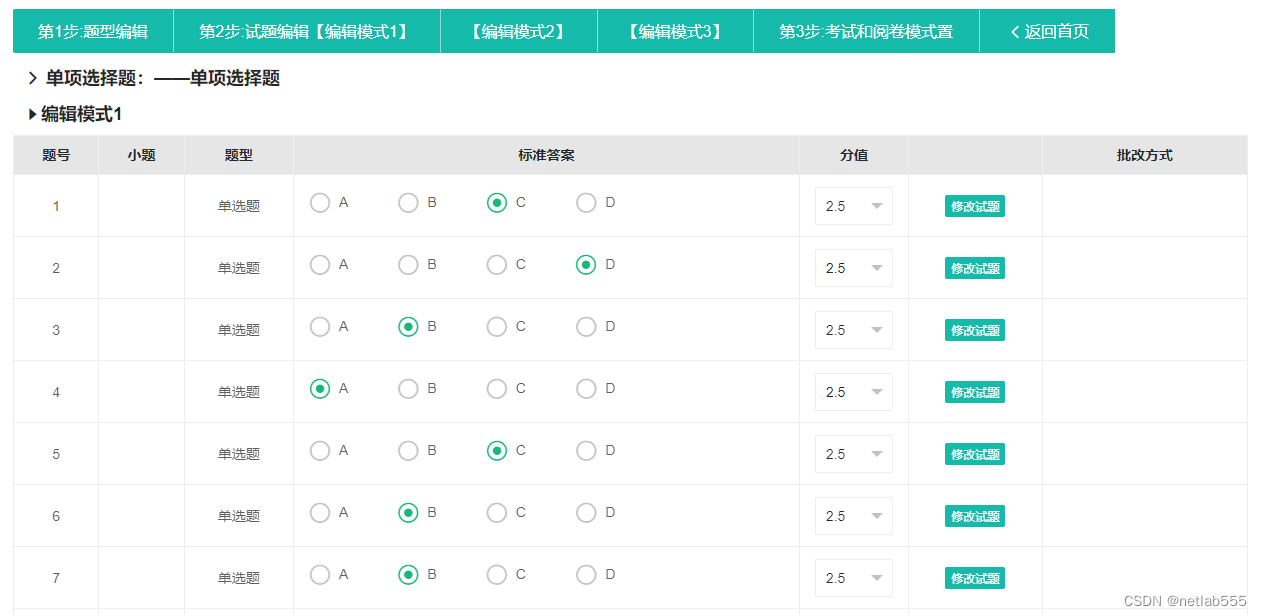
ittools教学平台自动生成的单选按钮渲染后无法切换选项。
故障排查:
input[name= xxx],其中xxx含有特殊字符,如$等,导致layui渲染时,表达式出错,无法及时渲染。
解决方案:
在name属性值外面加上单引号''可以解决问题。
layui.js文件中查找到:
e=t.find("input[name="+e.replace(/(.|#|[|])/g,"$1")+"]");
替换成:
e=t.find("input[name='"+e.replace(/(.|#|[|])/g,"$1")+"']");
误诊经历:
一开始以为是单选按钮name属性值和单选按钮组的表格id的属性值不一致引起的问题,name中的连接符是$,id中的连接符是_。他们都是由后台代码自动生成的。
经过一番骚操作,用jq改写name值,提交数据前再恢复原值,一时也能接受,但有未可知后果。



:ln)


