小程序官方又改版了,搞得石头哥不得不紧急的再新出一版,教大家开通最新版的数据模型。官方既然主推数据模型,那我们就先看看看新版的数据模型到底是什么。
一,什么是数据模型
数据模型是什么
数据模型是一个用于组织和管理数据的工具,工作在云开发数据库之上。它可以帮助我们更好地理解和操作数据,提高开发效率和数据质量。
云开发数据模型为开发者提供了更加高级的查询、校验等功能,提供了多端 SDK 可供调用,同时可以一键生成可编辑的管理应用。同时内置集成了 CMS 管理端、AI 智能分析能力,方便各种角色的用户进行数据管理和分析。
以下是数据模型的一些核心特点:
- 数据校验:自动检查数据是否正确,避免错误。
- 关联关系处理:自动处理数据之间的关系,简化操作。
自动生成代码:根据数据模型快速生成代码,提高开发速度。- CMS 管理端:提供简单易用的数据管理界面,方便非技术人员操作。
- 自动生成应用代码:提供快速从模型生成可编辑的管理应用
- AI 智能分析:利用 AI 分析数据,发现有价值的信息。
- 高级查询支持:支持复杂的查询操作,满足各种需求。
可以看出新版数据模型就是在我们之前cms管理基础之上有加了一些新的功能。其中最惹人注目的就是代码自动生成和AI。因为当下人工智能和自动生成代码太火了,所以微信也不得不紧跟时代潮流。

为什么要使用数据模型
使用数据模型可以提高开发效率、降低维护成本、增强数据安全性,并拥有强大的数据分析和管理能力。
自动生成 CRUD 代码
通过数据模型,可以自动生成针对小程序/web/云函数等多段的增删改查(CRUD)代码。这大大减少了开发人员的工作量,提高开发效率。
自带 CMS 管理端
数据模型提供了自带的内容管理系统(CMS),非技术人员也能轻松地进行数据管理和维护,降低运营成本。

一键生成可编辑的管理端代码
数据模型支持一键生成可编辑的管理端,采用低代码技术可视化修改和定制开发,使得开发者无需手动编写管理界面,进一步提高开发效率

一键 AI 智能分析数据
数据模型可以使用 AI 来对数据进行智能分析。有助于从海量数据中提取有价值的信息,为决策提供有力支持。

支持 MySQL 高级查询
数据模型支持 MySQL 等关系型数据库的高级查询功能,如复杂的条件筛选、排序、分组等。用户能够更加灵活地查询和分析数据,满足各种业务需求。
所以说新版数据模型支持Mysql数据库了。
接下来就来教大家如何使用新版数据模型啦。
二,下载开发者工具
我们开始开发前要先下载微信开发者工具
大家可以自行去百度下,也可以到小程序官方网站下载

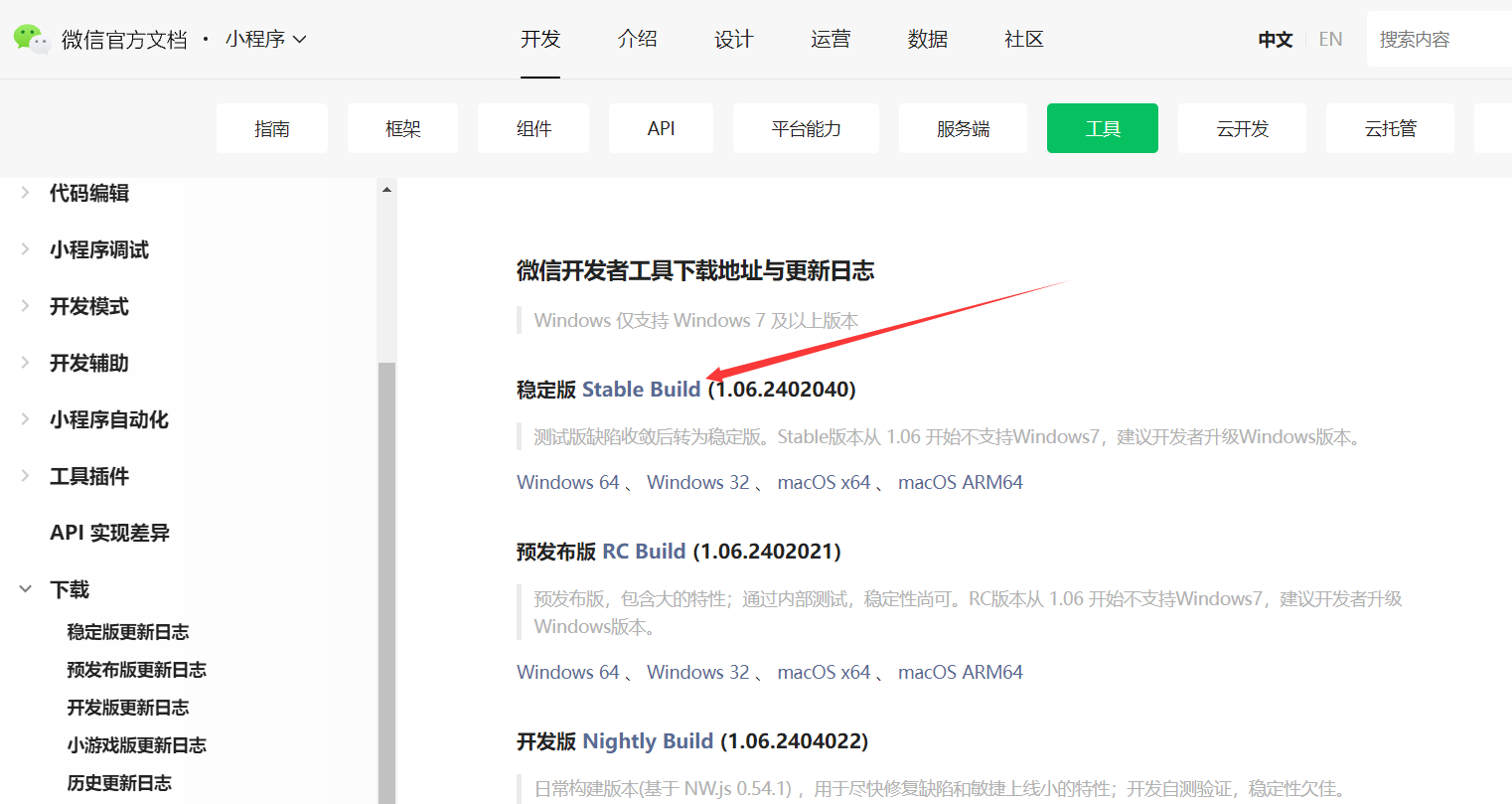
记得下载稳定版

官方下载地址 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三,空白项目的创建
我们这里创建空白项目,主要就是为了进入开发者工具,去开通云开发。如果你已经导入石头哥源码,直接看第四章,开通云开发和cms即可。
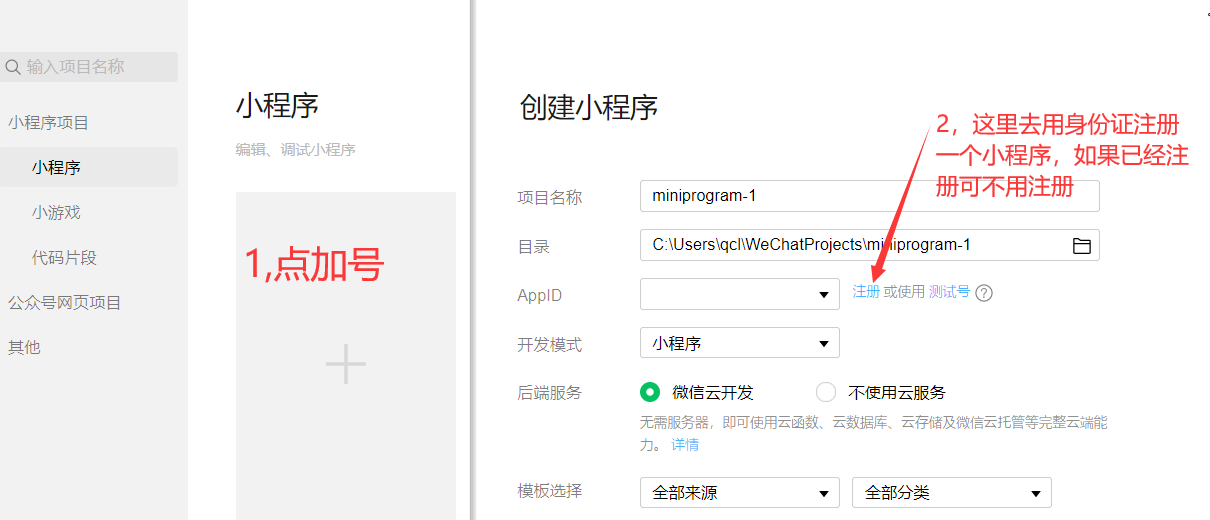
首先是创建新项目,这里一定要记得用自己的appid,所以你要提前去注册一个属于自己的小程序,小程序的注册我小程序基础课里有讲过。
《10小时零基础入门小程序开发》
一定要用自己的appid,如果没有记得用身份证去注册一个小程序,不要注册测试小程序。下面有讲怎么拿到appid

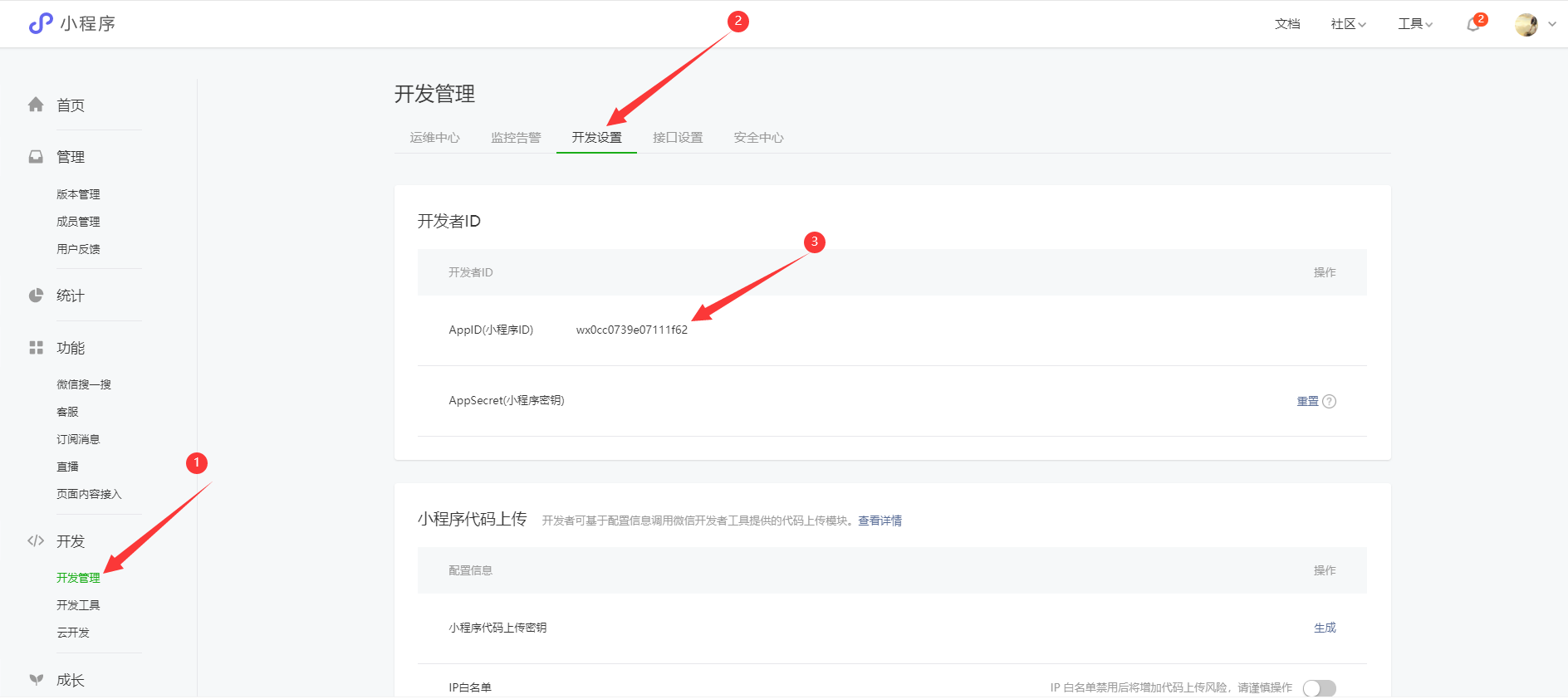
3-2,获取appid
- appid获取的位置如下图

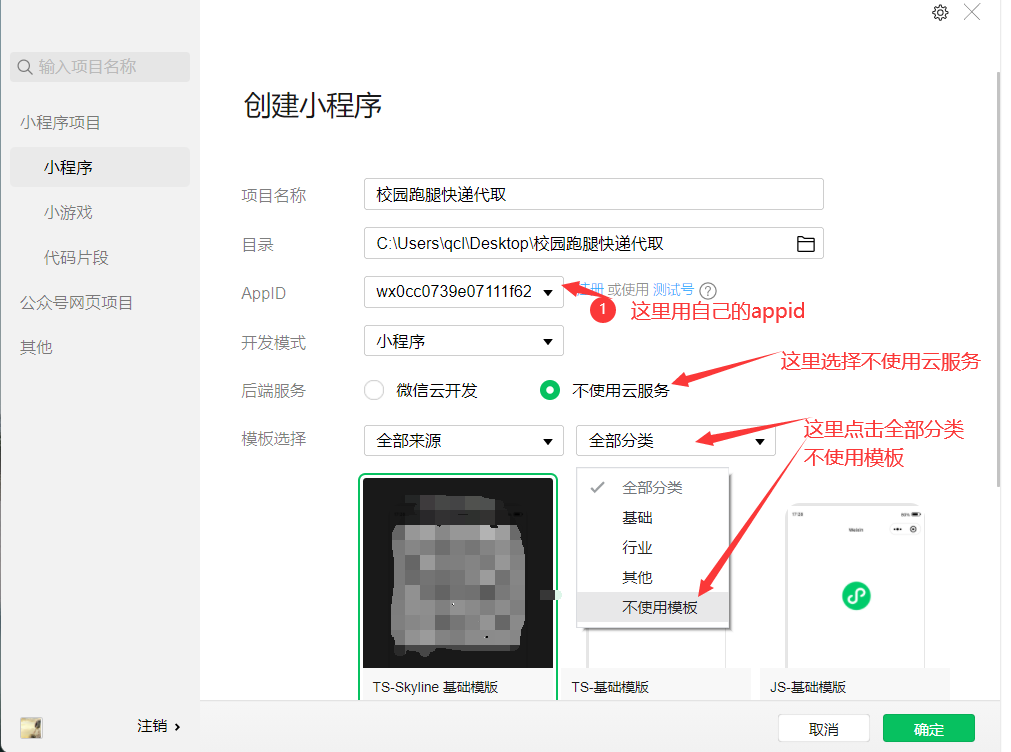
3-3,创建项目
注意事项:
一定要用自己的appid
后端服务选择不使用云服务
模板选择 全部来源,然后点击全部分类,选择里面的不使用模板。

四,开通云开发数据模型
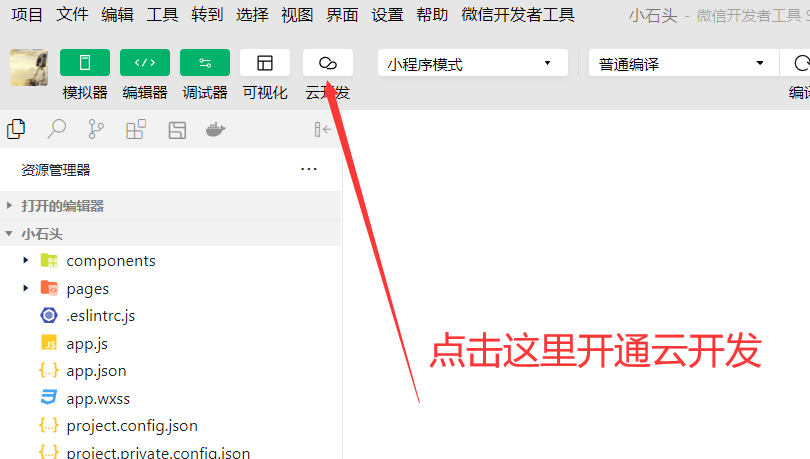
4-1,开通云开发
进入开发者工具以后,我们需要去开通云开发

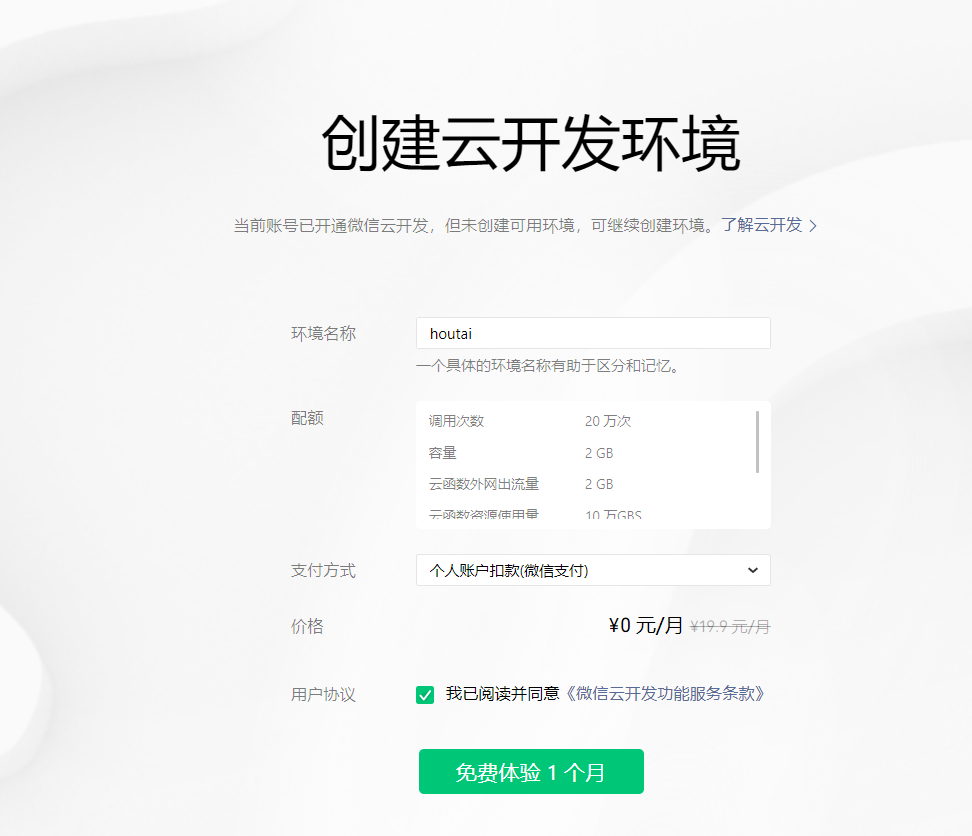
云开发正常有一个月的免费使用。

4-2,开通云后台
然后进入云开发控制台然后点击云后台或者云模板。

现在官方又改版的,入口是这样的。点击开通以后耐心等待几分钟就行。

开通后进入云后台

到这里只是开通了云后台和云模板,接下来还要继续开通cms
4-3,升级到基础版
默认的套餐只能创建5个数据表,不够我们使用,所以要升级下。

这里给大家说下,一定要选择9.9的基础版,正常有一个月的免费使用期。
再次强调下,选择基础版。再强调一下开通9.9的基础版。自己 开通免费版,后面出问题不负责的。

4-4,开通cms内容管理和新版数据管理
点击模板中心。也可以点击我的应用,然后再点击创建应用。

会跳转到一个网页里,然后点击模板中心。

然后点击模板市场或者直接点击从模板市场安装

然后点击管理后台,就可以找到CMS了

然后点击使用新版数据管理

可以看到数据管理面板

直接打开新版数据管理
其实左侧可以直接打开数据管理的

然后点击内容管理,会提示我们先创建新的数据模型

那么我们就先创建数据模型
4-5,创建数据模型
我们可以看到数据模型有很多好处

我们先自己来创建一个数据模型。先从最简单的开始。
从空白创建,然后选择云数据库。

先创建一个good商品表的数据模型

然后点击添加字段

比如添加一个商品名和商品价格字段。

价格要选数字

添加完字段以后,点击完成

这样good数据模型就创建好了

云数据库里也自动多了good表

4-6,在数据模型里添加数据
我们在数据模型里添加数据有以下几种方式
可以直接点击添加一行。

比如添加一个苹果

添加成功后,可以看到数据

也可以去云数据库里刷新看到数据

也可以在内容管理里直接添加一个橘子


添加成功

五,自动生成增删改查的代码
5-1,自动生成代码
数据模型另外一个比较厉害的地方,就是可以自动生成增删改查的代码。我们点开数据管理,选中一个数据模型,然后点击右上角的读写数据。

就可以看到自动生成的代码了。在云函数,小程序,web网页里的增删改查代码都可以自动生成,我们只管使用即可。

5-2,小程序端使用自动生成的代码
我们上面自动生成了代码,那么我们就来验证下自动生成的代码是否可用。
我们首先看小程序端生成的代码

// 在小程序 package.json 所在的目录(一般是 miniprogram 目录)
//执行命令安装 npm 包:
// npm install @cloudbase/wx-cloud-client-sdk --saveconst { init } = require('@cloudbase/wx-cloud-client-sdk')
// 指定云开发环境 ID
wx.cloud.init({env: "lajifenlei-9go1zviz244b7935",
})
const client = init(wx.cloud)
const models = client.models
// 接下来就可以调用 models 上的数据模型增删改查等方法了
提示我们要在package.json所在目录下安装npm包。
那么我们就用npm来安装这个依赖包,我们使用npm之前要先安装好node。
我们可以通过右键app.js打开命令行窗口

然后执行npm命令,安装依赖包完成,可以看到我们根目录下多了一个node_modules的包。

安装好依赖,我们就来引入代码。我们把初始化的代码引入到app.js里做下测试。

引入初始化代码以后,我们点击下编译。会报如下错误

明明我们已经按照npm依赖包了啊。

为什么 还有这个错误呢。因为我们在小程序里使用npm包,要做一步操作。就是点击工具里的构建npm。这样就好了。

调用数据模型添加数据的代码
我们还是使用自动生成的添加数据的代码来创建单条数据

把代码放到app.js里的onLaunch方法里,这样一编译项目就会自动执行。

点击编译又报了一个错误。

这是因为我们使用了await就要配套一个async

再点击编译,可以看到返回了一个id,这就代表添加数据成功了。

到我们的数据里可以看到成功的添加了这个数据

六,在vue3或者web网页里调用
我们的数据模型更厉害的就是可以直接在web网页里调用,我们之前小程序云开发数据只能在小程序和云函数里操作。无法直接在网站里操作。而新版的数据模型,可以很方便的让网页也可以操作云数据库。



)



