💻博主现有专栏:
C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习等
🥏主页链接:Y小夜-CSDN博客
目录
🎯本文目的
🎯猜数字游戏
🎃要求
🎃运行效果
🎯水果商店
🎃代码解析
🎃运行效果
🎯学习计划表
🎃代码解析
🎃运行效果
🎯本文目的
(一)掌握Vue.js中监听属性、计算属性的使用;
(二)通过学习计划表案例掌握Vue.js中指令的基本使用。
(三)掌握Vue.js中的样式绑定。
🎯猜数字游戏
🎃要求
要求:1、熟悉组件模版结构。
2、掌握如何用方法实时对文本框中的数据进行判断。
🎃代码解析
<template><h1 align="center">软工</h1><div id="box"><p><input type="text" placeholder="猜数游戏" v-model="val" v-on:input="guessed" /></p><p>{{ result }}</p></div> </template> <script setup> import { ref } from 'vue' const val = ref('') const result = ref('请猜一个1~100之间的整数') const key = Math.round(Math.random() * 100) const guessed = () => {const num = parseInt(val.value);if (isNaN(num))result.value = "请猜一个1~100之间的整数";if (num > key)result.value = "太大了,往小一点猜!";if (num < key)result.value = "太小了,往大一点猜!";if (num === key) {result.value = "祝贺你,你猜对了!";} } </script><style scoped> div#box {width: 300px;margin: 30px auto;border: 1px solid #666;border-radius: 10px;padding: 10px; }input{font-size: 20px;} p {font-size: 20px;text-align: center; } </style>这段代码是一个基于Vue.js的猜数游戏。它包括HTML模板、JavaScript逻辑和CSS样式。
HTML模板部分:
- 在`<template>`标签内,有一个标题和一个包含输入框和结果提示的容器。
- 输入框使用`v-model`指令绑定到`val`变量,用于获取用户输入的值。
- 结果提示使用插值表达式`{{ result }}`显示猜测结果。JavaScript逻辑部分:
- 引入了Vue.js的`ref`函数,用于创建响应式数据。
- `val`和`result`是两个响应式变量,分别用于存储用户输入的值和猜测结果。
- `key`是一个随机生成的1~100之间的整数,作为要猜测的目标数字。
- `guessed`是一个箭头函数,用于处理用户的输入并更新猜测结果。
- 首先,将用户输入的值转换为整数类型。
- 如果转换后的值不是一个有效的数字,则提示用户输入一个1~100之间的整数。
- 如果用户输入的数字大于目标数字,则提示用户往小一点猜。
- 如果用户输入的数字小于目标数字,则提示用户往大一点猜。
- 如果用户输入的数字等于目标数字,则恭喜用户猜对了。CSS样式部分:
- 通过`<style scoped>`标签定义了一些样式规则。
- `div#box`定义了一个容器的样式,包括宽度、外边距、边框、圆角和内边距。
- `input`和`p`定义了输入框和段落的字体大小和文本居中对齐的样式。总结:
这段代码实现了一个简单的猜数游戏,用户可以在输入框中输入一个数字进行猜测,根据提示信息判断数字的大小,直到猜对为止。
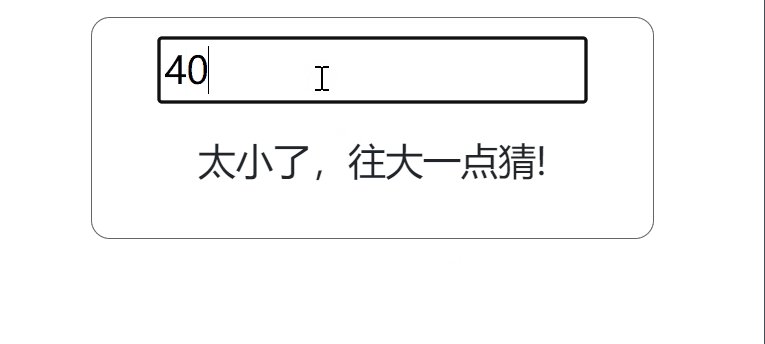
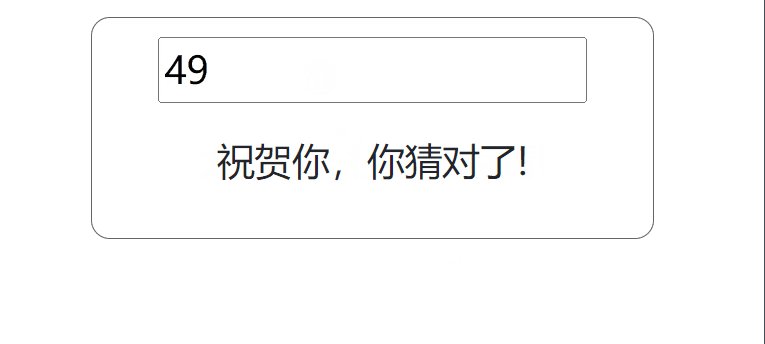
🎃运行效果

🎯水果商店
🎃代码解析
<template><div id="box"><h1 style="text-align: center;">水果商店—软工 </h1> <table class="table table-bordered table-hover"><thead><tr><th>操作</th><th>水果名称</th><th>水果图片</th><th>单价(斤)</th><th>数量</th></tr></thead><tbody><tr v-for="item in fruitlist" :key="item.id"><td><input type="checkbox" v-model="item.state "></td><td>{{ item.fruit }}</td><td><img style="width: 50px;height: 50px;border-radius: 50%;" :src="item.pic" alt=""></td><td>¥{{ item.price }}</td><td><button type="button" @click="onSubClick(item.id)">-</button><span>{{ item.count }}</span><button type="button" @click="onAddClick(item.id)">+</button></td></tr></tbody><tfoot><tr style="font-weight: bolder;"><td colspan="2"><span>总数量:{{ total }}斤</span></td><td colspan="2">总价:{{ amount }}元</td><td style="text-align: center;"><button type="button" class="btn btn-primary" :disabled="isDisabled">结算</button></td></tr></tfoot></table></div> </template><script setup> import { reactive, computed } from 'vue'; const fruitlist = reactive([{ id: 1, fruit: '香橼', pic: '/src/assets/images/1.jpg', price: 5, count: 1, state: true },{ id: 2, fruit: '柚子', pic: '/src/assets/images/2.jpg', price: 4.5, count: 1, state: false },{ id: 3, fruit: '橘子', pic: '/src/assets/images/3.jpg', price: 3, count: 1, state: false },{ id: 4, fruit: '橙子', pic: '/src/assets/images/4.jpg', price: 6, count: 1, state: false },{ id: 5, fruit: '粑粑柑', pic: '/src/assets/images/5.jpg', price: 6.5, count: 1, state: false },{ id: 6, fruit: '柠檬', pic: '/src/assets/images/6.jpg', price: 4, count: 1, state: false },{ id: 7, fruit: '青柠', pic: '/src/assets/images/7.jpg', price: 5.2, count: 1, state: false }, ]) const onSubClick=(id)=>{const findResult=fruitlist.find(function (x){return x.id===id})if(findResult&&findResult.count>1){findResult.count--} } const onAddClick = (id)=>{const findResult=fruitlist.find(x=>x.id===id)if(findResult){findResult.count++} } const total=computed(()=>{let t=0;fruitlist.forEach(x=>{if(x.state){t+=x.count;}})return t; }) const amount=computed(()=>{let a=0;fruitlist.forEach(x=>{if(x.state)a+=x.price*x.count;})return a; }) const isDisabled=computed(()=>{var flag=truefruitlist.forEach(x=>{if(x.state){flag=false}})return flag }) </script> <style scoped></style>这段代码是一个基于Vue.js的水果商店购物车页面。它包含一个表格,显示了各种水果的名称、图片、单价和数量。用户可以通过点击"+"和"-"按钮来增加或减少每种水果的数量。此外,用户还可以通过勾选复选框来选择他们想要购买的水果。在表格的底部,显示了总数量和总价,以及一个结算按钮。
代码的主要部分包括:
1. HTML模板:定义了页面的结构,包括一个标题、一个表格和一个底部区域。表格的每一行代表一种水果,包含了操作、水果名称、水果图片、单价、数量等信息。底部区域显示了总数量和总价,以及一个结算按钮。
2. Vue.js脚本:定义了页面的行为,包括如何处理用户的点击事件,如何计算总数量和总价,以及如何判断结算按钮是否应该被禁用。
- `fruitlist`:这是一个响应式数组,存储了所有的水果信息。每种水果都有一个唯一的id,水果的名称、图片、单价、数量和是否被选中的状态。
- `onSubClick`和`onAddClick`:这两个函数处理用户点击"-"和"+"按钮的事件。它们通过查找对应的水果,然后减少或增加其数量。
- `total`:这是一个计算属性,用于计算所有被选中的水果的总数量。
- `amount`:这是一个计算属性,用于计算所有被选中的水果的总价。
- `isDisabled`:这是一个计算属性,用于判断结算按钮是否应该被禁用。只有当至少有一种水果被选中时,结算按钮才会启用。
3. CSS样式:定义了页面的样式,包括表格的布局、颜色、字体等。这部分代码没有给出,所以无法详细解释。
总的来说,这段代码实现了一个简单的水果商店购物车功能,用户可以查看和选择他们想要购买的水果,然后计算总价和总数量,最后进行结算。
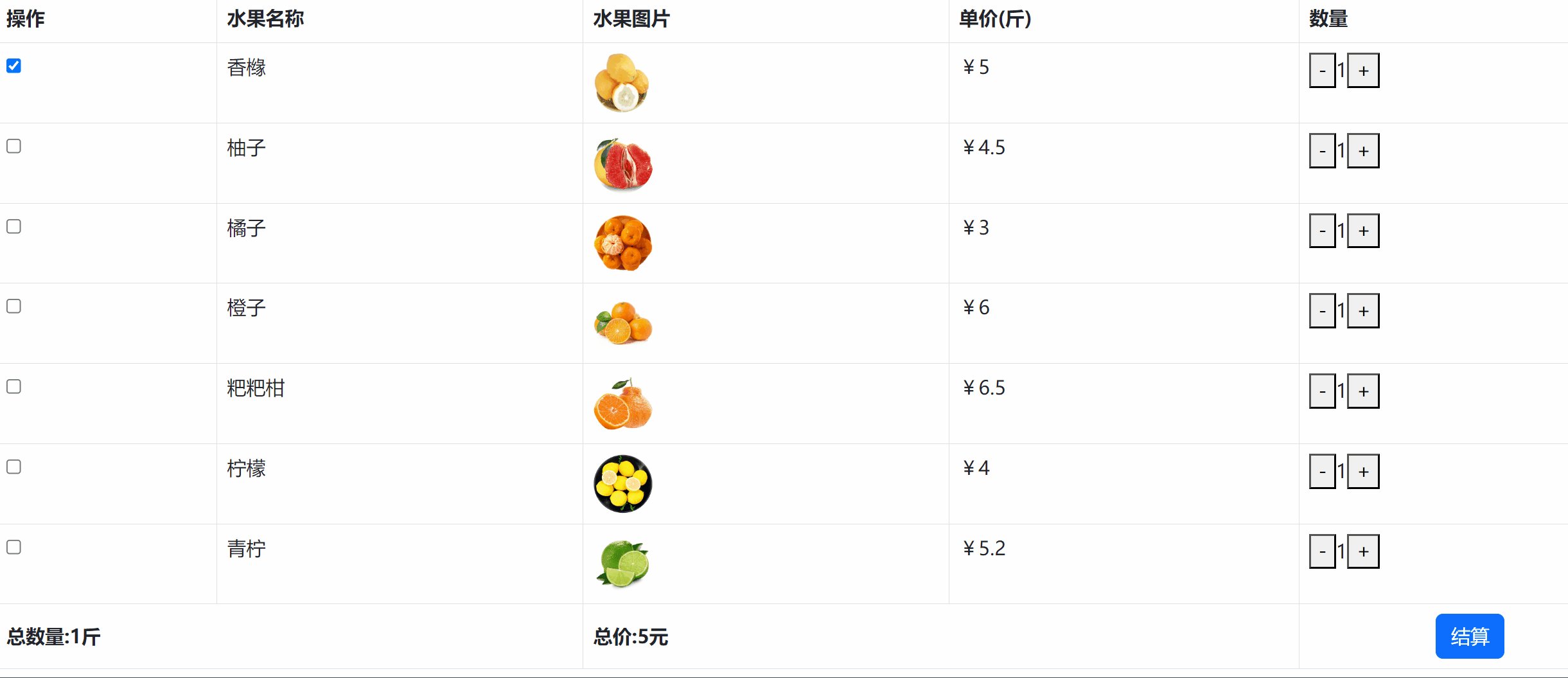
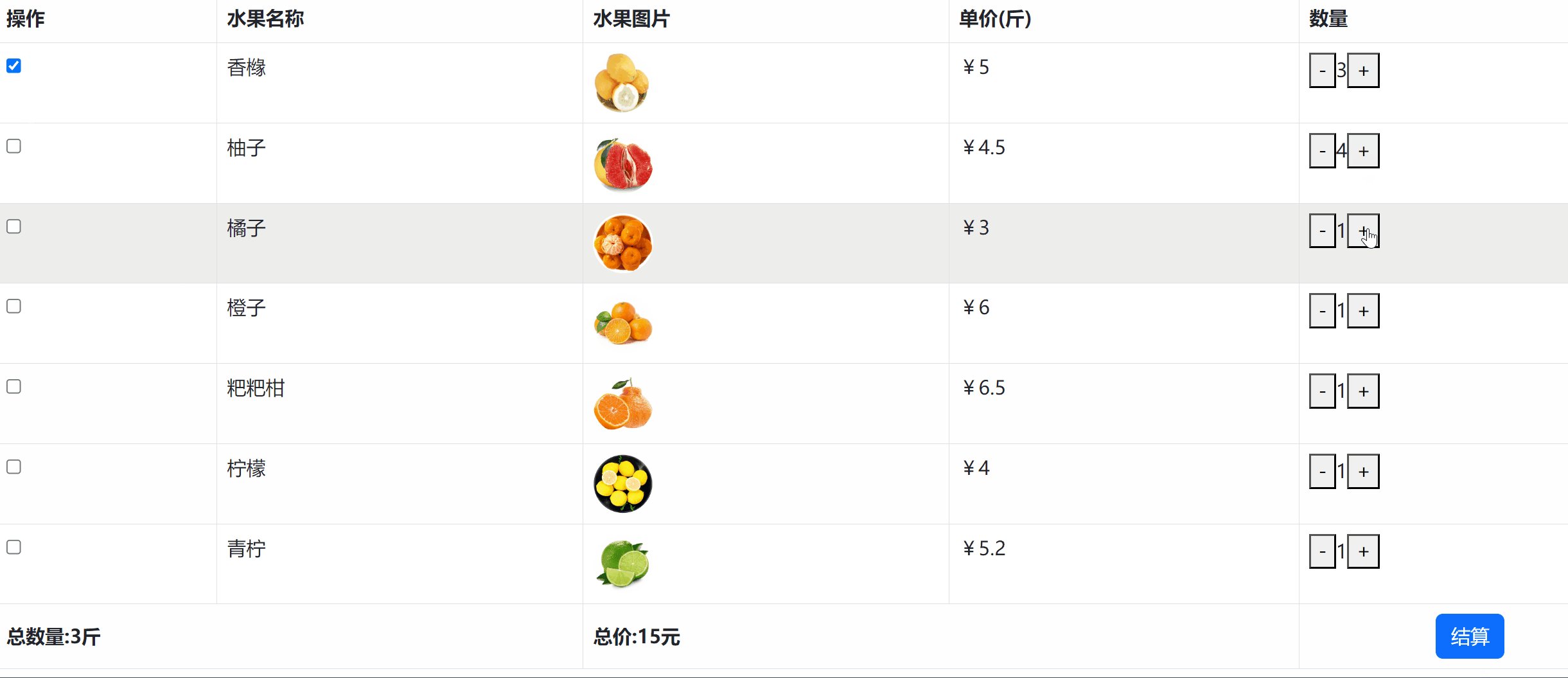
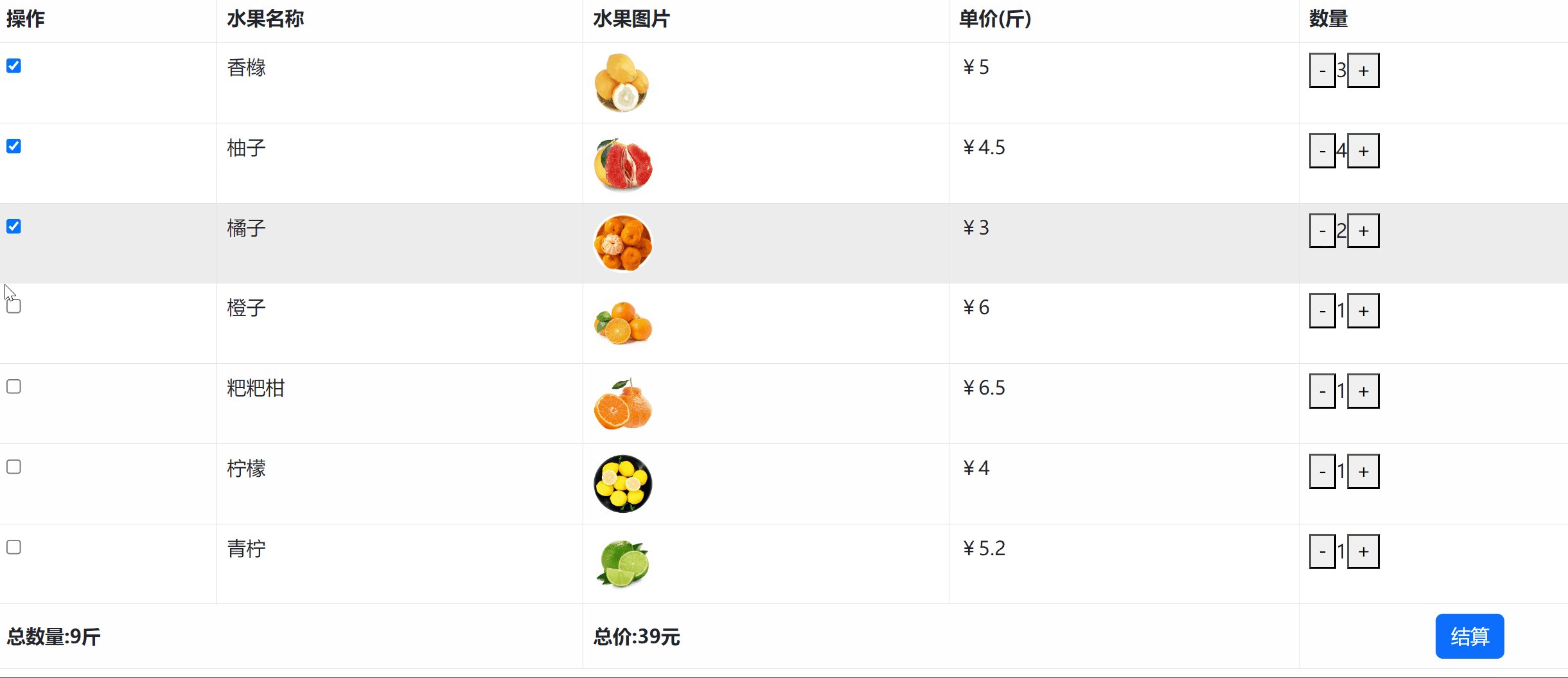
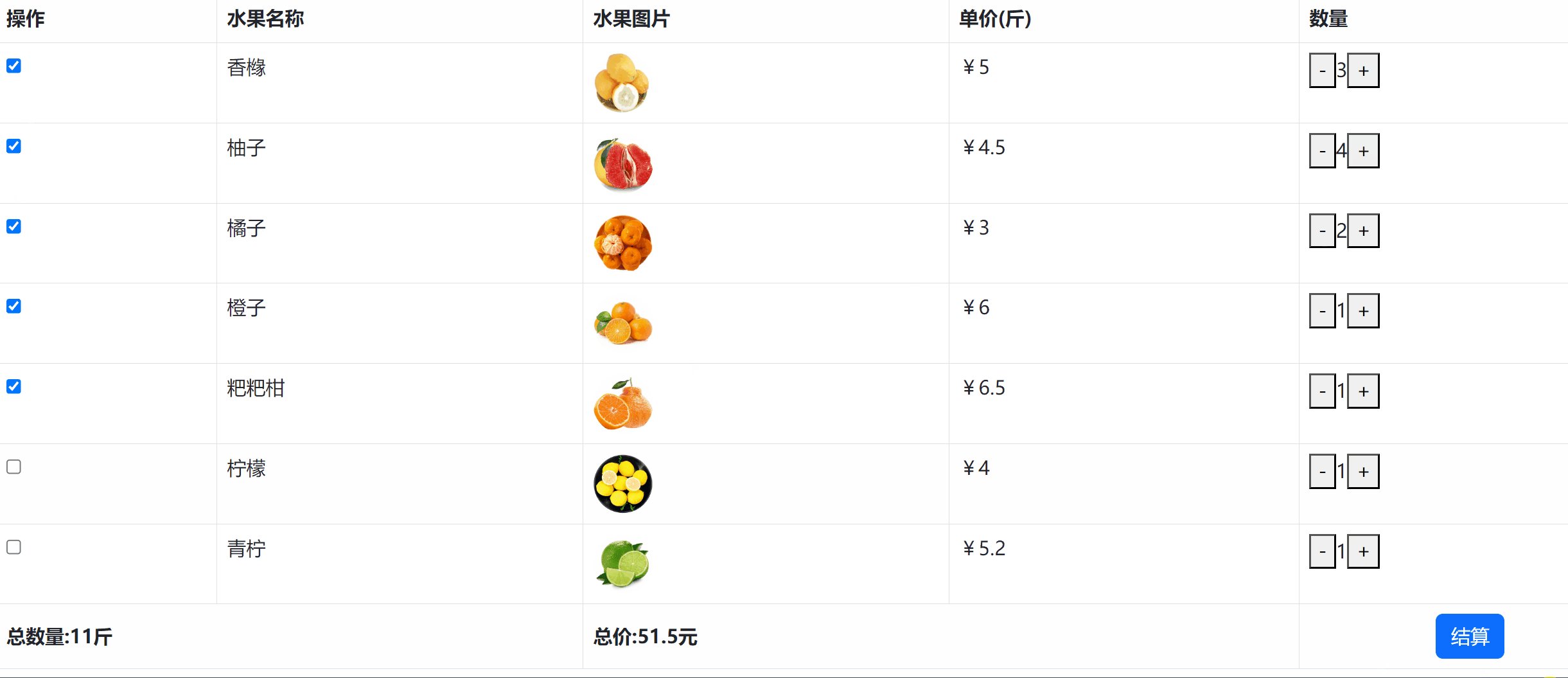
🎃运行效果

🎯学习计划表
🎃代码解析
<!-- 学习计划表案例 --> <template><h1 align="center">学习计划表—软工</h1><div class="card"><!-- 标题区域 --><div class="card-header">学习计划表</div><!-- 提交区域 --><div class="card-body"><form @submit.prevent="add"><div class="row g-4"><!-- 学习科目 --><div class="col-auto"><div class="input-group mb-3"><span class="input-group-text" id="basic-addon1">学习科目</span><input type="text" class="form-control" placeholder="请输入学习科目" v-model.trim="subject" /></div></div><!-- 学习任务 --><div class="col-auto"><div class="input-group mb-3"><span class="input-group-text" id="basic-addon1">学习内容</span><textarea class="form-control" v-model.trim="content" placeholder="请输入学习内容":style="{ height: '32px' }"></textarea></div></div><!-- 学习地点 --><div class="col-auto"><div class="input-group mb-3"><span class="input-group-text" id="basic-addon1">学习地点</span><select class="form-select form-select-sm" v-model="selectedOption"><option v-for="option in options" :value="option.place" :key="option.placeCode">{{ option.place }}</option></select></div></div><!-- 添加按钮 --><div class="col-auto"><button type="submit" class="btn btn-primary">添加</button></div></div></form></div></div><table class="table table-striped table-hover table-bordered"><thead><tr><th scope="col">序号</th><th scope="col">学习科目</th><th scope="col">学习内容</th><th scope="col">学习地点</th><th scope="col">完成状态</th><th scope="col">操作</th></tr></thead><tbody><tr v-for="(item,index) in list" :key="item.id"><td>{{ item.id }}</td><td>{{ item.subject }}</td><td>{{ item.content }}</td><td>{{ item.place }}</td><td><div class="form-check form-switch"><input class="form-check-input" type="checkbox" role="switch" :id="'cb' + item.id" v-model="item.status" /><label class="form-check-label" :for="'cb' + item.id" v-if="item.status">已完成</label><label class="form-check-label" :for="'cb' + item.id" v-else>未完成</label></div></td><td><a href="javascript:;" @click="remove(index,item.status)">删除</a></td></tr></tbody></table></template><script setup>import { ref,reactive} from 'vue'let subject = ref('')let content = ref('')let nextId = ref('')let selectedOption = ref('自习室')let options = ref([{ placeCode: 0, place: '自习室', },{ placeCode: 1, place: '图书馆', },{ placeCode: 2, place: '宿舍', },]) const list = reactive([{id: '1',subject: 'Vue.js前端实战开发',content: '学习指令,例如v-if、v-for、v-model等',place: '自习室',status: false,}, ]) let add=()=>{if(subject.value===''){alert('学习科目为必填项!')return}nextId.value=Math.max(...list.map(item=>item.id))+1const obj={id:nextId.value,subject: subject.value,content:content.value,place:selectedOption.value,status :false,}list.push(obj)subject.value=''content.value=''selectedOption.value='自习室' } let remove=(x,status)=>{if(status){list.splice(x,1)}else{alert("请完成该学习计划后在进行删除操作!")} }</script>这段代码是一个Vue.js的示例,用于创建一个学习计划表。它包括一个表单来添加新的学习计划,以及一个表格来显示所有的学习计划。
首先,我们来看一下HTML部分。这部分主要包含一个标题和一个卡片,卡片中有一个表单和一个表格。表单用于输入新的学习计划,包括学习科目、学习内容和学习地点。表格用于显示所有的学习计划,包括序号、学习科目、学习内容、学习地点、完成状态和操作。
然后,我们来看一下JavaScript部分。这部分主要包含一些变量和函数。变量包括subject(学习科目)、content(学习内容)、nextId(下一个ID)、selectedOption(选择的学习地点)和options(所有可能的学习地点)。函数包括add(添加新的学习计划)和remove(删除学习计划)。
在add函数中,首先检查学习科目是否为空,如果为空则提示错误并返回。然后,生成一个新的ID,创建一个新的学习计划对象,并将其添加到list中。最后,清空表单中的输入。
在remove函数中,首先检查学习计划是否已完成,如果已完成则从list中删除该学习计划。如果未完成,则提示错误。
这段代码的主要功能是创建一个学习计划表,用户可以输入新的学习计划,也可以查看和删除已有的学习计划。
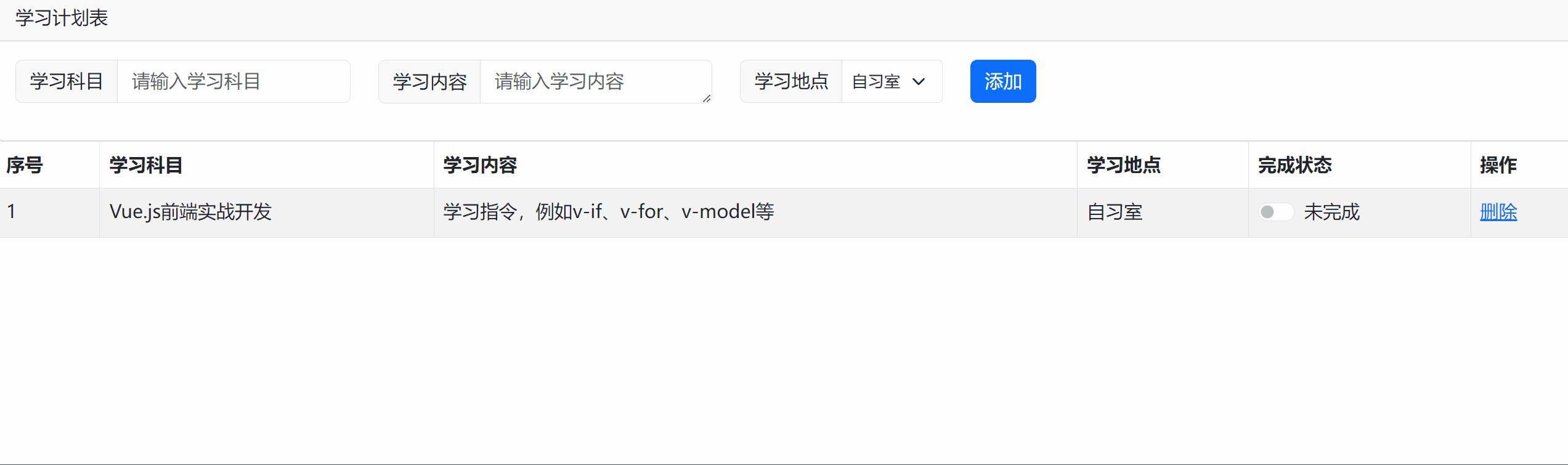
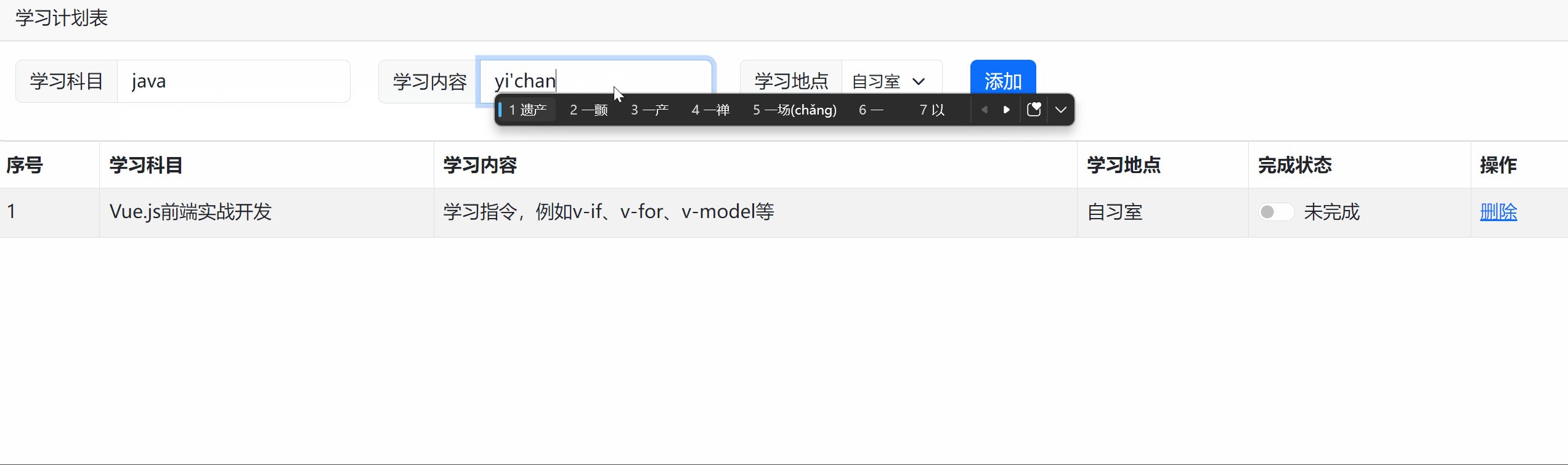
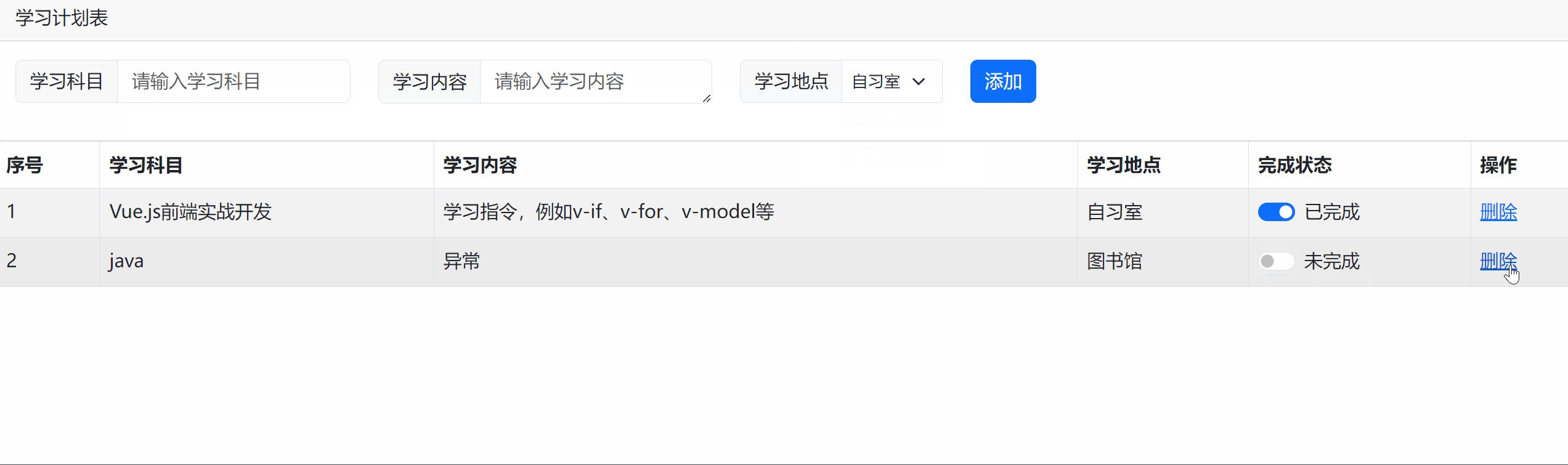
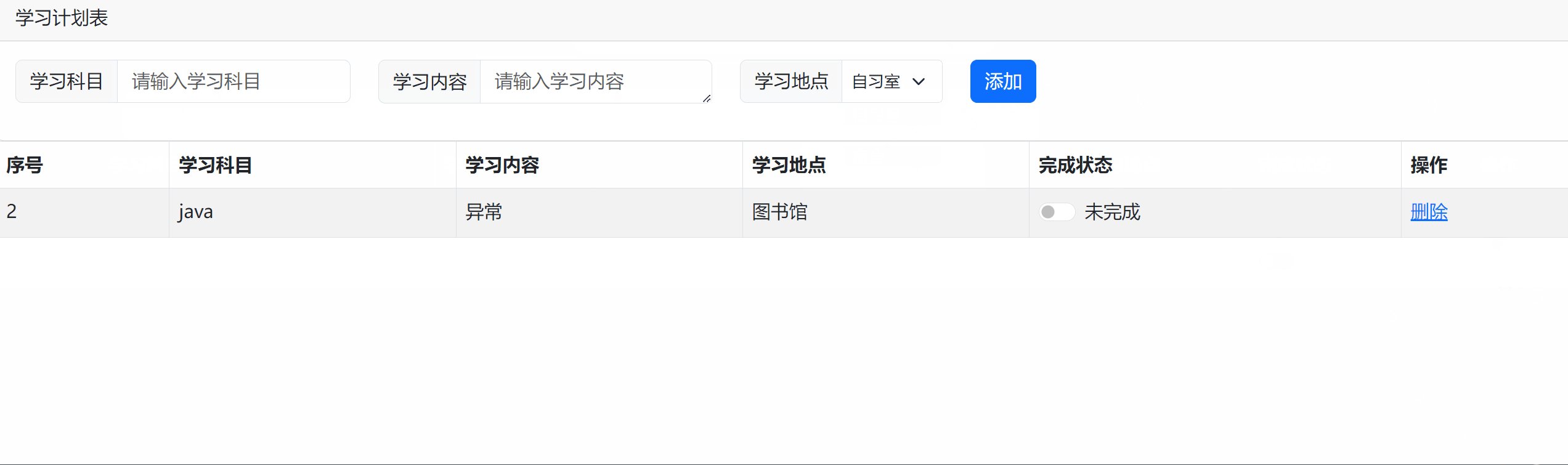
🎃运行效果




)



