一、引言
在开发App时避免不了需要推送系统通知,以提高用户的使用体验。在自己的一个工具型的小app上全流程接入了uni-push2.0的推送能力,做个记录,以防后期需要用到。在阅读本教程前最好先看看官方文档,结合官方文档使用,以防本文有错误或者疏漏的。因为是个人学习功能的小项目,就没适配ios端了,iOS端有需要的还需查看官方文档
二、接入流程
2.1 申请开通uni-push
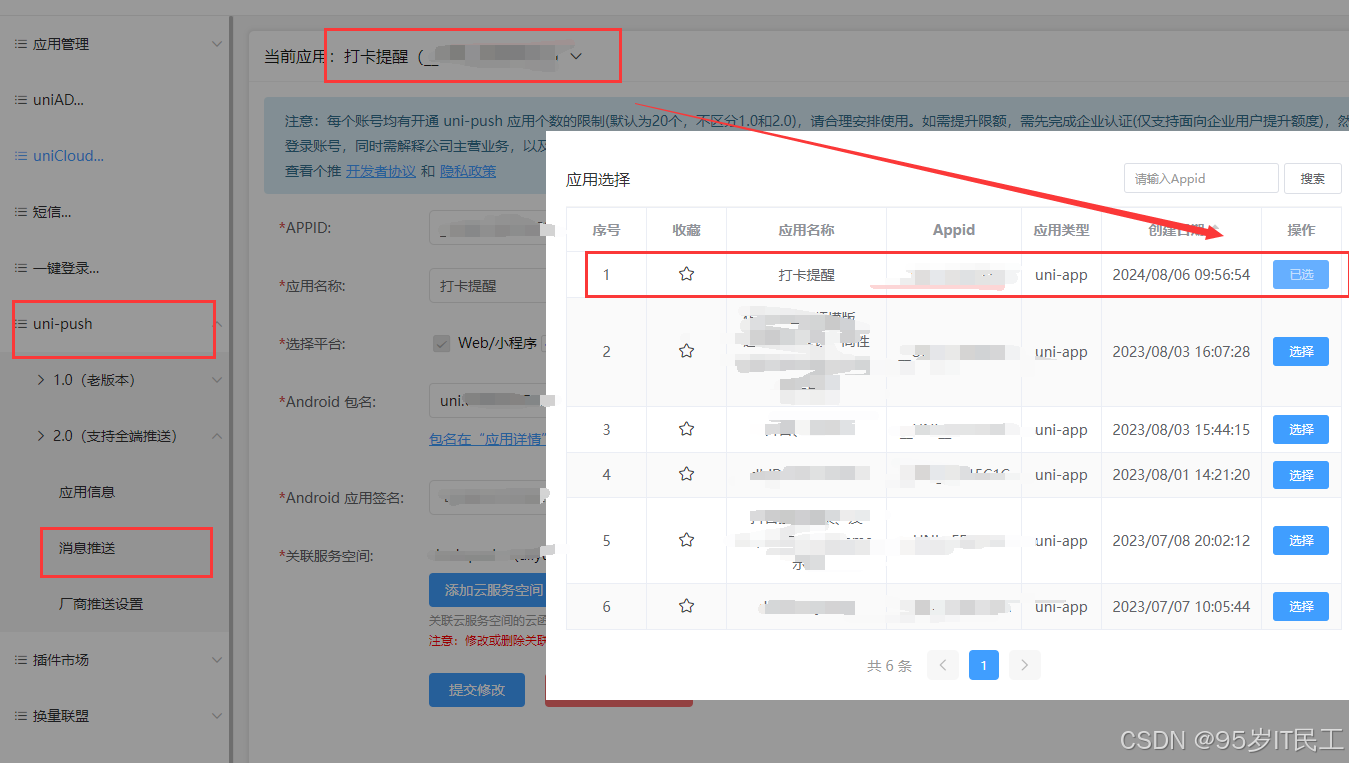
2.1.1 进入开发者中心选择需要开通的应用

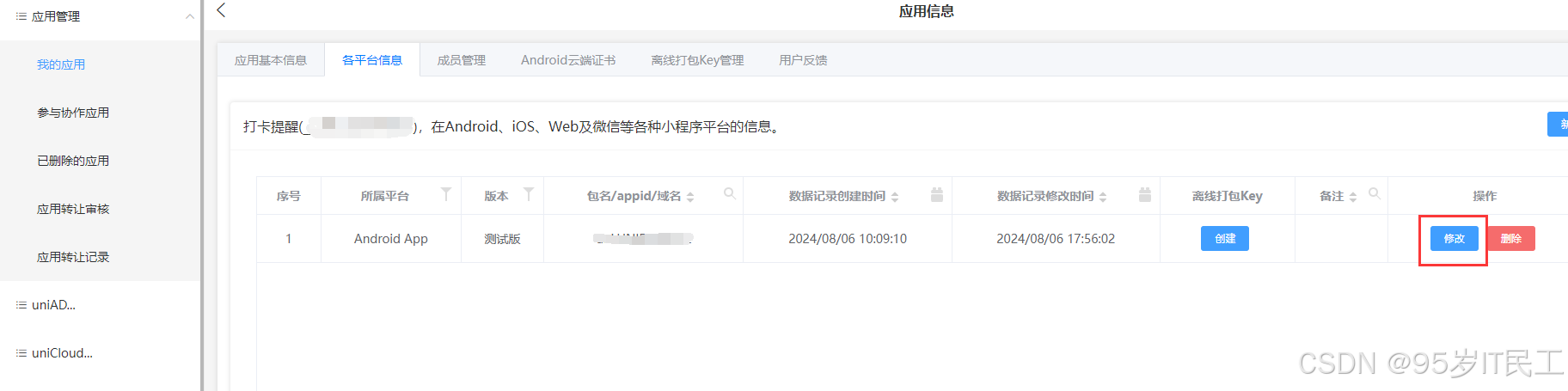
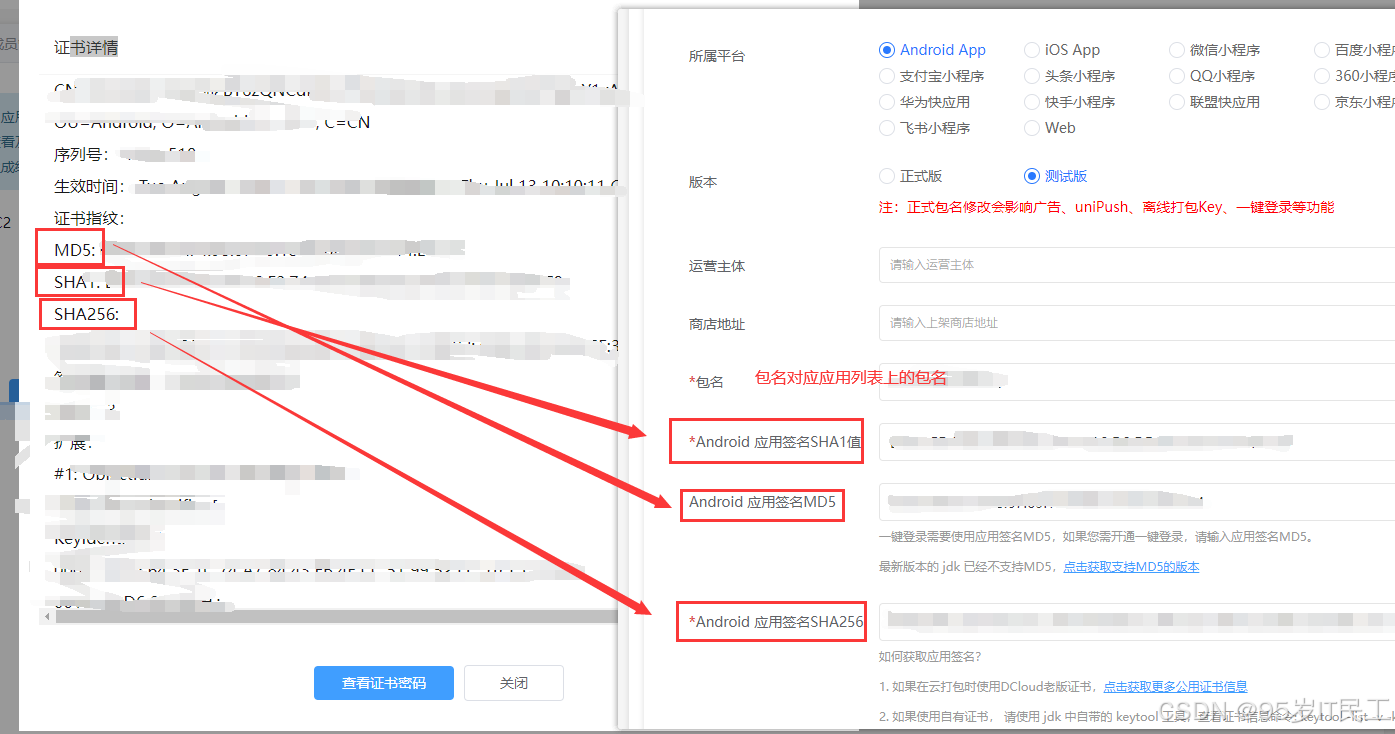
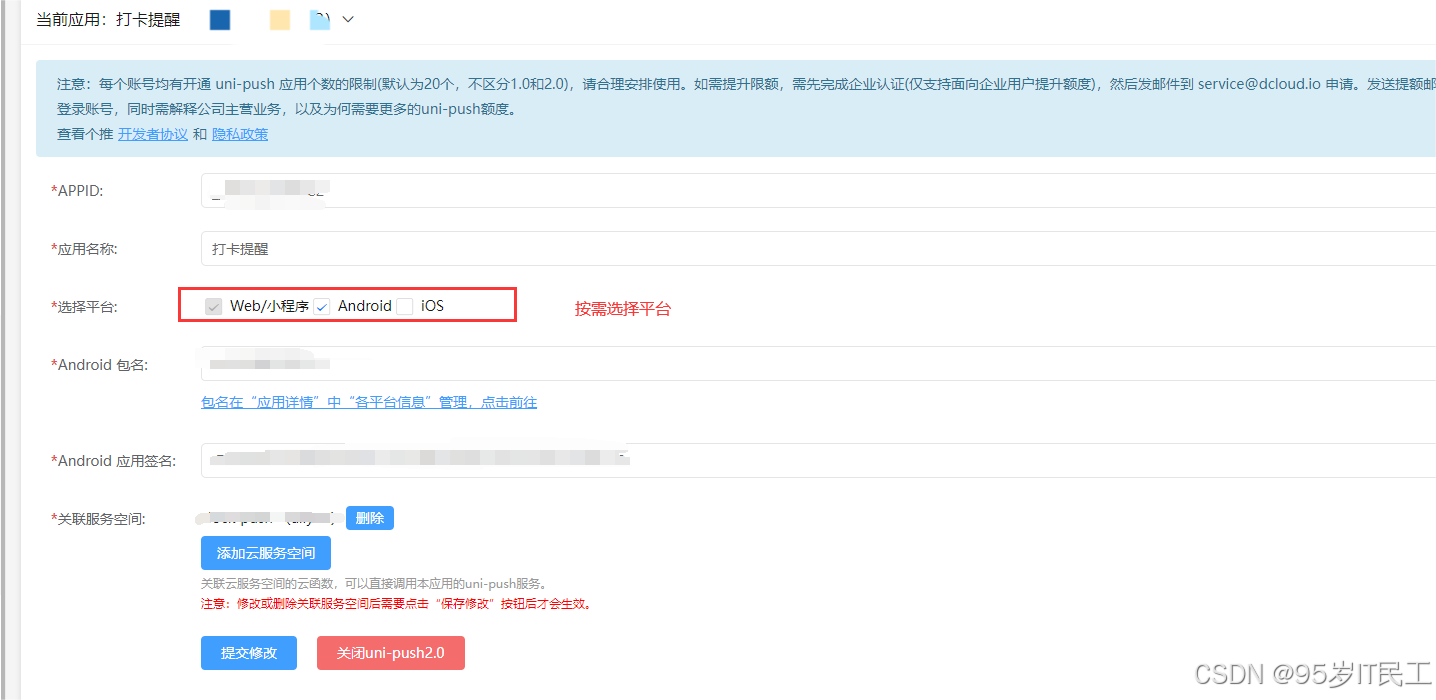
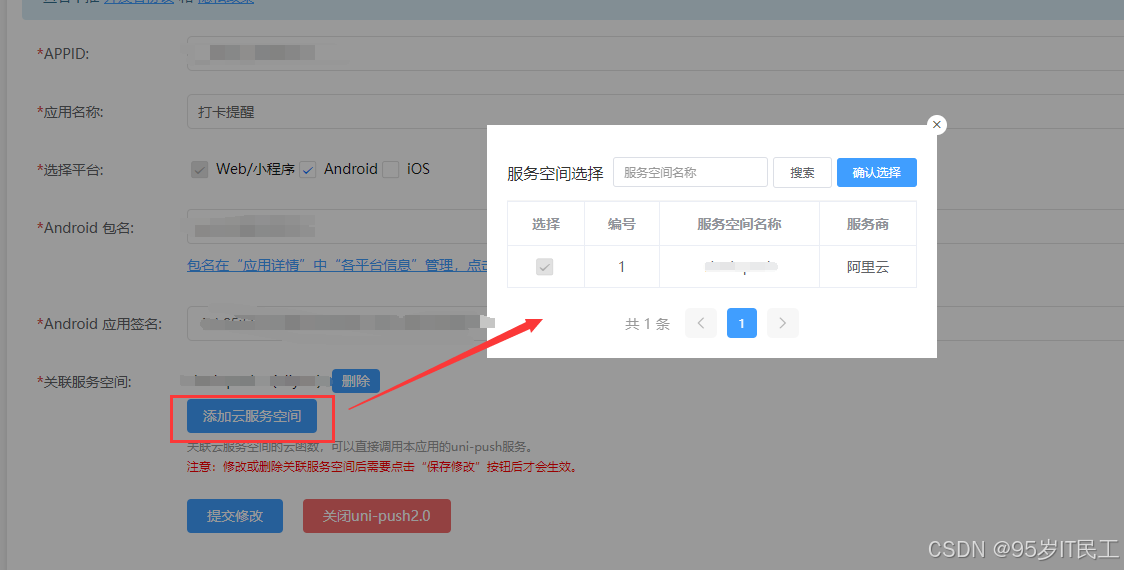
2.1.2 设置应用信息


2.1.3 申请

选择一个需要绑定的云服务空间,如果没有,会有一个去开通的按钮,点击去开通

2.1.4 开通云服务空间
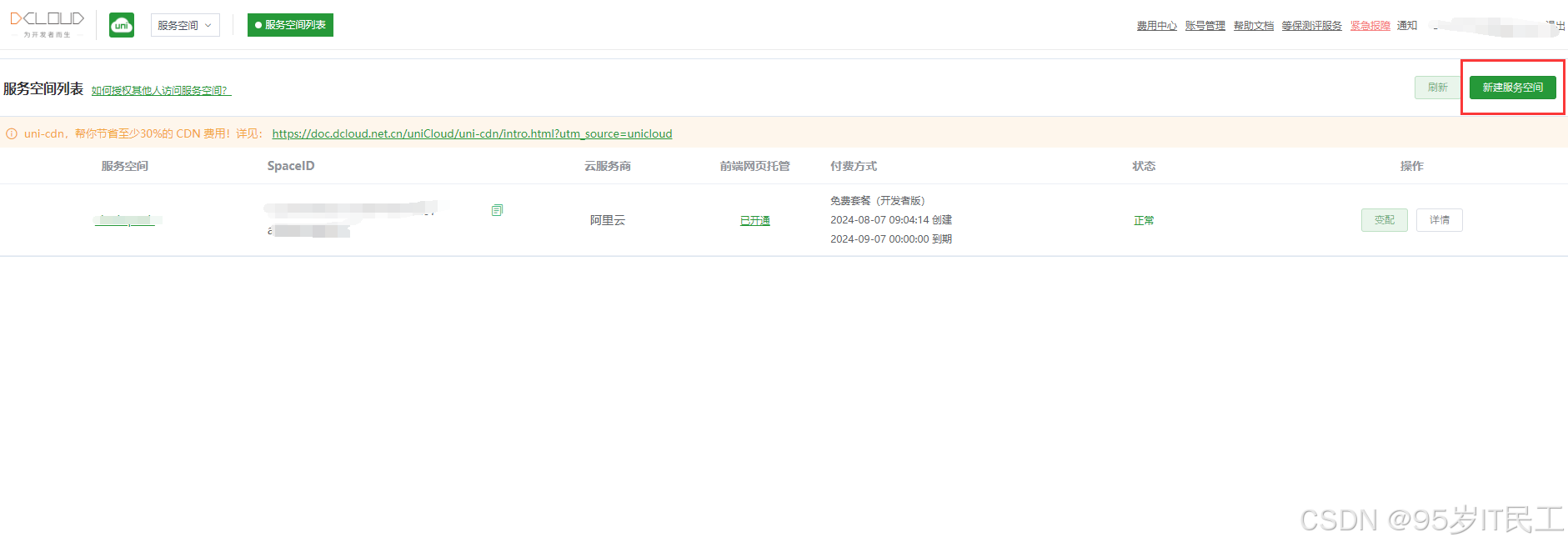
我这里是自己的工具demo App也是相当于学习用,所以就试用的免费版,学习、测试推荐先用一个月的免费试用,大佬随意 !点击 新建服务空间 创建新的云服务空间。

按需选择需要的云服务商和配置,最后点击购买后创建,创建成功后返回列表就能看到如上图创建的空间。刚创建成功时需要等待10分钟左右,当状态为正常后便可正常使用了
 2.1.5 再次回到消息推送申请页面,绑定好刚才申请的云服务空间后,点击开通应用创建
2.1.5 再次回到消息推送申请页面,绑定好刚才申请的云服务空间后,点击开通应用创建
2.2 为项目添加云开发环境
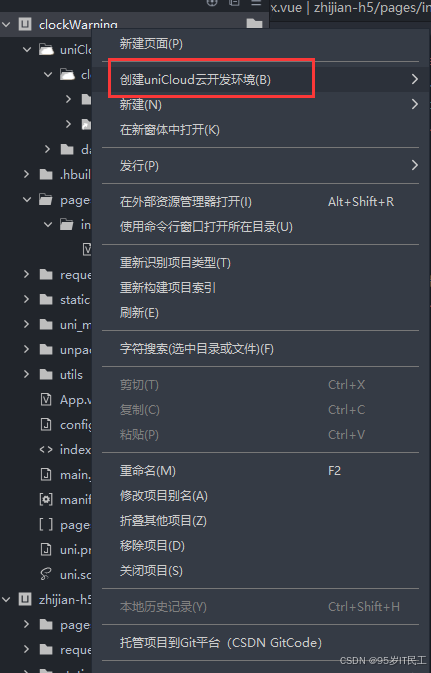
2.2.1 添加云开发环境 选择与你 2.1.4 购买的云服务商一致的云服务商

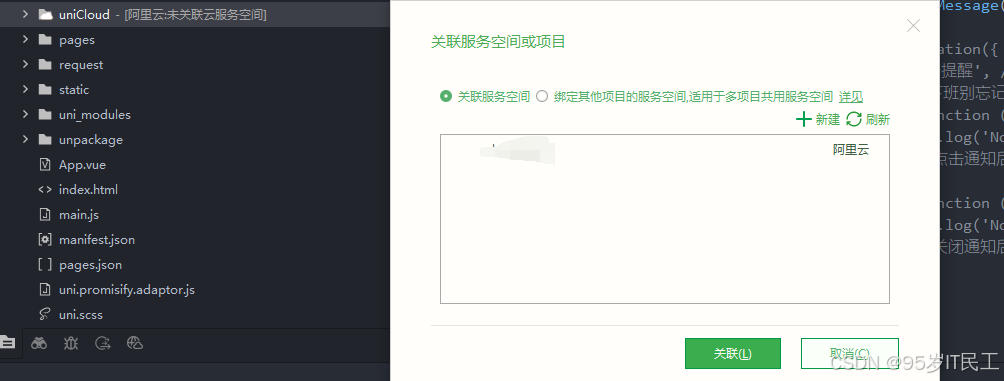
2.2.2 右击 选择关联云服务,弹出弹框,选择之前创建的云空间

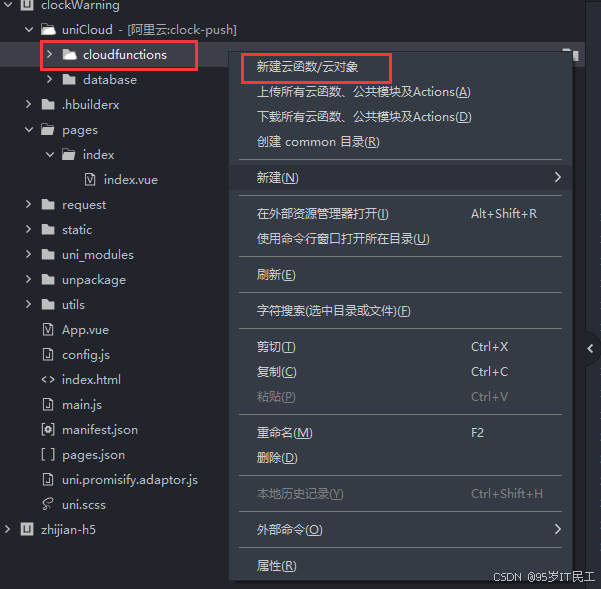
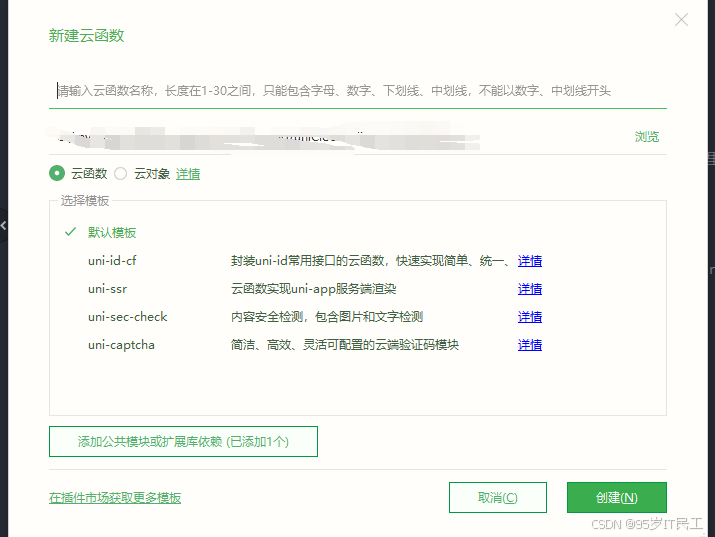
2.2.3 新建云函数


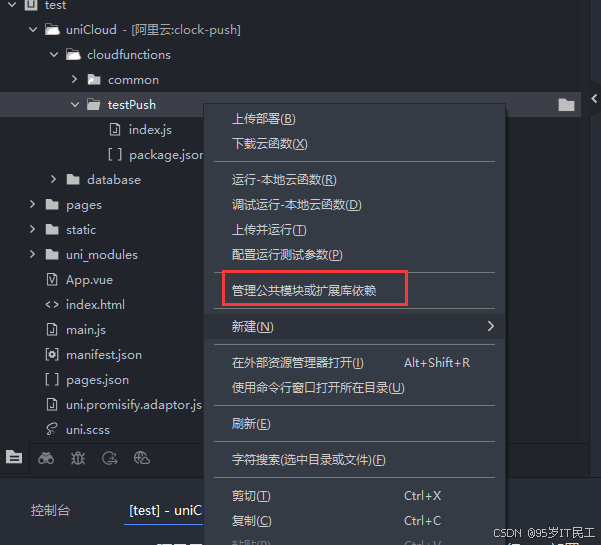
2.2.4 为云函数添加模块 。右击上一步创建的云函数目录,点击 管理公共模块

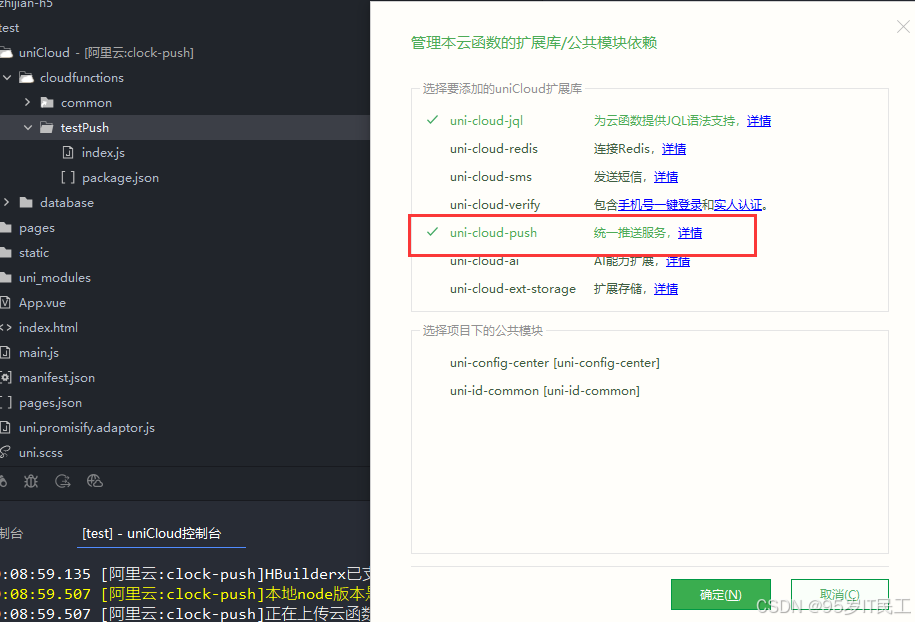
添加推送服务

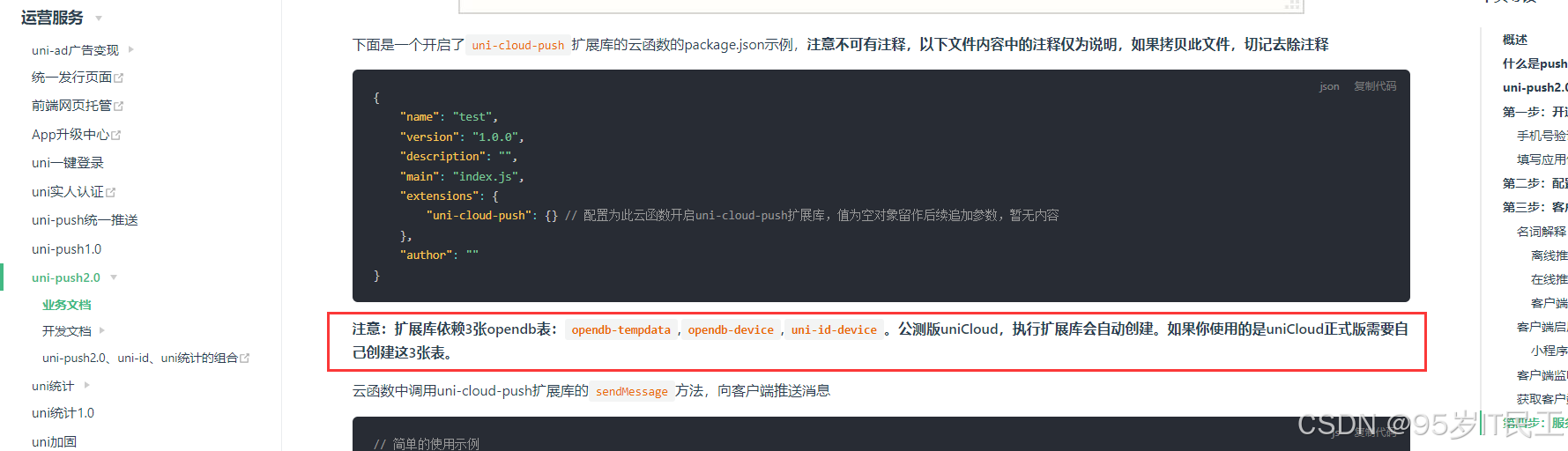
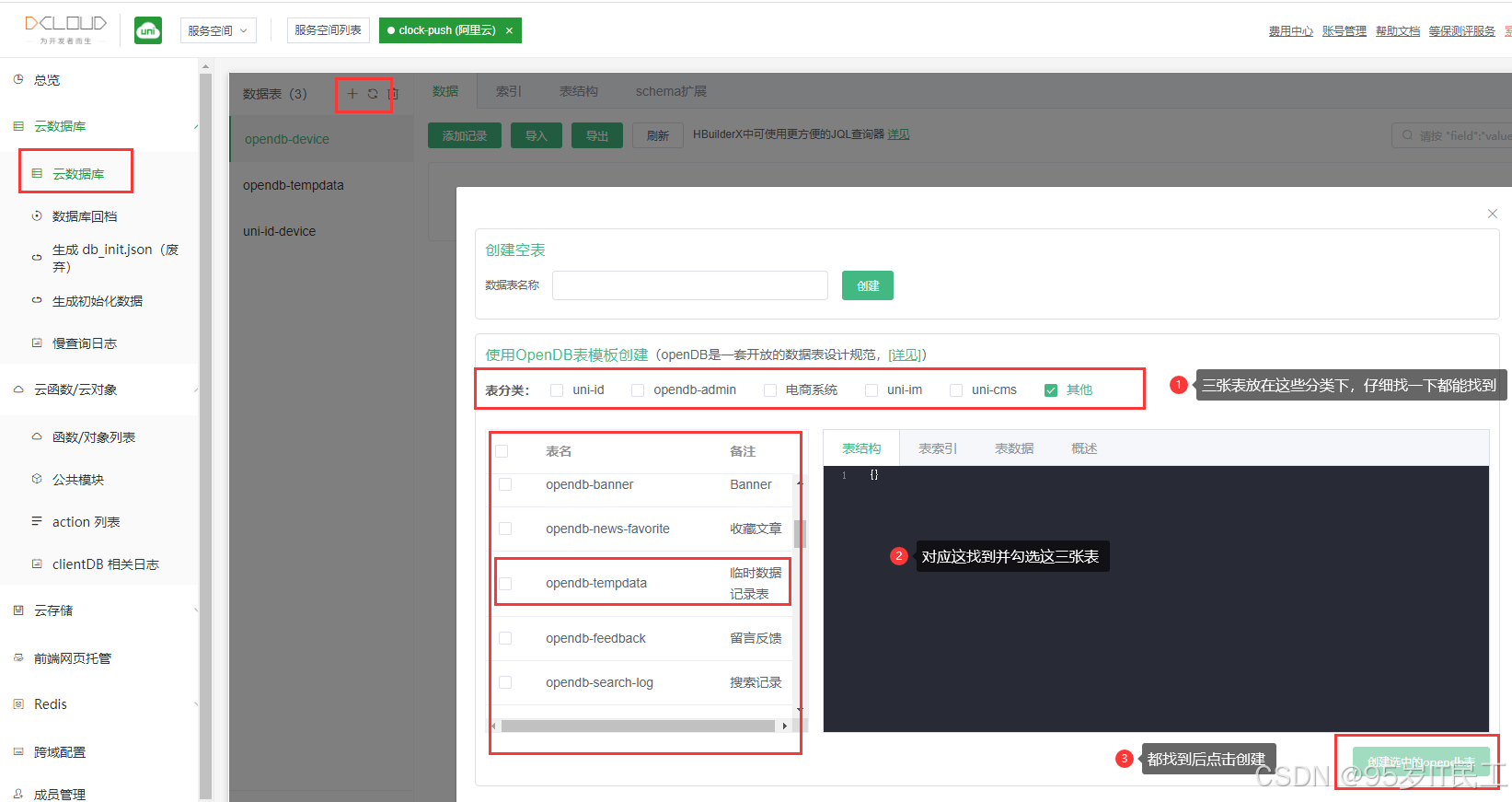
注意:该模块依赖三张表需要自行创建 ,不创建调用云函数会报错,官网地址: uni-push2统一推送 | uni-app官网


三、代码实现
3.1 云函数
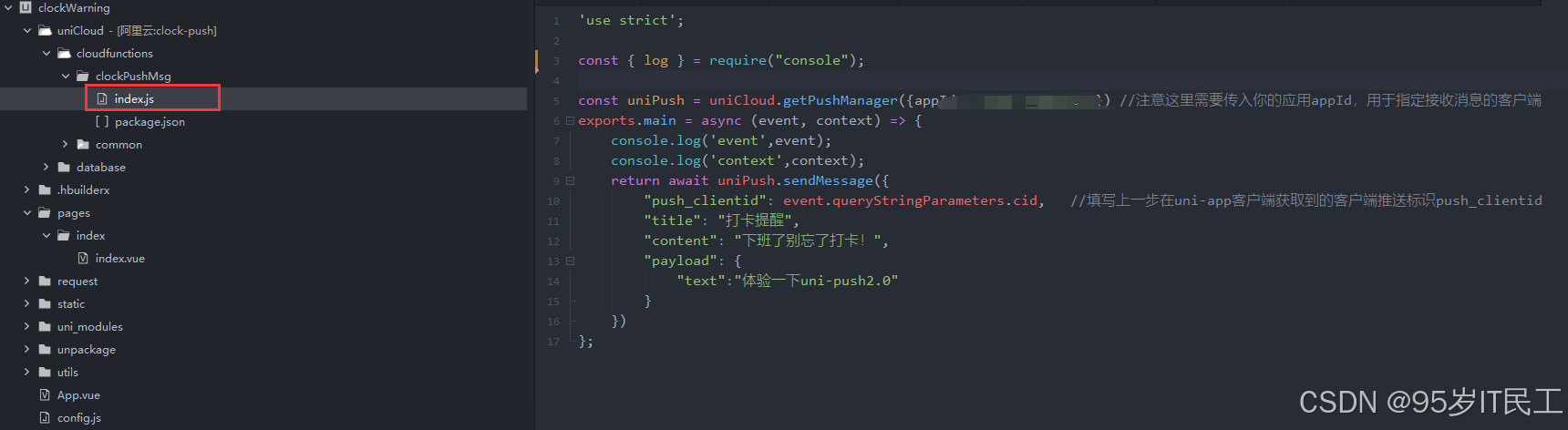
3.1.1 云函数的 index.js 文件里编写逻辑

'use strict';const { log } = require("console");const uniPush = uniCloud.getPushManager({appId:"__UNI__00000000"}) //注意这里需要传入你的应用appId,用于指定接收消息的客户端
exports.main = async (event, context) => {console.log('event',event);console.log('context',context); return await uniPush.sendMessage({"push_clientid": event.queryStringParameters.cid, //填写上一步在uni-app客户端获取到的客户端推送标识push_clientid"title": "打卡提醒", "content": "下班了别忘了打卡!","payload": {"text":"体验一下uni-push2.0" }})
};3.2 项目代码实现
3.2.1 在 App.vue 获取设备的clientId 用于消息推送,将cid全局保存,方便后面精准推送,监听消息的推送
<script>export default {onLaunch: function() {console.log('App Launch')uni.getPushClientId({success: (res) => {console.log(res.cid);},fail(err) {console.log(err)}});uni.onPushMessage((res) => {console.log("收到推送消息:",res) //监听推送消息if(res.data){console.log(res.data)uni.createPushMessage(res.data) //收到消息推送,创建系统状态栏及锁屏通 知}})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style>/*每个页面公共css */
</style>3.2.2 这里偷了个懒,没有开发接口处理逻辑从后端发送 通知,而是尝试了下直接在前台代码里调用 发送的通知的接口,没想到成功了,就直接用了
yourFuntion () { //你的处理逻辑的函数 ......uni.request({url: 'https://xxxxxxxxxxxxxxxx/clockPush?cid='+that.clientId, //云函数地址data: {},method:'post',success(result) {console.log('发送通知',result);},fail({errMsg}) {console.log('request fail', errMsg)}})......
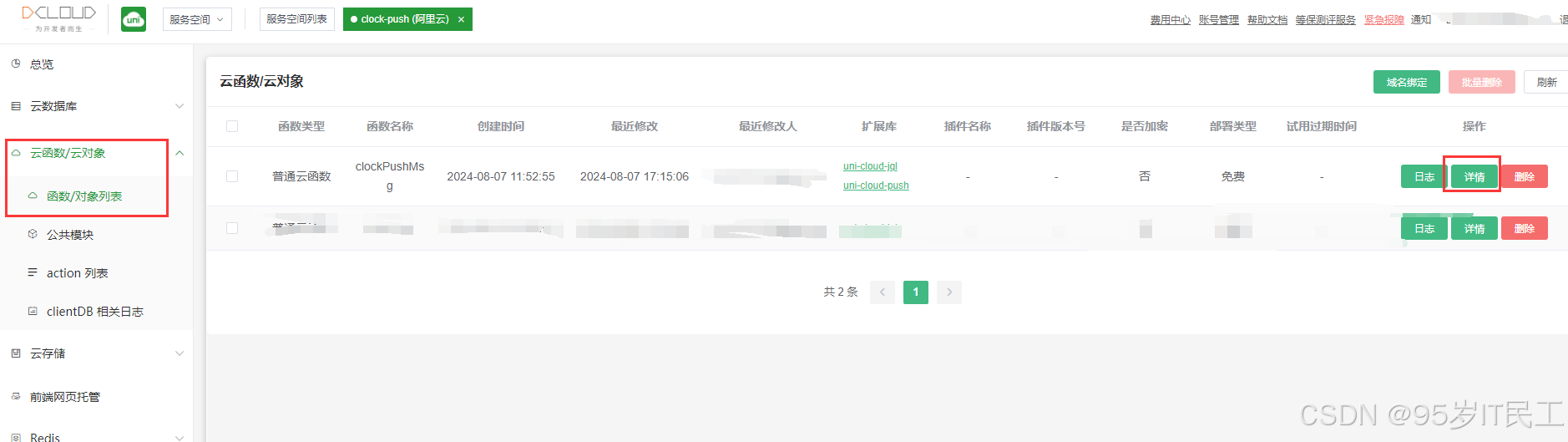
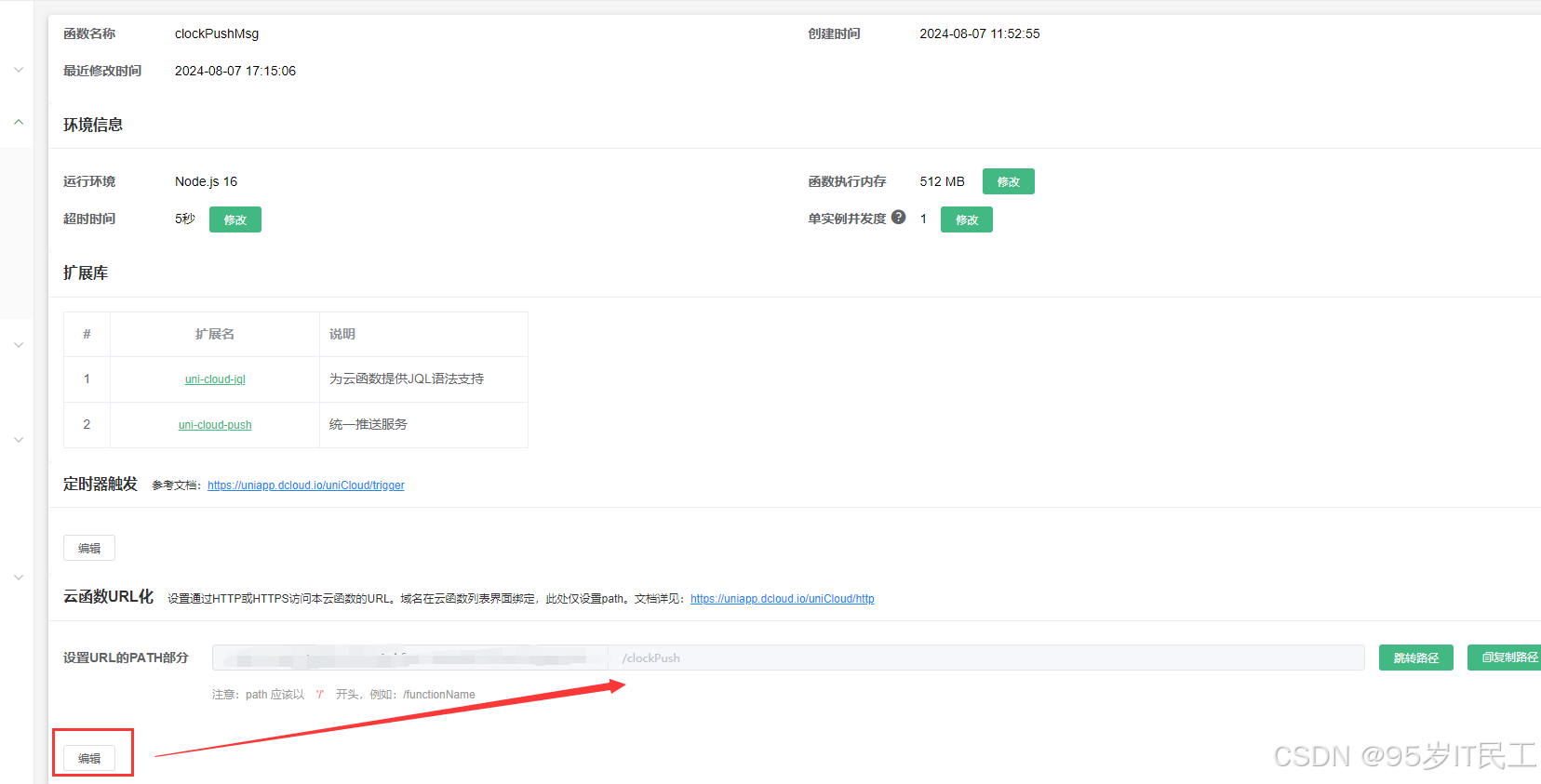
}3.2.3 云函数调用url化
将开发好的云函数右击,上传部署,在进到云空间的管理端 ,选择刚刚上传的云函数

填写一个调用接口名 确认保存即可,现在你就能通过url 调用的创建的云函数了

四、打包发布
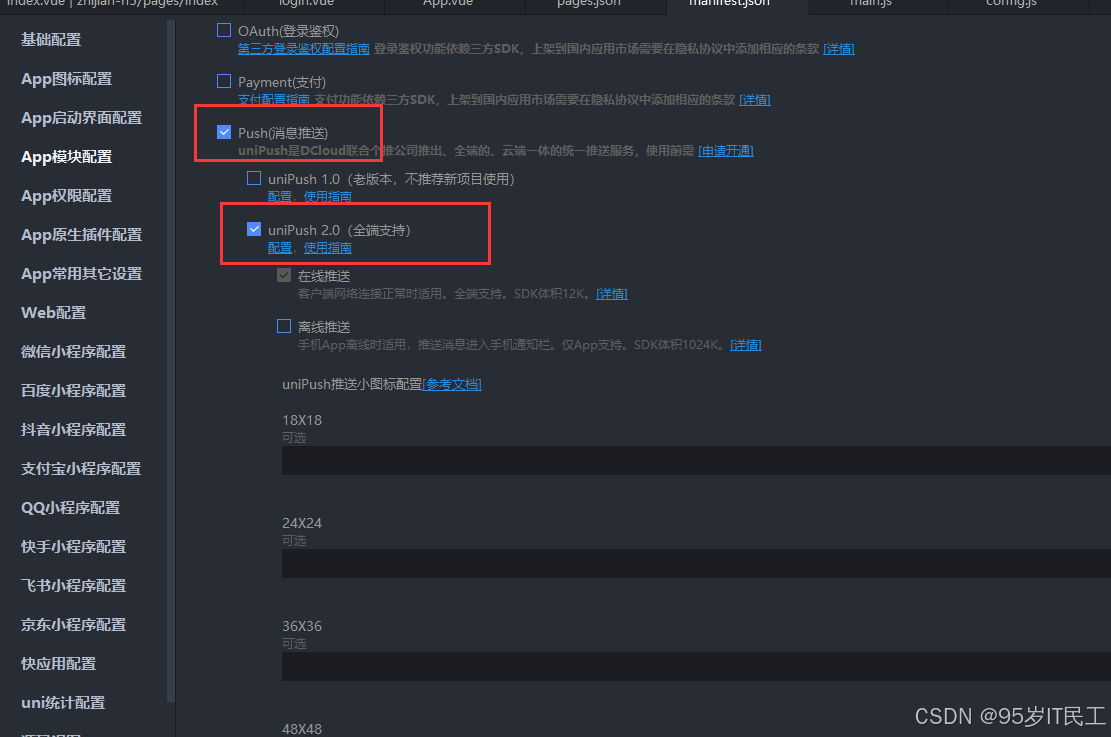
4.1 打包前需勾选push模块配置



)


