引言
UI动态操作包含组件的动态创建、卸载、更新等相关操作。
通过组件预创建,可以满足开发者在非build生命周期中进行组件创建,创建后的组件可以进行属性设置、布局计算等操作。之后在页面加载时进行使用,可以极大提升页面响应速度。
UI 动态操作(创建、显示、更新)
下面是一个简单的示例:
通过 BuilderNode + NodeController + Builder 使用 UI 动态操作。
-
- 准备好需要挂载的节点及要绑定的数据模型
// 要绑定的数据模型
class Params {text: string = ''constructor(text: string) {this.text = text}
}// 这个就是我们要挂载的节点内容
@Builder
function customNodeBuilder(params: Params) {Column() {Text(params.text).fontSize(25).margin({ bottom: 15 })}
}
-
- 封装 controller 用于实现自定义节点的创建、显示、更新等操作
class CustomNodeController extends NodeController {private customNode: BuilderNode<[Params]> | null = null;private message: string = "";constructor(message: string) {super()this.message = message}makeNode(context: UIContext): FrameNode | null {this.customNode = new BuilderNode(context);this.customNode.build(wrapBuilder<[Params]>(customNodeBuilder), new Params(this.message))return this.customNode.getFrameNode();}// 提供 update 方法供外部调用进行节点更新update(message: string) {if (this.customNode !== null) {this.customNode.update(new Params(message));}}
}
-
- 使用、显示自定义节点
@Component
export struct BuilderNodeExample {private textNodeController: CustomNodeController = new CustomNodeController('hello');private count = 0;build() {Row() {Column() {NodeContainer(this.textNodeController).width('100%').height(100).align(Alignment.Center)Button('Update').onClick(() => {// 点击按钮主动触发自定义节点的更新this.count += 1;this.textNodeController.update("Update " + this.count.toString());})}.width('100%').height('100%').justifyContent(FlexAlign.Center)}.height('100%').alignItems(VerticalAlign.Center)}
}
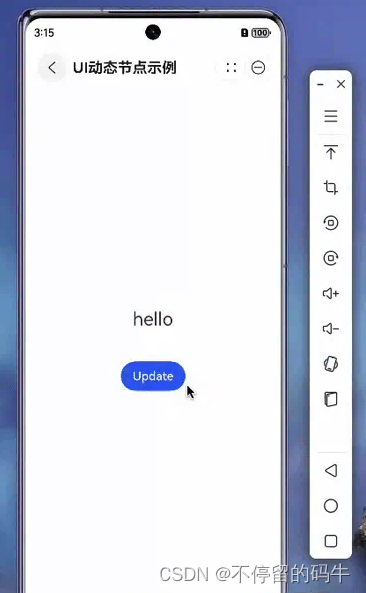
以上示例效果如下:

扩展:NodeController 内各方法回调时机
| 方法名称 | 触发时机 |
|---|---|
| makeNode | 当实例绑定的NodeContainer创建的时候进行回调。或者可以通过NodeController的rebuild()方法进行回调的触发 |
| aboutToAppear | 当NodeController绑定的NodeContainer挂载显示时触发此回调 |
| aboutToDisappear | 当NodeController绑定的NodeContainer卸载消失时触发此回调 |
| aboutToResize | 当NodeController绑定的NodeContainer布局的时候触发此回调 |
| onTouchEvent | 当NodeController绑定的NodeContainer收到Touch事件时触发此回调 |
| rebuild | 调用此接口通知NodeContainer组件重新回调makeNode方法,更改子节点 |
附注(Example)
Demo示例(基于API11开发,支持NEXT及以上版本运行)已上传可供参考,包含如下内容:
- 静态库+动态包+多模块设计
- 状态管理
- 统一路由管理(router+navPathStack)
- 网络请求、Loading 等工具库封装
- 自定义组件、自定义弹窗(解耦)
- EventBus 事件通知
- 扩展修饰器,实现 节流、防抖、权限申请
- 动态路由 (navPathStack + 动态import + WrappedBuilder)
- UI动态节点操作 (BuilderNode + NodeController)
最后
如果你想成为一名鸿蒙开发者,以下这些资料将是十分优质且有价值,让你的鸿蒙开发之路事半功倍!相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
1.鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
————————————————
2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


)



