Web:全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站。
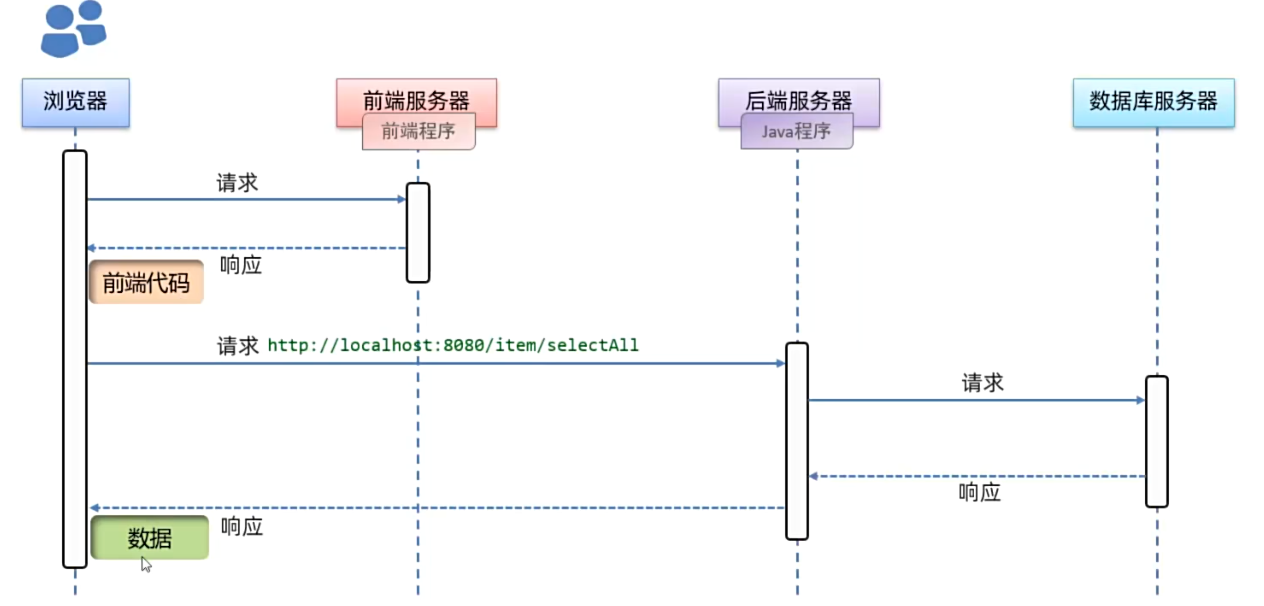
web网站的工作流程:

网页由哪些部分组成:文字、图片、音频、视频、超链接
我们看到的网页背后的本质:前端代码
前端代码是如何转化成用户眼中的网页?:通过浏览器的解析和渲染转化成用户看到的网页,浏览器中对代码进行解析和渲染的部分,称为浏览器的内核。
由于希望不同浏览器对于同一份前端代码解析、渲染出来相同的效果于是就需要有同一套标准
Web标准:
- web标准也称网页标准,大部分由W3C(World Wide Web Consortium,万维网联盟)复制制定
- 三个组成部分:
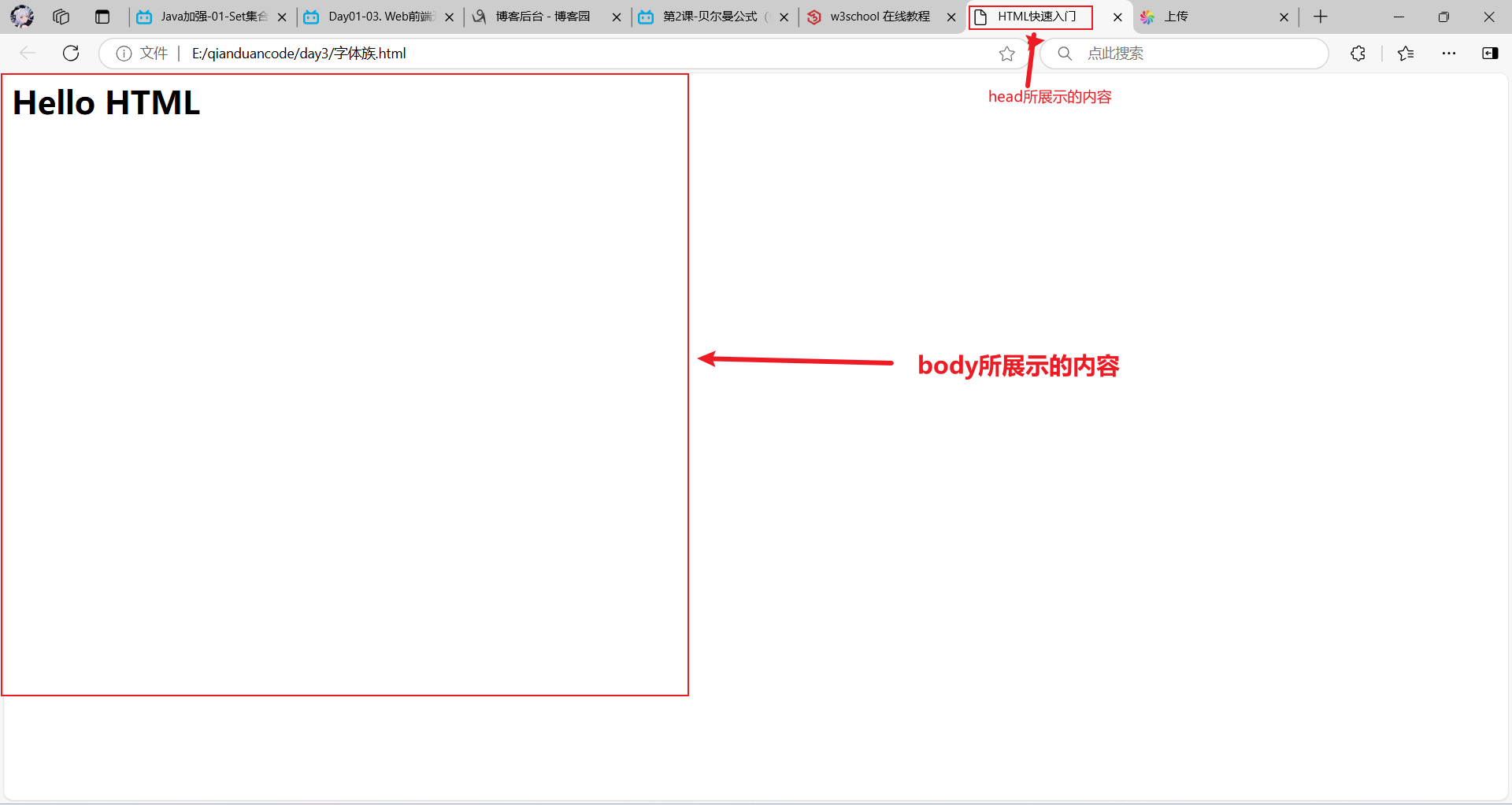
- HTML:负责网页的结构(页面的元素和内容)
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)
- JavaScript:负责网页的行为(交互效果)
HTML:HyperText Markup Language(超文本标记语言)
- 超文本:超越了文本的限制,比文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
- 标记语言:由标签构成的语言
- HTML的标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片。
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS:Cascading Style Sheet(层叠样式表),用于控制页面的样式(表现)
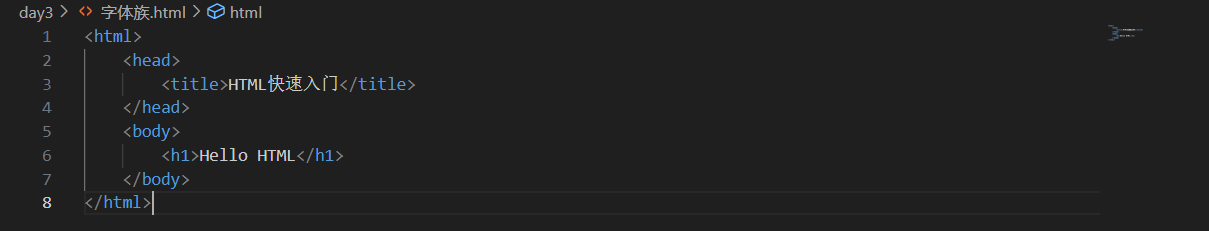
HTML快速入门:
- 新建文本文件,并将后缀名改为.html
- 编写HTML结构标签
- 在<body>中填写内容


几个html的语法特点:
- html中的标签是不区分大小写的<html>和<HtML>是没有区别的,但开发时一般使用小写。
- 属性可以使用双引号也可以使用单引号。
- HTML的语法结构比较松散。
Vscode前端代码的几个插件
1.

2.

与开发相关的软件尽量安装在不含空格和中文的路径下
基础标签、样式
图片标签<img>:
- src:指定图像的url(绝对路径|相对路径)
- width:图像的宽度(像素/相对于父元素的百分比)
- height:图像的高度(像素/相对于父元素的百分比)
标题标签:<h1> - <h6>
水平线标签:<hr>
vscode 中输入!可以直接生成html的框架
新闻标题部分的排版
<!DOCTYPE html>
<html lang="en">
<head><!-- 当前页面的字符集为:UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr>
</body>
</html>

下面接着处理新闻标题的样式

对比可以发现标题的颜色并非纯黑色,而是灰色,如果需要改变标题的颜色需要用CSS样式控制。
CSS的三种引入方式:
- 行内样式:写在标签的style属性中(不推荐)
- 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
- 外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
第一种方式
<!DOCTYPE html>
<html lang="en">
<head><!-- 当前页面的字符集为:UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr>
</body>
</html>
第二种引入方式
<!DOCTYPE html>
<html lang="en">
<head><!-- 当前页面的字符集为:UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><style>h1 {color: red;}</style>
</head>
<body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr>
</body>
</html>
第三种方式
<!DOCTYPE html>
<html lang="en">
<head><!-- 当前页面的字符集为:UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><link rel="stylesheet" href="./news.css">
</head>
<body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr>
</body>
</html>
news.css文件
h1 {color: red;
}
颜色的表示:

<span>标签:行内标签,span标签没有任何语义
<!DOCTYPE html>
<html lang="en">
<head><!-- 当前页面的字符集为:UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><style>h1 {color: rgb(77, 79, 83);}span {color: rgb(150, 141, 146);}</style>
</head>
<body><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr><span>2023年03月02日 21:50</span> 央视网<hr>
</body>
</html>

css选择器:用来选取需要设置样式的元素(标签)
1. 元素选择器
2. 标签选择器
3. 类选择器
元素选择器又叫标签选择器
元素名称 {color: red;
}h1 {color: red;
}
id选择器:根据标签中所指定的id选择元素
#id属性值 {color: red;
}
#hid {color: red;
}
<h1 id='hid'> CSS id Selector <\h1>
类选择器:根据标签中所指定的class来选择元素
.class属性值 {color: red;
}
.cls {color: red;
}
<h1 class='cls'>CSS class Selector</h1>
3种选择器之间存在优先级顺序,id选择器>类选择器>元素选择器
front-size:用来设置字体大小,span标签主要用于组合行内元素
超链接标签|<a>标签:
<a href="..." target="...">央视网</a>
属性:
- href:指定资源访问的url
- target:指定在何处打开资源链接
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
超链接去掉下划线:
a {color: #000;text-decoration: none;
}
新闻正文排版
视频标签<video>:
属性:
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
音频标签<audio>:
属性
- src: 规定音频的url
- controls:显示播放控件
段落标签<p>
文本加粗标签<b>|<strong>

在html中如果属性名和属性值一样那么属性值可以省略,例如controls
<br>:换行标签
vscode中文字过长换行的快捷键:alt+z
text-align:文本对齐
h1 {text-align: center;
}h2 {text-align: left;
}h3 {text-align: right;
}
 空格的占位符
新闻页面的整体布局
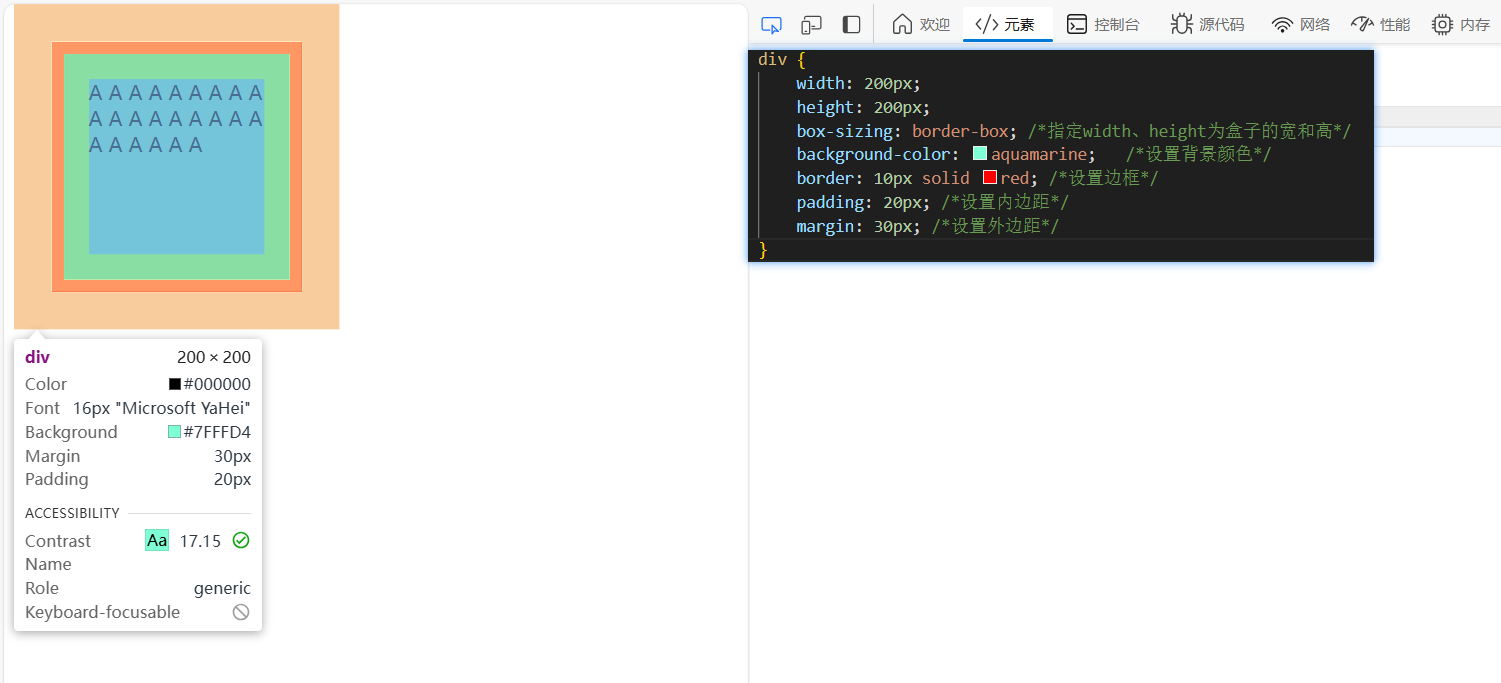
盒子模型:
-
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便进行页面布局
-
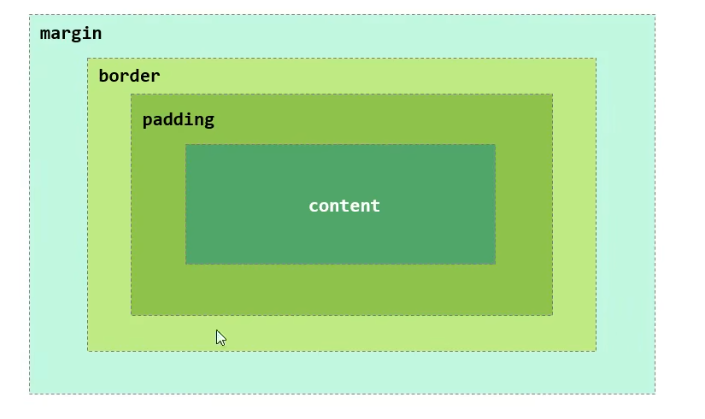
盒子模型的组成:
- 内容区域:content
- 内边距区域:padding
- 边框区域:border
- 外边距区域:margin,外边距不计算在盒子之内

页面布局标签
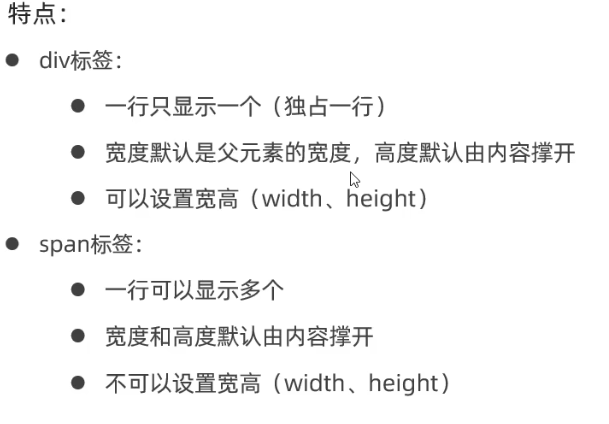
<div>和<span>


内容居中展示
#center {width: 65%;/* margin: 0% 17.5% 0% 17.5%; 通过外边距让新闻内容居中展示 */margin: 0 auto;
}

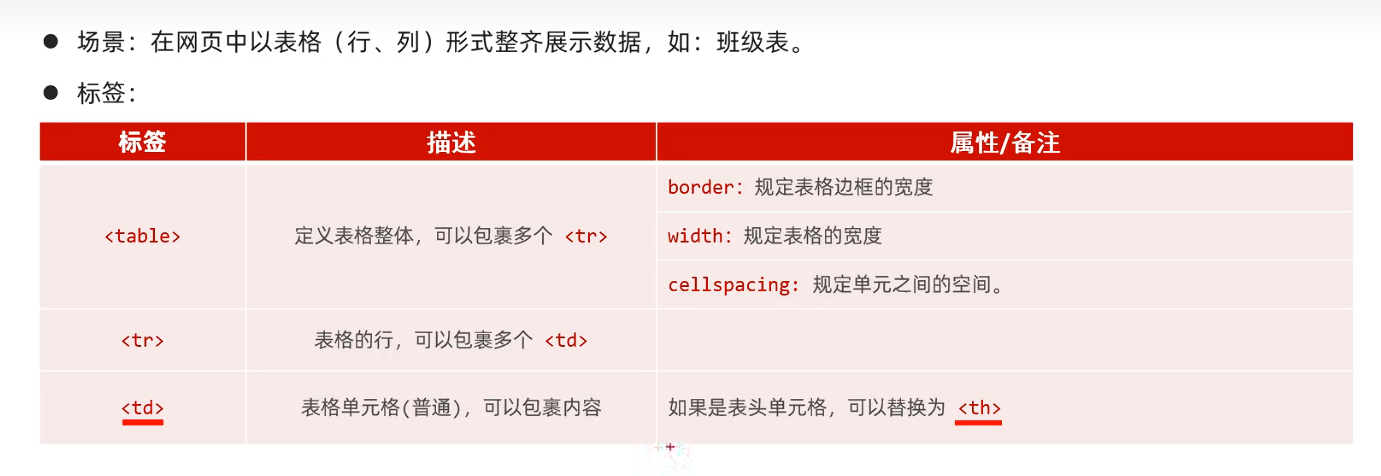
表格标签

表单标签
场景:在网页中主要负责数据采集功能,如注册、登录等数据采集
标签:<form>
属性:
action:规定当提交表单时向何处发送表单数据、URLmethod:规定用于发送表单的方式。GET、POST。

表单项
表单项主要有3类:
input:表单项,通过type属性控制输入形式select:定义下拉列表,<option>定义列表项textarea:文本域
input的type取值







)

