额外知识点
-
W3C标准:W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成
- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
-
示例说明
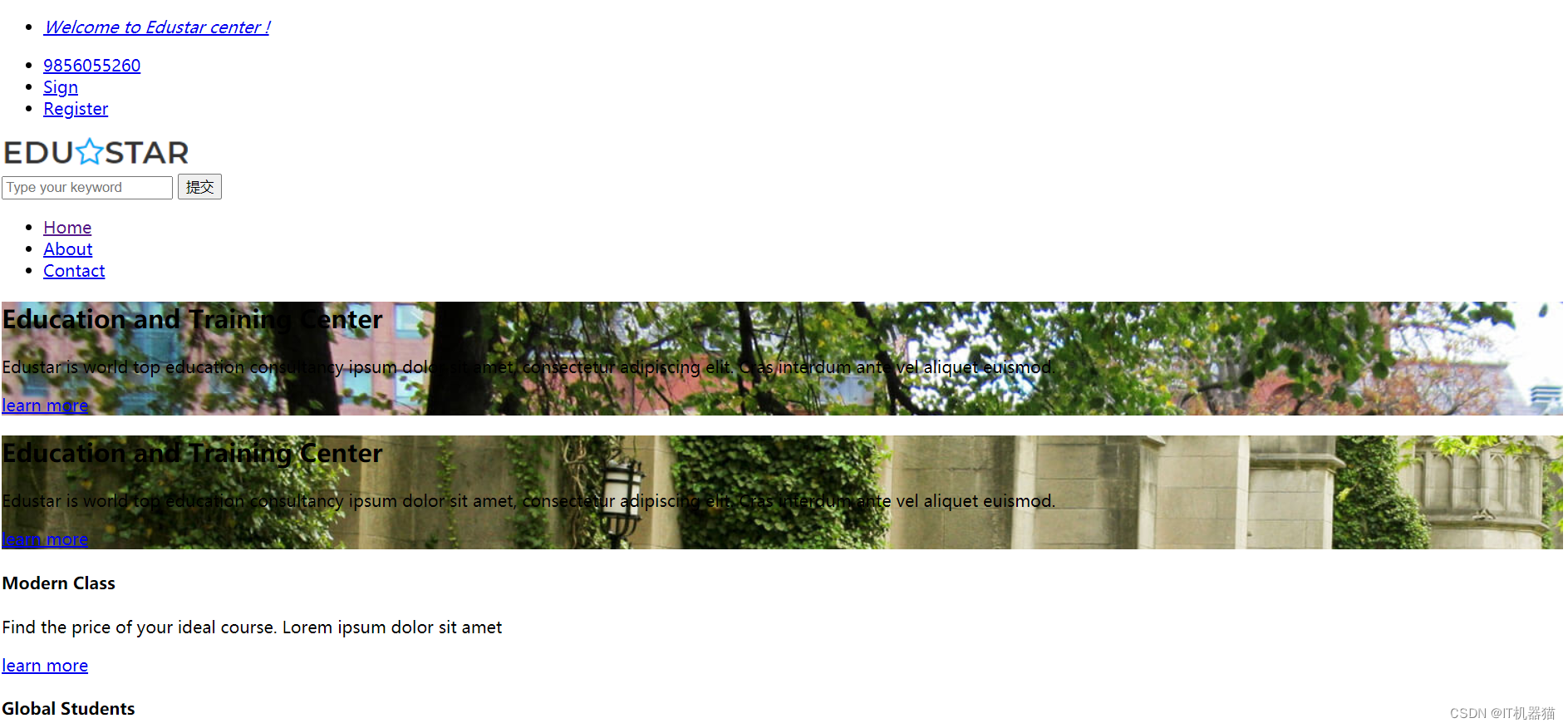
如下只是使用HTML语言编写的页面的结构:

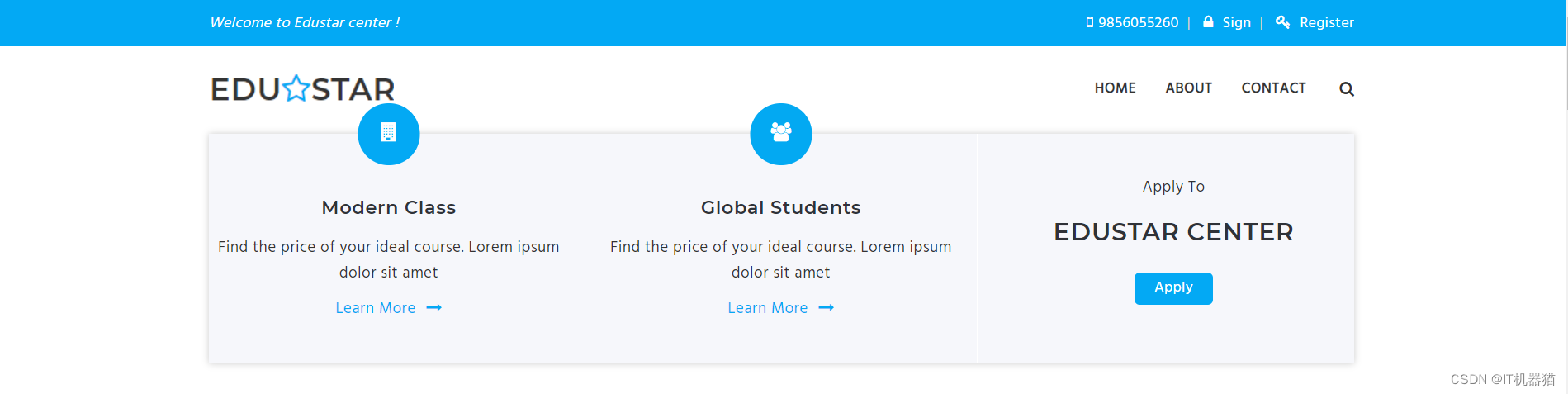
可以看到页面是比较丑的,但是每一部分其实都已经包含了。接下来咱们加上 CSS 进行美化看到的效果如下:

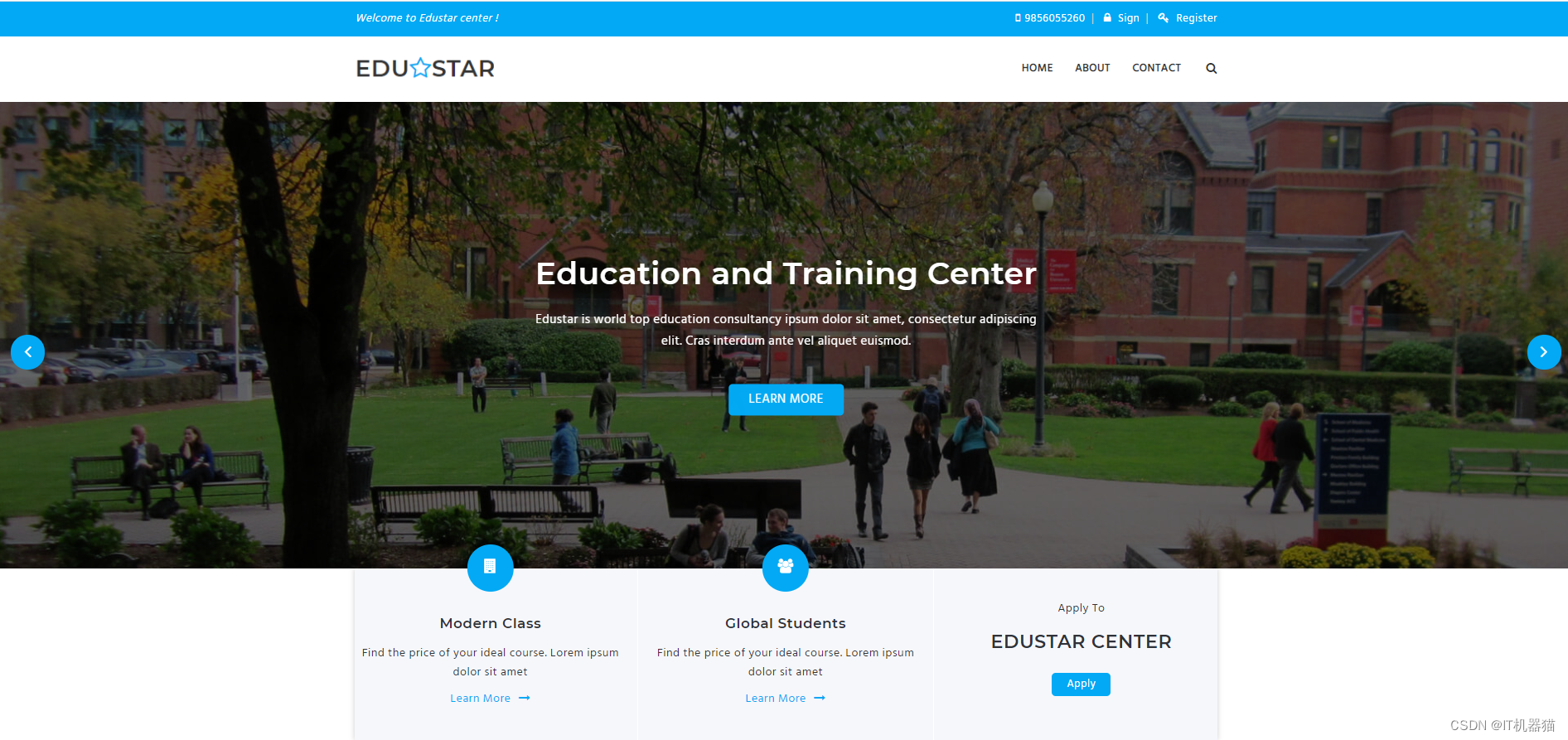
瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。接下来再加上JavaScript试试

在上图中可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。
-
可在W3school(https://www.w3school.com.cn/)网站上学习前端技术
HTML
-
解释:HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。

-
定义:HTML(HyperText Markup Language):超文本标记语言:
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
- 标记语言:由标签构成的语言
- xml也属于标记语言,由一个一个的标签组成,但跟HTML是有区别的,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析, 然后展示出对应的效果。若想在浏览器上展示出图片就需要使用预定义的
img标签;想展示可以点击的链接的效果就可以使用预定义的a标签等。 - 页面原码可在浏览器中查看
- xml也属于标记语言,由一个一个的标签组成,但跟HTML是有区别的,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析, 然后展示出对应的效果。若想在浏览器上展示出图片就需要使用预定义的
-
注意
- HTML文件以
.htm或.html为拓展名 - HTML标签不区分大小写
- HTML标签属性值用单双引号均可
- HTML文件以
HTML基础标签及转义字符
-
常用标签及其作用
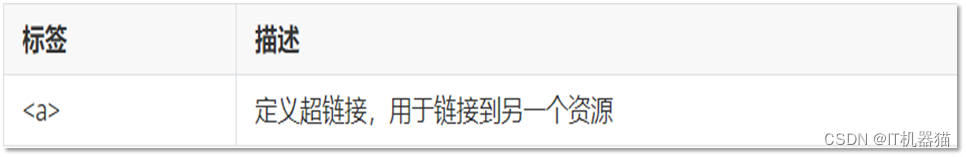
HTML结构标签 解释 <HTML>定义HTML文档 <head>定义关于文档的信息 <title>定义文档标题 <body>定义文档主体 HTML基础标签 解释 <!--...-->定义注释 <h1> ~ <h6>定义标题级别,h1最大 <font>定义文本的字体、尺寸、颜色。该标签已被淘汰,可使用style属性代替,详见W3school官网 <b>定义粗体文本 <i>定义斜体文本 <u>定义文本下划线 <center>定义文本居中 <p>定义段落 <br>换行 <hr>定义水平线 <div>对页面进行分块 <span>行内标签。常用于应用特定样式或脚本到部分文本或其他行内内容。 -
转义字符
HTML原代码 显示结果 解释 << 小于号或显示标记 >> 大于号或显示标记 && 可用于显示其它特殊字符 "“” 引号 ®® 已注册 ©© 版权 ™™ 商标 不断行的空白 -
常用标签示例
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>标题</title></head><body><h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><hr><!--定义水平线--><font face="楷体" color="#7fffd4" size="20px">这是已经过时的font标签</font><!--style属性可替换font标签--><p style="color: blue; font-size: 20px;" >这是段落标签</p>font标签、加粗、斜体、下划线标签均不会自动换行需要借助br标签进行换行<br>这就是借助br标签换行后的效果<hr><!--下划线标签--><center>这是已经过时的居中标签</center><center><b>这是已经过时的居中标签并且被加粗</b></center><center><i>这是已经过时的居中标签并且被变成斜体</i></center><center><u>这是已经过时的居中标签并且被加上下划线</u></center></body> </html>
-
-
HTML表示颜色的三种方式
- 英文单词
- 三原色:rgb(值1,值2,值3),值的取值范围为0~255
- 三原色简写:#值1值2值3。注意值是以十六进制表示
-
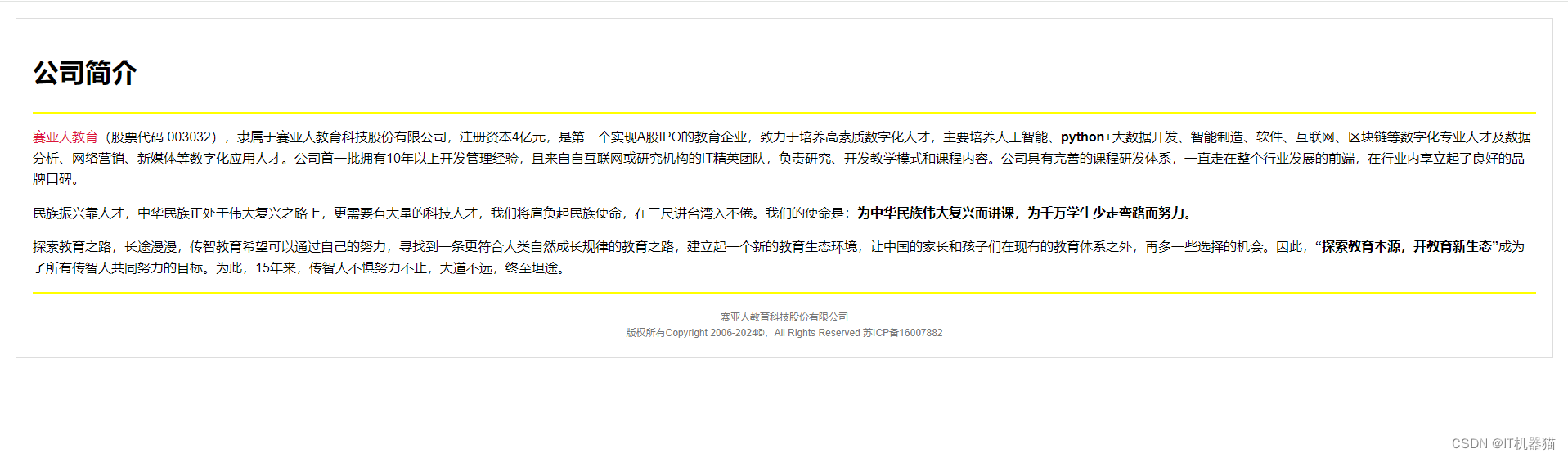
示例1
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>公司简介</title> </head> <body style="font-family: Arial, sans-serif; margin: 0; padding: 20px; line-height: 1.6;"><div style="border: 1px solid #ddd; padding: 20px;"><h1>公司简介</h1><hr style="height: 2px; background-color: yellow; border: none; margin-top: 10px; margin-bottom: 10px;"><div><p><span style="color: crimson">赛亚人教育</span>(股票代码 003032),隶属于赛亚人教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,致力于培养高素质数字化人才,主要培养人工智能、<b>python</b>+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司首一批拥有10年以上开发管理经验,且来自自互联网或研究机构的IT精英团队,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内享立起了良好的品牌口碑。</p><p>民族振兴靠人才,中华民族正处于伟大复兴之路上,更需要有大量的科技人才,我们将肩负起民族使命,在三尺讲台湾入不倦。我们的使命是:<b>为中华民族伟大复兴而讲课,为千万学生少走弯路而努力</b>。</p><p>探索教育之路,长途漫漫,传智教育希望可以通过自己的努力,寻找到一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此,<b>“探索教育本源,开教育新生态”</b>成为了所有传智人共同努力的目标。为此,15年来,传智人不惧努力不止,大道不远,终至坦途。</p></div><hr style="height: 2px; background-color: yellow; border: none; margin-top: 10px; margin-bottom: 10px;"><div style="text-align: center; margin-top: 20px; font-size: 12px; color: #777;">赛亚人教育科技股份有限公司<br>版权所有Copyright 2006-2024©,All Rights Reserved 苏ICP备16007882</div></div> </body> </html>
HTML常用标签
| 标签 | 解释 |
|---|---|
<img> | 图片标签 |
<audio> | 音频标签 |
<video> | 视频标签 |
<a> | 超链接标签,用于链接到另一个资源 |
| 列表标签 | 解释 |
<ol> | 定义有序列表 |
<ul> | 定义无序列表 |
<li> | 定义列表项 |
| 表格标签 | 解释 |
<table> | 定义表格 |
<tr> | 定义行 |
<td> | 定义单元格 |
<th> | 定义表头单元格 |
| 布局标签 | 解释 |
<div> | 定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局网页 |
<span> | 用于组合行内元素 |
| 表单标签 | 解释 |
<form> | 定义表单 |
<input> | 定义表单项,通过type属性控制输入形式 |
<lable> | 为表单项定义标注 |
<select> | 定义下拉列表 |
<option> | 定义下拉列表的列表项 |
<textarea> | 定义文本域 |
| 表单项标签input的type属性值 | 解释 |
text | 默认值,定义单行的输入字段 |
password | 定义密码字段 |
radio | 定义单选按钮 |
checkbox | 定义复选框 |
file | 定义文件上传按钮 |
hidden | 定义隐藏的输入字段 |
submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
reset | 定义重置按钮,重置按钮会清楚表单中的所有数据 |
button | 定义可单击按钮 |
图片、音频、视频标签
-
img:定义图片
-
src:规定显示图像的 URL(统一资源定位符)
-
height:定义图像的高度
-
width:定义图像的宽度
-
-
audio:定义音频。支持的音频格式:MP3、WAV、OGG
-
src:规定音频的 URL
-
controls:显示播放控件
-
-
video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
-
图片、音频、视频尺寸单位
- height属性和width属性有两种设置方式:
- 像素:单位是px
- 百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
- height属性和width属性有两种设置方式:
-
资源路径
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
-
绝对路径: 完整路径
这里的绝对路径是网络中的绝对路径。 格式为: 协议://ip地址:端口号/资源名称。
如:
<img src="https://th.bing.com/th/id/R33674725d9ae34f86e3835ae30b20afe?rik=Pb3C9e5%2b%2b3a9Vw&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20180626%2f4c8157d07c14a30fd76f9bc110b1314e.jpg&ehk=9tpmnrrRNi0eBGq3CnhwvuU8PPmKuy1Yma0zL%2ba14T0%3d&risl=&pid=ImgRaw" width="300" height="400">这里src属性的值就是网络中的绝对路径。
-
相对路径: 相对位置关系
找页面和其他资源的相对路径。
./ 表示当前路径。注意当资源文件与html文件在同一路径下时,
./可省略不写,即./a.png等同于a.png…/ 表示上一级路径
…/…/ 表示上两级路径
如模块目录结构如下:
-

在 `01-基础标签.html` 里的标签中找不同的图片,路径写法不同```html
<!--在该页面找a.jpg,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 a.jpg图片-->
<img src="../img/a.jpg" width="300" height="400">
<!--该页面和aa.jpg 是在同一级下,所以可以直接写 图片的名称,也可以写成 ./aa.jpg-->
<img src="aa.jpg" width="300" height="400">
```
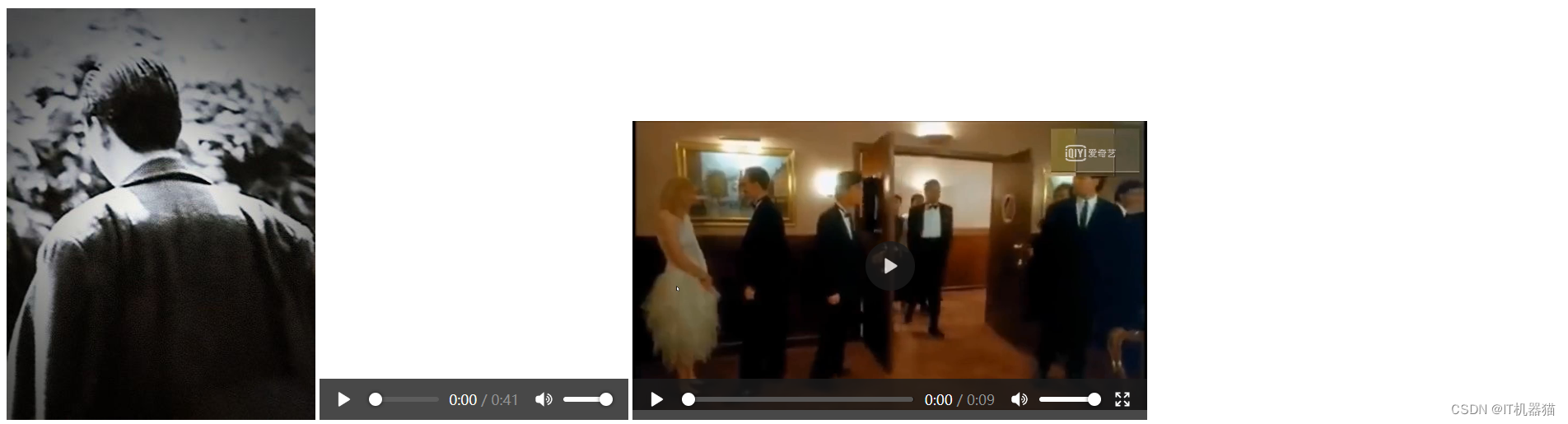
使用这些标签的代码如下:
<img src="../img/a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
在浏览器展示的效果如下:

超链接标签
在网页中可以看到很多超链接标签,如下

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源。而超链接使用的是 a 标签。

-
a标签属性:-
href:指定访问资源的URL
-
target:指定打开资源的方式
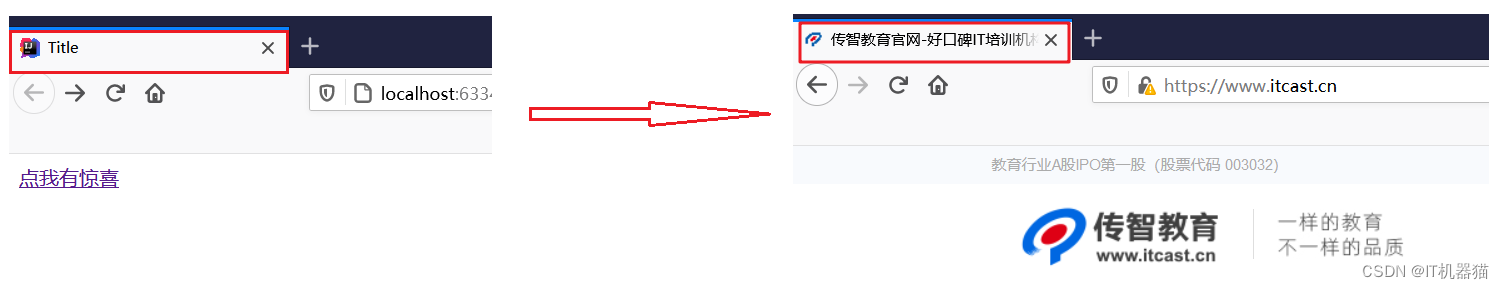
- _self:默认值,在当前页面打开
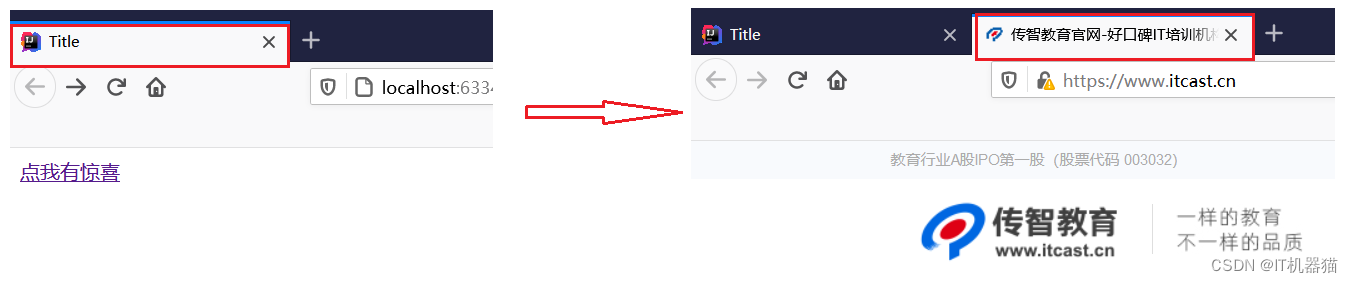
- _blank:在空白页面打开
- _self:默认值,在当前页面打开
-
-
代码示例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><a href="https://www.itcast.cn" target="_self">点我有惊喜</a> </body> </html>当我们将
target属性值设置为_blank, 效果图示:

列表标签
| 列表标签 | 解释 |
|---|---|
<ol> | 定义有序列表 |
<ul> | 定义无序列表 |
<li> | 定义列表项 |
-
列表分类
- 有序列表
- 无序列表
-
注意:有序列表和无序列表均有type属性
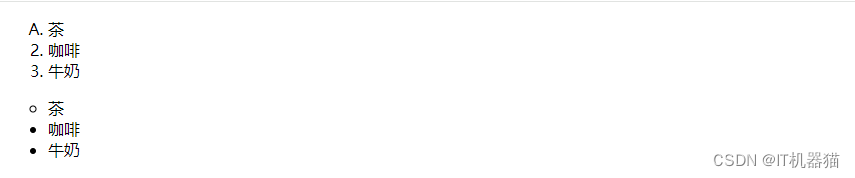
- 有序列表中的
type属性用来指定标记的标号的类型(数字、字母、罗马数字等) - 无序列表中的
type属性用来指定标记的形状
- 有序列表中的
-
有序列表示例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><!--有序列表--><ol><li type="A">茶</li><li>咖啡</li><li>牛奶</li></ol><!--无序列表--><ul><li type="circle">茶</li><li>咖啡</li><li>牛奶</li></ul> </body> </html>
表格标签
| 表格标签 | 解释 |
|---|---|
<table> | 定义表格 |
<tr> | 定义行 |
<td> | 定义单元格 |
<th> | 定义表头单元格 |
-
标签属性
table标签属性 解释 border规定表格边框的宽度 width规定表格的宽度 cellspacing规定单元格之间的空白 tr标签属性 解释 align定义表格行的内容对齐方式 td标签属性 解释 rowspan规定单元格可横跨的行数 colspan规定单元格可横跨的列数 - 注意:td标签的属性是用来合并单元格的
-
代码示例
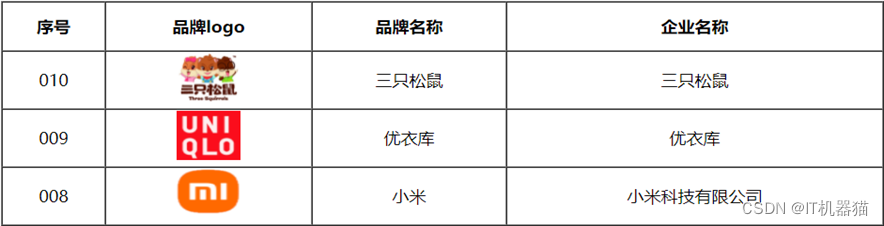
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><table border="1" cellspacing="0" width="500"><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>010</td><td><img src="../img/三只松鼠.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr align="center"><td>009</td><td><img src="../img/优衣库.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr align="center"><td>008</td><td><img src="../img/小米.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr></table> </body> </html>
布局标签
| 布局标签 | 解释 |
|---|---|
<div> | 对页面进行分块。定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局网页 |
<span> | 行内标签,用于组合行内元素。常用于应用特定样式或脚本到部分文本或其他行内内容。 |
- 注意
- 这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div标签 在浏览器上会有换行的效果,而span标签在浏览器上没有换行效果。
表单标签
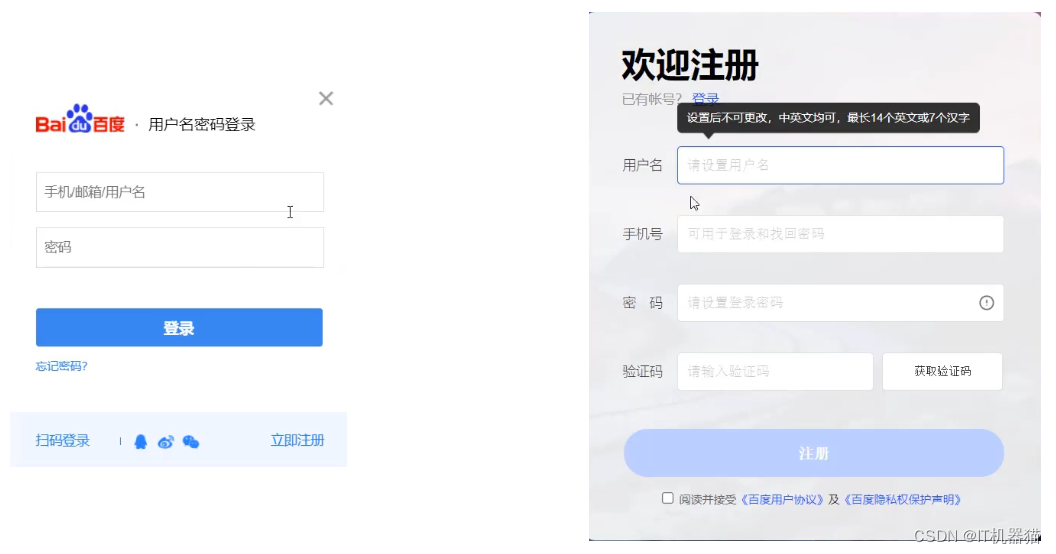
登陆页面、注册页面等都是表单

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。
| 表单标签 | 解释 |
|---|---|
<form> | 定义表单 |
<input> | 定义表单项,通过type属性控制输入形式 |
<lable> | 为表单项定义标注。它与输入控件(如输入框、下拉菜单、复选框等)相关联,为用户提供输入说明或标题 |
<select> | 定义下拉列表 |
<option> | 定义下拉列表的列表项 |
<textarea> | 定义文本域,与input标签不同的是它可输入多行文本,而input只能输入一行文本 |
| 表单标签form的属性值 | 解释 |
action | 规定当提交表单时向何处发送表单数据,该属性值就是URL.(注意:数据都要提交到服务端,所以该属性需要书写服务端的URL) |
method | 规定用于发送表单数据的方式。默认值为get,此时请求参数会拼接在URL后边(注意url长度限制为4KB);还可取值post,此时浏览器会将数据放到http请求消息体中(此时请求参数是无限制的) |
| 表单项标签input的type属性值 | 解释 |
text | 默认值,定义单行的输入字段 |
password | 定义密码字段 |
radio | 定义单选按钮 |
checkbox | 定义复选框 |
file | 定义文件上传按钮 |
hidden | 定义隐藏的输入字段 |
submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
reset | 定义重置按钮,重置按钮会清楚表单中的所有数据 |
button | 定义可单击按钮 |
-
注意:
input标签、select标签、textarea标签的内容若想提交,就必须定义name属性;且每个标签都有id属性,它是唯一标识- 单选框、复选框、下拉列表需要使用
value属性指定提交的属性值
-
form标签属性
method的属性值解析-
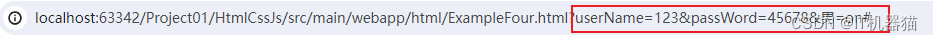
get:会将提交的数据拼到url之后,如下所示
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><form action="#" method="get"><input name="userName" type="text"><br><input name="passWord" type="password"><br>性别:<input name="男" type="radio">男<input name="女" type="radio">女<input type="submit"></form> </body> </html>
-
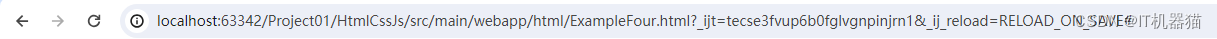
post:会将提交的数据隐藏起来,代码如下,
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><form action="#" method="post"><input name="userName" type="text"><br><input name="passWord" type="password"><br>性别:<input name="男" type="radio">男<input name="女" type="radio">女<input type="submit"></form> </body> </html>
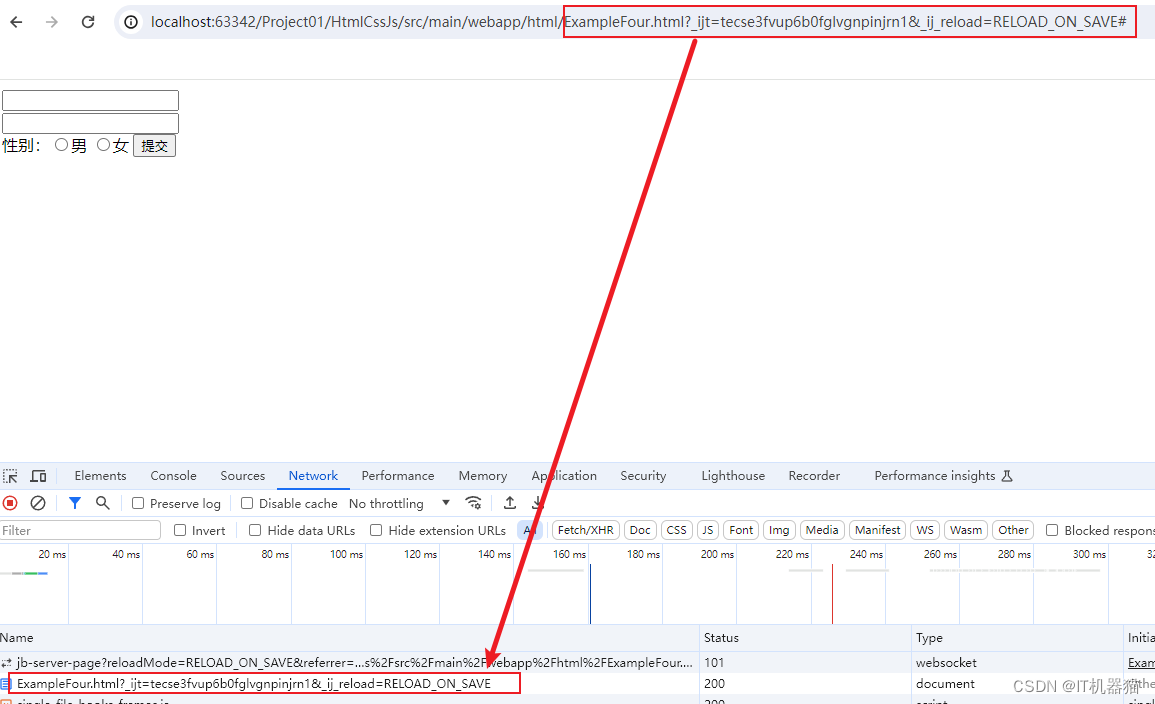
若要查看提交的数据,则需以下几步
-
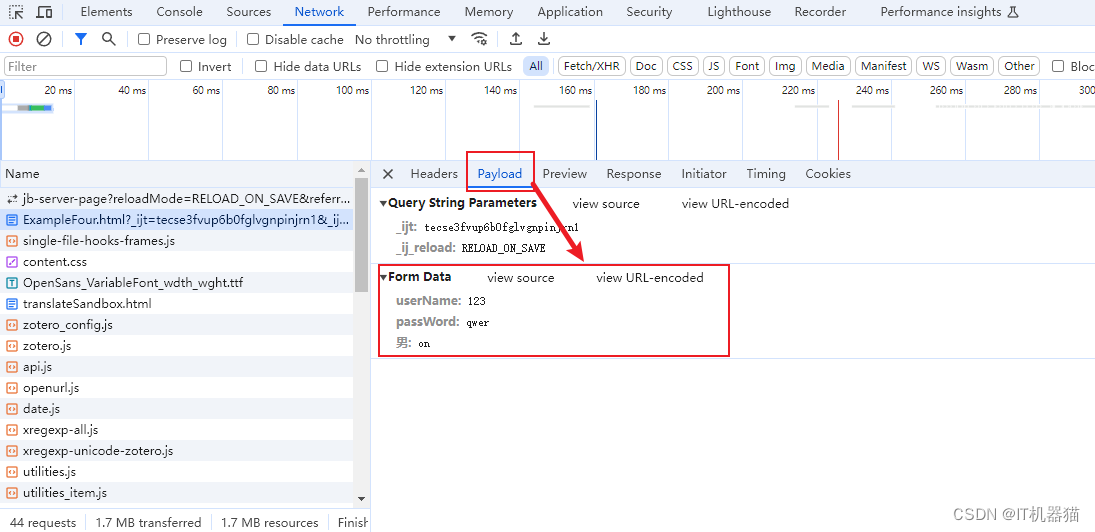
打开浏览器开发者工具→找到与url相同的名称的文件,如图所示

-
选择Payload,可看到
Form Data表数据中即为填写的数据
-
-
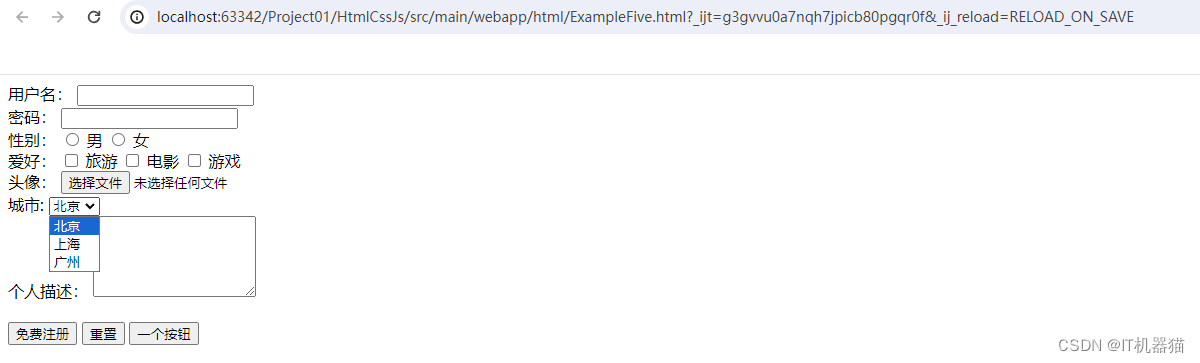
示例如下
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><form action="#" method="post"><input type="hidden" name="id" value="123"><label for="username">用户名:</label><input type="text" name="username" id="username"><br><label for="password">密码:</label><input type="password" name="password" id="password"><br>性别:<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label><input type="radio" name="gender" value="2" id="female"> <label for="female">女</label><br>爱好:<input type="checkbox" name="hobby" value="1"> 旅游<input type="checkbox" name="hobby" value="2"> 电影<input type="checkbox" name="hobby" value="3"> 游戏<br>头像:<input type="file"><br>城市:<select name="city"><option>北京</option><option value="shanghai">上海</option><option>广州</option></select><br>个人描述:<textarea cols="20" rows="5" name="desc"></textarea><br><br><input type="submit" value="免费注册"><input type="reset" value="重置"><input type="button" value="一个按钮"></form> </body> </html>
-
CSS
-
定义
-
CSS即Cascading Style Sheet(层叠样式表),是一门语言,用于控制网页表现
-
如下面的代码,
style标签中定义的就是css代码。该代码描述了将 div 标签的内容的字体颜色设置为 红色。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}</style> </head> <body><div>Hello CSS~</div> </body> </html>在浏览器中的效果如下:

-
CSS导入方式
css 导入方式其实就是 css 代码和 html 代码的结合方式。CSS 导入 HTML有三种方式:
-
内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color: red">Hello CSS~</div>给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。
-
内部样式:定义
<style>标签,在标签内部定义css样式<style type="text/css">div{color: red;} </style>这种方式可以做到在该页面中复用。
-
外部样式:定义link标签,引入外部的css文件
编写一个css文件。名为:demo.css,内容如下:
div{color: red; }在html中引入 css 文件。
<link rel="stylesheet" href="demo.css">这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用
link标签引入该css文件。 -
注意:内部样式和外部样式是写在
<head>标签体内
代码演示:
项目目录结构如下:

编写页面 02-导入方式.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>span{color: red;}</style><link href="../css/demo.css" rel="stylesheet">
</head>
<body><div style="color: red">hello css</div><span>hello css </span><p>hello css</p>
</body>
</html>
CSS选择器
css 选择器就是选取需设置样式的元素(标签),比如如下css代码:
div {color:red;
}
如上代码中的 div 就是 css 中的选择器。我们只讲下面三种选择器:
-
元素选择器
格式:
元素名称{color: red;}例子:
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/ -
id选择器
格式:
#id属性值{color: red;}例子:
html代码如下:
<div id="name">hello css2</div>css代码如下:
#name{color: red;}/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/ -
类选择器
格式:
.class属性值{color: red;}例子:
html代码如下:
<div class="cls">hello css3</div>css代码如下:
.cls{color: red;} /*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}#name{color: blue;}.cls{color: pink;}</style></head>
<body><div>div1</div><div id="name">div2</div><div class="cls">div3</div><span class="cls">span</span>
</body>
</html>
CSS属性
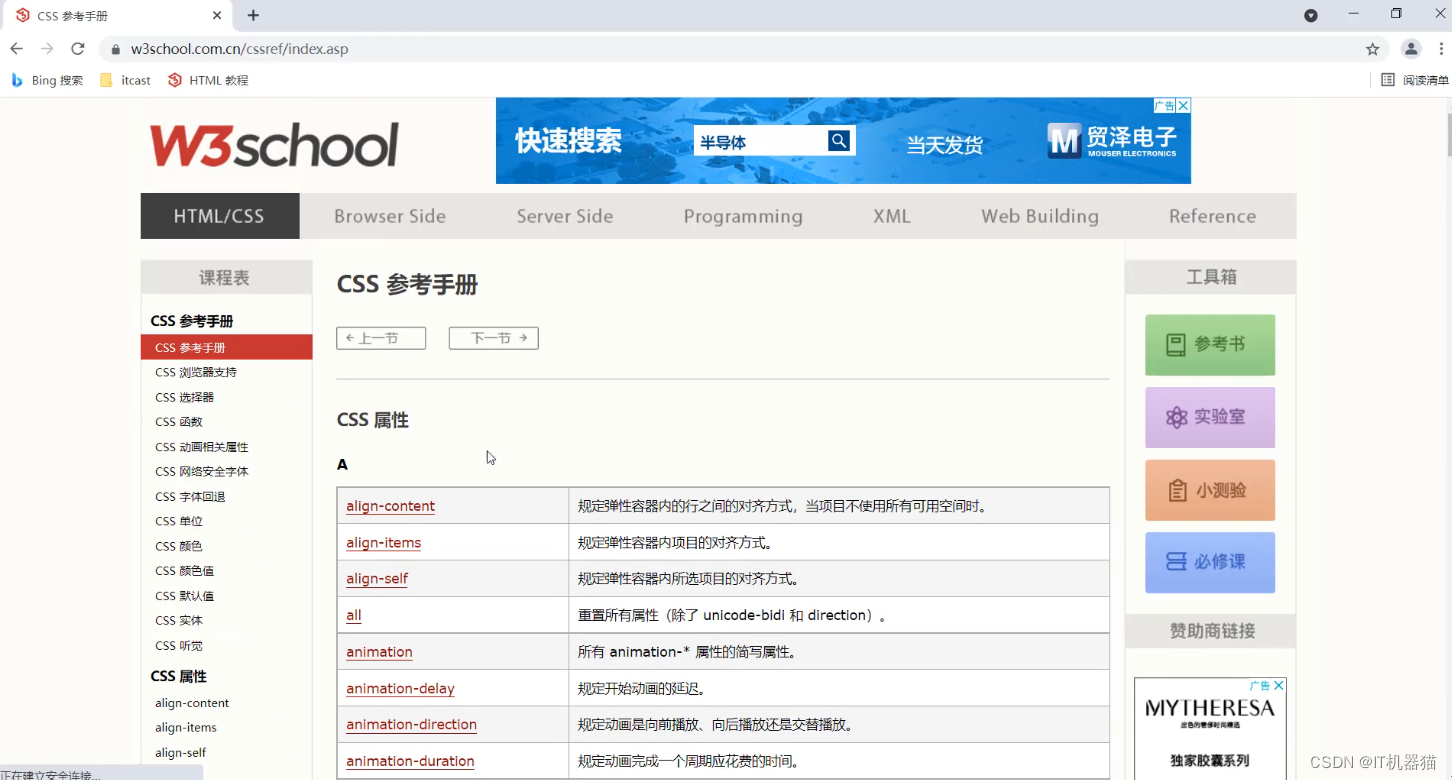
css属性我们不作为重点讲解。我们简单的看一下css的文档

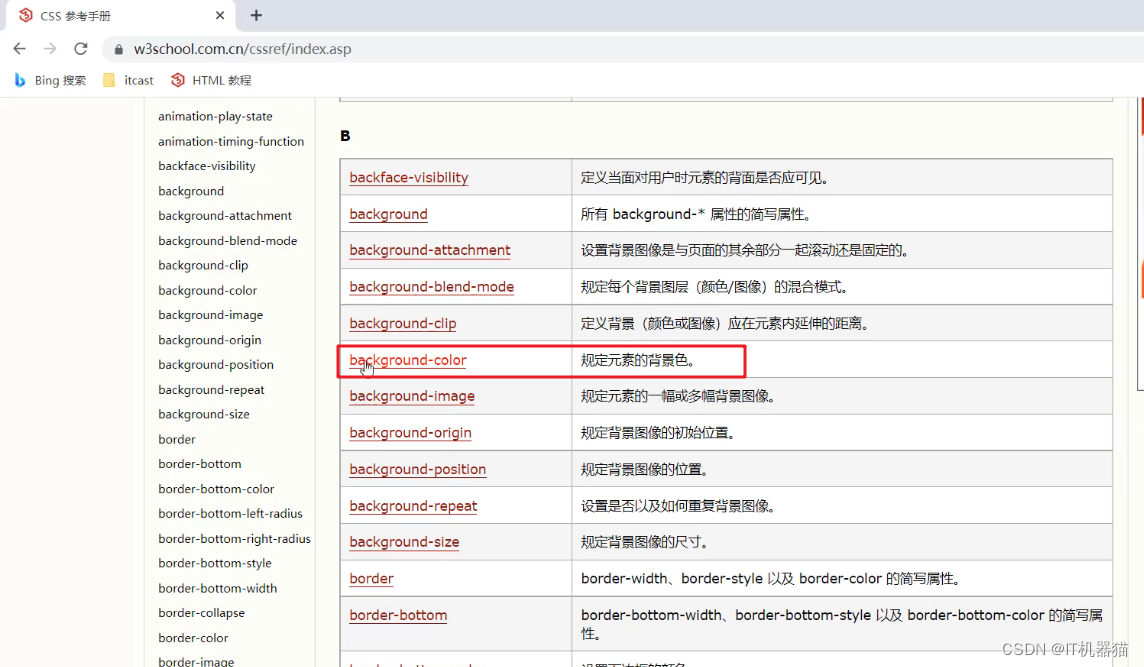
css有很多css属性,你要想把它们都学会,需要花费很长的时间。而我们作为java程序员,不需要重点掌握这部分内容。对于网页三剑客中css是对我们要求最低的。给大家简单介绍一下文档怎么查看即可,如下我们看一个 background-color 属性

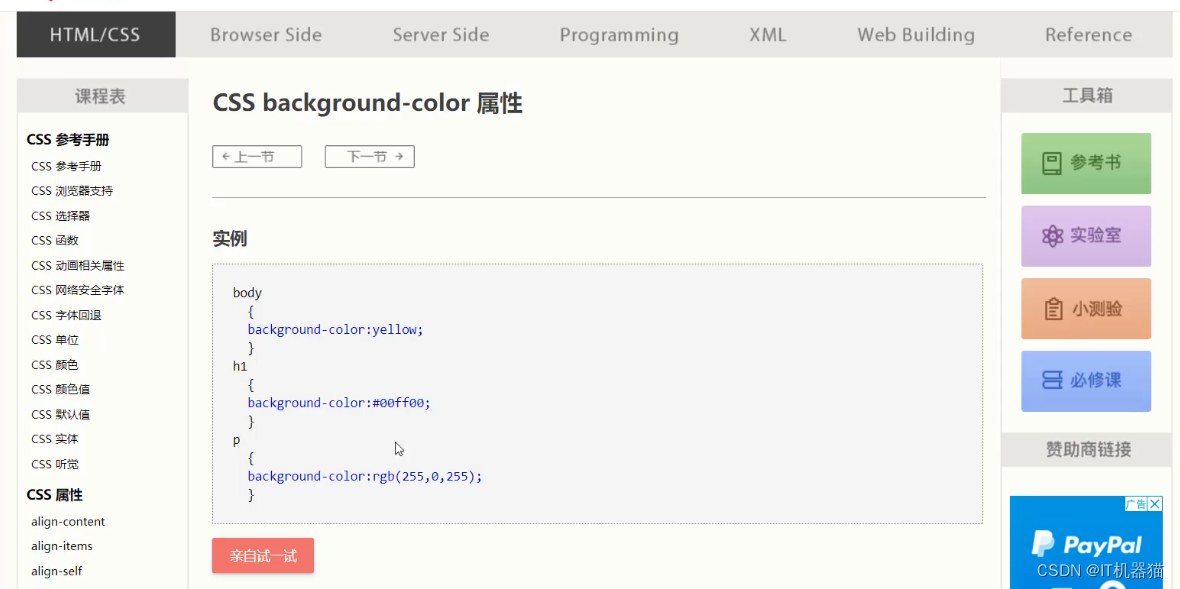
点击进去后能看到下面界面

上面就列举了该属性的具体的使用,你也可以点击下面的 亲自试一试 看效果。
JavaScript
JavaScript简介
JavaScript 是一门跨平台、面向对象的脚本语言,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript 是用来控制网页行为的,它能使网页可交互;那么它可以做什么呢?如改变页面内容、修改指定元素的属性值、对表单进行校验等,下面是这些功能的效果展示:
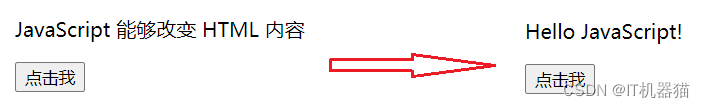
- 改变页面内容

当我点击上面左图的 点击我 按钮,按钮上面的文本就改为上面右图内容,这就是js 改变页面内容的功能。
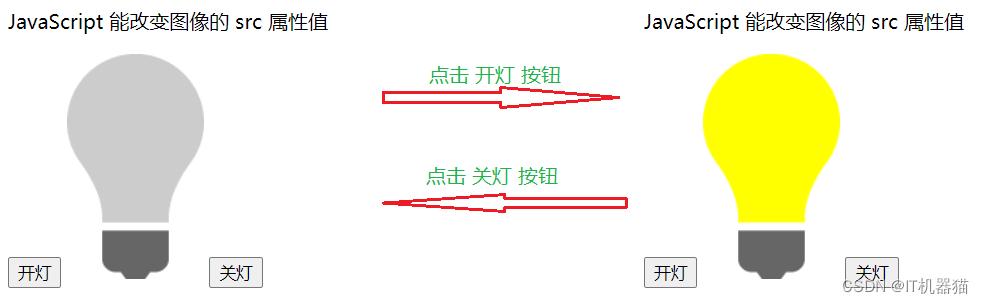
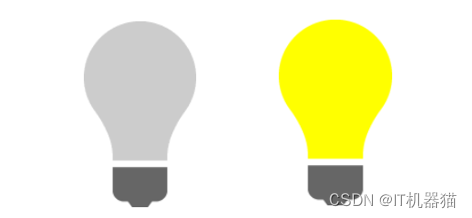
- 修改指定元素的属性值

当我们点击上图的 开灯 按钮,效果就是上面右图效果;当我点击 关灯 按钮,效果就是上面左图效果。其他这个功能中有两张灯泡的图片(使用img标签进行展示),通过修改 img 标签的 src 属性值改变展示的图片来实现。
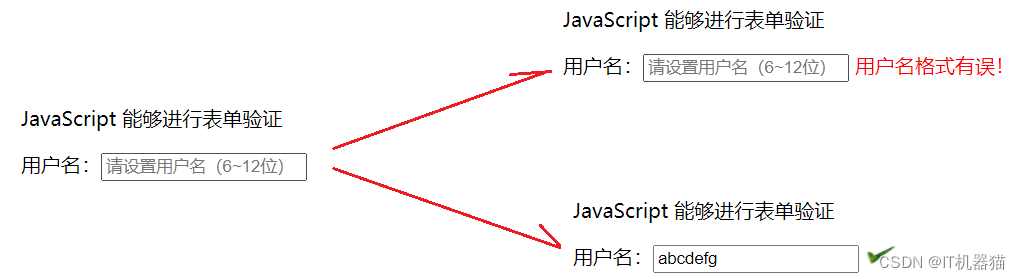
- 对表单进行校验

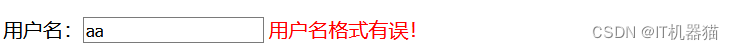
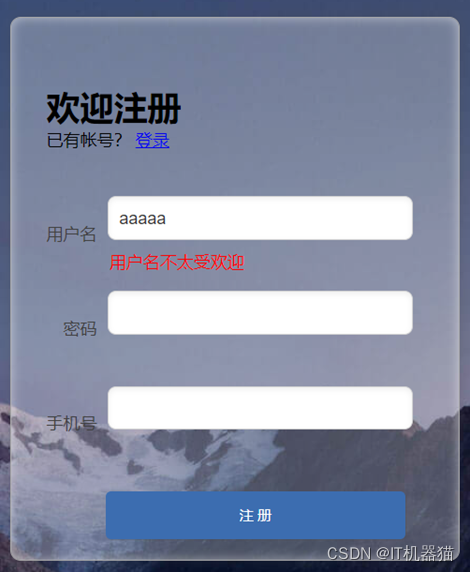
在上面左图的输入框输入用户名,如果输入的用户名是不满足规则的就展示右图(上) 的效果;如果输入的用户名是满足规则的就展示右图(下) 的效果。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计,只是名字比较像而已。但是基础语法类似,所以我们有java的学习经验,再学习JavaScript 语言就相对比较容易些。
JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。ECMA 规定了一套标准 就叫 ECMAScript ,所有的客户端校验语言必须遵守这个标准,当然 JavaScript 也遵守了这个标准。ECMAScript 6 (简称ES6) 是最新的 JavaScript 版本(发布于 2015 年),我们的课程就是基于最新的 ES6 进行讲解。
2,JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
- 内部脚本:将 JS代码定义在HTML页面中
- 外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
2.1 内部脚本
在 HTML 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间
代码如下:
alert(数据) 是 JavaScript 的一个方法,作用是将参数数据以浏览器弹框的形式输出出来。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>alert("hello js1");
</script>
</body>
</html>
效果如下:

从结果可以看到 js 代码已经执行了。
提示:
在 HTML 文档中可以在任意地方,放置任意数量的
2.2 外部脚本
第一步:定义外部 js 文件。如定义名为 demo.js的文件
项目结构如下:

demo.js 文件内容如下:
alert("hello js");
第二步:在页面中引入外部的js文件
在页面使用 script 标签中使用 src 属性指定 js 文件的 URL 路径。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="../js/demo.js"></script>
</body>
</html>
注意:
外部脚本不能包含
<script>标签在js文件中直接写 js 代码即可,不要在 js文件 中写
script标签
<script>标签不能自闭合在页面中引入外部js文件时,不能写成
<script src="../js/demo.js" />。
3,JavaScript基础语法
3.1 书写语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
如果一行上写多个语句时,必须加分号用来区分多个语句。
-
注释
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
注意:JavaScript 没有文档注释
-
大括号表示代码块
下面语句大家肯定能看懂,和 java 一样 大括号表示代码块。
if (count == 3) { alert(count); }
3.2 输出语句
js 可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
-
使用 window.alert() 写入警告框
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><script>window.alert("hello js");//写入警告框 </script> </body> </html>上面代码通过浏览器打开,我们可以看到如下图弹框效果

-
使用 document.write() 写入 HTML 输出
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><script>document.write("hello js 2~");//写入html页面 </script> </body> </html>上面代码通过浏览器打开,我们可以在页面上看到
document.write(内容)输出的内容

-
使用 console.log() 写入浏览器控制台
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><script>console.log("hello js 3");//写入浏览器的控制台 </script> </body> </html>上面代码通过浏览器打开,我们可以在不能页面上看到
console.log(内容)输出的内容,它是输出在控制台了,而怎么在控制台查看输出的内容呢?在浏览器界面按F12就可以看到下图的控制台
3.3 变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。格式 var 变量名 = 数据值;。而在JavaScript 是一门弱类型语言,变量可以存放不同类型的值;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";
js 中的变量名命名也有如下规则,和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样
-
作用域:全局变量
{var age = 20; } alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用 -
变量可以重复定义
{var age = 20;var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉 } alert(age); //打印的结果是 30
针对如上的问题,==ECMAScript 6 新增了 let 关键字来定义变量。==它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
例如:
{let age = 20;
}
alert(age);
运行上面代码,浏览器并没有弹框输出结果,说明这段代码是有问题的。通过 F12 打开开发者模式可以看到如下错误信息

而如果在代码块中定义两个同名的变量,IDEA 开发工具就直接报错了

ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。 通过下面的代码看一下常用的特点就可以了

我们可以看到给 PI 这个常量重新赋值时报错了。
3.4 数据类型
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。
使用 typeof 运算符可以获取数据类型
alert(typeof age);以弹框的形式将 age 变量的数据类型输出
原始数据类型:
-
number:数字(整数、小数、NaN(Not a Number))
var age = 20; var price = 99.8;alert(typeof age); // 结果是 : number alert(typeof price);// 结果是 : number注意: NaN是一个特殊的number类型的值,后面用到再说
-
string:字符、字符串,单双引皆可
var ch = 'a'; var name = '张三'; var addr = "北京";alert(typeof ch); //结果是 string alert(typeof name); //结果是 string alert(typeof addr); //结果是 string==注意:==在 js 中 双引号和单引号都表示字符串类型的数据
-
boolean:布尔。true,false
var flag = true; var flag2 = false;alert(typeof flag); //结果是 boolean alert(typeof flag2); //结果是 boolean -
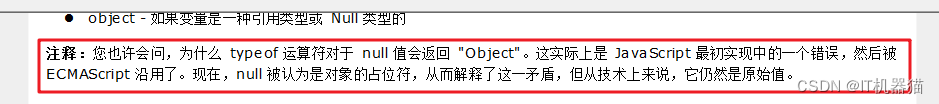
null:对象为空
var obj = null;alert(typeof obj);//结果是 object为什么打印上面的 obj 变量的数据类型,结果是object;这个官方给出了解释,下面是从官方文档截的图

-
undefined:当声明的变量未初始化时,该变量的默认值是 undefined
var a ; alert(typeof a); //结果是 undefined
3.5 运算符
JavaScript 提供了如下的运算符。大部分和 Java语言 都是一样的,不同的是 JS 关系运算符中的 == 和 ===,一会我们只演示这两个的区别,其他运算符将不做演示
-
一元运算符:++,–
-
算术运算符:+,-,*,/,%
-
赋值运算符:=,+=,-=…
-
关系运算符:>,<,>=,<=,!=,==,===…
-
逻辑运算符:&&,||,!
-
三元运算符:条件表达式 ? true_value : false_value
3.5.1 ==和===区别
概述:
-
==:
-
判断类型是否一样,如果不一样,则进行类型转换
-
再去比较其值
-
-
===:js 中的全等于
- 判断类型是否一样,如果不一样,直接返回false
- 再去比较其值
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
</body><script>var age1 = 20;var age2 = "20";alert(age1 == age2)alert(age1 === age2)</script>
</html>
3.5.2 类型转换
上述讲解 == 运算符时,发现会进行类型转换,所以接下来我们来详细的讲解一下 JavaScript 中的类型转换。
-
其他类型转为number
-
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
将 string 转换为 number 有两种方式:
-
使用
+正号运算符:var str = +"20"; alert(str + 1) //21 -
使用
parseInt()函数(方法):var str = "20"; alert(parseInt(str) + 1);
建议使用
parseInt()函数进行转换。 -
-
boolean 转换为 number 类型:true 转为1,false转为0
var flag = +false; alert(flag); // 0
-
-
其他类型转为boolean
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
- null类型转换为 boolean 类型是 false
- undefined 转换为 boolean 类型是 false
代码如下:
var age1 = 20; var age2 = "20"; var flag = undefinedif (age1) alert("int20转为true"); else alert("int20转为false");if (age2) alert("String20转为true"); else alert("String20转为false");if (flag) alert("undefined转为true"); else alert("undefined转为false");
使用场景:
在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:
var str = "abc";//健壮性判断
if(str != null && str.length > 0){alert("转为true");
}else {alert("转为false");
}
但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:
var str = "abc";//健壮性判断
if(str){alert("转为true");
}else {alert("转为false");
}
3.6 流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句,如下
- if
- switch
- for
- while
- dowhile
3.6.1 if 语句
var count = 3;
if (count == 3) {alert(count);
}
3.6.2 switch 语句
var num = 3;
switch (num) {case 1:alert("星期一");break;case 2:alert("星期二");break;case 3:alert("星期三");break;case 4:alert("星期四");break;case 5:alert("星期五");break;case 6:alert("星期六");break;case 7:alert("星期日");break;default:alert("输入的星期有误");break;
}
3.6.3 for 循环语句
var sum = 0;
for (let i = 1; i <= 100; i++) { //建议for循环小括号中定义的变量使用letsum += i;
}
alert(sum);
3.6.4 while 循环语句
var sum = 0;
var i = 1;
while (i <= 100) {sum += i;i++;
}
alert(sum);
3.6.5 dowhile 循环语句
var sum = 0;
var i = 1;
do {sum += i;i++;
}while (i <= 100);
alert(sum);
3.7 函数
函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
3.7.1 定义格式
函数定义格式有两种:
-
方式1
function 函数名(参数1,参数2..){要执行的代码 } -
方式2
var 函数名 = function (参数列表){要执行的代码 }
注意:
形式参数不需要类型。因为JavaScript是弱类型语言
function add(a, b){return a + b; }上述函数的参数 a 和 b 不需要定义数据类型,因为在每个参数前加上 var 也没有任何意义。
返回值也不需要定义类型,可以在函数内部直接使用return返回即可
3.7.2 函数调用
函数调用函数:
函数名称(实际参数列表);
eg:
let result = add(10,20);
注意:
JS中,函数调用可以传递任意个数参数
例如
let result = add(1,2,3);它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。
4,JavaScript常用对象
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
- 基本对象

- BOM 对象

-
DOM对象
DOM 中的对象就比较多了,下图只是截取部分

这小节我们先学习基本对象,而我们先学习 Array 数组对象和 String 字符串对象。
4.1 Array对象
JavaScript Array对象用于定义数组
4.1.1 定义格式
数组的定义格式有两种:
-
方式1
var 变量名 = new Array(元素列表);例如:
var arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素) -
方式2
var 变量名 = [元素列表];例如:
var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义
4.1.2 元素访问
访问数组中的元素和 Java 语言的一样,格式如下:
arr[索引];//访问数组元素
arr[索引] = 值;//修改数组元素
代码演示:
// 方式一
var arr = new Array(1,2,3);
// alert(arr);// 方式二
var arr2 = [1,2,3];
//alert(arr2);// 修改并访问
arr2[0] = 10;
alert(arr2)
4.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
例如如下代码:
// 变长
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined2
上面代码在定义数组中给了三个元素,又给索引是 10 的位置添加了数据 10,那么 索引3 到 索引9 位置的元素是什么呢?我们之前就介绍了,在 JavaScript 中没有赋值的话,默认就是 undefined。
如果给 arr3 数组添加字符串的数据,也是可以添加成功的
arr3[5] = "hello";
alert(arr3[5]); // hello
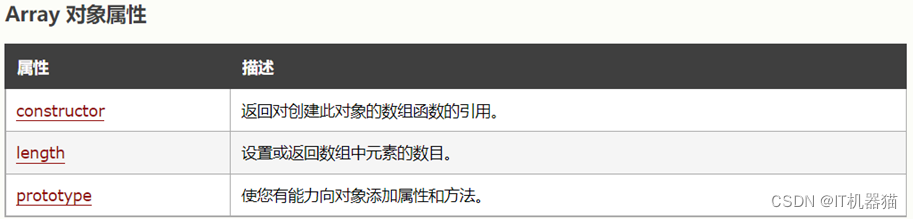
4.1.4 属性
Array 对象提供了很多属性,如下图是官方文档截取的

而我们只讲解 length 属性,该数组可以动态的获取数组的长度。而有这个属性,我们就可以遍历数组了
var arr = [1,2,3];
for (let i = 0; i < arr.length; i++) {alert(arr[i]);
}
4.1.5 方法
Array 对象同样也提供了很多方法,如下图是官方文档截取的

而我们在课堂中只演示 push 函数和 splice 函数。
-
push 函数:给数组添加元素,也就是在数组的末尾添加元素
参数表示要添加的元素
// push:添加方法 var arr5 = [1,2,3]; arr5.push(10); alert(arr5); //数组的元素是 {1,2,3,10} -
splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除
参数2:个数。表示删除几个元素
// splice:删除元素 var arr5 = [1,2,3]; arr5.splice(0,1); //从 0 索引位置开始删除,删除一个元素 alert(arr5); // {2,3}
4.2 String对象
String对象的创建方式有两种
-
方式1:
var 变量名 = new String(s); -
方式2:
var 变量名 = "数组";
属性:
String对象提供了很多属性,下面给大家列举了一个属性 length ,该属性是用于动态的获取字符串的长度

函数:
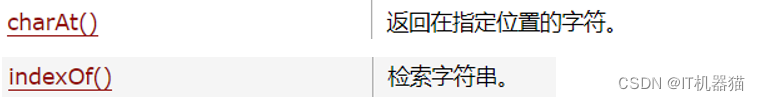
String对象提供了很多函数(方法),下面给大家列举了两个方法。

String对象还有一个函数 trim() ,该方法在文档中没有体现,但是所有的浏览器都支持;它是用来去掉字符串两端的空格。
代码演示:
var str4 = ' abc ';
alert(1 + str4 + 1);
上面代码会输出内容 1 abc 1,很明显可以看到 abc 字符串左右两边是有空格的。接下来使用 trim() 函数
var str4 = ' abc ';
alert(1 + str4.trim() + 1);
输出的内容是 1abc1 。这就是 trim() 函数的作用。
trim() 函数在以后开发中还是比较常用的,例如下图所示是登陆界面

用户在输入用户名和密码时,可能会习惯的输入一些空格,这样在我们后端程序中判断用户名和密码是否正确,结果肯定是失败。所以我们一般都会对用户输入的字符串数据进行去除前后空格的操作。
4.3 自定义对象
在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:
var 对象名称 = {属性名称1:属性值1,属性名称2:属性值2,...,函数名称:function (形参列表){},...
};
调用属性的格式:
对象名.属性名
调用函数的格式:
对象名.函数名()
接下来通过代码演示一下,让大家体验一下 JavaScript 中自定义对象
var person = {name : "zhangsan",age : 23,eat: function (){alert("干饭~");}};alert(person.name); //zhangsan
alert(person.age); //23person.eat(); //干饭~
5,BOM
BOM:Browser Object Model 浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:我现在想将浏览器地址栏的地址改为 https://www.itheima.com 就可以通过使用 BOM 中定义的 Location 对象的 href 属性,代码: location.href = "https://itheima.com";
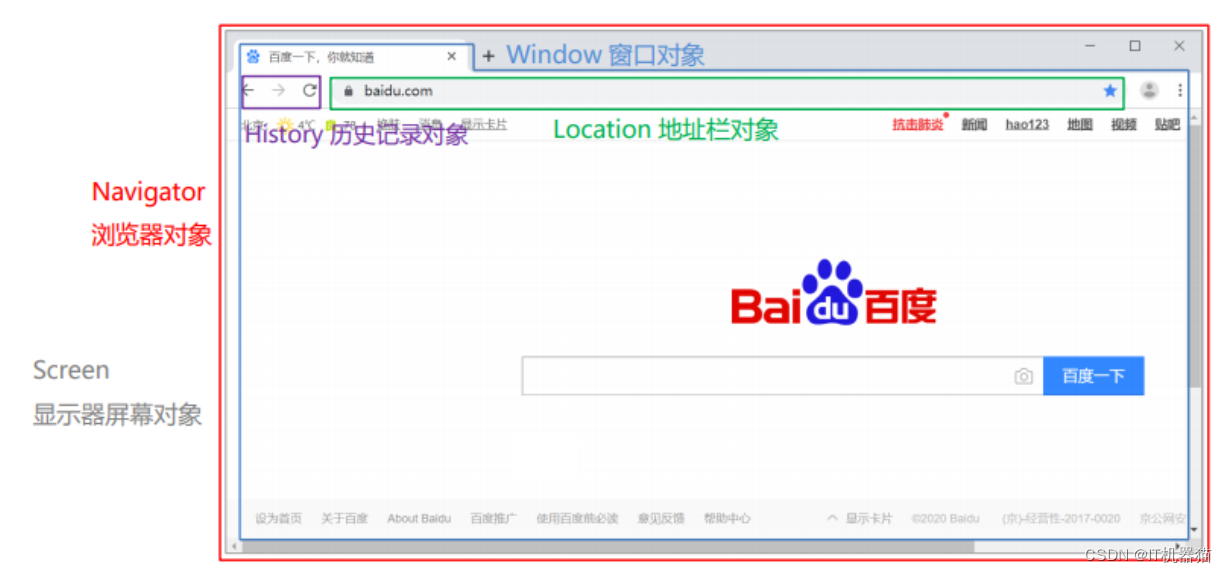
BOM 中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系

BOM 中的 Navigator 对象和 Screen 对象基本不会使用,所以我们的课堂只对 Window、History、Location 对象进行讲解。
5.1 Window对象
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
5.1.1 获取window对象
该对象不需要创建直接使用 window,其中 window. 可以省略。比如我们之前使用的 alert() 函数,其实就是 window 对象的函数,在调用是可以写成如下两种
-
显式使用
window对象调用window.alert("abc"); -
隐式调用
alert("abc")
5.1.2 window对象属性
window 对象提供了用于获取其他 BOM 组成对象的属性

也就是说,我们想使用 Location 对象的话,就可以使用 window 对象获取;写成 window.location,而 window. 可以省略,简化写成 location 来获取 Location 对象。
5.1.3 window对象函数
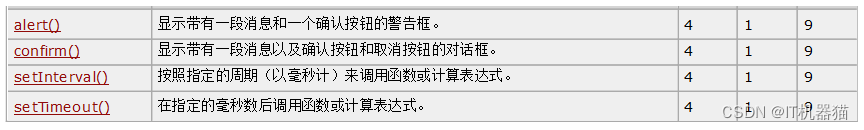
window 对象提供了很多函数供我们使用,而很多都不常用;下面给大家列举了一些比较常用的函数

setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
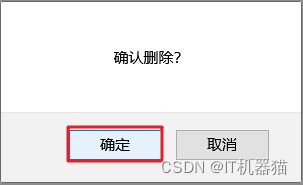
confirm代码演示:
// confirm(),点击确定按钮,返回true,点击取消按钮,返回false
var flag = confirm("确认删除?");alert(flag);
下图是 confirm() 函数的效果。当我们点击 确定 按钮,flag 变量值记录的就是 true ;当我们点击 取消 按钮,flag 变量值记录的就是 false。

而以后我们在页面删除数据时候如下图每一条数据后都有 删除 按钮,有可能是用户的一些误操作,所以对于删除操作需要用户进行再次确认,此时就需要用到 confirm() 函数。

;" />
定时器代码演示:
setTimeout(function (){alert("hehe");
},3000);
当我们打开浏览器,3秒后才会弹框输出 hehe,并且只会弹出一次。
setInterval(function (){alert("hehe");
},2000);
当我们打开浏览器,每隔2秒都会弹框输出 hehe。
5.1.4 案例
需求:每隔1秒,灯泡切换一次状态

需求说明:
有如下页面效果,实现定时进行开灯、关灯功能

初始页面环境
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript演示</title>
</head>
<body><input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯"><script>function on(){document.getElementById('myImage').src='../imgs/on.gif';}function off(){document.getElementById('myImage').src='../imgs/off.gif'}</script>
</body>
</html>
代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript演示</title>
</head>
<body><input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯"><script>function on(){document.getElementById('myImage').src='../imgs/on.gif';}function off(){document.getElementById('myImage').src='../imgs/off.gif'}//定义一个变量,用来记录灯的状态,偶数是开灯状态,奇数是关灯状态var x = 0;//使用循环定时器setInterval(function (){if(x % 2 == 0){//表示是偶数,开灯状态,调用 on() 函数on();}else { //表示是奇数,关灯状态,调用 off() 函数off();}x ++;//改变变量的值},1000);</script>
</body>
</html>
5.2 History对象
History 对象是 JavaScript 对历史记录进行封装的对象。
-
History 对象的获取
使用 window.history获取,其中window. 可以省略
-
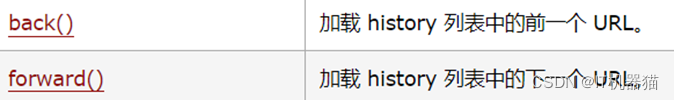
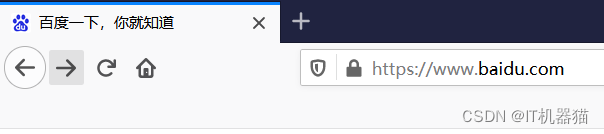
History 对象的函数

这两个函数我们平时在访问其他的一些网站时经常使用对应的效果,如下图

当我们点击向左的箭头,就跳转到前一个访问的页面,这就是 back() 函数的作用;当我们点击向右的箭头,就跳转到下一个访问的页面,这就是 forward() 函数的作用。
5.3 Location对象

Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
5.3.1 获取Location对象
使用 window.location获取,其中window. 可以省略
window.location.方法();
location.方法();
5.3.2 Location对象属性
Location对象提供了很多属性。以后常用的只有一个属性 href

代码演示:
alert("要跳转了");
location.href = "https://www.baidu.com";
在浏览器首先会弹框显示 要跳转了,当我们点击了 确定 就会跳转到 百度 的首页。
5.3.3 案例
需求:3秒跳转到百度首页
分析:
- 3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用
setTimeOut() - 要进行页面跳转,所以需要用到
location对象的href属性实现
代码实现:
document.write("3秒跳转到首页...");
setTimeout(function (){location.href = "https://www.baidu.com"
},3000);
6,DOM
6.1 概述
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
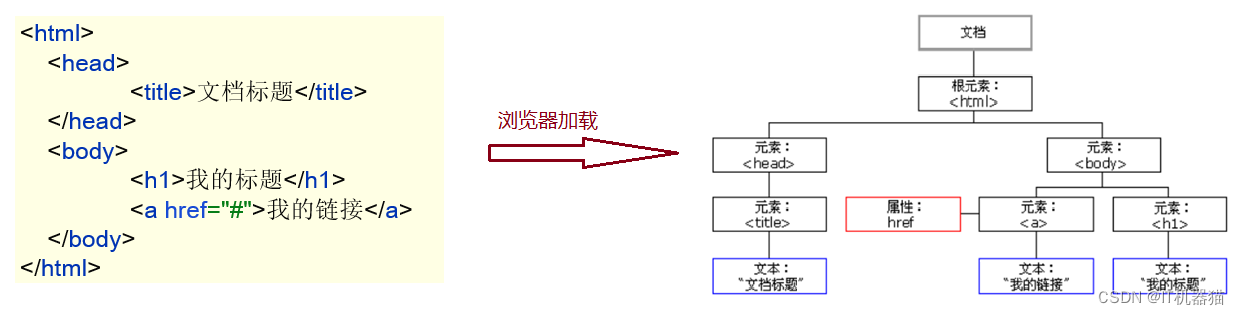
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树

作用:
JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
DOM相关概念:
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
-
核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
-
-
XML DOM: 针对 XML 文档的标准模型
-
HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
- 例如:
<img>标签在浏览器加载到内存中时会被封装成Image对象,同时该对象也是Element对象。 - 例如:
<input type='button'>标签在浏览器加载到内存中时会被封装成Button对象,同时该对象也是Element对象。
- 例如:
6.2 获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
getElementById():根据id属性值获取,返回单个Element对象getElementsByTagName():根据标签名称获取,返回Element对象数组getElementsByName():根据name属性值获取,返回Element对象数组getElementsByClassName():根据class属性值获取,返回Element对象数组
代码演示:
下面有提前准备好的页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><img id="light" src="../imgs/off.gif"> <br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><script>//在此处书写js代码</script>
</body>
</html>
-
根据
id属性值获取上面的img元素对象,返回单个对象var img = document.getElementById("light"); alert(img);结果如下:

从弹框输出的内容,也可以看出是一个图片元素对象。
-
根据标签名称获取所有的
div元素对象var divs = document.getElementsByTagName("div");// 返回一个数组,数组中存储的是 div 元素对象 // alert(divs.length); //输出 数组的长度 //遍历数组 for (let i = 0; i < divs.length; i++) {alert(divs[i]); } -
获取所有的满足
name = 'hobby'条件的元素对象//3. getElementsByName:根据name属性值获取,返回Element对象数组 var hobbys = document.getElementsByName("hobby"); for (let i = 0; i < hobbys.length; i++) {alert(hobbys[i]); } -
获取所有的满足
class='cls'条件的元素对象//4. getElementsByClassName:根据class属性值获取,返回Element对象数组 var clss = document.getElementsByClassName("cls"); for (let i = 0; i < clss.length; i++) {alert(clss[i]); }
6.3 HTML Element对象使用
HTML 中的 Element 元素对象有很多,不可能全部记住,以后是根据具体的需求查阅文档使用。
下面我们通过具体的案例给大家演示文档的查询和对象的使用;下面提前给大家准备好的页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><img id="light" src="../imgs/off.gif"> <br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><script>//在此处写js低吗</script>
</body>
</html>
需求:
-
点亮灯泡
此案例由于需要改变
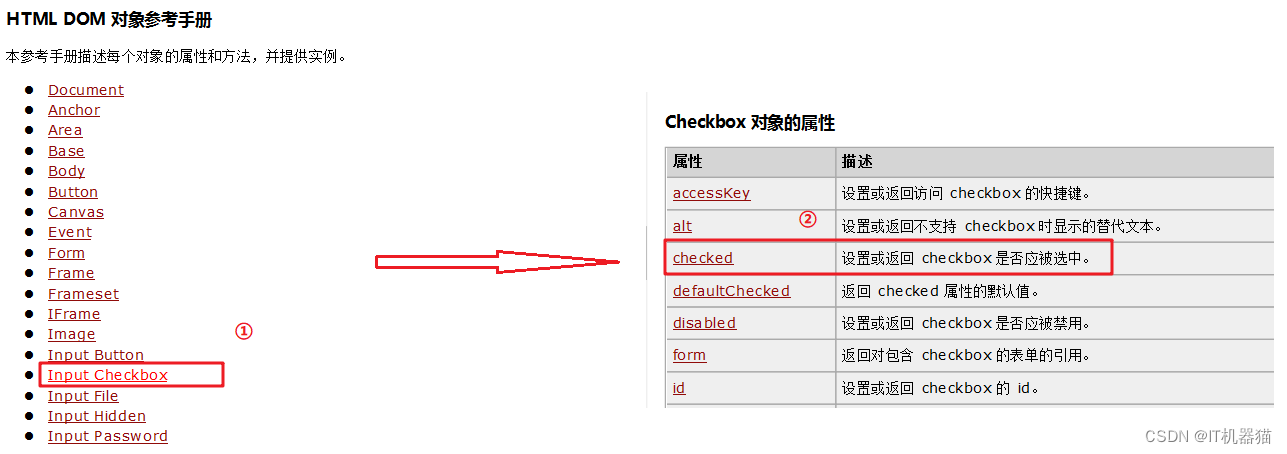
img标签 的图片,所以我们查询文档,下图是查看文档的流程:

代码实现:
//1,根据 id='light' 获取 img 元素对象
var img = document.getElementById("light");
//2,修改 img 对象的 src 属性来改变图片
img.src = "../imgs/on.gif";
-
将所有的
div标签的标签体内容替换为呵呵//1,获取所有的 div 元素对象 var divs = document.getElementsByTagName("div"); /*style:设置元素css样式innerHTML:设置元素内容*/ //2,遍历数组,获取到每一个 div 元素对象,并修改元素内容 for (let i = 0; i < divs.length; i++) {//divs[i].style.color = 'red';divs[i].innerHTML = "呵呵"; } -
使所有的复选框呈现被选中的状态
此案例我们需要看 复选框 元素对象有什么属性或者函数是来操作 复选框的选中状态。下图是文档的查看

代码实现:
//1,获取所有的 复选框 元素对象 var hobbys = document.getElementsByName("hobby"); //2,遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态 for (let i = 0; i < hobbys.length; i++) {hobbys[i].checked = true; }
7,事件监听
要想知道什么是事件监听,首先先聊聊什么是事件?
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时==执行一段逻辑代码。==例如下图当我们点击 开灯 按钮,就需要通过 js 代码实现替换图片

再比如下图输入框,当我们输入了用户名后只要 光标离开 输入框,就需要通过 js 代码对输入的内容进行校验,没通过校验就在输入框后提示 用户名格式有误!

7.1 事件绑定
JavaScript 提供了两种事件绑定方式:
-
方式一:通过 HTML标签中的事件属性进行绑定
如下面代码,有一个按钮元素,我们是在该标签上定义
事件属性,在事件属性中绑定函数。onclick就是单击事件的事件属性。onclick='on()'表示该点击事件绑定了一个名为on()的函数<input type="button" οnclick='on()’>下面是点击事件绑定的
on()函数function on(){alert("我被点了"); } -
方式二:通过 DOM 元素属性绑定
如下面代码是按钮标签,在该标签上我们并没有使用
事件属性,绑定事件的操作需要在 js 代码中实现<input type="button" id="btn">下面 js 代码是获取了
id='btn'的元素对象,然后将onclick作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行document.getElementById("btn").onclick = function (){alert("我被点了"); }
- 注意**:只有事件发生时,才会执行时间属性onclick的函数代码** ,比如在以上示例中我若不单击按钮,那么浏览器页面就不会弹出
alert中的消息;反之我若使该事件发生(即单击了按钮),则浏览器页面就会弹出alert中的消息
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--方式1:在下面input标签上添加 onclick 属性,并绑定 on() 函数--><input type="button" value="点我" onclick="on()"> <br><input type="button" value="再点我" id="btn"><script>function on(){alert("我被点了");}//方式2:获取 id="btn" 元素对象,通过调用 onclick 属性 绑定点击事件document.getElementById("btn").onclick = function (){alert("我被点了");}</script>
</body>
</html>
7.2 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
-
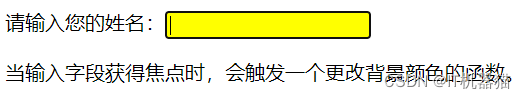
onfocus获得焦点事件。如下图,当点击了输入框后,输入框就获得了焦点。而下图示例是当获取焦点后会更改输入框的背景颜色。

-
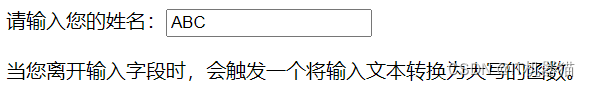
onblur失去焦点事件。如下图,当点击了输入框后,输入框就获得了焦点;再点击页面其他位置,那输入框就失去焦点了。下图示例是将输入的文本转换为大写。

-
onmouseout鼠标移出事件。 -
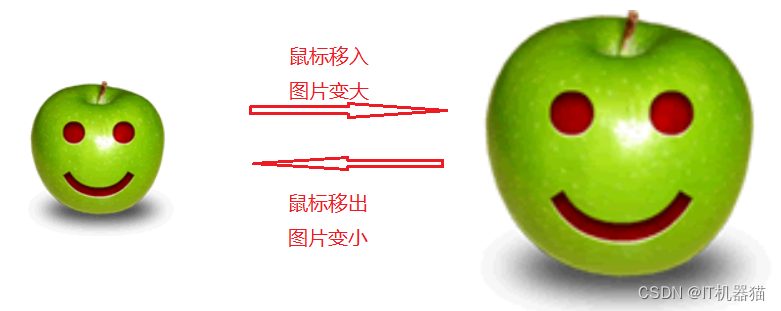
onmouseover鼠标移入事件。如下图,当鼠标移入到 苹果 图片上时,苹果图片变大;当鼠标移出 苹果图片时,苹果图片变小。

-
onsubmit表单提交事件如下是带有表单的页面
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><form id="register" action="#" ><input type="text" name="username" /><input type="submit" value="提交"></form><script></script> </body> </html>如上代码的表单,当我们点击
提交按钮后,表单就会提交,此处默认使用的是GET提交方式,会将提交的数据拼接到 URL 后。现需要通过 js 代码实现阻止表单提交的功能,js 代码实现如下:- 获取
form表单元素对象。 - 给
form表单元素对象绑定onsubmit事件,并绑定匿名函数。 - 该匿名函数如果返回的是true,提交表单;如果返回的是false,阻止表单提交。
document.getElementById("register").onsubmit = function (){//onsubmit 返回true,则表单会被提交,返回false,则表单不提交return true; } - 获取
8,表单验证案例
8.1 需求

有如下注册页面,对表单进行校验,如果输入的用户名、密码、手机号符合规则,则允许提交;如果不符合规则,则不允许提交。
完成以下需求:
-
当输入框失去焦点时,验证输入内容是否符合要求
-
当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不合符则阻止表单提交
8.2 环境准备
下面是初始页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="../css/register.css" rel="stylesheet">
</head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span> <a href="#">登录</a></div><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>手机号</td><td class="inputs"><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form></div><script></script>
</body>
</html>
注意: style="display: none"表示这个元素在页面上被隐藏,不会占据任何空间
8.3 验证输入框
此小节完成如下功能:
- 校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='username_err'的span标签显示出来,给出用户提示。 - 校验密码。当密码输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='password_err'的span标签显示出来,给出用户提示。 - 校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合
长度是 11 位规则,不符合使id='tel_err'的span标签显示出来,给出用户提示。
代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = function () {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12if (username.length >= 6 && username.length <= 12) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}
}//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = function() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12if (password.length >= 6 && password.length <= 12) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}
}//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点
telInput.onblur = function() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11if (tel.length == 11) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';}
}
8.3 验证表单
当用户点击 注册 按钮时,需要同时对输入的 用户名、密码、手机号 ,如果都符合规则,则提交表单;如果有一个不符合规则,则不允许提交表单。实现该功能需要获取表单元素对象,并绑定 onsubmit 事件
//1. 获取表单对象
var regForm = document.getElementById("reg-form");//2. 绑定onsubmit 事件
regForm.onsubmit = function () {}
onsubmit 事件绑定的函数需要对输入的 用户名、密码、手机号 进行校验,这些校验我们之前都已经实现过了,这里我们还需要再校验一次吗?不需要,只需要对之前校验的代码进行改造,把每个校验的代码专门抽象到有名字的函数中,方便调用;并且每个函数都要返回结果来去决定是提交表单还是阻止表单提交,代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;function checkUsername() {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12var flag = username.length >= 6 && username.length <= 12;if (flag) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}return flag;
}//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;function checkPassword() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12var flag = password.length >= 6 && password.length <= 12;if (flag) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}return flag;
}//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;function checkTel() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11var flag = tel.length == 11;if (flag) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';}return flag;
}
而 onsubmit 绑定的函数需要调用 checkUsername() 函数、checkPassword() 函数、checkTel() 函数。
//1. 获取表单对象
var regForm = document.getElementById("reg-form");//2. 绑定onsubmit 事件
regForm.onsubmit = function () {//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回falsevar flag = checkUsername() && checkPassword() && checkTel();return flag;
}
9,RegExp对象
RegExp 是正则对象。正则对象是判断指定字符串是否符合规则。
如下图是百度贴吧中的帖子

我们可以通过爬虫技术去爬取该页面源代码,然后获取页面中所有的邮箱,后期我们可以给这些邮箱地址发送推广的邮件。那么问题来了,如何才能知道页面内容中哪些事邮箱地址呢?这里就可以使用正则表达式来匹配邮箱。
在 js 中对正则表达式封装的对象就是正则对象。
9.1 正则对象使用
9.1.1 创建对象
正则对象有两种创建方式:
-
直接量方式:注意不要加引号
var reg = /正则表达式/; -
创建 RegExp 对象
var reg = new RegExp("正则表达式");
9.1.2 函数
test(str) :判断指定字符串是否符合规则,返回 true或 false
9.2 正则表达式
从上面创建正则对象的格式中可以看出不管哪种方式都需要正则表达式,那么什么是正则表达式呢?
正则表达式定义了字符串组成的规则。也就是判断指定的字符串是否符合指定的规则,如果符合返回true,如果不符合返回false。
正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式不同,js 中需要使用正则对象来使用正则表达式。
正则表达式常用的规则如下:
-
^:表示开始
-
$:表示结束
-
[ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
-
.:代表任意单个字符,除了换行和行结束符
-
\w:代表单词字符:字母、数字、下划线(),相当于 [A-Za-z0-9]
-
\d:代表数字字符: 相当于 [0-9]
量词:
-
+:至少一个
-
*:零个或多个
-
?:零个或一个
-
{x}:x个
-
{m,}:至少m个
-
{m,n}:至少m个,最多n个
代码演示:
// 规则:单词字符,6~12
//1,创建正则对象,对正则表达式进行封装
var reg = /^\w{6,12}$/;var str = "abcccc";
//2,判断 str 字符串是否符合 reg 封装的正则表达式的规则
var flag = reg.test(str);
alert(flag);
9.3 改进表单校验案例
表单校验案例中的规则是我们进行一系列的判断来实现的,现在学习了正则对象后,就可以使用正则对象来改进这个案例。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="../css/register.css" rel="stylesheet">
</head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span> <a href="#">登录</a></div><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>手机号</td><td class="inputs"><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form></div><script>//1. 验证用户名是否符合规则//1.1 获取用户名的输入框var usernameInput = document.getElementById("username");//1.2 绑定onblur事件 失去焦点usernameInput.onblur = checkUsername;function checkUsername() {//1.3 获取用户输入的用户名var username = usernameInput.value.trim();//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成var reg = /^\w{6,12}$/;var flag = reg.test(username);//var flag = username.length >= 6 && username.length <= 12;if (flag) {//符合规则document.getElementById("username_err").style.display = 'none';} else {//不合符规则document.getElementById("username_err").style.display = '';}return flag;}//1. 验证密码是否符合规则//1.1 获取密码的输入框var passwordInput = document.getElementById("password");//1.2 绑定onblur事件 失去焦点passwordInput.onblur = checkPassword;function checkPassword() {//1.3 获取用户输入的密码var password = passwordInput.value.trim();//1.4 判断密码是否符合规则:长度 6~12var reg = /^\w{6,12}$/;var flag = reg.test(password);//var flag = password.length >= 6 && password.length <= 12;if (flag) {//符合规则document.getElementById("password_err").style.display = 'none';} else {//不合符规则document.getElementById("password_err").style.display = '';}return flag;}//1. 验证手机号是否符合规则//1.1 获取手机号的输入框var telInput = document.getElementById("tel");//1.2 绑定onblur事件 失去焦点telInput.onblur = checkTel;function checkTel() {//1.3 获取用户输入的手机号var tel = telInput.value.trim();//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1//var flag = tel.length == 11;var reg = /^[1]\d{10}$/;var flag = reg.test(tel);if (flag) {//符合规则document.getElementById("tel_err").style.display = 'none';} else {//不合符规则document.getElementById("tel_err").style.display = '';return flag;}//1. 获取表单对象var regForm = document.getElementById("reg-form");//2. 绑定onsubmit 事件regForm.onsubmit = function () {//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回falsevar flag = checkUsername() && checkPassword() && checkTel();return flag;}
</script>
</body>
</html>





)