总结
需要安装插件 mouse-wheel 和 scrollbar
在PC端如何开启鼠标滚动?
需要安装官方提供的滚动插件:mouse-wheel
https://better-scroll.github.io/docs/zh-CN/plugins/mouse-wheel.html
为了开启鼠标滚动功能,你需要首先引入 mouseWheel 插件,通过静态方法 BScroll.use() 注册插件,最后传入正确的 mouseWheel 选项对象。

npm install @better-scroll/mouse-wheel --save
基础使用
import BScroll from '@better-scroll/core'import MouseWheel from '@better-scroll/mouse-wheel'BScroll.use(MouseWheel)new BScroll('.bs-wrapper', {//...mouseWheel: {speed: 20,invert: false,easeTime: 300}})
如何始终显示滚动条
scrollbar 插件为 BetterScroll 提供了样式美观的滚动条。


npm install @better-scroll/scroll-bar --save
使用
import BScroll from '@better-scroll/core'
import ScrollBar from '@better-scroll/scroll-bar' // 为了修改滚动条
import MouseWheel from '@better-scroll/mouse-wheel' // 为了触发鼠标滚动
BScroll.use(MouseWheel)
BScroll.use(ScrollBar)
new BScroll('.scroll-wrapper', {scrollY: true,click: true,scrollbar: {fade: false, // 始终显示滚动条},mouseWheel: true // 开启PC的鼠标滚动})
备注:
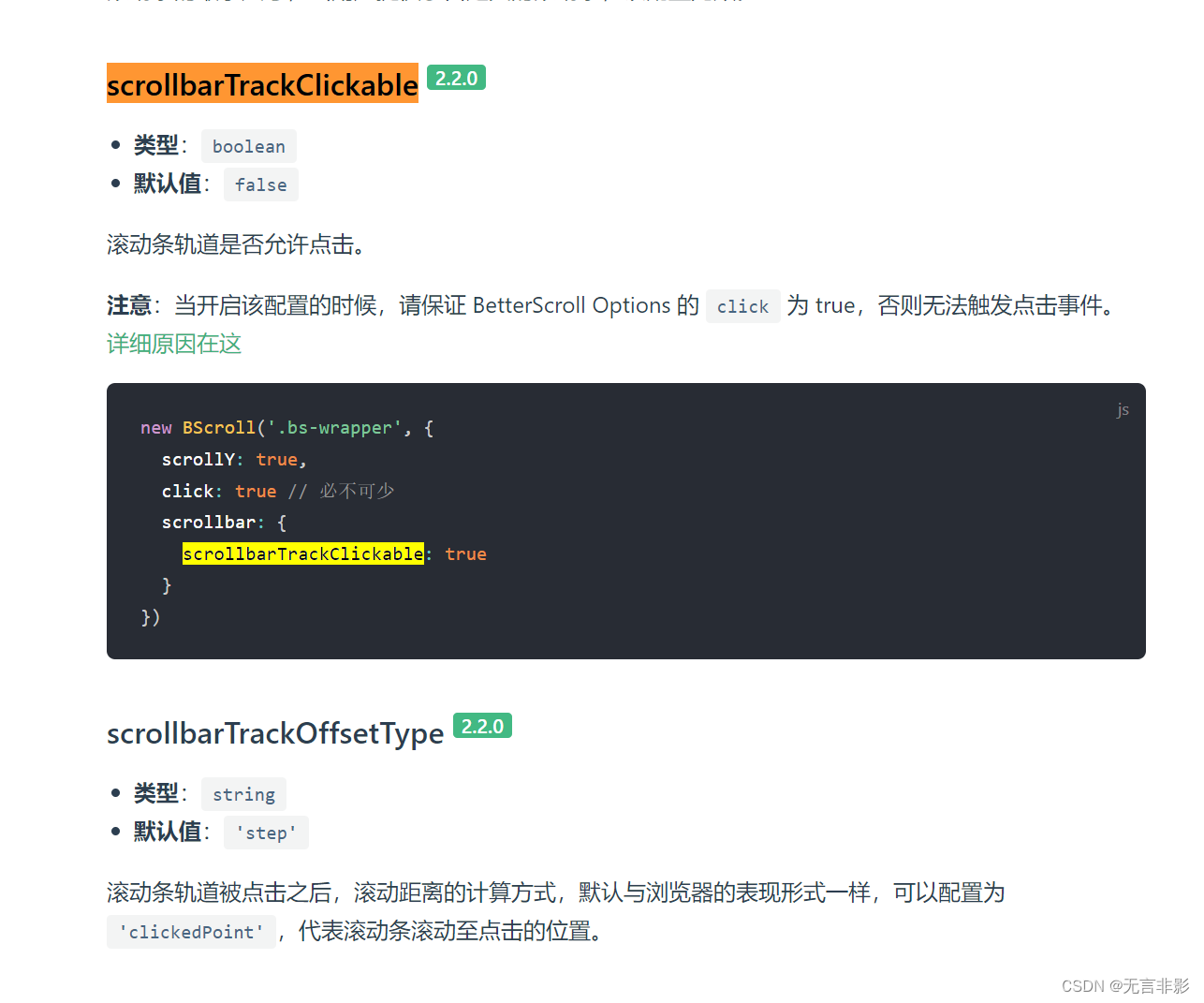
出现滚动条后,PC端的滚动方式和浏览器的不一致,可以如下处理:
new BScroll('.scroll-wrapper', {scrollY: true,scrollbar: {fade: false, // 始终显示滚动条interactive: true, // 滚动条是否可以交互scrollbarTrackClickable: true // 滚动条轨道是否允许点击},mouseWheel: true // 开启PC的鼠标滚动})



)

)



