一、Widget 简介
二、QWidget介绍
1. 简介
2. 常用核心属性介绍
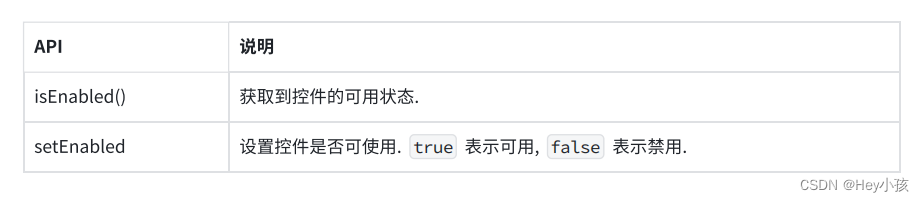
2.1 enabled

• 所谓 “禁用” 指的是该控件不能接收任何用户的输⼊事件,并且外观上往往是灰⾊的。• 如果⼀个 widget 被禁用,则该 widget 的子元素也被禁用。
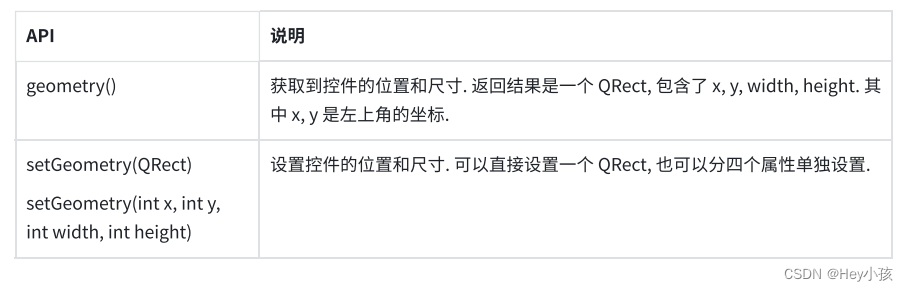
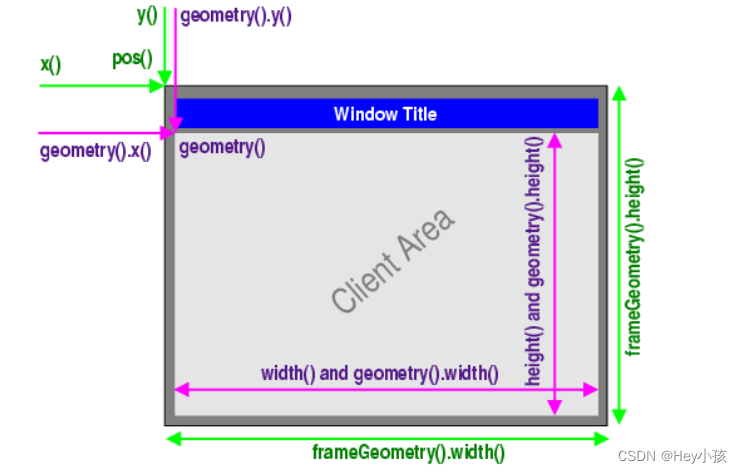
2.2 geometry
• x 横坐标• y 纵坐标• width 宽度• height ⾼度
2.3 window frame的影响
其中 x(),y(),frameGeometry(),pos(),move() 都是按照包含 window frame 的⽅式来计算的。其中 geometry(),width(),height(),rect(),size() 则是按照不包含 window frame 的⽅式来计算的。当然, 如果⼀个不是作为窗⼝的 widget , 上述两类⽅式得到的结果是⼀致的。

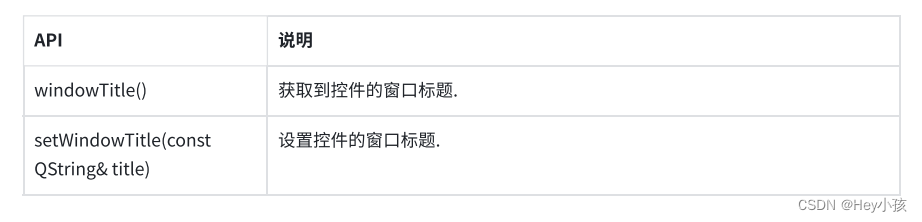
2.4 windowTitle

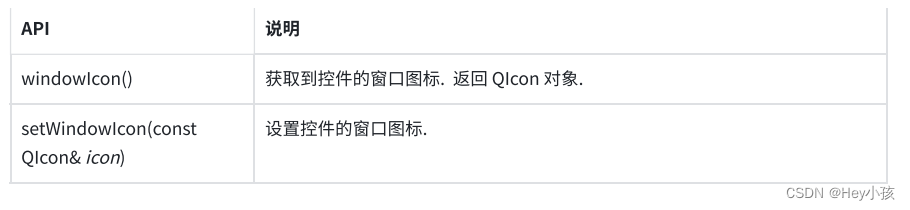
2.5 windowIcon

2.5.1 QIcon图标类
(1)建议在栈上创建:QIcon本身是一个比较小的对象,创建目的是为了设置到某个QWidget内,QIcon本身是否释放不会影响图标最终的显示。(2)QIcon不支持对象树机制,无法为其挂载父对象。(3)创建方式:QIcon icon("图片路径");路径不要带中文;使用'/'或'\\'作为路径分隔。
2.5.2 qrc机制
(1)需要确保图片所在的路径在目标用户机上存在;(2)需要确保图片不会被丢失;
(1)给项目引入一个额外的xml文件(后缀名使用.qrc表示);(2)在这个xml中将要使用的图片导入进来,并在xml中进行记录;(3)QT在编译项目时,会根据qrc中描述的图片信息,找到图片内容并取出图片的二进制数据;(4)将二进制数据转换为C++代码,编译到最终的.exe中;
(1)无法导入太大的资源文件;(2)使.exe程序更大;
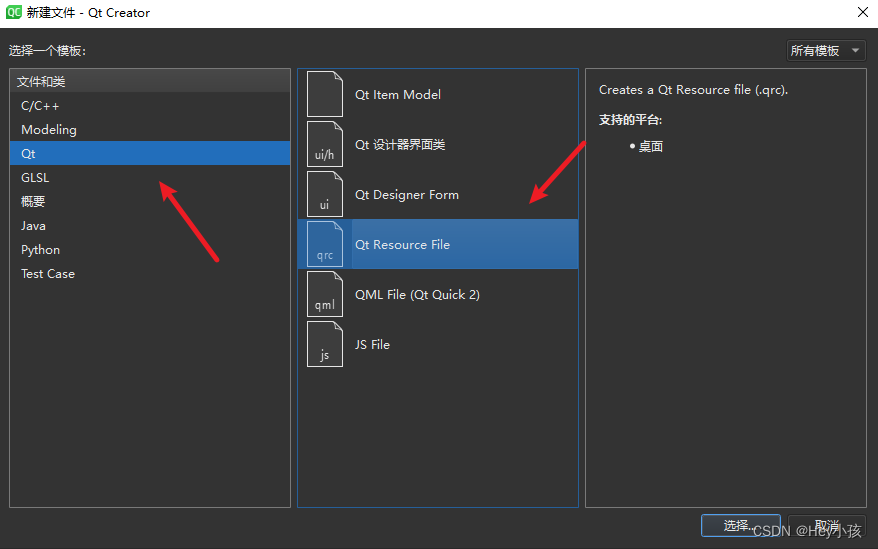
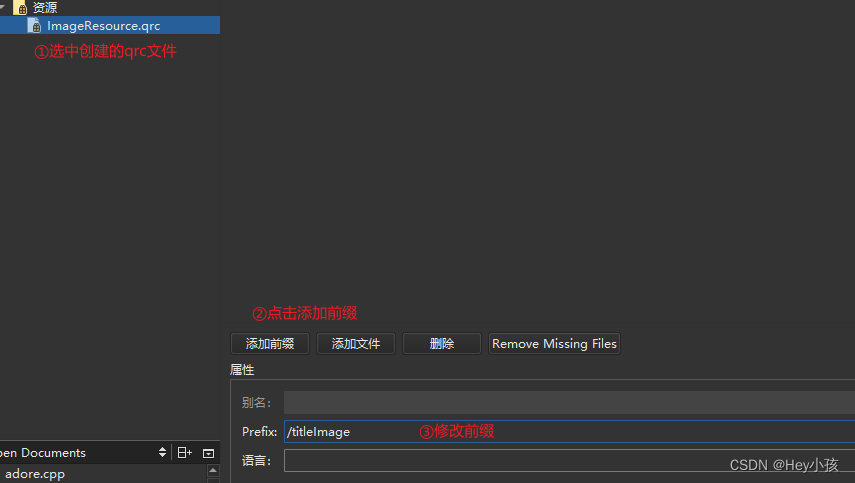
(1)新建Qt Resource File (2)将图片导入qrc文件中1)创建“前缀”(Prefix)所谓的“前缀”可以理解为虚拟的目录,这个目录并没有在电脑上真实存在,而是由Qt抽象出来。
(2)将图片导入qrc文件中1)创建“前缀”(Prefix)所谓的“前缀”可以理解为虚拟的目录,这个目录并没有在电脑上真实存在,而是由Qt抽象出来。 2)将图片导入到资源文件中
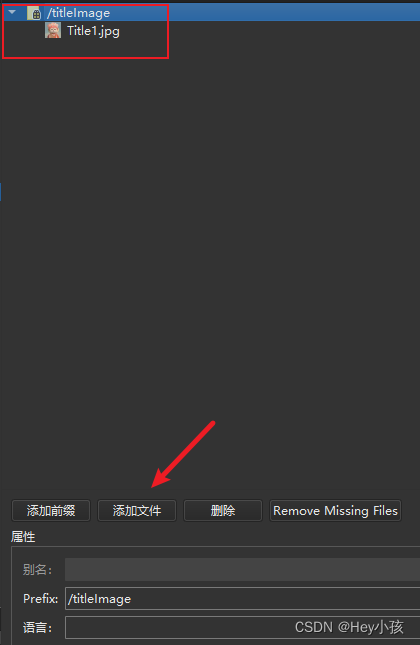
2)将图片导入到资源文件中
注意:需要确保导入的图片必须在.qrc文件的同级目录,或同级目录中的子目录中。看到如图中所示的虚拟目录和图片,则说明导入成功。
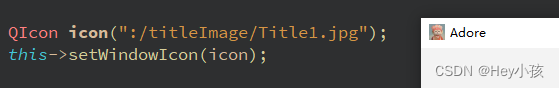
(3)使用qrc文件中的图片数据
图片加载路径使用':'开头,即表示使用qrc中的图片资源。
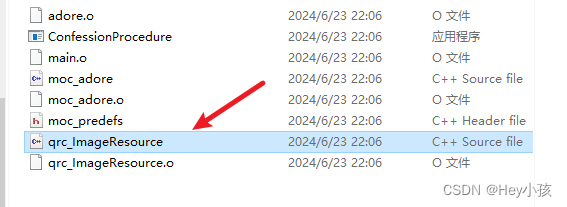
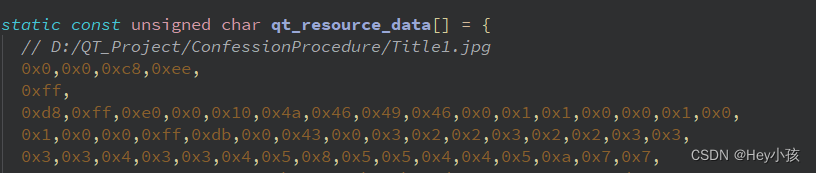
此时我们查看编译生成的文件中,并没有该图片,但是会多出一个qrc_xxxxx.cpp文件:
打开这个文件,能够看到一个qt_resource_data数组,里面存储的就是Title1.jpg这个图片每个字节数据:
当Qt项目进行编译时,这个cpp文件就会被一起编译到exe程序中,当exe程序运行时,图片数据也就同步被加载到了内存中,避免资源丢失情况。
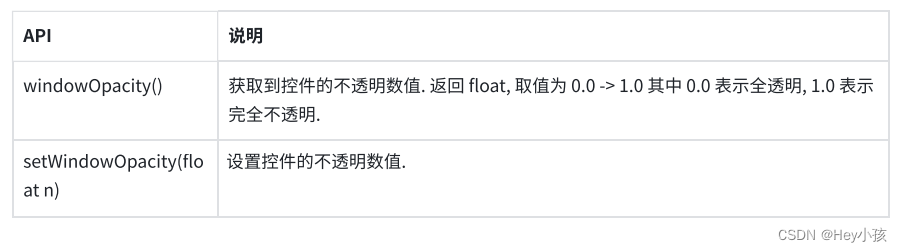
2.6 windowOpacity(透明度)

写一个简单的程序,每次减少或增加0.1不透明度,通过QDebug输出每次修改后的界面不透明度,会发现得到类似以下结果:

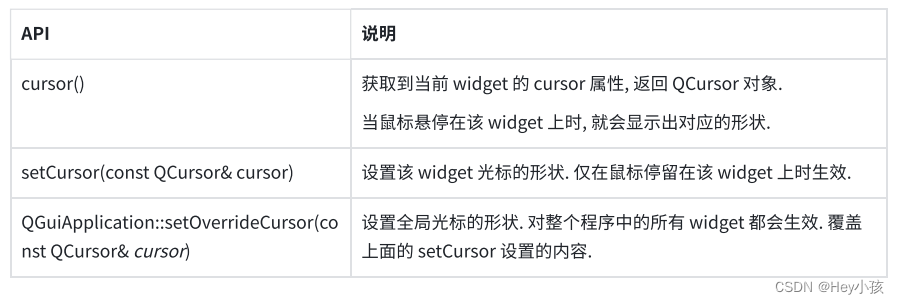
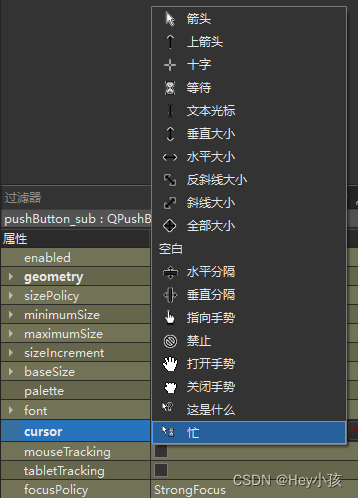
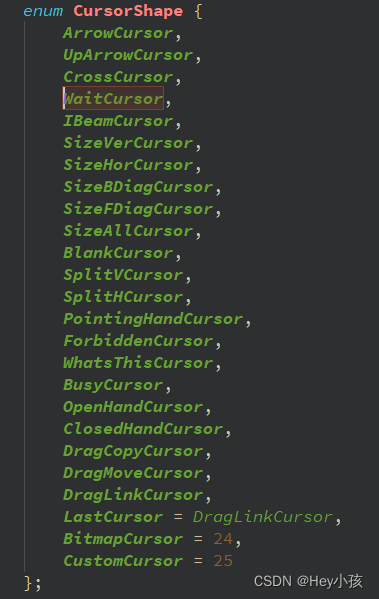
2.7 cursor(鼠标光标)


(2)通过代码修改控件cursor属性


①将图片导入qrc资源文件(参考2.5.2qrc机制)②访问到图片:Qt中存在多种表示图片的对象,这里以QPixmap为例: QPixmap pixmap(":/image1.jpg");。③使用图片构造QCursor对象: QCursor cursor(pixmap);。
注意:此时鼠标点击生效位置默认是图片的左上角
④设置光标热点位置: QCursor customCursor(cursorPixmap, hotX, hotY);热点:鼠标点击时,鼠标图标的响应位置hotX、hotY是热点相对于图标左上角原点位置,单位为像素其他可控操作:
①缩放图片大小QPixmap pixmap(":/image1.jpg"); pixmap = pixmap.scaled(100, 100);注意:缩放不是修改图片本身,而是返回一个新的图片副本,所有需要重新赋值。
②免费图标获取推荐:阿里巴巴 矢量图标库
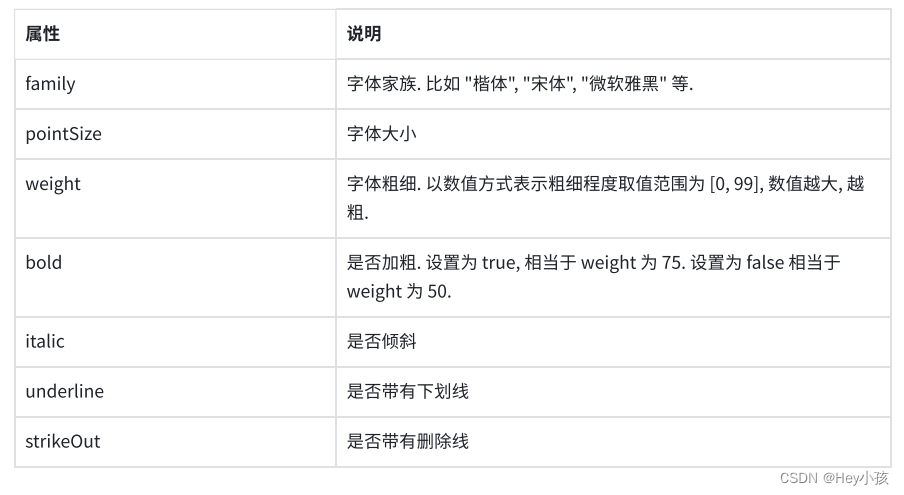
2.8 font
font:


2.9 toolTip(悬停提示)

2.10 focusPolicy
设置控件获取到焦点的策略,比如某个控件能否用鼠标选中或者能否通过tab键选中。

Qt::TabFocus:控件可以通过Tab键接收焦点;
Qt::strongFocus:控件可以通过Tab键和鼠标点击接收焦点(默认值);
Qt::wheelFocus:类似于Qt::StrongFocus,同时控件也可以通过鼠标滚轮获取到焦点(新增的选项,一般很少使用)。