一、概述
1.WXS
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2.wxs 的应用场景
wxml中无法调用在页面的.js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景就是“过滤器”
二、基础语法
1.内嵌wxs脚本
wxs代码可以编写在wxml文件中的<wxs>标签内,就像Javascript代码可以编写在html文件中的<script>标签内一样
wxml文件中的每个<wxs></wxs>标签,必须提供module属性,用来指定当前wxs的模块名称,方便在wxml中访问模块中的成员:
2.定义外联的wxs脚本
wxs代码还可以编写在以.wxs为后缀名的文件内,就像javascript代码可以可以编写在以,js为后缀名的文件中一样
新建一个wxs脚本

// tool.wxs文件
function toLower(str) {return str.toLowerCase()
}module.exports = {toLower: toLower
}3.使用外联的wxs脚本
在wxml中引入外联的wxs脚本时,必须为<wxs>标签添加module和src属性,其中:
module用来指定模块的名称
src用来指定要引入的脚本的路径,且必须是相对路径
在.js文件中声明一个country
// pages/message/message.js
Page({/*** 页面的初始数据*/ data: {country: 'CHINA'}
)}在message.wxml中:
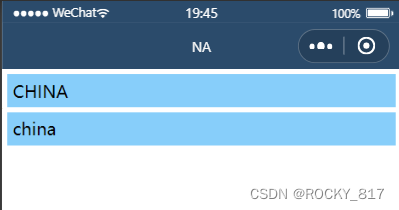
<!--pages/message/message.wxml--><!-- 在message页面中显示大写CHINA -->
<view>{{country}}</view><!-- 在message页面中显示小写china -->
<!-- 调用m模块中的方法 -->
<view>{{m.toLower(country)}}</view><!-- 引用外联的tools.wxs脚本 命名为m -->
<wxs src="../../utils/tools.wxs" module="m"></wxs>
三、wxs特点
1.不能作为组件的事件回顾
wxs典型的应用场景就是“过滤器”,经常配合Mustache语法进行使用,例如:
<view>{{m.ToLower(country)}}</view>但是,在wxs中定义的函数不能作为组件的事件回调函数,例如,下面的用法是错误的:
<button bindtap="m.toLower">按钮</button>2.隔离性
隔离性指的是wxs的运行环境和其他JavaScript代码是隔离的
(1)wxs不能调用js中定义的函数
(2)wxs不能调用小程序提供的API
3.性能好
在iOS设备上,小程序内的WXS会比JavaScript代码快2~20倍
在Android设备上,二者的运行效率无差异






