【TabBar嵌套Navigation案例-复习昨天的内容-预习今天的内容 Objective-C语言】
2025/2/23 4:34:33
来源:https://blog.csdn.net/madoca/article/details/142142255
浏览:
次
关键词:【TabBar嵌套Navigation案例-复习昨天的内容-预习今天的内容 Objective-C语言】
一、复习与预习
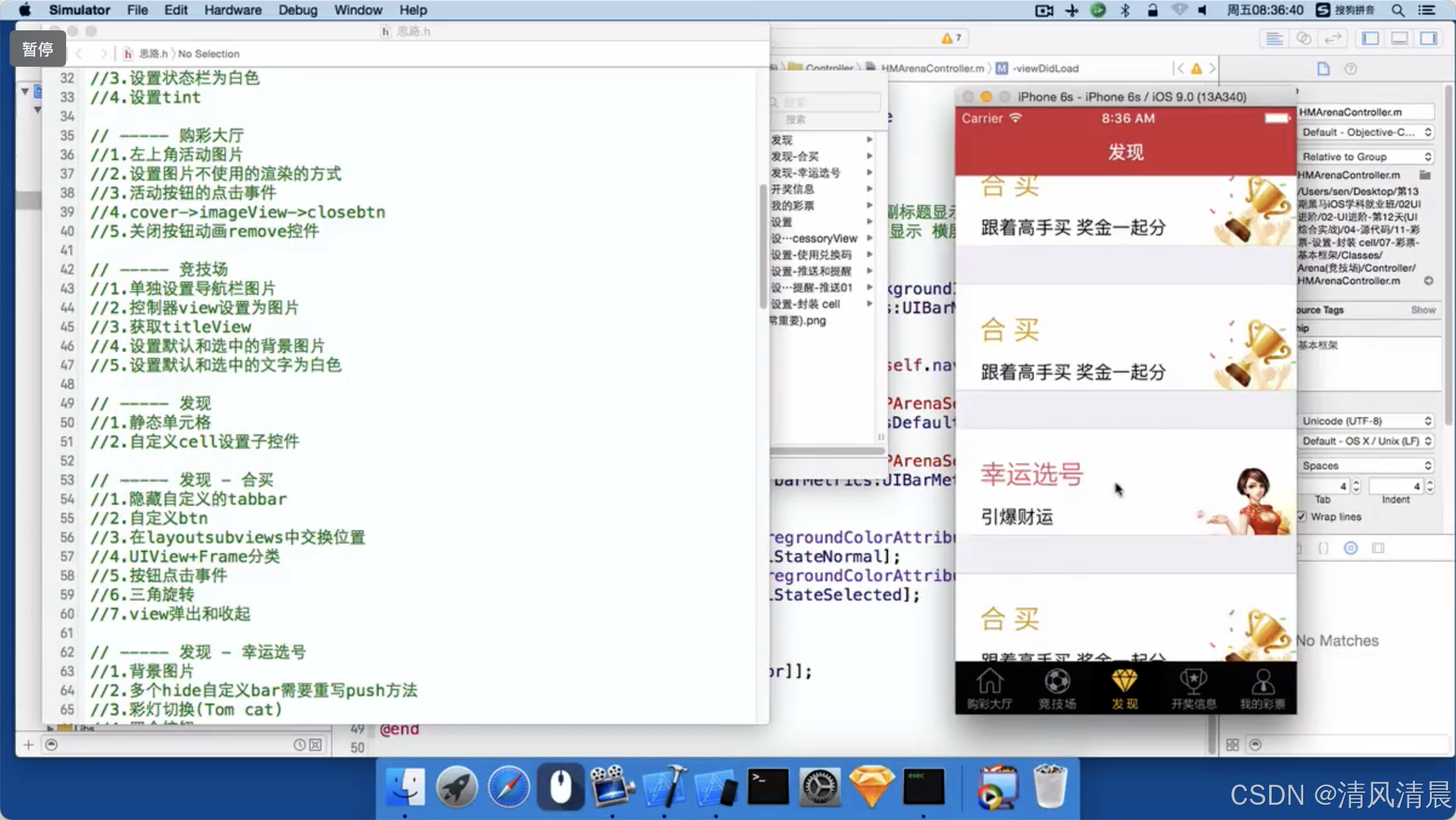
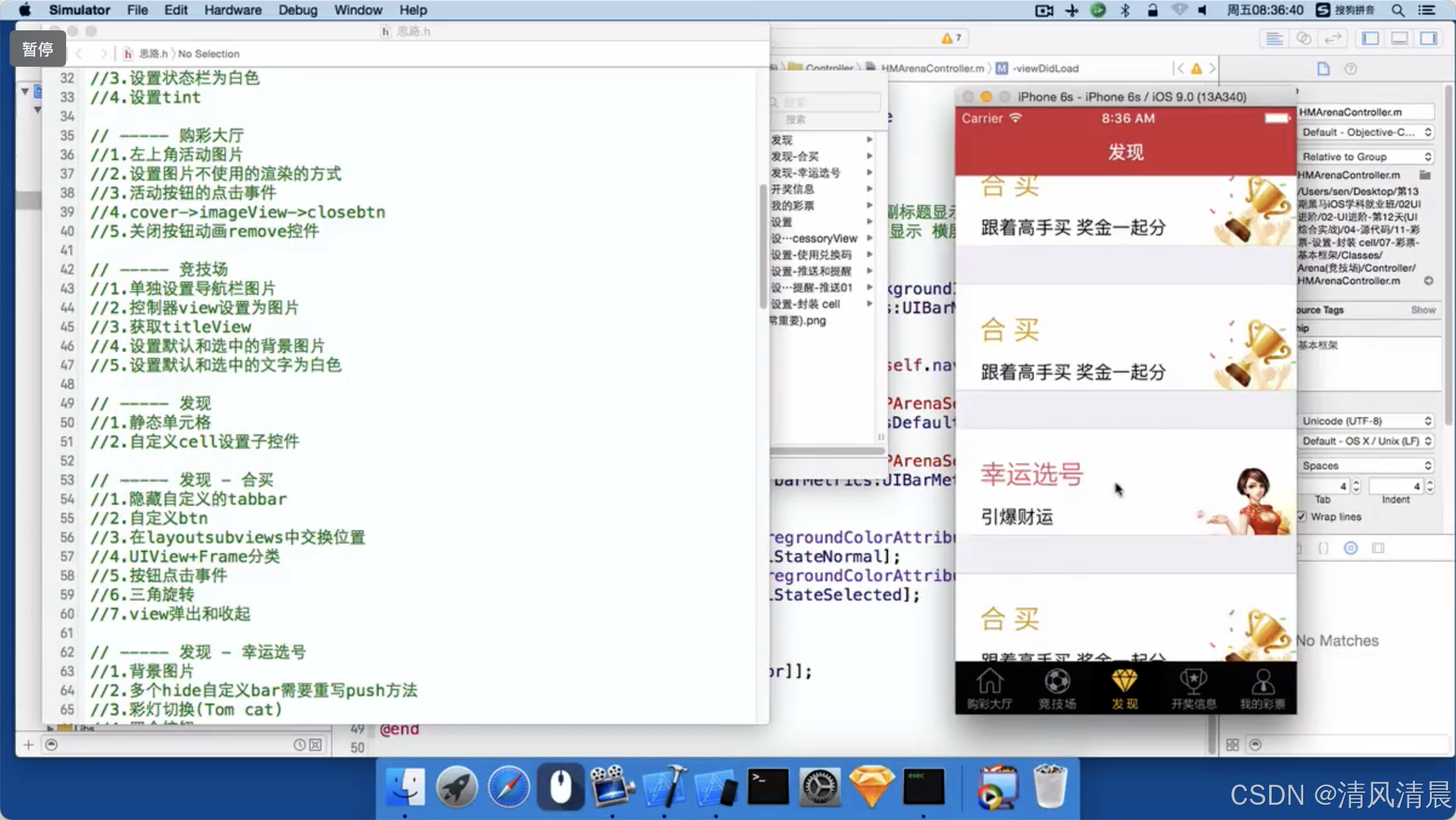
1.我们昨天呢,是从发现开始讲的

发现那个页面,就是一个静态单元格,

点第一个合买,首先,隐藏tabbar,

一开始,是用hideBottomBarOnPush,然后,你需要把你自定义的这个tabbar,加到系统的tabbar里边,然后,再去勾选这个选项,因为那个选项,只是隐藏系统的tabbar,如果你把你的tabbar添加到系统的tabbar里边,就可以一块儿去隐藏,
然后,是上边的这个全部彩种,这个里边呢,两个东西,一个是button内部的这个imageView,和,label,去切换位置,怎么着去做,直接在那个layoutSubviews,里边去做,因为那个方法呢,肯定是要调用的,布局子控件的,所以呢,你在那个方法里边,直接给它修改它的子控件的frame,就可以了,
这个里边呢,我们又做出来一个分类,就是为了以后写起来简单,直接给UIView添加了,相当于是四个get方法,和,set方法,设置宽、高、x、y、直接UIView去点儿它的四个属性,就可以了,

点击它的时候,上边有一个箭头儿的旋转,直接就是转半圈儿,不管你当前在什么位置,就是转半圈儿,
然后呢,是这个,蓝色的这个UIView,也是用我们写好的那个分类,直接去改变frame,就行了,用的是三目运算,直接是三目运算就可以,当然,如果你用判断,也可以,
这个里边,注意我们这个蓝色的View,是从64开始的,然后,给大家说一下这个translucent,这个东西,如果你translucent设置为不透明的话,那么,你64,是在下边这一块儿,

不透明,那么你的0点,是从navigation下边这一块儿开始算,如果你设置为,默认,也就是半透明的效果,0点是从屏幕的0点开始算,
我这个蓝色的View,是用懒加载的方法,如果你感觉不太对,蓝色view是从左上角加载到右下角,那么,你要看看你的创建,是不是在动画里边创建的,一大部分情况啊,我们不希望创建蓝色View是在动画里边,

2.然后,是这个幸运选号,点这个幸运选号,

幸运选号,这个里边,也要隐藏tabbar,这个里边,我们说,如果要是100个,1000个,控制器的话,可能每一个都要在storyboard里边去勾选,然后呢,怎么不这么麻烦,只要你去点击某一个cell,然后呢,push到另外一个控制器,那么这个时候,一定会去调用红色的这个导航控制器的push方法,我们重写它的push方法,在真正的跳之前,给它去设置一个hideBottomBarOnPush,那个属性,它就跟storyboard那个勾,是一样的啊,给它设置上,就不用再去每一个都在storyboard上去勾选那个属性了,只要一push到后面的控制器,都会去隐藏tabbar,
3.窗帘的这一块儿,是一个imageView,然后呢,你在设置自动布局的时候,直接设置上、下、左、右、都为0,那个时候呢,下边会有一块儿白,那么,这个白色,是不应该出现的,所以呢,我们是因为设置下的那个自动布局的时候,你要选那个safe view,选屏幕的那个view,相当于是约束到屏幕的那个view的位置,不是默认的那个下,默认的那个下,相当于是约束到tabbar上的,
4.上边这个彩灯,就是序列帧动画,

这个倒,没有什么啊,就是设置animtions的一个数组,image-animations的一个数组,都是对imageView的对象去设置啊,然后呢,设置一个数组,然后呢,时间,设置上,然后,startAnimating,就可以了,然后呢,下边这个按钮,就是一个自动布局的问题,这是一个关于幸运选号的页面啊,
5.然后呢,我们幸运选号,后面呢,说了这个开奖信息,











)


