docker run -p 3000:5000 my-node-app1.准备代码、模型、阿里云服务器、域名
文件目录如下:

(1)Dockerfile
# 使用官方的 Python 基础镜像
FROM python:3.9-slim
RUN apt-get update && apt-get install -y \libgl1 \libglib2.0-0 \&& rm -rf /var/lib/apt/lists/*
# 设置工作目录
WORKDIR /app# 复制 requirements.txt 到容器中
COPY requirements.txt /app/# 安装 Python 依赖项
RUN pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple && \pip install --no-cache-dir -r requirements.txt# 复制 Flask 应用代码到容器中(确保这里的路径正确)
COPY . /app/# 暴露应用运行的端口(通常是 5000)
EXPOSE 5000# 设置容器启动时运行的命令
CMD ["gunicorn", "--bind", "0.0.0.0:5000", "app:app"]
2.main.py
import os
import shutil
import numpy as np
import torch.hub
from ultralytics import YOLO # 导入Yolov8,需要提前安装ultralytics库
from flask import request, jsonify # 运用Python的flask类实现与前台信息的交互
from flask import Flask
from flask import send_file
import base64
import cv2
import time# 初始化目录
directory_path = './runs'
if os.path.exists(directory_path):shutil.rmtree(directory_path) # 如果存在,则删除目录及其内容# 加载YOLO模型
model = YOLO('best.pt')# 初始化Flask应用
app = Flask(__name__)@app.route('/request', methods=['GET', 'POST'])
def uploads():if 'img' not in request.files:return jsonify({'error': 'No image uploaded'}), 400img = request.files['img'] # 拿到变量img对应的图片name = 'img.jpg' # 重命名img.save(os.path.join('./img', name)) # 保存# 调用模型进行预测original_image_path = './img/img.jpg' # 替换为您的图像路径img_result = cv2.imread(original_image_path)results = model.predict('./img', save=True, device='cpu')directory_path = './runs/detect/predict/img.jpg'if os.path.exists(original_image_path):img_result = cv2.imread(original_image_path)h, w, _ = img_result.shape# 遍历所有预测框并绘制红色框for result in results[0].boxes.data: # 假设 results[0].boxes.data 包含所有预测结果x_min, y_min, x_max, y_max, confidence, class_id = result[:6]x_min, y_min, x_max, y_max = int(x_min), int(y_min), int(x_max), int(y_max)print(class_id,confidence)if int(class_id) == 0: # 检查类别是否为“人”(假设类别 ID 为 0)color = (0, 0, 255) # 红色框 (B, G, R)cv2.rectangle(img_result, (x_min, y_min), (x_max, y_max), color, 2)# 设置文本内容,包括物体名称和置信度text = f"hd {confidence:.2f}"# 计算文本宽度和高度,以便创建背景框(text_width, text_height), baseline = cv2.getTextSize(text, cv2.FONT_HERSHEY_SIMPLEX, 0.5, 1)# 确定背景框的位置和大小# 背景框与预测框左边对齐,并位于预测框上方box_coords = ((x_min, y_min - text_height - 3), (x_min + text_width, y_min - 2))# 绘制红色背景框cv2.rectangle(img_result, box_coords[0], box_coords[1], (0, 0, 255), -1)# 在红色背景框中添加文本cv2.putText(img_result, text, (x_min, y_min - 2), cv2.FONT_HERSHEY_SIMPLEX, 0.5, (0, 0, 0), 1)# 保存修改后的结果result_img_path='./result/detect/predict/img.jpg'cv2.imwrite(result_img_path, img_result)# 展示修改后的图片# cv2.imshow('Detected', img_result)# cv2.waitKey(0) # 等待按键事件# cv2.destroyAllWindows() # 关闭所有窗口# 统计人数total_people = 0high_confidence_people = 0confidence=0for result in results[0].boxes.data: # 假设 results[0].boxes.data 包含所有预测结果if int(result[-1]) == 0: # 检查类别是否为“人”(假设类别 ID 为 0)confidence = float(result[4]) # 置信度通常在第五个位置total_people += 1if confidence > 0.8:high_confidence_people += 1# 计算比例proportion = high_confidence_people / total_people if total_people > 0 else 0# 返回统计结果作为 JSON 响应return jsonify({'total_people': total_people,'high_confidence_people': high_confidence_people,'proportion': proportion,'confidence':confidence})@app.route('/get', methods=['GET', 'POST'])
def download():print("working")return send_file('./result/detect/predict/img.jpg') # 将识别结果返回# 主程序入口
if __name__ == '__main__':model = YOLO('./best.pt') # 直接调用训练好的模型app.run(host='0.0.0.0', port=5000, debug=True) # 本机上运行3.依赖库
annotated-types==0.7.0
anyio==4.8.0
blinker==1.9.0
certifi==2024.8.30
charset-normalizer==3.3.2
click==8.1.8
colorama==0.4.6
coloredlogs==15.0.1
contourpy==1.3.0
cycler==0.12.1
dill==0.3.9
exceptiongroup==1.2.2
fastapi==0.115.11
filelock==3.13.1
Flask==3.1.0
Flask-Cors==5.0.0
flatbuffers==25.1.21
fonttools==4.54.1
fsspec==2024.2.0
humanfriendly==10.0
idna==3.10
importlib_metadata==8.6.1
importlib_resources==6.5.2
itsdangerous==2.2.0
Jinja2==3.1.3
kiwisolver==1.4.7
MarkupSafe==2.1.5
matplotlib==3.9.2
mpmath==1.3.0
networkx==3.2.1
numpy==1.26.3
onnx==1.17.0
onnxruntime==1.19.2
onnxslim==0.1.34
opencv-python==4.11.0.86
opencv-python-headless==4.11.0.86
packaging==24.1
pandas==2.2.3
pillow==10.2.0
pip==25.0
protobuf==5.29.3
psutil==6.0.0
py-cpuinfo==9.0.0
pydantic==2.10.6
pydantic_core==2.27.2
pyparsing==3.1.4
pyreadline3==3.5.4
python-dateutil==2.9.0.post0
pytz==2024.2
PyYAML==6.0.2
requests==2.32.3
scipy==1.13.1
seaborn==0.13.2
setuptools==75.8.0
six==1.16.0
sniffio==1.3.1
starlette==0.46.0
sympy==1.12
torch==2.4.1
torchvision==0.19.1
tqdm==4.66.5
typing_extensions==4.12.2
tzdata==2024.2
ultralytics==8.3.1
ultralytics-thop==2.0.8
urllib3==2.2.3
Werkzeug==3.1.3
wheel==0.45.1
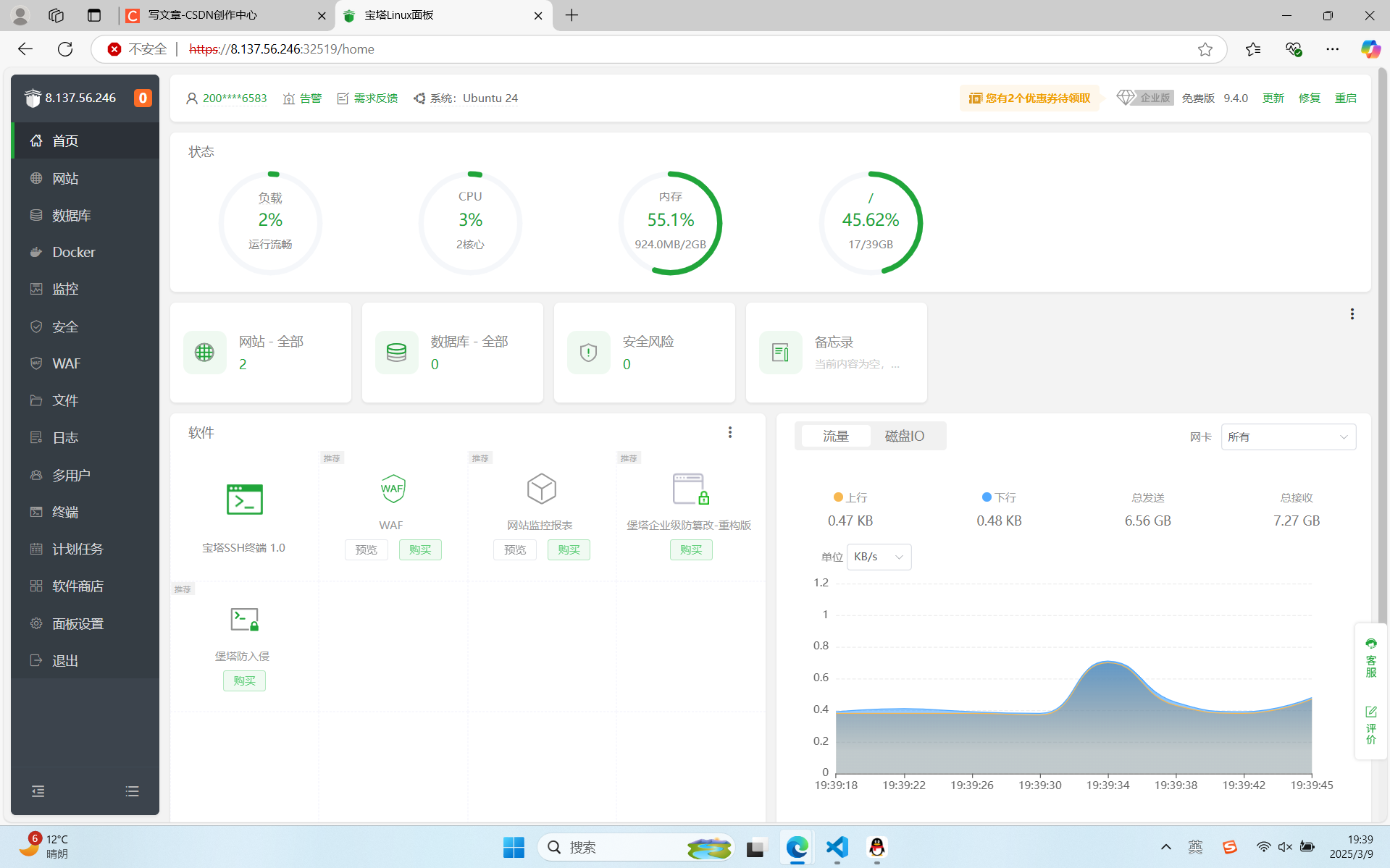
zipp==3.21.03.打开宝塔面板
上传刚才的文件


4.在上面的文件路径下打开终端
输入以下命令
docker build -t myapp .docker run -p 3000:5000 my-node-app注意在服务器上打开安全组
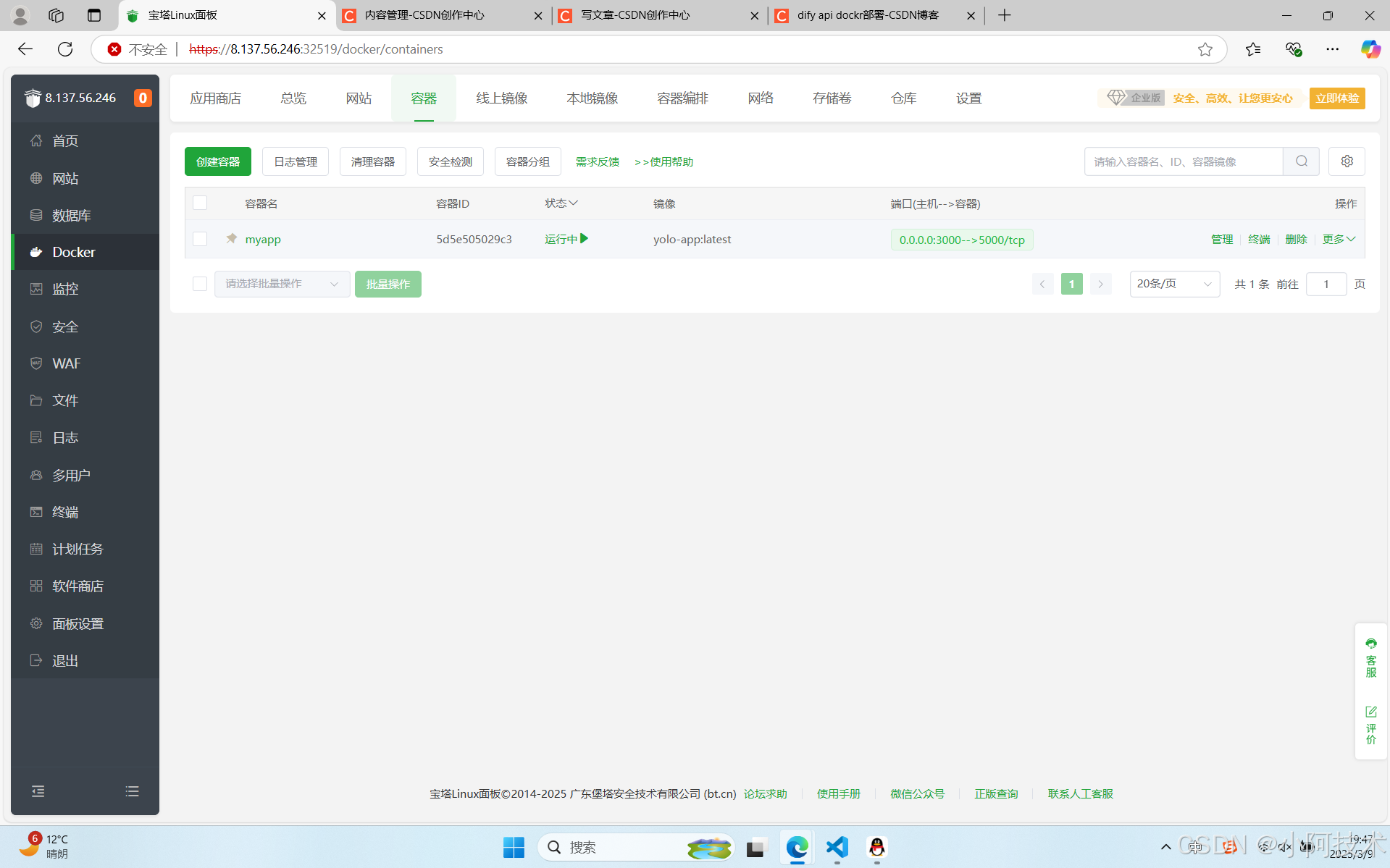
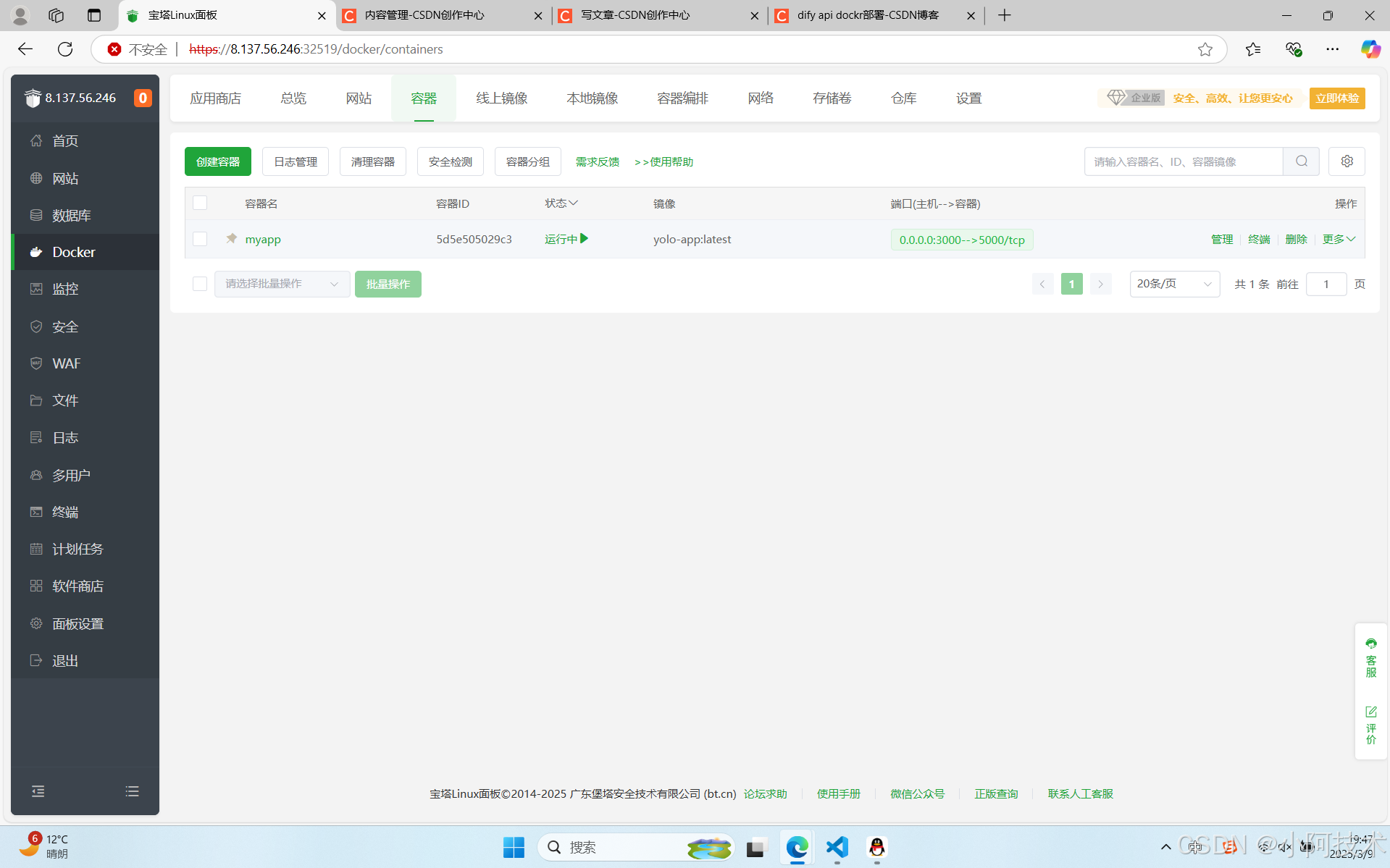
5.打开Docker就可以看到自己部署成功的项目

6.ip+端口访问
如果有域名可以使用域名反向代理

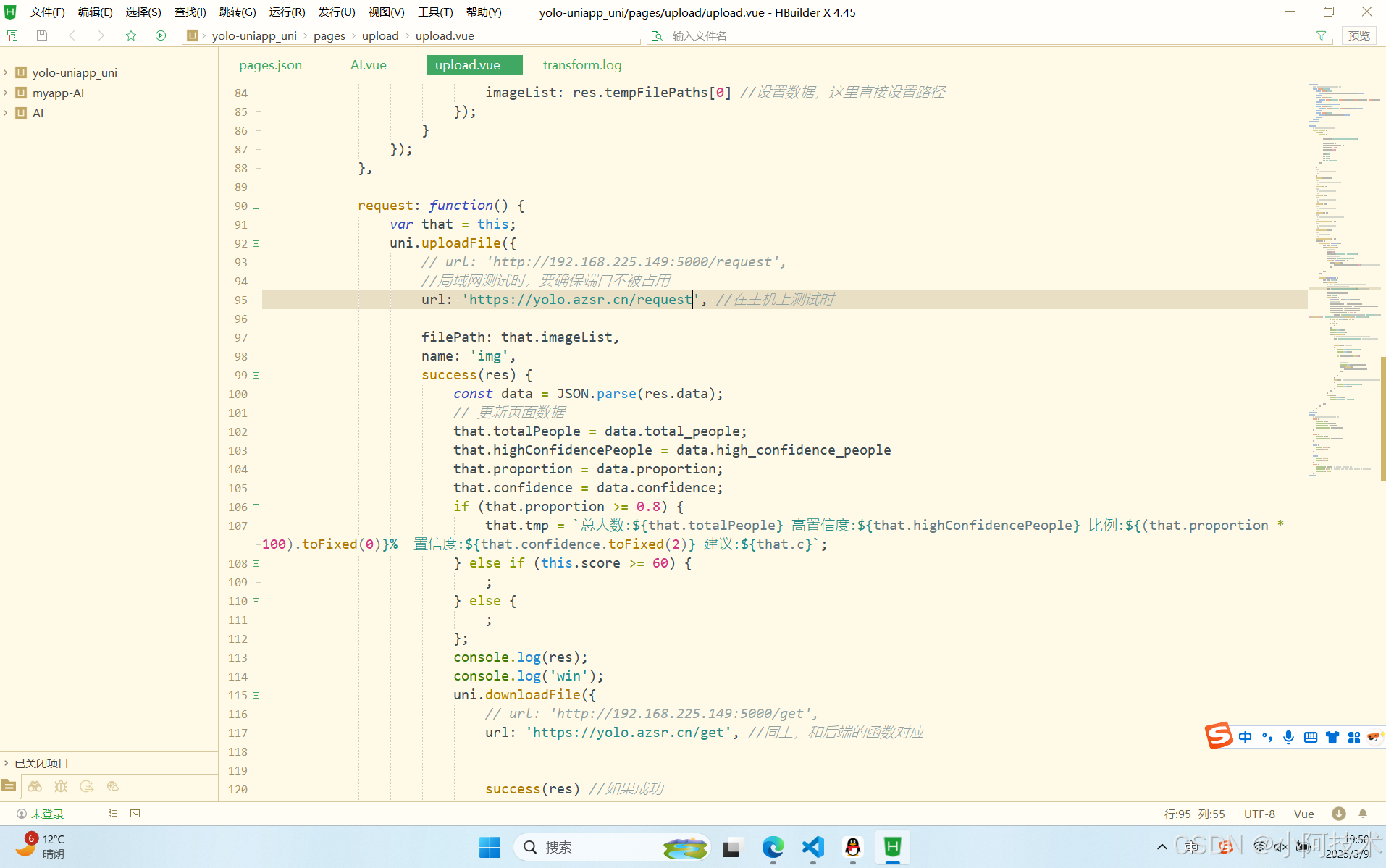
7.前端代码请求ip换成自己的IP

8.发布成微信小程序就可以了

)
)

详解)

