安装依赖: npm install cropperjs -save
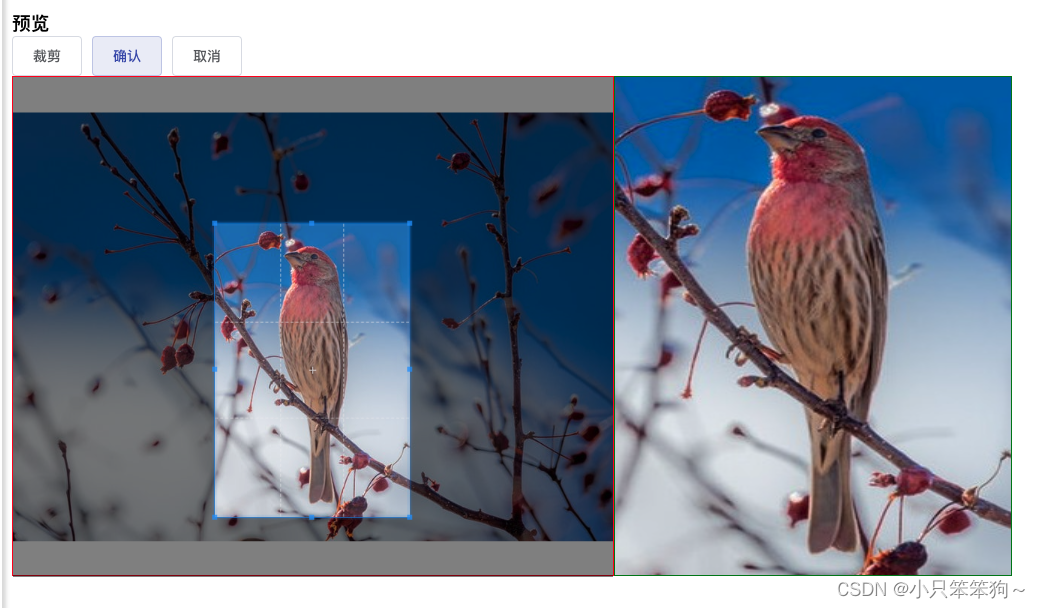
<template><div class="bigBox"><h3>预览</h3><!-- 裁剪按钮--><el-button @click="sureSava">裁剪</el-button><el-button @click="confirm">确认</el-button><el-button @click="deleteImg">取消</el-button><div class="flexBox"><div class="boxone"><imgclass="img"src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"ref="image"/></div><!--裁剪完的图片--><div class="boxtwo"><img class="img" :src="afterImg" /></div>
</div></div>
</template><script>
//引入依赖
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css'
export default {data() {return {// 裁剪后的图片afterImg: '',// 裁剪的图片// 进行裁剪myCropper: null,image:null,}},mounted() {},methods: {sureSava() {this.myCropper = new Cropper(this.$refs.image, {/** viewMode 视图控制- 0 无限制- 1 限制裁剪框不能超出图片的范围- 2 限制裁剪框不能超出图片的范围 且图片填充模式为 cover 最长边填充- 3 限制裁剪框不能超出图片的范围 且图片填充模式为 contain 最短边填充* */viewMode:0,// 设置图片是否可以拖拽功能/** dragMode 拖拽图片模式- crop 形成新的裁剪框- move 图片可移动- none 什么也没有* */dragMode: 'move',// 是否显示图片后面的网格背景,一般默认为truebackground: false,// 进行图片预览的效果preview: '.before',// 设置裁剪区域占图片的大小 值为 0-1 默认 0.8 表示 80%的区域autoCropArea: 0.8,// 设置图片是否可以进行收缩功能zoomOnWheel: true,// 是否显示 + 箭头center: true})console.log('===Cropper', this.myCropper)},confirm() {// 拿到裁剪后的图片// this.afterImg = this.$refs.imagethis.afterImg= this.myCropper.getCroppedCanvas({imageSmoothingQuality: 'high',}).toDataURL('image/jpeg') // 设置图片格式console.log( this.afterImg)},deleteImg(){this.myCropper.destroy() }},
}
</script><style>
.flexBox{width: 1000px;height: 500px;display: flex;justify-content: center;
}
.boxone{flex: 1;border: 1px solid red;}
.boxtwo{
width:400px;border: 1px solid green;
}
.img{width: 100%;height: 100%;
}
</style>