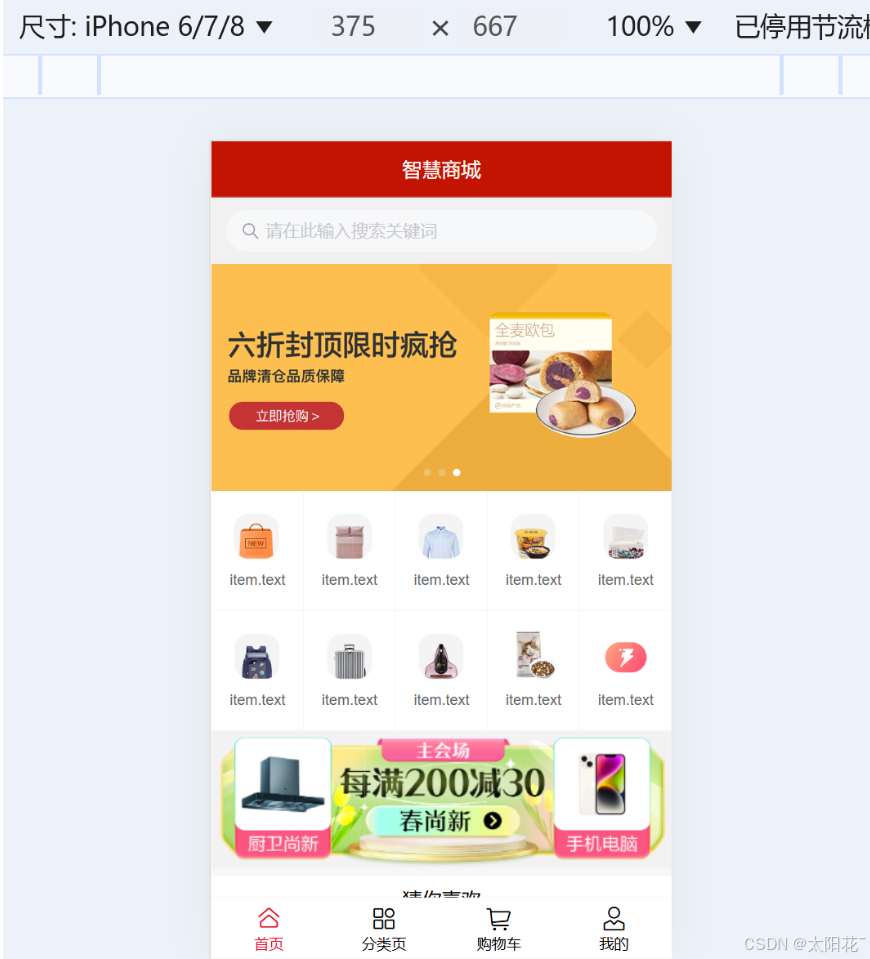
实现效果

项目收获
通过本项目的练习,可以掌握以下内容:

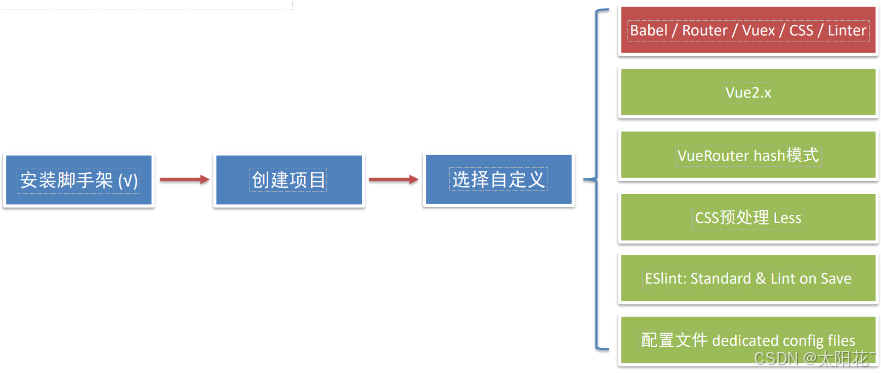
创建项目
##基本创建
基于 VueCli 自定义创建项目架子,并对相关的配置进行选择
vue create demo-shopping

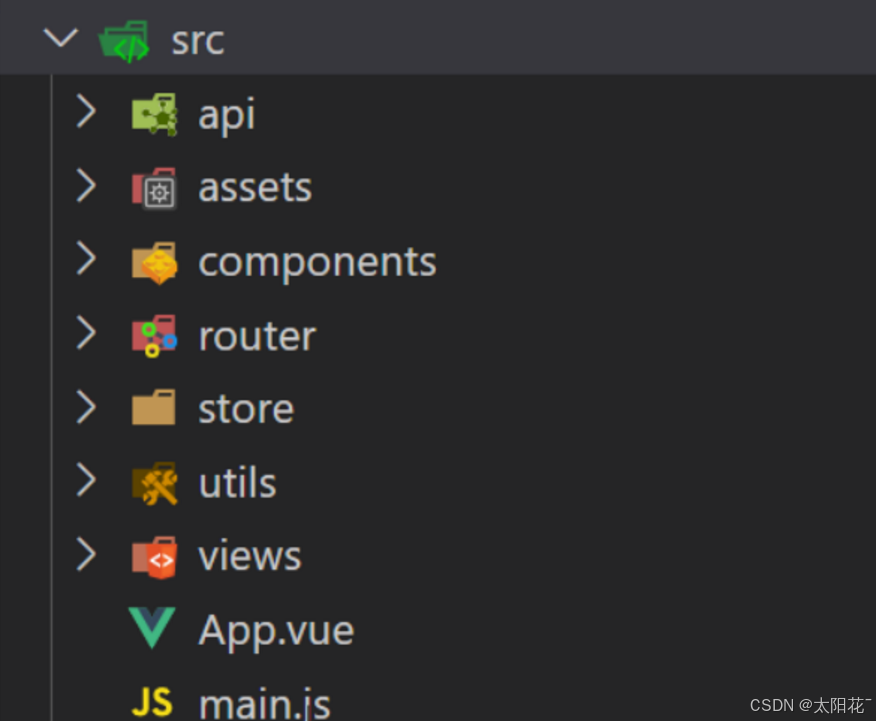
调整目录
删除文件
删除初始化的一些默认文件
- src/assets/logo.png
- src/components/HelloWorld.vue
- src/views/AboutView.vue
- src/views/HomeView.vue
修改文件
删除默认的路由配置,默认的路由规则是一个空数组即可
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [
]const router = new VueRouter({routes
})export default router
App.vue
<template><div id="app"><router-view/></div>
</template>
新增目录
新增 两个目录 api / utils
① api 接口模块:发送ajax请求的接口模块
② utils 工具模块:自己封装的一些工具方法模块

vant组件库
基本认识
组件库:第三方封装好了很多很多的组件,整合到一起就是一个组件库
Vant 2 - 轻量、可靠的移动端组件库
常用的组件库还有以下几种:
PC端: element-ui element-plus iview ant-design
移动端:Vant 2 - 轻量、可靠的移动端组件库 Mint UI (饿了么) Cube UI (滴滴)
基本使用
全部导入
- 安装vant-ui
npm i vant@latest-v2 -S --legacy-peer-deps
- 在main.js中
import Vant from 'vant';
import 'vant/lib/index.css';
// 把vant中所有的组件都导入了
Vue.use(Vant)
- 即可使用
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>

按需导入
- 再安装一个插件
npm i babel-plugin-import -D --legacy-peer-deps
- 在
babel.config.js中配置
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]
}
- 按需加载,在
main.js
import { Button, Icon } from 'vant'Vue.use(Button)
Vue.use(Icon)
app.vue中进行测试
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
- 可以将引入组件的步骤
抽离到单独的js文件中比如utils/vant-ui.js
// 全部导入
// import Vant from 'vant'
// import 'vant/lib/index.css'
// // 插件安装初始化:内部会将所有的vant组件进行导入注册
// Vue.use(Vant)// 按需导入
import Vue from 'vue'
import { Button, Switch, Rate } from 'vant'
Vue.use(Button)
Vue.use(Switch)
Vue.use(Rate)
- main.js中进行导入
// 导入按需导入的配置文件
import '@/utils/vant-ui'
项目中的vw适配
官方说明:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/advanced-usage
npm i postcss-px-to-viewport@1.1.1 -D --legacy-peer-deps
- 项目根目录, 新建postcss的配置文件
postcss.config.js
module.exports = {plugins: {'postcss-px-to-viewport': {// vw适配的标准屏宽度 iphoneX// 设计图 750,调成1倍 => 适配375标准屏幕// 设计图 320,调成1倍 => 适配320标准屏幕viewportWidth: 375}}
}
路由设计配置
只要是单个页面独立展示的,就是一级路由

一级路由
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Layout from '@/views/layout'
import Search from '@/views/search'
import SearchList from '@/views/search/list'
import ProDetail from '@/views/prodetail'
import Login from '@/views/login'
import Pay from '@/views/pay'
import MyOrder from '@/views/myorder'Vue.use(VueRouter)const router = new VueRouter({routes: [{path: '/login',component: Login},{path: '/',component: Layout},{path: '/search',component: Search},{path: '/searchlist',component: SearchList},{path: '/prodetail/:id',component: ProDetail},{path: '/pay',component: Pay},{path: '/myorder',component: MyOrder}]
})export default router
底部导航

vant-ui.js 引入组件
import { Tabbar, TabbarItem } from 'vant'
Vue.use(Tabbar)
Vue.use(TabbarItem)
layout.vue
<template><div><!-- 二级路由出口 --><router-view></router-view><!-- active-color:激活时的颜色;inactive-color:未激活时的颜色 --><van-tabbar active-color="#ee0a24" inactive-color="#000"><van-tabbar-item icon="wap-home-o">首页</van-tabbar-item><van-tabbar-item icon="apps-o">分类页</van-tabbar-item><van-tabbar-item icon="shopping-cart-o">购物车</van-tabbar-item><van-tabbar-item icon="user-o">我的</van-tabbar-item></van-tabbar></div>
</template>
二级路由

router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Layout from '@/views/layout'
import Search from '@/views/search'
import SearchList from '@/views/search/list'
import ProDetail from '@/views/prodetail'
import Login from '@/views/login'
import Pay from '@/views/pay'
import MyOrder from '@/views/myorder'import Home from '@/views/layout/home'
import Category from '@/views/layout/category'
import Cart from '@/views/layout/cart'
import User from '@/views/layout/user'Vue.use(VueRouter)const router = new VueRouter({routes: [{path: '/login',component: Login},{path: '/',component: Layout,// 路由重定向redirect: '/home',children: [{path: 'home',component: Home},{path: 'category',component: Category},{path: 'cart',component: Cart},{path: 'user',component: User}]},{path: '/search',component: Search},{path: '/searchlist',component: SearchList},// 动态路由传参 => 确定将来是哪个商品,路由参数中携带id{path: '/prodetail/:id',component: ProDetail},{path: '/pay',component: Pay},{path: '/myorder',component: MyOrder}]
})export default router
给各项配置路由出口
layout.vue
<template><div><!--配置路由出口 --><!-- 二级路由出口: 二级组件展示的位置 --><router-view></router-view><van-tabbar route active-color="#ee0a24" inactive-color="#000"><van-tabbar-item to="/home" icon="wap-home-o">首页</van-tabbar-item><van-tabbar-item to="/category" icon="apps-o">分类页</van-tabbar-item><van-tabbar-item to="/cart" icon="shopping-cart-o">购物车</van-tabbar-item><van-tabbar-item to="/user" icon="user-o">我的</van-tabbar-item></van-tabbar></div>
</template>
登陆页面
准备工作
新建styles/common.less
// 重置默认样式
* {margin: 0;padding: 0;box-sizing: border-box;
}// 文字溢出省略号
.text-ellipsis-2 {overflow: hidden;-webkit-line-clamp: 2;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;
}
main.js中导入
import '@/style/common.less'
将图片素材拷贝到assets目录中

登录页静态布局

使用van-nav-bar组件

vant-ui.js中进行注册
import { NavBar } from 'vant'
Vue.use(NavBar)
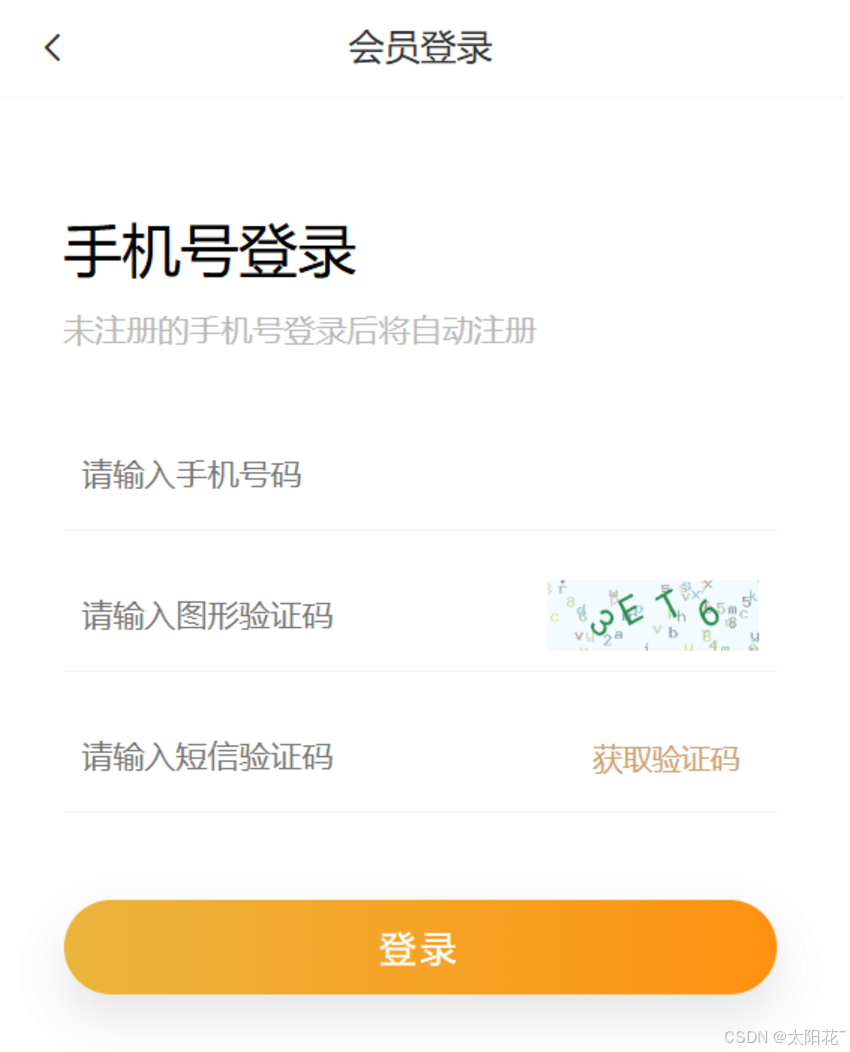
login/index.vue
<template><div class="login"><van-nav-bar title="会员登录" left-arrow @click-left="$router.go(-1)" /><div class="container"><div class="title"><h3>手机号登录</h3><p>未注册的手机号登录后将自动注册</p></div><div class="form"><div class="form-item"><input class="inp" maxlength="11" placeholder="请输入手机号码" type="text"></div><div class="form-item"><input class="inp" maxlength="5" placeholder="请输入图形验证码" type="text"><img src="@/assets/code.png" alt=""></div><div class="form-item"><input class="inp" placeholder="请输入短信验证码" type="text"><button>获取验证码</button></div></div><div class="login-btn">登录</div></div></div>
</template><script>
export default {name: 'LoginPage'
}
</script><style lang="less" scoped>
.container {padding: 49px 29px;.title {margin-bottom: 20px;h3 {font-size: 26px;font-weight: normal;}p {line-height: 40px;font-size: 14px;color: #b8b8b8;}}.form-item {border-bottom: 1px solid #f3f1f2;padding: 8px;margin-bottom: 14px;display: flex;align-items: center;.inp {display: block;border: none;outline: none;height: 32px;font-size: 14px;flex: 1;}img {width: 94px;height: 31px;}button {height: 31px;border: none;font-size: 13px;color: #cea26a;background-color: transparent;padding-right: 9px;}}.login-btn {width: 100%;height: 42px;margin-top: 39px;background: linear-gradient(90deg,#ecb53c,#ff9211);color: #fff;border-radius: 39px;box-shadow: 0 10px 20px 0 rgba(0,0,0,.1);letter-spacing: 2px;display: flex;justify-content: center;align-items: center;}
}
</style>
添加通用样式
style/common.less中设置导航条,返回箭头的颜色→复用
// 设置导航条 返回箭头 颜色
.van-nav-bar {// 这样写=>让我们的权重更高一些.van-icon-arrow-left {color: #333;}
}
axios封装
接口文档:https://apifox.com/apidoc/shared-12ab6b18-adc2-444c-ad11-0e60f5693f66/doc-2221080
当使用axios来请求后端接口时,一般会对axios进行一些配置(如:配置基地址、请求、响应拦截器等)
一般会将它单独封装在request模块中,便于维护使用
1.安装axios
npm i axios --legacy-peer-deps
2.新建utils/request.js来封装axios模块
利用 axios.create 创建一个自定义的 axios 来使用
http://www.axios-js.com/zh-cn/docs/#axios-create-config
/* 封装axios用于发送请求 */
import axios from 'axios'// 创建axios实例,将来对创建出来的axios实例,进行自定义配置
// 好处:不会污染原始的axios实例
const request = axios.create({//基地址baseURL: 'http://cba.itlike.com/public/index.php?s=/api/',// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求超过 `timeout` 的时间,请求将被中断timeout: 5000
})// 自定义配置 - 请求/响应 拦截器
// 添加请求拦截器
request.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config
}, function (error) {// 对请求错误做些什么return Promise.reject(error)
})// 添加响应拦截器
request.interceptors.response.use(function (response) {// 对响应数据做点什么return response.data
}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error)
})// 导出配置好的实例
export default request
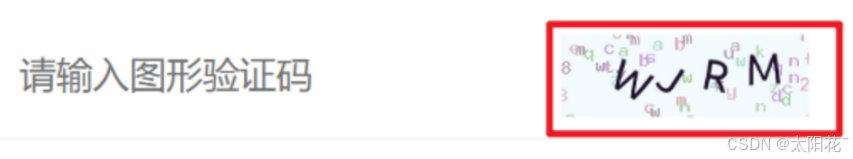
图形验证码功能

基本实现
1.准备数据,获取图形验证码后存储图片路径,存储图片唯一标识
async created () {this.getPicCode()
},
data () {return {// 用户输入的图形验证码picCode: '',// 存储请求渲染的图片地址picUrl: '',// 将来请求传递的图形验证码picKey: ''}
},
methods: {// 获取图形验证码async getPicCode () {//对res进行解构const { data: { base64, key } } = await request.get('/captcha/image')this.picUrl = base64this.picKey = key}
}
2.动态渲染图形验证码,并且点击时要重新刷新验证码
<!-- 我们会发现,当你一刷新的时候,它会有一瞬间的图片损害-》原因:一上来,默认我们并没有给它图片 -->
<!-- 解决办法:添加v-if;当我们url有的时候才会渲染 -->
<img v-if="picUrl" :src="picUrl" @click="getPicCode">
封装api接口
- 在各个页面中直接进行异步操作特点:
1.页面中充斥着请求代码,可阅读性不高;
2.相同的请求没有复用
3.请求并没有统一进行管理
- 将请求都封装成方法,统一存放在api模块中,优点:
1.请求与页面的逻辑分类
2.相同的请求可以直接复用
3.请求进行了统一管理
新建api/login.js,提供获取图形验证码的API函数
// 此处用于存放所有登录相关的接口请求
import request from '@/utils/request'// 获取图形验证码
export const getPicCode = () => {return request.get('/captcha/image')
}
login/index.vue中调用
import { getPicCode } from '@/api/login.js'
async getPicCode () {const { data: { base64, key } } = await getPicCode()this.picUrl = base64this.picKey = key
},
toast轻提示
两种使用方式
- 导入调用 ( 组件内 或 非组件中均可 )
import { Toast } from 'vant';
Toast('提示内容');
- 通过this直接调用 ( **组件内 **)
main.js 注册绑定到原型
import { Toast } from 'vant';
Vue.use(Toast)
// 必须在组件实例里面进行调用this.$toast('获取图形验证码成功')
短信验证功能

短信倒计时
1)准备 data 数据
data () {return {totalSecond: 60, // 总秒数second: 60, // 倒计时的秒数timer: null // 定时器 id}
},
2)给按钮注册点击事件
<button @click="getCode">{{ second === totalSecond ? '获取验证码' : second + `秒后重新发送`}}
</button>
3)开启倒计时时
getCount () {// 当目前没有定时器开着,且totalSecond和second一致(秒数归位)才可以倒计时if (!this.timer && this.totalSecond === this.second) {// 开启倒计时,每隔一秒减一// 进行节流优化this.timer = setInterval(() => {// 当离开当前页面时,倒计时还在工作中=》需要将其清除掉console.log('正在倒计时...')this.second--if (this.second <= 0) {clearInterval(this.timer)this.timer = null// 重置定时器idthis.second = this.totalSecond// 归位}}, 1000)}}
4)离开页面销毁定时器
destroyed () {clearInterval(this.timer)
}
验证码请求校验处理
1.输入框 v-model 绑定变量
data () {return {mobile: '', // 手机号picCode: '' // 图形验证码}
},<input v-model="mobile" class="inp" maxlength="11" placeholder="请输入手机号码" type="text">
<input v-model="picCode" class="inp" maxlength="5" placeholder="请输入图形验证码" type="text">
2.methods中封装校验方法
// 校验输入框内容
// 校验手机号和图形验证码是否合法
// 通过校验,则返回true;不通过校验,则返回false
validFn () {if (!/^1[3-9]\d{9}$/.test(this.mobile)) {this.$toast('请输入正确的手机号')return false}if (!/^\w{4}$/.test(this.picCode)) {this.$toast('请输入正确的图形验证码')return false}return true
},
3.请求倒计时前进行校验
// 获取短信验证码
async getCode () {if (!this.validFn()) {// 如果没通过校验,则没必要往下走return}...
}
封装接口,请求获取验证码
1.封装接口 api/login.js
// 获取短信验证码
export const getMsgCode = (captchaCode, captchaKey, mobile) => {return request.post('/captcha/sendSmsCaptcha', {form: {captchaCode,captchaKey,mobile}})
}
2.调用接口,添加提示
// 获取短信验证码
async getCode () {if (!this.validFn()) {return}if (!this.timer && this.second === this.totalSecond) {// 发送请求,获取验证码await getMsgCode(this.picCode, this.picKey, this.mobile)this.$toast('发送成功,请注意查收')// 开启倒计时...}
}
登录功能实现
封装接口
api/login.js 提供登录 Api 函数
// 3.登录接口
export const codeLogin = (mobile, smsCode) => {return request.post('/passport/login', {form: {isParty: false,partyData: {},mobile,smsCode}})
}
login/index.vue登录功能
<input class="inp" v-model="msgCode" maxlength="6" placeholder="请输入短信验证码" type="text">
<div class="login-btn" @click="login">登录</div>data () {return {msgCode: '',}
},
methods: {async login () {if (!this.validFn()) {return}if (!/^\d{6}$/.test(this.msgCode)) {this.$toast('请输入正确的手机验证码')return}await codeLogin(this.mobile, this.msgCode)// 登录成功后跳转(路由跳转知识点)this.$router.push('/')this.$toast('登录成功')}
}
响应拦截器统一处理错误
问题:每次请求都有可能产生错误,就需要进行错误提示
解决:响应拦截器是我们拿到数据的第一个数据流转站,可以在里面统一处理错误→只要不是200,就默认给提示,抛出错误
utils/request.js
import { Toast } from 'vant'
// 添加响应拦截器
// 添加响应拦截器
request.interceptors.response.use(function (response) {const res = response.dataif (res.status !== 200) {// 给提示Toast(res.message)// 抛出一个错误return Promise.reject(res.message)}// 对响应数据做点什么return res
}, function (error) {// 对响应错误做点什么return Promise.reject(error)
})
将登录权证信息存入 vuex
token存入vuex的好处:1.易获取,响应式;2.Vuex需要分模块

1.新建user模块 store/modules/user.js
export default {namespaced: true,state () {return {userInfo: {// 个人权证相关token: '',userId: ''},}},mutations: {},actions: {}
}
2.挂载到 vuex 上
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'Vue.use(Vuex)export default new Vuex.Store({modules: {user,}
})
3.提供 mutations
mutations: {// 存储个人信息setUserInfo (state, obj) {state.userInfo = obj},
},
4.页面中 commit 调用
// 登录按钮(校验 & 提交)
async login () {if (!this.validFn()) {return}...const res = await codeLogin(this.mobile, this.msgCode)this.$store.commit('user/setUserInfo', res.data)this.$router.push('/')this.$toast('登录成功')
}
vuex持久化
问题:当页面一刷新,之前存入到vuex中的数据会清空
解决办法:存储到本地,并将其封装成一个方法
1.新建 utils/storage.js 封装方法
//约定一个通用的键名
const INFO_KEY = 'hm_shopping_info'// 获取个人信息
export const getInfo = () => {const result = localStorage.getItem(INFO_KEY)return result ? JSON.parse(result) : {token: '',userId: ''}
}// 设置个人信息
export const setInfo = (info) => {localStorage.setItem(INFO_KEY, JSON.stringify(info))
}// 移除个人信息
export const removeInfo = () => {localStorage.removeItem(INFO_KEY)
}
2.vuex user 模块持久化处理
import { getInfo, setInfo } from '@/utils/storage'
export default {namespaced: true,state () {return {userInfo: getInfo()}},mutations: {setUserInfo (state, obj) {state.userInfo = objsetInfo(obj)}},actions: {}
}
优化-添加loading效果
使用场景:有时候因为网络原因,一次请求的结果可能需要一段时间后才能回来,可先加载loading
添加loading优点:
- 节流处理:防止用户在一次请求还没回来之前,多次进行点击,发送无效请求
- 友好提示:告知用户,目前是在加载中,请耐心等待,用户体验会更好
操作步骤:
1.请求拦截器中,每次请求,打开 loading
// 添加请求拦截器
request.interceptors.request.use(function (config) {// 在发送请求之前做些什么// 开启loading,禁止背景点击(节流处理,防止多次无效触发)Toast.loading({message: '加载中...',forbidClick: true, // 禁止背景点击loadingType: 'spinner', // 配置loading图标duration: 0// 不会自动消失})return config
}, function (error) {// 对请求错误做些什么return Promise.reject(error)
})
响应拦截器中,每次响应,关闭 loading
// 添加响应拦截器
request.interceptors.response.use(function (response) {const res = response.dataif (res.status !== 200) {// 给提示,Toast默认是单例效果,当后面的Toast调用了,它会自动将前一个效果进行覆盖// Toast 默认采用单例模式,即同一时间只会存在一个 Toast,如果需要在同一时间弹出多个 ToastToast(res.message)return Promise.reject(res.message)} else {// 清除 loading 中的效果Toast.clear()}// 对响应数据做点什么return res
}, function (error) {// 对响应错误做点什么return Promise.reject(error)
})
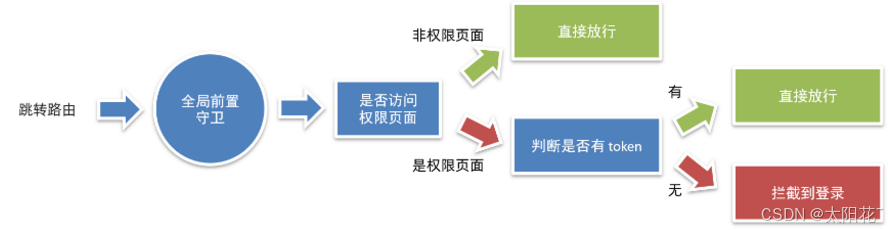
登录访问拦截 - 路由前置守卫
问题:对于支付、订单等页面,必须是登录的用户才能访问,游客不能进入该页面,需要做拦截处理

解决:路由导航守卫 - 全局前置守卫
1.所有的路由一旦被匹配到,都会先经过全局前置守卫
2.只有全局前置守卫放行,才会真正解析渲染组件,才能看到页面内容
// 所有的路由在真正被访问到之前(解析渲染对应的组件页面前),都会先经过全局前置守卫
// 只有全局的前置守卫放行了,才会到达对应的页面
// 全局前置导航守卫
// to:到哪去,到哪去的完整路由信息对象(路径,参数)
// from:从哪里来,从哪来的完整路由信息对象
// next:是否放行
// (1)next() 直接放行,放行到to要去的路径
// (2) next(路径) 进行拦截,拦截到next里面配置的路径
router.beforeEach((to, from, next) => {// ...console.log(to, from, next)
})

router/index.js
// 定义一个数组,专门存放所有需要权限访问的页面
const authUrl = ['/pay', '/myorder']
router.beforeEach((to, from, next) => {// ...// console.log(to, from, next)// 看to.path是否在authUrls中出现过if (!authUrl.includes(to.path)) {// 非权限页面,直接放行next()return// 后面代码不再执行}// 能走到下面说明是权限页面,则需要通过token进行判断const token = store.state.user.userInfo.tokenif (token) {next()} else {next('/login')}
})
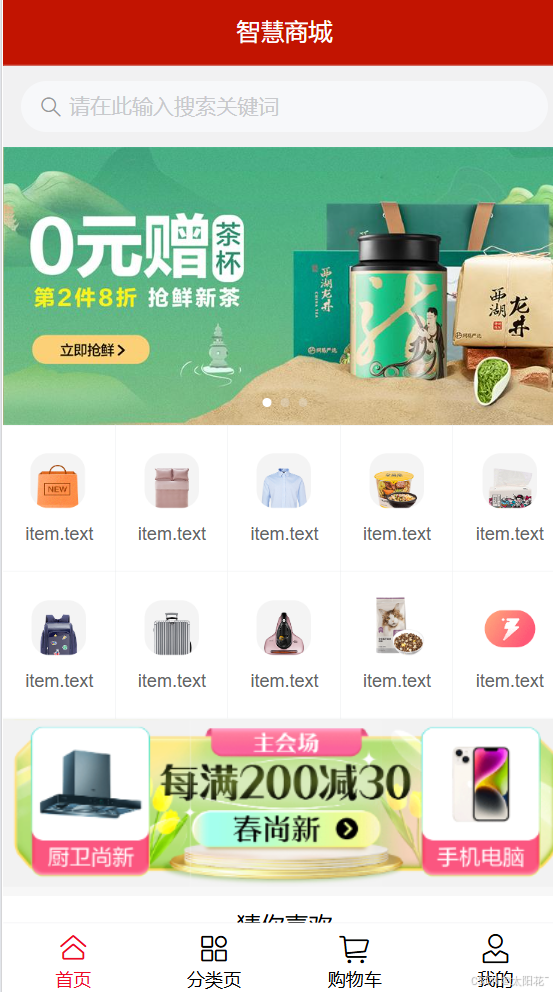
首页功能实现
静态结构准备

layout/home.vue
<template><div class="home"><!-- 导航条 --><van-nav-bar title="智慧商城" fixed /><!-- 搜索框 --><van-searchreadonlyshape="round"background="#f1f1f2"placeholder="请在此输入搜索关键词"@click="$router.push('/search')"/><!-- 轮播图 --><van-swipe class="my-swipe" :autoplay="3000" indicator-color="white"><van-swipe-item><img src="@/assets/banner1.jpg" alt=""></van-swipe-item><van-swipe-item><img src="@/assets/banner2.jpg" alt=""></van-swipe-item><van-swipe-item><img src="@/assets/banner3.jpg" alt=""></van-swipe-item></van-swipe><!-- 导航 --><van-grid column-num="5" icon-size="40"><van-grid-itemv-for="item in 10" :key="item"icon="http://cba.itlike.com/public/uploads/10001/20230320/58a7c1f62df4cb1eb47fe83ff0e566e6.png"text="新品首发"@click="$router.push('/category')"/></van-grid><!-- 主会场 --><div class="main"><img src="@/assets/main.png" alt=""></div><!-- 猜你喜欢 --><div class="guess"><p class="guess-title">—— 猜你喜欢 ——</p><div class="goods-list"><GoodsItem v-for="item in 10" :key="item"></GoodsItem></div></div></div>
</template><script>
import GoodsItem from '@/components/GoodsItem.vue'
export default {name: 'HomePage',components: {GoodsItem}
}
</script><style lang="less" scoped>
// 主题 padding
.home {padding-top: 100px;padding-bottom: 50px;
}// 导航条样式定制
.van-nav-bar {z-index: 999;background-color: #c21401;::v-deep .van-nav-bar__title {color: #fff;}
}// 搜索框样式定制
.van-search {position: fixed;width: 100%;top: 46px;z-index: 999;
}// 分类导航部分
.my-swipe .van-swipe-item {height: 185px;color: #fff;font-size: 20px;text-align: center;background-color: #39a9ed;
}
.my-swipe .van-swipe-item img {width: 100%;height: 185px;
}// 主会场
.main img {display: block;width: 100%;
}// 猜你喜欢
.guess .guess-title {height: 40px;line-height: 40px;text-align: center;
}// 商品样式
.goods-list {background-color: #f6f6f6;
}
</style>
components/GoodsItem.vue
<template><div class="goods-item" @click="$router.push('/prodetail')"><div class="left"><img src="@/assets/product.jpg" alt="" /></div><div class="right"><p class="tit text-ellipsis-2">三星手机 SAMSUNG Galaxy S23 8GB+256GB 超视觉夜拍系统 超清夜景 悠雾紫5G手机 游戏拍照旗舰机s23</p><p class="count">已售104件</p><p class="price"><span class="new">¥3999.00</span><span class="old">¥6699.00</span></p></div></div>
</template><script>
export default {}
</script><style lang="less" scoped>
.goods-item {height: 148px;margin-bottom: 6px;padding: 10px;background-color: #fff;display: flex;.left {width: 127px;img {display: block;width: 100%;}}.right {flex: 1;font-size: 14px;line-height: 1.3;padding: 10px;display: flex;flex-direction: column;justify-content: space-evenly;.count {color: #999;font-size: 12px;}.price {color: #999;font-size: 16px;.new {color: #f03c3c;margin-right: 10px;}.old {text-decoration: line-through;font-size: 12px;}}}
}
</style>
组件按需导入
import { Search, Swipe, SwipeItem, Grid, GridItem } from 'vant'Vue.use(GridItem)
Vue.use(Search)
Vue.use(Swipe)
Vue.use(SwipeItem)
Vue.use(Grid)
动态渲染
1.封装准备接口 api/home.js
import request from '@/utils/request'// 获取首页数据
export const getHomeData = () => {return request.get('/page/detail', {params: {pageId: 0}})
}
2.页面中请求调用
import GoodsItem from '@/components/GoodsItem.vue'
import { getHomeData } from '@/api/home'
export default {name: 'HomePage',components: {GoodsItem},data () {return {bannerList: [],navList: [],proList: []}},async created () {const { data: { pageData } } = await getHomeData()this.bannerList = pageData.items[1].datathis.navList = pageData.items[3].datathis.proList = pageData.items[6].data}
}
3.轮播图、导航、猜你喜欢渲染
<!-- 轮播图 -->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white"><van-swipe-item v-for="item in bannerList" :key="item.imgUrl"><img :src="item.imgUrl" alt=""></van-swipe-item>
</van-swipe><!-- 导航 -->
<van-grid column-num="5" icon-size="40"><van-grid-itemv-for="item in navList" :key="item.imgUrl":icon="item.imgUrl":text="item.text"@click="$router.push('/category')"/>
</van-grid><!-- 猜你喜欢 -->
<div class="guess"><p class="guess-title">—— 猜你喜欢 ——</p><div class="goods-list"><GoodsItem v-for="item in proList" :item="item" :key="item.goods_id"></GoodsItem></div>
</div>
4.商品组件内,动态渲染
<template><div v-if="item.goods_name" class="goods-item" @click="$router.push(`/prodetail/${item.goods_id}`)"><div class="left"><img :src="item.goods_image" alt="" /></div><div class="right"><p class="tit text-ellipsis-2">{{ item.goods_name }}</p><p class="count">已售 {{ item.goods_sales }}件</p><p class="price"><span class="new">¥{{ item.goods_price_min }}</span><span class="old">¥{{ item.goods_price_max }}</span></p></div></div>
</template><script>
export default {props: {item: {type: Object,default: () => {return {}}}}
}
</script>
搜索
静态布局准备

1.静态结构和代码
<template><div class="search"><van-nav-bar title="商品搜索" left-arrow @click-left="$router.go(-1)" /><van-search show-action placeholder="请输入搜索关键词" clearable><template #action><div>搜索</div></template></van-search><!-- 搜索历史 --><div class="search-history"><div class="title"><span>最近搜索</span><van-icon name="delete-o" size="16" /></div><div class="list"><div class="list-item" @click="$router.push('/searchlist')">炒锅</div><div class="list-item" @click="$router.push('/searchlist')">电视</div><div class="list-item" @click="$router.push('/searchlist')">冰箱</div><div class="list-item" @click="$router.push('/searchlist')">手机</div></div></div></div>
</template><script>
export default {name: 'SearchIndex'
}
</script><style lang="less" scoped>
.search {.searchBtn {background-color: #fa2209;color: #fff;}::v-deep .van-search__action {background-color: #c21401;color: #fff;padding: 0 20px;border-radius: 0 5px 5px 0;margin-right: 10px;}::v-deep .van-icon-arrow-left {color: #333;}.title {height: 40px;line-height: 40px;font-size: 14px;display: flex;justify-content: space-between;align-items: center;padding: 0 15px;}.list {display: flex;justify-content: flex-start;flex-wrap: wrap;padding: 0 10px;gap: 5%;}.list-item {width: 30%;text-align: center;padding: 7px;line-height: 15px;border-radius: 50px;background: #fff;font-size: 13px;border: 1px solid #efefef;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;margin-bottom: 10px;}
}
</style>
2.组件按需导入
import { Icon } from 'vant'
Vue.use(Icon)
历史记录-基本管理
- data 中提供数据,和搜索框双向绑定 (实时获取用户内容)
data () {return {search: ''}
}<van-search v-model="search" show-action placeholder="请输入搜索关键词" clearable><template #action><div>搜索</div></template>
</van-search>
2.准备假数据,进行基本的历史纪录渲染
data () {return {...history: ['手机', '空调', '白酒', '电视']}
},<div class="search-history" v-if="history.length > 0">...<div class="list"><div v-for="item in history" :key="item" @click="goSearch(item)" class="list-item">{{ item }}</div></div>
</div>
3.点击搜索,或者下面搜索历史按钮,都要进行搜索历史记录更新 (去重,新搜索的内容置顶)
<div @click="goSearch(search)">搜索</div><div class="list"><div v-for="item in history" :key="item" @click="goSearch(item)" class="list-item">{{ item }}</div>
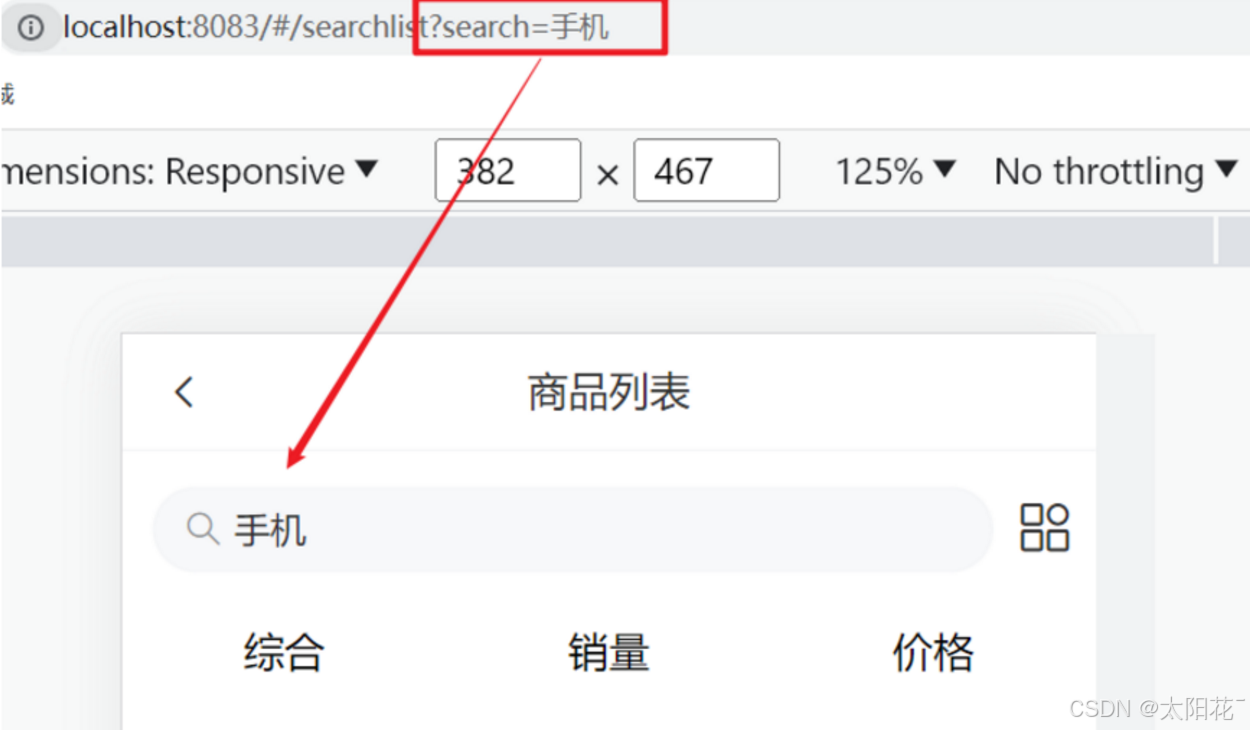
</div>goSearch (key) {const index = this.history.indexOf(key)if (index !== -1) {this.history.splice(index, 1)}this.history.unshift(key)this.$router.push(`/searchlist?search=${key}`)
}
4.清空历史
<van-icon @click="clear" name="delete-o" size="16" />clear () {this.history = []
}
历史记录 - 持久化
- 持久化到本地 - 封装方法
const HISTORY_KEY = 'hm_history_list'// 获取搜索历史
export const getHistoryList = () => {const result = localStorage.getItem(HISTORY_KEY)return result ? JSON.parse(result) : []
}// 设置搜索历史
export const setHistoryList = (arr) => {localStorage.setItem(HISTORY_KEY, JSON.stringify(arr))
}
2.页面中调用 - 实现持久化
import { getHistoryList, setHistoryList } from '@/utils/storage'data () {return {search: '', // 输入框的内容history: getHistoryList()// 历史记录}
},
methods: {goSearch (key) {// console.log('进行了搜索', key)const index = this.history.indexOf(key)if (index !== -1) {this.history.splice(index, 1)}this.history.unshift(key)// 跳转到搜索列表页this.$router.push(`/searchList?search=${key}`)// 任何数据获取完都得往我们的本地去存setHistoryList(this.history)},clear () {this.history = []setHistoryList([])// 上面读,下面存this.$toast.success('清空历史成功')}
}
搜索列表
静态布局

search/list.vue
<template><div class="search"><van-nav-bar fixed title="商品列表" left-arrow @click-left="$router.go(-1)" /><van-searchreadonlyshape="round"background="#ffffff"value="手机"show-action@click="$router.push('/search')"><template #action><van-icon class="tool" name="apps-o" /></template></van-search><!-- 排序选项按钮 --><div class="sort-btns"><div class="sort-item">综合</div><div class="sort-item">销量</div><div class="sort-item">价格 </div></div><div class="goods-list"><GoodsItem v-for="item in 10" :key="item"></GoodsItem></div></div>
</template><script>
import GoodsItem from '@/components/GoodsItem.vue'
export default {name: 'SearchIndex',components: {GoodsItem}
}
</script><style lang="less" scoped>
.search {padding-top: 46px;::v-deep .van-icon-arrow-left {color: #333;}.tool {font-size: 24px;height: 40px;line-height: 40px;}.sort-btns {display: flex;height: 36px;line-height: 36px;.sort-item {text-align: center;flex: 1;font-size: 16px;}}
}// 商品样式
.goods-list {background-color: #f6f6f6;
}
</style>
动态渲染
关键字搜索

3.计算属性,基于query 解析路由参数
computed: {querySearch () {return this.$route.query.search}
}
2.根据不同的情况,设置输入框的值
<van-search...:value="querySearch || '搜索商品'"
></van-search>
3.api/product.js 封装接口,获取搜索商品
import request from '@/utils/request'// 1.获取搜索商品列表数据
export const getProList = (paramsObj) => {const { categoryId, goodsName, page } = paramsObjreturn request.get('/goods/list', {params: {categoryId,goodsName,page}})
}
4.页面中基于 goodsName 发送请求,动态渲染
data () {return {page: 1,proList: []}
},
async created () {const res = await getProList({goodsName: this.querySearch,page: this.page})// console.log(res)this.proList = res.data.list.data}<div class="goods-list"><GoodsItem v-for="item in proList" :key="item.goods_id" :item="item"></GoodsItem>
</div>
分类id搜索

1 封装接口 api/category.js
import request from '@/utils/request'// 获取分类数据
export const getCategoryData = () => {return request.get('/category/list')
}
2 分类页静态结构
<template><div class="category"><!-- 分类 --><van-nav-bar title="全部分类" fixed /><!-- 搜索框 --><van-searchreadonlyshape="round"background="#f1f1f2"placeholder="请输入搜索关键词"@click="$router.push('/search')"/><!-- 分类列表 --><div class="list-box"><div class="left"><ul><li v-for="(item, index) in list" :key="item.category_id"><a :class="{ active: index === activeIndex }" @click="activeIndex = index" href="javascript:;">{{ item.name }}</a></li></ul></div><div class="right"><div @click="$router.push(`/searchlist?categoryId=${item.category_id}`)" v-for="item in list[activeIndex]?.children" :key="item.category_id" class="cate-goods"><img :src="item.image?.external_url" alt=""><p>{{ item.name }}</p></div></div></div></div>
</template><script>
import { getCategoryData } from '@/api/category'
export default {name: 'CategoryPage',created () {this.getCategoryList()},data () {return {list: [],activeIndex: 0}},methods: {async getCategoryList () {const { data: { list } } = await getCategoryData()this.list = list}}
}
</script><style lang="less" scoped>
// 主题 padding
.category {padding-top: 100px;padding-bottom: 50px;height: 100vh;.list-box {height: 100%;display: flex;.left {width: 85px;height: 100%;background-color: #f3f3f3;overflow: auto;a {display: block;height: 45px;line-height: 45px;text-align: center;color: #444444;font-size: 12px;&.active {color: #fb442f;background-color: #fff;}}}.right {flex: 1;height: 100%;background-color: #ffffff;display: flex;flex-wrap: wrap;justify-content: flex-start;align-content: flex-start;padding: 10px 0;overflow: auto;.cate-goods {width: 33.3%;margin-bottom: 10px;img {width: 70px;height: 70px;display: block;margin: 5px auto;}p {text-align: center;font-size: 12px;}}}}
}// 导航条样式定制
.van-nav-bar {z-index: 999;
}// 搜索框样式定制
.van-search {position: fixed;width: 100%;top: 46px;z-index: 999;
}
</style>
3 搜索页,基于分类 ID 请求
async created () {const { data: { list } } = await getProList({categoryId: this.$route.query.categoryId,goodsName: this.querySearch,page: this.page})this.proList = list.data
}
商品详情
静态布局

静态结构 和 样式
<template><div class="prodetail"><van-nav-bar fixed title="商品详情页" left-arrow @click-left="$router.go(-1)" /><van-swipe :autoplay="3000" @change="onChange"><van-swipe-item v-for="(image, index) in images" :key="index"><img :src="image" /></van-swipe-item><template #indicator><div class="custom-indicator">{{ current + 1 }} / {{ images.length }}</div></template></van-swipe><!-- 商品说明 --><div class="info"><div class="title"><div class="price"><span class="now">¥0.01</span><span class="oldprice">¥6699.00</span></div><div class="sellcount">已售1001件</div></div><div class="msg text-ellipsis-2">三星手机 SAMSUNG Galaxy S23 8GB+256GB 超视觉夜拍系统 超清夜景 悠雾紫 5G手机 游戏拍照旗舰机s23</div><div class="service"><div class="left-words"><span><van-icon name="passed" />七天无理由退货</span><span><van-icon name="passed" />48小时发货</span></div><div class="right-icon"><van-icon name="arrow" /></div></div></div><!-- 商品评价 --><div class="comment"><div class="comment-title"><div class="left">商品评价 (5条)</div><div class="right">查看更多 <van-icon name="arrow" /> </div></div><div class="comment-list"><div class="comment-item" v-for="item in 3" :key="item"><div class="top"><img src="http://cba.itlike.com/public/uploads/10001/20230321/a0db9adb2e666a65bc8dd133fbed7834.png" alt=""><div class="name">神雕大侠</div><van-rate :size="16" :value="5" color="#ffd21e" void-icon="star" void-color="#eee"/></div><div class="content">质量很不错 挺喜欢的</div><div class="time">2023-03-21 15:01:35</div></div></div></div><!-- 商品描述 --><div class="desc"><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/kHgx21fZMWwqirkMhawkAw.jpg" alt=""><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/0rRMmncfF0kGjuK5cvLolg.jpg" alt=""><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/2P04A4Jn0HKxbKYSHc17kw.jpg" alt=""><img src="https://uimgproxy.suning.cn/uimg1/sop/commodity/MT4k-mPd0veQXWPPO5yTIw.jpg" alt=""></div><!-- 底部 --><div class="footer"><div class="icon-home"><van-icon name="wap-home-o" /><span>首页</span></div><div class="icon-cart"><van-icon name="shopping-cart-o" /><span>购物车</span></div><div class="btn-add">加入购物车</div><div class="btn-buy">立刻购买</div></div></div>
</template><script>
export default {name: 'ProDetail',data () {return {images: ['https://img01.yzcdn.cn/vant/apple-1.jpg','https://img01.yzcdn.cn/vant/apple-2.jpg'],current: 0}},methods: {onChange (index) {this.current = index}}
}
</script><style lang="less" scoped>
.prodetail {padding-top: 46px;::v-deep .van-icon-arrow-left {color: #333;}img {display: block;width: 100%;}.custom-indicator {position: absolute;right: 10px;bottom: 10px;padding: 5px 10px;font-size: 12px;background: rgba(0, 0, 0, 0.1);border-radius: 15px;}.desc {width: 100%;overflow: scroll;::v-deep img {display: block;width: 100%!important;}}.info {padding: 10px;}.title {display: flex;justify-content: space-between;.now {color: #fa2209;font-size: 20px;}.oldprice {color: #959595;font-size: 16px;text-decoration: line-through;margin-left: 5px;}.sellcount {color: #959595;font-size: 16px;position: relative;top: 4px;}}.msg {font-size: 16px;line-height: 24px;margin-top: 5px;}.service {display: flex;justify-content: space-between;line-height: 40px;margin-top: 10px;font-size: 16px;background-color: #fafafa;.left-words {span {margin-right: 10px;}.van-icon {margin-right: 4px;color: #fa2209;}}}.comment {padding: 10px;}.comment-title {display: flex;justify-content: space-between;.right {color: #959595;}}.comment-item {font-size: 16px;line-height: 30px;.top {height: 30px;display: flex;align-items: center;margin-top: 20px;img {width: 20px;height: 20px;}.name {margin: 0 10px;}}.time {color: #999;}}.footer {position: fixed;left: 0;bottom: 0;width: 100%;height: 55px;background-color: #fff;border-top: 1px solid #ccc;display: flex;justify-content: space-evenly;align-items: center;.icon-home, .icon-cart {display: flex;flex-direction: column;align-items: center;justify-content: center;font-size: 14px;.van-icon {font-size: 24px;}}.btn-add,.btn-buy {height: 36px;line-height: 36px;width: 120px;border-radius: 18px;background-color: #ffa900;text-align: center;color: #fff;font-size: 14px;}.btn-buy {background-color: #fe5630;}}
}.tips {padding: 10px;
}
</style>
动态渲染介绍
1.动态路由参数,获取商品 id
computed: {goodsId () {return this.$route.params.id}
},
2.封装 api 接口 api/product.js
// 获取商品详情数据
export const getProDetail = (goodsId) => {return request.get('/goods/detail', {params: {goodsId}})
}
3.一进入页面发送请求,获取商品详情数据
data () {return {images: ['https://img01.yzcdn.cn/vant/apple-1.jpg','https://img01.yzcdn.cn/vant/apple-2.jpg'],current: 0,detail: {},}
},async created () {this.getDetail()
},methods: {...async getDetail () {const { data: { detail } } = await getProDetail(this.goodsId)this.detail = detailthis.images = detail.goods_images}
}
4.动态渲染
<div class="prodetail" v-if="detail.goods_name"><van-swipe :autoplay="3000" @change="onChange"><van-swipe-item v-for="(image, index) in images" :key="index"><img v-lazy="image.external_url" /></van-swipe-item><template #indicator><div class="custom-indicator">{{ current + 1 }} / {{ images.length }}</div></template>
</van-swipe><!-- 商品说明 -->
<div class="info"><div class="title"><div class="price"><span class="now">¥{{ detail.goods_price_min }}</span><span class="oldprice">¥{{ detail.goods_price_max }}</span></div><div class="sellcount">已售{{ detail.goods_sales }}件</div></div><div class="msg text-ellipsis-2">{{ detail.goods_name }}</div><div class="service"><div class="left-words"><span><van-icon name="passed" />七天无理由退货</span><span><van-icon name="passed" />48小时发货</span></div><div class="right-icon"><van-icon name="arrow" /></div></div>
</div><!-- 商品描述 -->
<div class="tips">商品描述</div>
<div class="desc" v-html="detail.content"></div>
动态渲染评价
1.封装接口 api/product.js
// 获取商品评价
export const getProComments = (goodsId, limit) => {return request.get('/comment/listRows', {params: {goodsId,limit}})
}
2页面调用获取数据
import defaultImg from '@/assets/default-avatar.png'data () {return {...total: 0,commentList: [],defaultImg
},async created () {...this.getComments()
},async getComments () {const { data: { list, total } } = await getProComments(this.goodsId, 3)this.commentList = listthis.total = total
},
3.动态渲染评价
<!-- 商品评价 -->
<div class="comment" v-if="total > 0"><div class="comment-title"><div class="left">商品评价 ({{ total }}条)</div><div class="right">查看更多 <van-icon name="arrow" /> </div></div><div class="comment-list"><div class="comment-item" v-for="item in commentList" :key="item.comment_id"><div class="top"><img :src="item.user.avatar_url || defaultImg" alt=""><div class="name">{{ item.user.nick_name }}</div><van-rate :size="16" :value="item.score / 2" color="#ffd21e" void-icon="star" void-color="#eee"/></div><div class="content">{{ item.content }}</div><div class="time">{{ item.create_time }}</div></div> </div>
</div>
加入购物车
唤起弹窗

- 按需导入 van-action-sheet
import { ActionSheet } from 'vant'
Vue.use(ActionSheet)
2.准备 van-action-sheet 基本结构
<van-action-sheet v-model="showPannel" :title="mode === 'cart' ? '加入购物车' : '立刻购买'">111
</van-action-sheet>data () {return {...mode: 'cart'showPannel: false}
},
3.注册点击事件,点击时唤起弹窗
<div class="btn-add" @click="addFn">加入购物车</div>
<div class="btn-buy" @click="buyFn">立刻购买</div>addFn () {this.mode = 'cart'this.showPannel = true
},
buyFn () {this.mode = 'buyNow'this.showPannel = true
}
4.完善结构
<van-action-sheet v-model="showPannel" :title="mode === 'cart' ? '加入购物车' : '立刻购买'"><div class="product"><div class="product-title"><div class="left"><img src="http://cba.itlike.com/public/uploads/10001/20230321/8f505c6c437fc3d4b4310b57b1567544.jpg" alt=""></div><div class="right"><div class="price"><span>¥</span><span class="nowprice">9.99</span></div><div class="count"><span>库存</span><span>55</span></div></div></div><div class="num-box"><span>数量</span>数字框占位</div><div class="showbtn" v-if="true"><div class="btn" v-if="true">加入购物车</div><div class="btn now" v-else>立刻购买</div></div><div class="btn-none" v-else>该商品已抢完</div></div>
</van-action-sheet>
5.完善样式
.product {.product-title {display: flex;.left {img {width: 90px;height: 90px;}margin: 10px;}.right {flex: 1;padding: 10px;.price {font-size: 14px;color: #fe560a;.nowprice {font-size: 24px;margin: 0 5px;}}}}.num-box {display: flex;justify-content: space-between;padding: 10px;align-items: center;}.btn, .btn-none {height: 40px;line-height: 40px;margin: 20px;border-radius: 20px;text-align: center;color: rgb(255, 255, 255);background-color: rgb(255, 148, 2);}.btn.now {background-color: #fe5630;}.btn-none {background-color: #cccccc;}
}
6.动态渲染
<van-action-sheet v-model="showPannel" :title="mode === 'cart' ? '加入购物车' : '立刻购买'"><div class="product"><div class="product-title"><div class="left"><img :src="detail.goods_image" alt=""></div><div class="right"><div class="price"><span>¥</span><span class="nowprice">{{ detail.goods_price_min }}</span></div><div class="count"><span>库存</span><span>{{ detail.stock_total }}</span></div></div></div><div class="num-box"><span>数量</span>数字框组件</div><div class="showbtn" v-if="detail.stock_total > 0"><div class="btn" v-if="mode === 'cart'">加入购物车</div><div class="btn now" v-if="mode === 'buyNow'">立刻购买</div></div><div class="btn-none" v-else>该商品已抢完</div></div>
</van-action-sheet>
封装数字框组件

封装组件 components/CountBox.vue
<template><div class="count-box"><button @click="handleSub" class="minus">-</button><input :value="value" @change="handleChange" class="inp" type="text"><button @click="handleAdd" class="add">+</button></div>
</template><script>
export default {props: {value: {type: Number,default: 1}},methods: {handleSub () {if (this.value <= 1) {return}this.$emit('input', this.value - 1)},handleAdd () {this.$emit('input', this.value + 1)},handleChange (e) {// console.log(e.target.value)const num = +e.target.value // 转数字处理 (1) 数字 (2) NaN// 输入了不合法的文本 或 输入了负值,回退成原来的 value 值if (isNaN(num) || num < 1) {e.target.value = this.valuereturn}this.$emit('input', num)}}
}
</script><style lang="less" scoped>
.count-box {width: 110px;display: flex;.add, .minus {width: 30px;height: 30px;outline: none;border: none;background-color: #efefef;}.inp {width: 40px;height: 30px;outline: none;border: none;margin: 0 5px;background-color: #efefef;text-align: center;}
}
</style>使用组件
import CountBox from '@/components/CountBox.vue'export default {name: 'ProDetail',components: {CountBox},data () {return {addCount: 1...}},
}<div class="num-box"><span>数量</span><CountBox v-model="addCount"></CountBox>
</div>
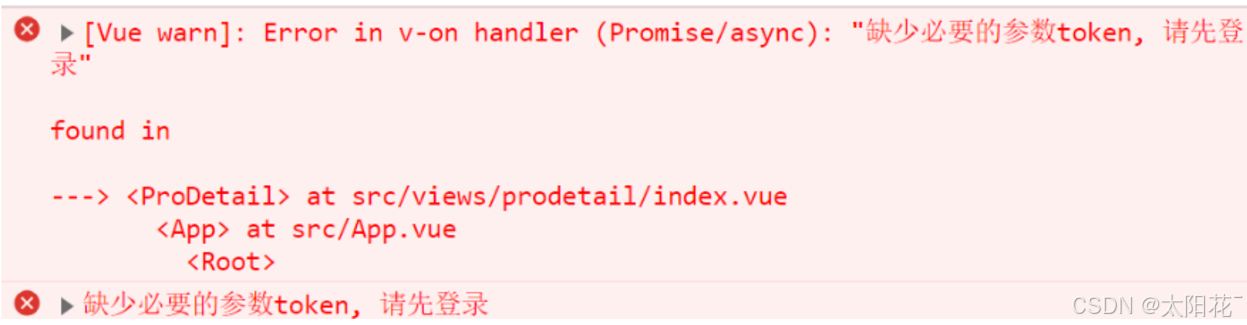
判断 token 登录提示
若存在,继续加入购物车的操作;若不存在,提示用户未登录,引导到登录页

- 按需注册 dialog 组件
import { Dialog } from 'vant'
Vue.use(Dialog)
2.按钮注册点击事件
<div class="btn" v-if="mode === 'cart'" @click="addCart">加入购物车</div>
3.添加 token 鉴权判断,跳转携带回跳地址
addCart () {// 判断token是否存在// 1.如果token不存在,则弹确认框// 2.如果token存在,则继续请求操作if (!this.$store.state.user.userInfo.token) {// 弹确认框// console.log('弹确认框')this.$dialog.confirm({title: '温馨提示',message: '此时需要先登录才能继续操作',confirmButtonText: '去登录',cancelButtonText: '再逛逛'}).then(() => {// 如果希望跳转到登录 => 登录后能回弹回来,需要在跳转去携带参数(当前的路径地址)// this.$route.fullPath(会包含查询参数)this.$router.push({path: '/login',query: {backUrl: this.$route.fullPath}})}).catch(() => {})return}console.log('正常请求')
}
4.登录后,若有回跳地址,则回跳页面
// 进行判断,看地址栏有无会跳地址
// 如果有,说明是其它页面拦截到登录来的,需要回跳
// 如果没有,则正常去首页
const url = this.$route.query.backUrl || '/'
// 为什么用replace =>不会新增历史
this.$router.replace(url)
封装接口

1.封装接口api/cart.js
import instance from '@/utils/request'// 1.加入购物车
// goodsId => 商品id
// goodsSkuId => 商品不同规模id
export const addCart = (goodsId, goodsNum, goodsSkuId) => {return instance.post('/cart/add', {goodsId,goodsNum,goodsSkuId})
}
2.页面中调用请求
data () {return {cartTotal: 0}
},async addCart () {...const { data } = await addCart(this.goodsId, this.addCount, this.detail.skuList[0].goods_sku_id)this.cartTotal = data.cartTotalthis.$toast('加入购物车成功')this.showPannel = false
},

3.请求拦截器中,要携带token
import store from '@/store'
// 自定义配置 - 请求/响应 拦截器
// 添加请求拦截器
instance.interceptors.request.use(function (config) {...// 只有有token,就在请求时携带,便于请求需要授权的接口const token = store.state.user.userInfo.tokenif (token) {config.headers['Access-Token'] = tokenconfig.headers.platform = 'H5'}return config
}, function (error) {// 对请求错误做些什么return Promise.reject(error)
})
4.准备小图标
<div class="icon-cart"><span v-if="cartTotal > 0" class="num">{{ cartTotal }}</span><van-icon name="shopping-cart-o" /><span>购物车</span>
</div>
5定制样式
.footer .icon-cart {position: relative;padding: 0 6px;.num {z-index: 999;position: absolute;top: -2px;right: 0;min-width: 16px;padding: 0 4px;color: #fff;text-align: center;background-color: #ee0a24;border-radius: 50%;}
}
购物车
静态布局

1.基本结构
<template><div class="cart"><van-nav-bar title="购物车" fixed /><!-- 购物车开头 --><div class="cart-title"><span class="all">共<i>4</i>件商品</span><span class="edit"><van-icon name="edit" />编辑</span></div><!-- 购物车列表 --><div class="cart-list"><div class="cart-item" v-for="item in 10" :key="item"><van-checkbox></van-checkbox><div class="show"><img src="http://cba.itlike.com/public/uploads/10001/20230321/a072ef0eef1648a5c4eae81fad1b7583.jpg" alt=""></div><div class="info"><span class="tit text-ellipsis-2">新Pad 14英寸 12+128 远峰蓝 M6平板电脑 智能安卓娱乐十核游戏学习二合一 低蓝光护眼超清4K全面三星屏5GWIFI全网通 蓝魔快本平板</span><span class="bottom"><div class="price">¥ <span>1247.04</span></div><div class="count-box"><button class="minus">-</button><input class="inp" :value="4" type="text" readonly><button class="add">+</button></div></span></div></div></div><div class="footer-fixed"><div class="all-check"><van-checkbox icon-size="18"></van-checkbox>全选</div><div class="all-total"><div class="price"><span>合计:</span><span>¥ <i class="totalPrice">99.99</i></span></div><div v-if="true" class="goPay">结算(5)</div><div v-else class="delete">删除</div></div></div></div>
</template><script>
export default {name: 'CartPage'
}
</script><style lang="less" scoped>
// 主题 padding
.cart {padding-top: 46px;padding-bottom: 100px;background-color: #f5f5f5;min-height: 100vh;.cart-title {height: 40px;display: flex;justify-content: space-between;align-items: center;padding: 0 10px;font-size: 14px;.all {i {font-style: normal;margin: 0 2px;color: #fa2209;font-size: 16px;}}.edit {.van-icon {font-size: 18px;}}}.cart-item {margin: 0 10px 10px 10px;padding: 10px;display: flex;justify-content: space-between;background-color: #ffffff;border-radius: 5px;.show img {width: 100px;height: 100px;}.info {width: 210px;padding: 10px 5px;font-size: 14px;display: flex;flex-direction: column;justify-content: space-between;.bottom {display: flex;justify-content: space-between;.price {display: flex;align-items: flex-end;color: #fa2209;font-size: 12px;span {font-size: 16px;}}.count-box {display: flex;width: 110px;.add,.minus {width: 30px;height: 30px;outline: none;border: none;}.inp {width: 40px;height: 30px;outline: none;border: none;background-color: #efefef;text-align: center;margin: 0 5px;}}}}}
}.footer-fixed {position: fixed;left: 0;bottom: 50px;height: 50px;width: 100%;border-bottom: 1px solid #ccc;background-color: #fff;display: flex;justify-content: space-between;align-items: center;padding: 0 10px;.all-check {display: flex;align-items: center;.van-checkbox {margin-right: 5px;}}.all-total {display: flex;line-height: 36px;.price {font-size: 14px;margin-right: 10px;.totalPrice {color: #fa2209;font-size: 18px;font-style: normal;}}.goPay, .delete {min-width: 100px;height: 36px;line-height: 36px;text-align: center;background-color: #fa2f21;color: #fff;border-radius: 18px;&.disabled {background-color: #ff9779;}}}}
</style>
2.按需导入组件
import { Checkbox } from 'vant'
Vue.use(Checkbox)
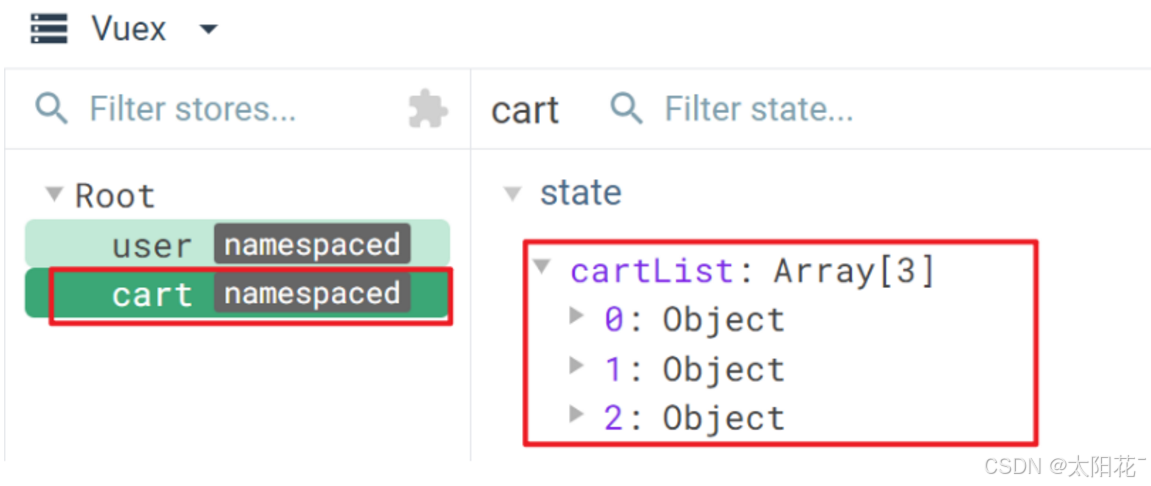
构建 vuex 模块 - 获取数据存储

- 新建
modules/cart.js模块
export default {namespaced: true,state () {return {cartList: []}},mutations: {},actions: {},getters: {}
}
2.挂载到 store 上面
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import cart from './modules/cart'Vue.use(Vuex)export default new Vuex.Store({getters: {token: state => state.user.userInfo.token},modules: {user,cart}
})
3.封装 API 接口 api/cart.js
// 获取购物车列表数据
export const getCartList = () => {return request.get('/cart/list')
}
4.封装 action 和 mutation
mutations: {// 提供一个设置cartList的mutationsetCartList (state, newList) {state.cartList = newList}
},actions: {async getCartAction (context) {const res = await getCartList()// 后台返回的数据中,不包含复选框的选中状态,为了实现将来的功能// 需要手动维护数据,给每一项,添加一个isChecked状态(标记当前商品是否选中)// console.log(res)res.data.list.forEach(item => {item.isChecked = true})context.commit('setCartList', res.data.list)}},
5.页面中 dispatch 调用
computed: {isLogin () {return this.$store.getters.token}
},
created () {if (this.isLogin) {this.$store.dispatch('cart/getCartAction')}
},
mapState - 渲染购物车列表
- 将数据映射到页面
import { mapState } from 'vuex'computed: {...mapState('cart', ['cartList'])
}
2.动态渲染
<!-- 购物车列表 -->
<div class="cart-list"><div class="cart-item" v-for="item in cartList" :key="item.goods_id"><van-checkbox icon-size="18" :value="item.isChecked"></van-checkbox><div class="show" @click="$router.push(`/prodetail/${item.goods_id}`)"><img :src="item.goods.goods_image" alt=""></div><div class="info"><span class="tit text-ellipsis-2">{{ item.goods.goods_name }}</span><span class="bottom"><div class="price">¥ <span>{{ item.goods.goods_price_min }}</span></div><CountBox :value="item.goods_num"></CountBox></span></div></div>
</div>
封装 getters - 动态计算展示
- 封装 getters:商品总数 / 选中的商品列表 / 选中的商品总数 / 选中的商品总价
getters: {// 求所有商品的累加总数cartTotal (state) {return state.cartList.reduce((sum, item) => sum + item.goods_num, 0)},// 选中的商品项selCartList (state) {return state.cartList.filter(item => item.isChecked)},// 选中的总数selCount (state, getters) {return getters.selCartList.reduce((sum, item) => sum + item.goods_num, 0)},// 选中的总价selPrice (state, getters) {return getters.selCartList.reduce((sum, item, index) => {return sum + item.goods_num * item.goods.goods_price_min}, 0).toFixed(2)}
}
2.页面中 mapGetters 映射使用
computed: {...mapGetters('cart', ['cartTotal', 'selCount', 'selPrice']),
},<!-- 购物车开头 -->
<div class="cart-title"><span class="all">共<i>{{ cartTotal || 0 }}</i>件商品</span><span class="edit"><van-icon name="edit" />编辑</span>
</div><div class="footer-fixed"><div class="all-check"><van-checkbox icon-size="18"></van-checkbox>全选</div><div class="all-total"><div class="price"><span>合计:</span><span>¥ <i class="totalPrice">{{ selPrice }}</i></span></div><!-- 当选中为0时,则按钮禁用!!! --><div v-if="true" :class="{ disabled: selCount === 0 }" class="goPay">结算({{ selCount }})</div><div v-else :class="{ disabled: selCount === 0 }" class="delete">删除({{ selCount }})</div></div>
</div>
全选反选功能
- 全选 getters
getters: {isAllChecked (state) {return state.cartList.every(item => item.isChecked)}
}...mapGetters('cart', ['isAllChecked']),<div class="all-check"><van-checkbox :value="isAllChecked" icon-size="18"></van-checkbox>全选
</div>
2.点击小选,修改状态
<van-checkbox @click="toggleCheck(item.goods_id)" ...></van-checkbox>toggleCheck (goodsId) {this.$store.commit('cart/toggleCheck', goodsId)
},mutations: {// 提供一个设置cartList的mutationsetCartList (state, newList) {state.cartList = newList},toggleCheck (state, goodsId) {const goods = state.cartList.find(item => item.goods_id === goodsId)goods.isChecked = !goods.isChecked},toggleAllCheck (state, flag) {// 让所有的小选框同步设置state.cartList.forEach(item => {item.isChecked = flag})}
},
getters:{// 是否全选isAllChecked (state) {return state.cartList.every(item => item.isChecked)}}
}
3.点击全选,重置状态
<div @click="toggleAllCheck" class="all-check"><van-checkbox :value="isAllChecked" icon-size="18"></van-checkbox>全选
</div>toggleAllCheck () {this.$store.commit('cart/toggleAllCheck', !this.isAllChecked)
},mutations: {toggleAllCheck (state, flag) {state.cartList.forEach(item => {item.isChecked = flag})},
}
数字框修改数量
- 封装 api 接口
// 更新购物车商品数量
export const changeCount = (goodsId, goodsNum, goodsSkuId) => {return request.post('/cart/update', {goodsId,goodsNum,goodsSkuId})
}
2.页面中注册点击事件,传递数据
<!-- 既希望保留原本的形参,有需要通过调用函数传参 => 箭头函数包装一层 -->
<CountBox :value="item.goods_num" @input="value => changeCount(value, item.goods_id, item.goods_sku_id)"></CountBox>changeCount (value, goodsId, skuId) {// console.log(goodsNum, goodsId, goodsSkuId)// 调用vuex中的action,进行数量的修改this.$store.dispatch('cart/changeCountAction', {value,goodsId,skuId})
},
3.提供 action 发送请求, commit mutation
mutations: {changeCount (state, { goodsId, value }) {const obj = state.cartList.find(item => item.goods_id === goodsId)obj.goods_num = value}
},
actions: {async changeCountAction (context, obj) {const { goodsNum, goodsId, goodsSkuId } = obj// 先本地修改context.commit('changeCount', { goodsId, goodsNum })// 再同步到后台const res = await changeCount(goodsId, goodsNum, goodsSkuId)console.log(res)}
}
编辑切换状态
- data 提供数据, 定义是否在编辑删除的状态
data () {return {isEdit: false}
},
2.注册点击事件,修改状态
<span class="edit" @click="isEdit = !isEdit"><van-icon name="edit" />编辑
</span>
3.底下按钮根据状态变化
<div v-if="!isEdit" :class="{ disabled: selCount === 0 }" class="goPay">去结算({{ selCount }})
</div>
<div v-else :class="{ disabled: selCount === 0 }" class="delete">删除</div>
4.监视编辑状态,动态控制复选框状态
watch: {isEdit (value) {if (value) {this.$store.commit('cart/toggleAllCheck', false)} else {this.$store.commit('cart/toggleAllCheck', true)}}
}
删除功能完成
- 查看接口,封装 API ( 注意:此处 id 为获取回来的购物车数据的 id )
// 删除购物车
export const delSelect = (cartIds) => {return request.post('/cart/clear', {cartIds})
}
2.注册删除点击事件
<div v-else :class="{ disabled: selCount === 0 }" @click="handleDel" class="delete">删除({{ selCount }})
</div>async handleDel () {if (this.selCount === 0) returnawait this.$store.dispatch('cart/delSelect')this.isEdit = false
},
3.提供 actions
import { Toast } from 'vant'
actions: {// 删除购物车数据async delSelect (context) {const selCartList = context.getters.selCartListconst cartIds = selCartList.map(item => item.id)await delSelect(cartIds)Toast('删除成功')// 重新拉取最新的购物车数据 (重新渲染)context.dispatch('getCartAction')}
},
空购物车处理
- 外面包个大盒子,添加 v-if 判断
<div class="cart-box" v-if="isLogin && cartList.length > 0"><!-- 购物车开头 --><div class="cart-title">...</div><!-- 购物车列表 --><div class="cart-list">...</div><div class="footer-fixed">...</div>
</div><div class="empty-cart" v-else><img src="@/assets/empty.png" alt=""><div class="tips">您的购物车是空的, 快去逛逛吧</div><div class="btn" @click="$router.push('/')">去逛逛</div>
</div>
2.相关样式
.empty-cart {padding: 80px 30px;img {width: 140px;height: 92px;display: block;margin: 0 auto;}.tips {text-align: center;color: #666;margin: 30px;}.btn {width: 110px;height: 32px;line-height: 32px;text-align: center;background-color: #fa2c20;border-radius: 16px;color: #fff;display: block;margin: 0 auto;}
}
订单结算
本质上就是 跳转到 “订单结算台”,并且,跳转的同时,需要 携带上对应的订单相关参数
静态布局

准备静态页面
<template><div class="pay"><van-nav-bar fixed title="订单结算台" left-arrow @click-left="$router.go(-1)" /><!-- 地址相关 --><div class="address"><div class="left-icon"><van-icon name="logistics" /></div><div class="info" v-if="true"><div class="info-content"><span class="name">小红</span><span class="mobile">13811112222</span></div><div class="info-address">江苏省 无锡市 南长街 110号 504</div></div><div class="info" v-else>请选择配送地址</div><div class="right-icon"><van-icon name="arrow" /></div></div><!-- 订单明细 --><div class="pay-list"><div class="list"><div class="goods-item"><div class="left"><img src="http://cba.itlike.com/public/uploads/10001/20230321/8f505c6c437fc3d4b4310b57b1567544.jpg" alt="" /></div><div class="right"><p class="tit text-ellipsis-2">三星手机 SAMSUNG Galaxy S23 8GB+256GB 超视觉夜拍系统 超清夜景 悠雾紫 5G手机 游戏拍照旗舰机s23</p><p class="info"><span class="count">x3</span><span class="price">¥9.99</span></p></div></div></div><div class="flow-num-box"><span>共 12 件商品,合计:</span><span class="money">¥1219.00</span></div><div class="pay-detail"><div class="pay-cell"><span>订单总金额:</span><span class="red">¥1219.00</span></div><div class="pay-cell"><span>优惠券:</span><span>无优惠券可用</span></div><div class="pay-cell"><span>配送费用:</span><span v-if="false">请先选择配送地址</span><span v-else class="red">+¥0.00</span></div></div><!-- 支付方式 --><div class="pay-way"><span class="tit">支付方式</span><div class="pay-cell"><span><van-icon name="balance-o" />余额支付(可用 ¥ 999919.00 元)</span><!-- <span>请先选择配送地址</span> --><span class="red"><van-icon name="passed" /></span></div></div><!-- 买家留言 --><div class="buytips"><textarea placeholder="选填:买家留言(50字内)" name="" id="" cols="30" rows="10"></textarea></div></div><!-- 底部提交 --><div class="footer-fixed"><div class="left">实付款:<span>¥999919</span></div><div class="tipsbtn">提交订单</div></div></div>
</template><script>
export default {name: 'PayIndex',data () {return {}},methods: {}
}
</script><style lang="less" scoped>
.pay {padding-top: 46px;padding-bottom: 46px;::v-deep {.van-nav-bar__arrow {color: #333;}}
}
.address {display: flex;align-items: center;justify-content: flex-start;padding: 20px;font-size: 14px;color: #666;position: relative;background: url(@/assets/border-line.png) bottom repeat-x;background-size: 60px auto;.left-icon {margin-right: 20px;}.right-icon {position: absolute;right: 20px;top: 50%;transform: translateY(-7px);}
}
.goods-item {height: 100px;margin-bottom: 6px;padding: 10px;background-color: #fff;display: flex;.left {width: 100px;img {display: block;width: 80px;margin: 10px auto;}}.right {flex: 1;font-size: 14px;line-height: 1.3;padding: 10px;padding-right: 0px;display: flex;flex-direction: column;justify-content: space-evenly;color: #333;.info {margin-top: 5px;display: flex;justify-content: space-between;.price {color: #fa2209;}}}
}.flow-num-box {display: flex;justify-content: flex-end;padding: 10px 10px;font-size: 14px;border-bottom: 1px solid #efefef;.money {color: #fa2209;}
}.pay-cell {font-size: 14px;padding: 10px 12px;color: #333;display: flex;justify-content: space-between;.red {color: #fa2209;}
}
.pay-detail {border-bottom: 1px solid #efefef;
}.pay-way {font-size: 14px;padding: 10px 12px;border-bottom: 1px solid #efefef;color: #333;.tit {line-height: 30px;}.pay-cell {padding: 10px 0;}.van-icon {font-size: 20px;margin-right: 5px;}
}.buytips {display: block;textarea {display: block;width: 100%;border: none;font-size: 14px;padding: 12px;height: 100px;}
}.footer-fixed {position: fixed;background-color: #fff;left: 0;bottom: 0;width: 100%;height: 46px;line-height: 46px;border-top: 1px solid #efefef;font-size: 14px;display: flex;.left {flex: 1;padding-left: 12px;color: #666;span {color:#fa2209;}}.tipsbtn {width: 121px;background: linear-gradient(90deg,#f9211c,#ff6335);color: #fff;text-align: center;line-height: 46px;display: block;font-size: 14px;}
}
</style>
获取收货地址列表
1 封装获取地址的接口
import request from '@/utils/request'// 获取地址列表
export const getAddressList = () => {return request.get('/address/list')
}
2 页面中 - 调用获取地址
data () {return {addressList: []}
},
computed: {selectAddress () {// 这里地址管理不是主线业务,直接获取默认第一条地址return this.addressList[0] }
},
async created () {this.getAddressList()
},
methods: {async getAddressList () {const { data: { list } } = await getAddressList()this.addressList = list}
}
3 页面中 - 进行渲染
computed: {longAddress () {const region = this.selectAddress.regionreturn region.province + region.city + region.region + this.selectAddress.detail}
},<div class="info" v-if="selectAddress?.address_id"><div class="info-content"><span class="name">{{ selectAddress.name }}</span><span class="mobile">{{ selectAddress.phone }}</span></div><div class="info-address">{{ longAddress }}</div>
</div>
封装通用接口
共有两种情况:
1.购物车结算,需要两个参数:
① mode=“cart”
② cartIds=“cartId, cartId”
2.立即购买结算,需要三个参数:
① mode=“buyNow”
② goodsId=“商品id”
③ goodsSkuId=“商品skuId”
封装通用 API 接口 api/order.js
import instance from '@/utils/request'// 订单结算接口
// mode:cart => obj {cartIds}
// mode:buyNow => obj {goodsId , goodsNum , goodsSkuId}
export const checkOrder = (mode, obj) => {return instance.get('/checkout/order', {params: {mode, // cart or buyNowdelivery: 10, // 10快递费 20门店配送非couponId: 0, // 优惠券ID 传0 不使用优惠券isUsePoints: 0, // 积分 传0 不使用积分...obj// 将传递过来的参数对象,动态展开}})
}
购物车结算
1 跳转时,传递查询参数
layout/cart.vue
<div @click="goPay">结算({{ selCount }})</div>goPay () {if (this.selCount > 0) {this.$router.push({path: '/pay',query: {mode: 'cart',cartIds: this.selCartList.map(item => item.id).join(',')}})}
}
2 页面中接收参数, 调用接口,获取数据
data () {return {order: {},personal: {}}
},computed: {mode () {return this.$route.query.mode},cartIds () {return this.$route.query.cartIds}
}async created () {this.getOrderList()
},async getOrderList () {if (this.mode === 'cart') {const { data: { order, personal } } = await checkOrder(this.mode, { cartIds: this.cartIds })this.order = orderthis.personal = personal}
}
3 基于数据进行渲染
<!-- 订单明细 -->
<div class="pay-list" v-if="order.goodsList"><div class="list"><div class="goods-item" v-for="item in order.goodsList" :key="item.goods_id"><div class="left"><img :src="item.goods_image" alt="" /></div><div class="right"><p class="tit text-ellipsis-2">{{ item.goods_name }}</p><p class="info"><span class="count">x{{ item.total_num }}</span><span class="price">¥{{ item.total_pay_price }}</span></p></div></div></div><div class="flow-num-box"><span>共 {{ order.orderTotalNum }} 件商品,合计:</span><span class="money">¥{{ order.orderTotalPrice }}</span></div><div class="pay-detail"><div class="pay-cell"><span>订单总金额:</span><span class="red">¥{{ order.orderTotalPrice }}</span></div><div class="pay-cell"><span>优惠券:</span><span>无优惠券可用</span></div><div class="pay-cell"><span>配送费用:</span><span v-if="!selectedAddress">请先选择配送地址</span><span v-else class="red">+¥0.00</span></div></div><!-- 支付方式 --><div class="pay-way"><span class="tit">支付方式</span><div class="pay-cell"><span><van-icon name="balance-o" />余额支付(可用 ¥ {{ personal.balance }} 元)</span><!-- <span>请先选择配送地址</span> --><span class="red"><van-icon name="passed" /></span></div></div><!-- 买家留言 --><div class="buytips"><textarea placeholder="选填:买家留言(50字内)" name="" id="" cols="30" rows="10"></textarea></div>
</div><!-- 底部提交 -->
<div class="footer-fixed"><div class="left">实付款:<span>¥{{ order.orderTotalPrice }}</span></div><div class="tipsbtn">提交订单</div>
</div>
立即购买结算
1 点击跳转传参
prodetail/index.vue
<div class="btn" v-if="mode === 'buyNow'" @click="goBuyNow">立刻购买</div>goBuyNow () {this.$router.push({path: '/pay',query: {mode: 'buyNow',goodsId: this.goodsId,goodsSkuId: this.detail.skuList[0].goods_sku_id,goodsNum: this.addCount}})
}
2 计算属性处理参数
computed: {...goodsId () {return this.$route.query.goodsId},goodsSkuId () {return this.$route.query.goodsSkuId},goodsNum () {return this.$route.query.goodsNum}
}
3 基于请求时携带参数发请求渲染
async getOrderList () {...if (this.mode === 'buyNow') {const { data: { order, personal } } = await checkOrder(this.mode, {goodsId: this.goodsId,goodsSkuId: this.goodsSkuId,goodsNum: this.goodsNum})this.order = orderthis.personal = personal}
}
mixins 复用 - 处理登录确认框的弹出
1 新建一个 mixin 文件 mixins/loginConfirm.js
export default {// 此处编写的就是vue组件实例的配置项,通过一定语法,可以直接混入到组件内部// data methods computed 声明周期函数// 注意点:// 1.如果此处和组件内,提供了同名的data或methods,则组件内的优先级更高// 2.如果编写了生命周期函数,则mixins中的生命周期函数和页面的生命周期函数,会用数组管理methods: {// 是否需要弹登录确认框// (1) 需要,返回 true,并直接弹出登录确认框// (2) 不需要,返回 falseloginConfirm () {if (!this.$store.state.user.userInfo.token) {this.$dialog.confirm({title: '温馨提示',message: '此时需要先登录才能继续操作哦',confirmButtonText: '去登陆',cancelButtonText: '再逛逛'}).then(() => {// 如果希望,跳转到登录 => 登录后能回跳回来,需要在跳转去携带参数 (当前的路径地址)// this.$route.fullPath (会包含查询参数)this.$router.replace({path: '/login',query: {backUrl: this.$route.fullPath}})}).catch(() => {})return true}return false}}
}
2 页面中导入,混入方法
import loginConfirm from '@/mixins/loginConfirm'export default {name: 'ProDetail',mixins: [loginConfirm],...
}
3 页面中调用 混入的方法
async addCart () {if (this.loginConfirm()) {return}const { data } = await addCart(this.goodsId, this.addCount, this.detail.skuList[0].goods_sku_id)this.cartTotal = data.cartTotalthis.$toast('加入购物车成功')this.showPannel = falseconsole.log(this.cartTotal)
},goBuyNow () {if (this.loginConfirm()) {return}this.$router.push({path: '/pay',query: {mode: 'buyNow',goodsId: this.goodsId,goodsSkuId: this.detail.skuList[0].goods_sku_id,goodsNum: this.addCount}})
}
提交订单并支付
1 封装 API 通用方法(统一余额支付)
// 提交订单
export const submitOrder = (mode, params) => {return request.post('/checkout/submit', {mode,delivery: 10, // 物流方式 配送方式 (10快递配送 20门店自提)couponId: 0, // 优惠券 idpayType: 10, // 余额支付isUsePoints: 0, // 是否使用积分...params})
}
2 买家留言绑定
data () {return {remark: ''}
},
<div class="buytips"><textarea v-model="remark" placeholder="选填:买家留言(50字内)" name="" id="" cols="30" rows="10"></textarea>
</div>
3 注册点击事件,提交订单并支付
<div class="tipsbtn" @click="submitOrder">提交订单</div>// 提交订单
async submitOrder () {if (this.mode === 'cart') {await submitOrder(this.mode, {remark: this.remark,cartIds: this.cartIds})}if (this.mode === 'buyNow') {await submitOrder(this.mode, {remark: this.remark,goodsId: this.goodsId,goodsSkuId: this.goodsSkuId,goodsNum: this.goodsNum})}this.$toast.success('支付成功')this.$router.replace('/myorder')
}
订单管理
静态布局
1 基础静态结构
<template><div class="order"><van-nav-bar title="我的订单" left-arrow @click-left="$router.go(-1)" /><van-tabs v-model="active"><van-tab title="全部"></van-tab><van-tab title="待支付"></van-tab><van-tab title="待发货"></van-tab><van-tab title="待收货"></van-tab><van-tab title="待评价"></van-tab></van-tabs><OrderListItem></OrderListItem></div>
</template><script>
import OrderListItem from '@/components/OrderListItem.vue'
export default {name: 'OrderPage',components: {OrderListItem},data () {return {active: 0}}
}
</script><style lang="less" scoped>
.order {background-color: #fafafa;
}
.van-tabs {position: sticky;top: 0;
}
</style>
2.components/OrderListItem
<template><div class="order-list-item"><div class="tit"><div class="time">2023-07-01 12:02:13</div><div class="status"><span>待支付</span></div></div><div class="list"><div class="list-item"><div class="goods-img"><img src="http://cba.itlike.com/public/uploads/10001/20230321/c4b5c61e46489bb9b9c0630002fbd69e.jpg" alt=""></div><div class="goods-content text-ellipsis-2">Apple iPhone 14 Pro Max 256G 银色 移动联通电信5G双卡双待手机</div><div class="goods-trade"><p>¥ 1299.00</p><p>x 3</p></div></div><div class="list-item"><div class="goods-img"><img src="http://cba.itlike.com/public/uploads/10001/20230321/c4b5c61e46489bb9b9c0630002fbd69e.jpg" alt=""></div><div class="goods-content text-ellipsis-2">Apple iPhone 14 Pro Max 256G 银色 移动联通电信5G双卡双待手机</div><div class="goods-trade"><p>¥ 1299.00</p><p>x 3</p></div></div><div class="list-item"><div class="goods-img"><img src="http://cba.itlike.com/public/uploads/10001/20230321/c4b5c61e46489bb9b9c0630002fbd69e.jpg" alt=""></div><div class="goods-content text-ellipsis-2">Apple iPhone 14 Pro Max 256G 银色 移动联通电信5G双卡双待手机</div><div class="goods-trade"><p>¥ 1299.00</p><p>x 3</p></div></div></div><div class="total">共12件商品,总金额 ¥29888.00</div><div class="actions"><span v-if="false">立刻付款</span><span v-if="true">申请取消</span><span v-if="false">确认收货</span><span v-if="false">评价</span></div></div>
</template><script>
export default {}
</script><style lang="less" scoped>
.order-list-item {margin: 10px auto;width: 94%;padding: 15px;background-color: #ffffff;box-shadow: 0 0.5px 2px 0 rgba(0,0,0,.05);border-radius: 8px;color: #333;font-size: 13px;.tit {height: 24px;line-height: 24px;display: flex;justify-content: space-between;margin-bottom: 20px;.status {color: #fa2209;}}.list-item {display: flex;.goods-img {width: 90px;height: 90px;margin: 0px 10px 10px 0;img {width: 100%;height: 100%;}}.goods-content {flex: 2;line-height: 18px;max-height: 36px;margin-top: 8px;}.goods-trade {flex: 1;line-height: 18px;text-align: right;color: #b39999;margin-top: 8px;}}.total {text-align: right;}.actions {text-align: right;span {display: inline-block;height: 28px;line-height: 28px;color: #383838;border: 0.5px solid #a8a8a8;font-size: 14px;padding: 0 15px;border-radius: 5px;margin: 10px 0;}}
}
</style>
3.导入注册
import { Tab, Tabs } from 'vant'
Vue.use(Tab)
Vue.use(Tabs)
点击tab切换渲染
1 封装获取订单列表的 API 接口
// 订单列表
export const getMyOrderList = (dataType, page) => {return request.get('/order/list', {params: {dataType,page}})
}
2 给 tab 绑定 name 属性
<van-tabs v-model="active" sticky><van-tab name="all" title="全部"></van-tab><van-tab name="payment" title="待支付"></van-tab><van-tab name="delivery" title="待发货"></van-tab><van-tab name="received" title="待收货"></van-tab><van-tab name="comment" title="待评价"></van-tab>
</van-tabs>data () {return {active: this.$route.query.dataType || 'all',page: 1,list: []}
},
3 封装调用接口获取数据
import { getMyOrderList } from '@/api/order'
methods: {async getOrderList () {const { data: { list } } = await getMyOrderList(this.active, this.page)list.data.forEach((item) => {item.total_num = 0item.goods.forEach(goods => {item.total_num += goods.total_num})})this.list = list.data}
},
watch: {active: {immediate: true,handler () {this.getOrderList()}}
}
4 动态渲染
<OrderListItem v-for="item in list" :key="item.order_id" :item="item"></OrderListItem><template><div class="order-list-item" v-if="item.order_id"><div class="tit"><div class="time">{{ item.create_time }}</div><div class="status"><span>{{ item.state_text }}</span></div></div><div class="list" ><div class="list-item" v-for="(goods, index) in item.goods" :key="index"><div class="goods-img"><img :src="goods.goods_image" alt=""></div><div class="goods-content text-ellipsis-2">{{ goods.goods_name }}</div><div class="goods-trade"><p>¥ {{ goods.total_pay_price }}</p><p>x {{ goods.total_num }}</p></div></div></div><div class="total">共 {{ item.total_num }} 件商品,总金额 ¥{{ item.total_price }}</div><div class="actions"><div v-if="item.order_status === 10"><span v-if="item.pay_status === 10">立刻付款</span><span v-else-if="item.delivery_status === 10">申请取消</span><span v-else-if="item.delivery_status === 20 || item.delivery_status === 30">确认收货</span></div><div v-if="item.order_status === 30"><span>评价</span></div></div></div>
</template><script>
export default {props: {item: {type: Object,default: () => {return {}}}}
}
</script>
个人中心

基本渲染
1 封装获取个人信息 - API接口
import request from '@/utils/request'// 获取个人信息
export const getUserInfoDetail = () => {return request.get('/user/info')
}
2 调用接口,获取数据进行渲染
<template><div class="user"><div class="head-page" v-if="isLogin"><div class="head-img"><img src="@/assets/default-avatar.png" alt="" /></div><div class="info"><div class="mobile">{{ detail.mobile }}</div><div class="vip"><van-icon name="diamond-o" />普通会员</div></div></div><div v-else class="head-page" @click="$router.push('/login')"><div class="head-img"><img src="@/assets/default-avatar.png" alt="" /></div><div class="info"><div class="mobile">未登录</div><div class="words">点击登录账号</div></div></div><div class="my-asset"><div class="asset-left"><div class="asset-left-item"><span>{{ detail.pay_money || 0 }}</span><span>账户余额</span></div><div class="asset-left-item"><span>0</span><span>积分</span></div><div class="asset-left-item"><span>0</span><span>优惠券</span></div></div><div class="asset-right"><div class="asset-right-item"><van-icon name="balance-pay" /><span>我的钱包</span></div></div></div><div class="order-navbar"><div class="order-navbar-item" @click="$router.push('/myorder?dataType=all')"><van-icon name="balance-list-o" /><span>全部订单</span></div><div class="order-navbar-item" @click="$router.push('/myorder?dataType=payment')"><van-icon name="clock-o" /><span>待支付</span></div><div class="order-navbar-item" @click="$router.push('/myorder?dataType=delivery')"><van-icon name="logistics" /><span>待发货</span></div><div class="order-navbar-item" @click="$router.push('/myorder?dataType=received')"><van-icon name="send-gift-o" /><span>待收货</span></div></div><div class="service"><div class="title">我的服务</div><div class="content"><div class="content-item"><van-icon name="records" /><span>收货地址</span></div><div class="content-item"><van-icon name="gift-o" /><span>领券中心</span></div><div class="content-item"><van-icon name="gift-card-o" /><span>优惠券</span></div><div class="content-item"><van-icon name="question-o" /><span>我的帮助</span></div><div class="content-item"><van-icon name="balance-o" /><span>我的积分</span></div><div class="content-item"><van-icon name="refund-o" /><span>退换/售后</span></div></div></div><div class="logout-btn"><button>退出登录</button></div></div>
</template><script>
import { getUserInfoDetail } from '@/api/user.js'
export default {name: 'UserPage',data () {return {detail: {}}},created () {if (this.isLogin) {this.getUserInfoDetail()}},computed: {isLogin () {return this.$store.getters.token}},methods: {async getUserInfoDetail () {const { data: { userInfo } } = await getUserInfoDetail()this.detail = userInfoconsole.log(this.detail)}}
}
</script><style lang="less" scoped>
.user {min-height: 100vh;background-color: #f7f7f7;padding-bottom: 50px;
}.head-page {height: 130px;background: url("http://cba.itlike.com/public/mweb/static/background/user-header2.png");background-size: cover;display: flex;align-items: center;.head-img {width: 50px;height: 50px;border-radius: 50%;overflow: hidden;margin: 0 10px;img {width: 100%;height: 100%;object-fit: cover;}}
}
.info {.mobile {margin-bottom: 5px;color: #c59a46;font-size: 18px;font-weight: bold;}.vip {display: inline-block;background-color: #3c3c3c;padding: 3px 5px;border-radius: 5px;color: #e0d3b6;font-size: 14px;.van-icon {font-weight: bold;color: #ffb632;}}
}.my-asset {display: flex;padding: 20px 0;font-size: 14px;background-color: #fff;.asset-left {display: flex;justify-content: space-evenly;flex: 3;.asset-left-item {display: flex;flex-direction: column;justify-content: center;align-items: center;span:first-child {margin-bottom: 5px;color: #ff0000;font-size: 16px;}}}.asset-right {flex: 1;.asset-right-item {display: flex;flex-direction: column;justify-content: center;align-items: center;.van-icon {font-size: 24px;margin-bottom: 5px;}}}
}.order-navbar {display: flex;padding: 15px 0;margin: 10px;font-size: 14px;background-color: #fff;border-radius: 5px;.order-navbar-item {display: flex;flex-direction: column;justify-content: center;align-items: center;width: 25%;.van-icon {font-size: 24px;margin-bottom: 5px;}}
}.service {font-size: 14px;background-color: #fff;border-radius: 5px;margin: 10px;.title {height: 50px;line-height: 50px;padding: 0 15px;font-size: 16px;}.content {display: flex;justify-content: flex-start;flex-wrap: wrap;font-size: 14px;background-color: #fff;border-radius: 5px;.content-item {display: flex;flex-direction: column;justify-content: center;align-items: center;width: 25%;margin-bottom: 20px;.van-icon {font-size: 24px;margin-bottom: 5px;color: #ff3800;}}}
}.logout-btn {button {width: 60%;margin: 10px auto;display: block;font-size: 13px;color: #616161;border-radius: 9px;border: 1px solid #dcdcdc;padding: 7px 0;text-align: center;background-color: #fafafa;}
}
</style>
退出功能

1 注册点击事件
<button @click="logout">退出登录</button>
2 提供方法
methods: {logout () {this.$dialog.confirm({title: '温馨提示',message: '你确认要退出吗?'}).then(() => {// 退出是一个动作 => 包含了两步,分别是user和cart进行重置this.$store.dispatch('user/logout')this.detail.pay_money = 0}).catch(() => {})}
}
modules/user.js
actions: {logout (context) {// 1.个人信息要重置context.commit('setUserInfo', {})// 2.购物车信息要重置=> 跨模块调用我们的mutation cart/setCartListcontext.commit('cart/setCartList', [], { root: true })}}
项目打包优化
vue-cli只是协助开发的工具,当真正开发完成后=> 脚手架不参与上线
参与上线的是=> 打包后的源代码
1.打包命令
项目根目录会自动创建一个文件夹dist,为打包后的文件
npm run build
2.配置publicPath
module.exports = {// 设置获取.js,.css文件时,是以相对地址为基准的。// https://cli.vuejs.org/zh/config/#publicpathpublicPath: './'
}
3.路由懒加载
官网链接:https://router.vuejs.org/zh/guide/advanced/lazy-loading.html#%E4%BD%BF%E7%94%A8-webpack
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
const Login = () => import('@/views/login')
const Search = () => import('@/views/search')
const SearchList = () => import('@/views/search/list')
const Prodetail = () => import('@/views/prodetail')
const Pay = () => import('@/views/pay')
const Myorder = () => import('@/views/myorder')







