1.vue点击按钮调取打印
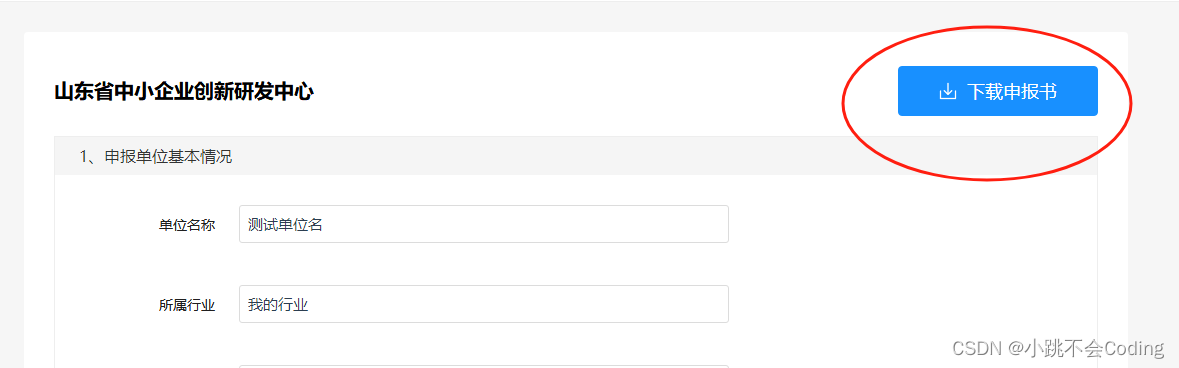
点击按钮:

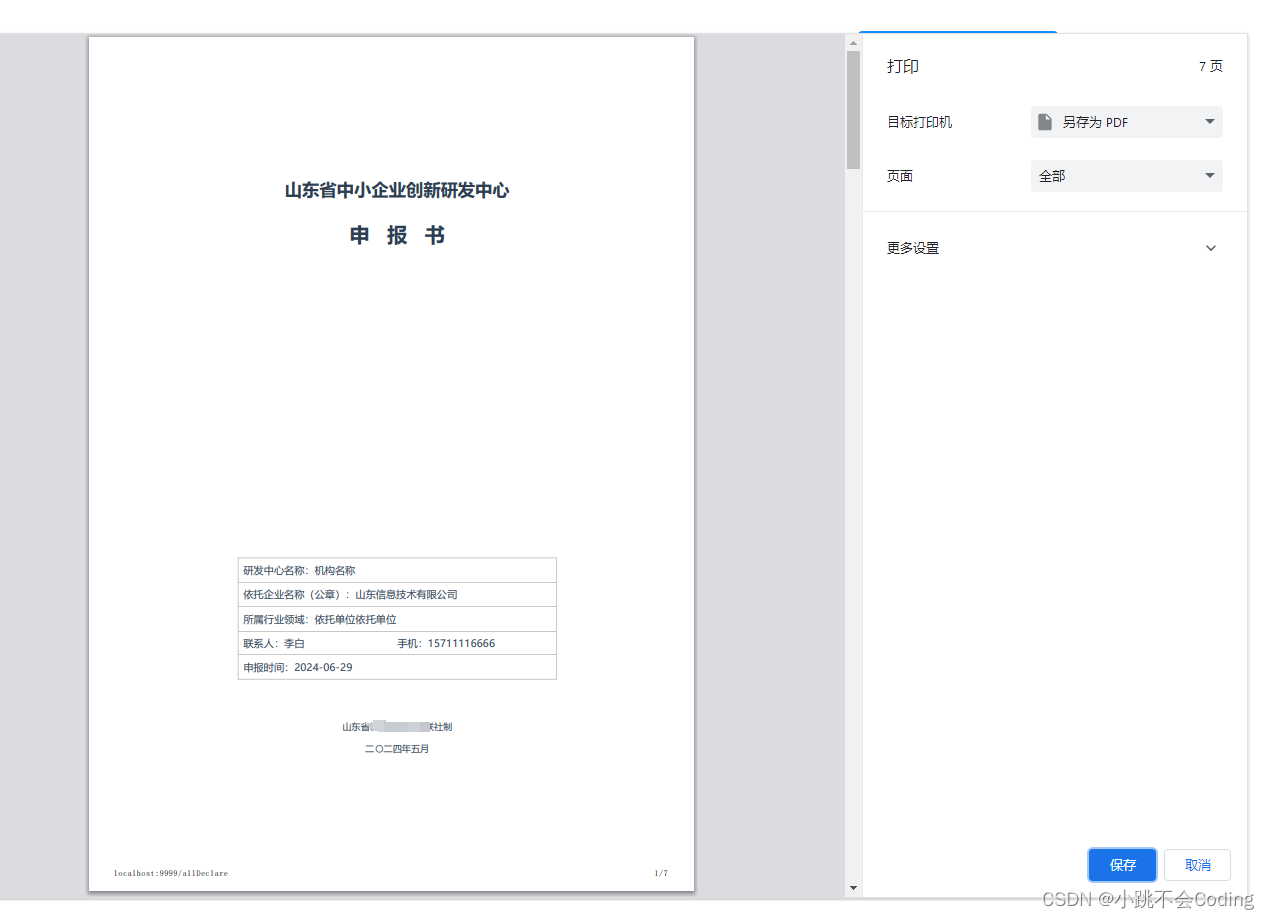
调取打印该页面:
<div @click="clickDown()">下载</div>methods: {//下载-调取打印clickDown() {window.print()},
}<style>/* 点击打印的样式 */@media print {.clickDown {display: none;}@page {size: portrait !important;/* 设置页面方向为纵向 */}}
</style>| 分割线 |
|---|
| 分割线 |
|---|
2.el-radio单选回显,打印预览不显示
el-radio单选回显页面上是这样的:

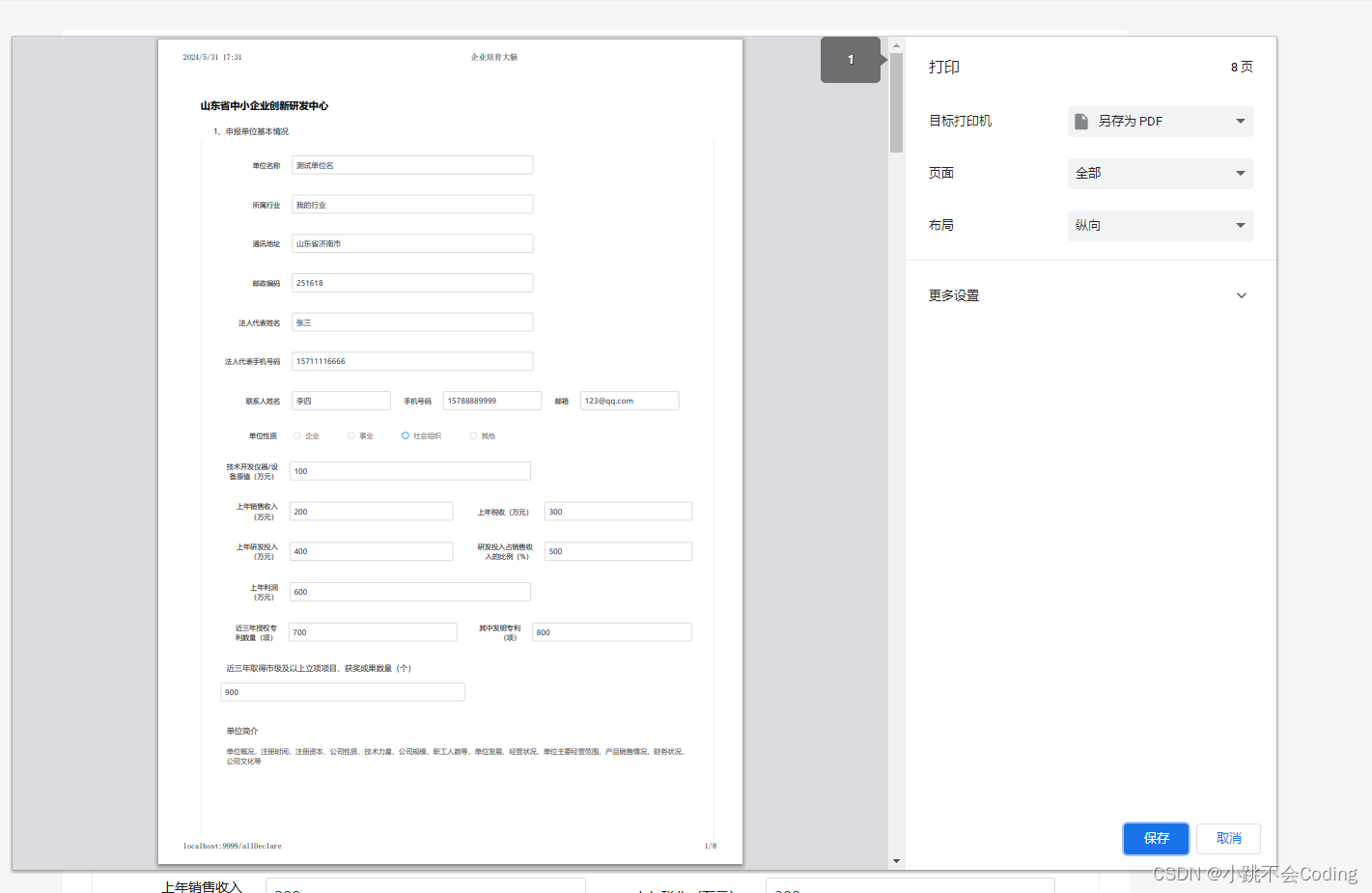
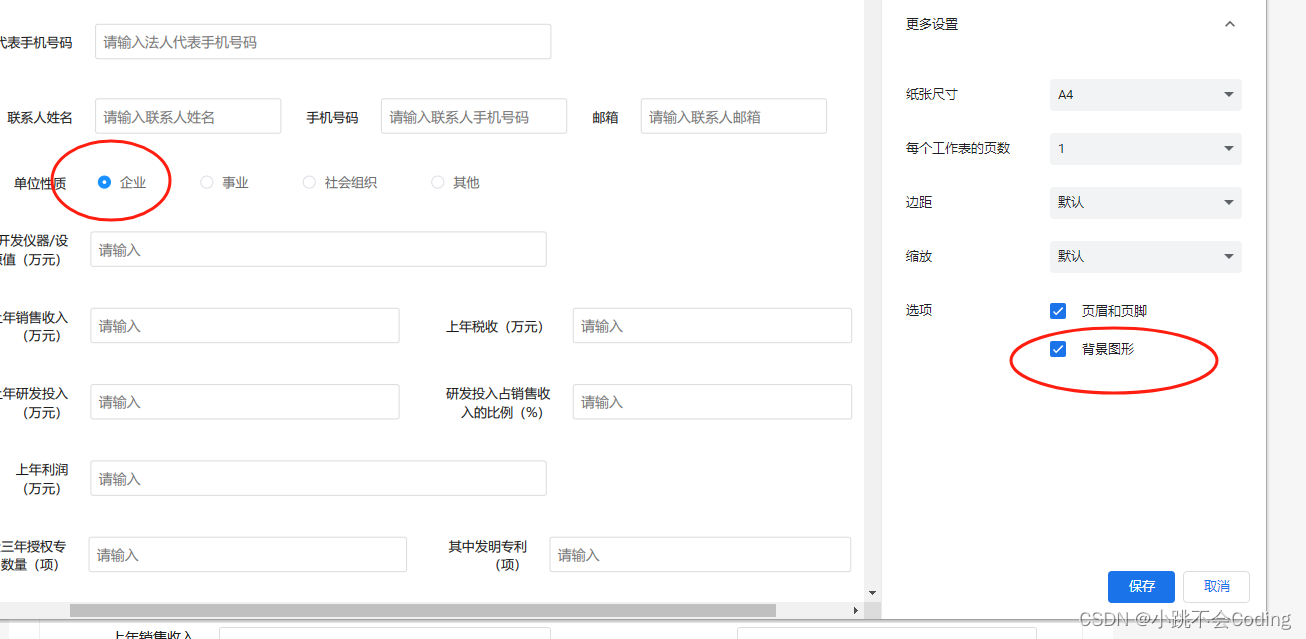
打印预览是这样的:

解决方式:
不是代码的问题,打印预览时,需要在【选项】中选中【背景图形】的。

| 分割线 |
|---|
| 分割线 |
|---|
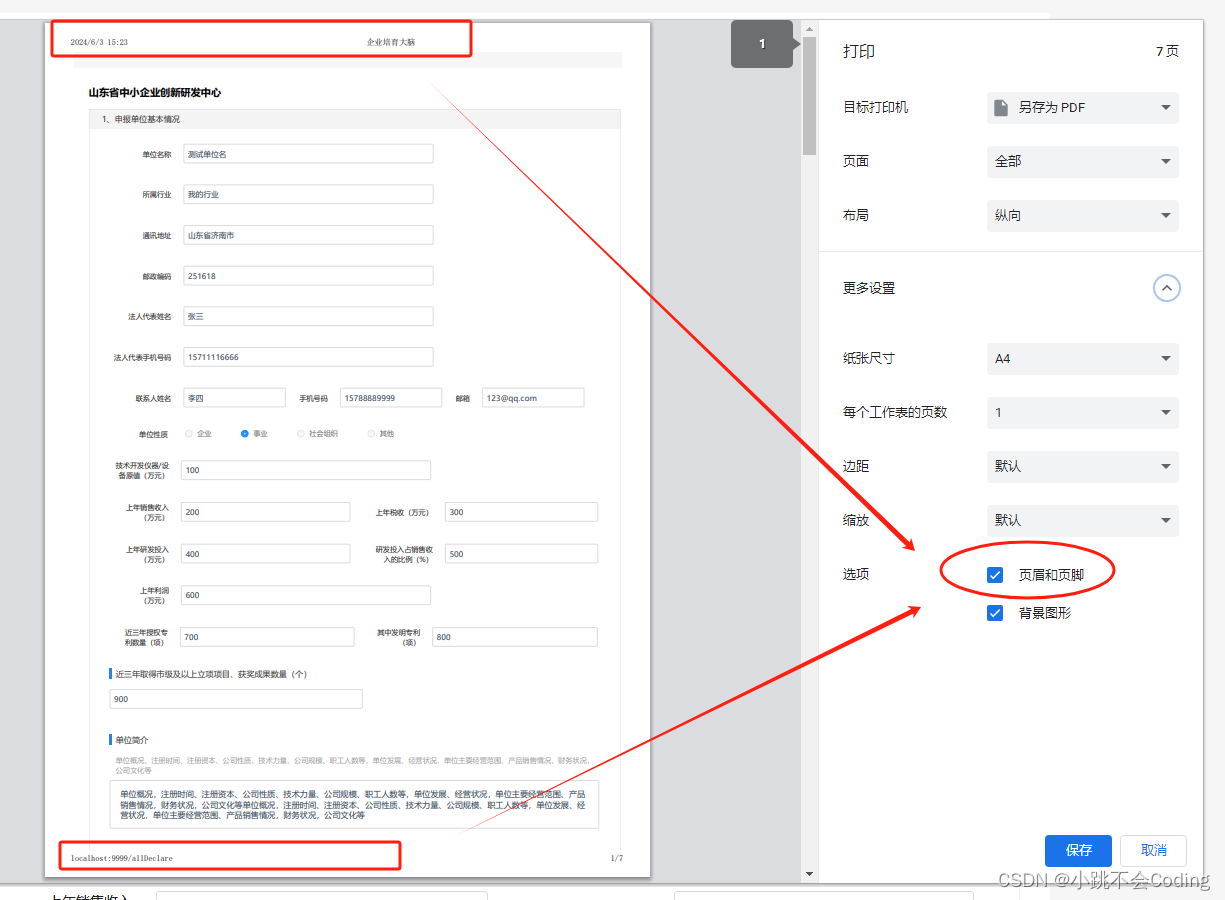
3.vue打印预览时,关于页眉页脚
3.1关于页面的页眉页脚,都可以在这里设置:
比较灵活一点,根据自己需求进行选择

3.2也可以在样式代码里单独设置:
代码设置之后,无论点不点击选项按钮,页眉页脚都会隐藏
/* 打印的样式 */@media print {/*去除页眉页脚*/@page {size: auto;margin: 10px;}html {background-color: #FFFFFF;margin: 0;}body {margin: 10px 15px;} /*去除页眉页脚*//*单独去掉页眉*/@page {size: auto;margin-top: 6mm;/* 去掉顶部标题 */size: portrait !important;/* 设置页面方向为纵向 */}}
| 分割线 |
|---|
| 分割线 |
|---|
4.用代码写了一页封面,将该代码设置为封面的第一页
window.print()方法会打印当前页面的全部内容,而不会自动分页或设置封面。
不过,您可以通过以下几种方法来模拟封面效果:
4.1第一种方式: 使用CSS媒体查询
<div class="cover"><h1>封面内容</h1><p>这是封面上的文本。</p>
</div>
<div class="content"><h1>正文内容</h1><p>这是正文内容。</p>
</div><style>@media print { //打印时显示.cover {display: block;page-break-after: always; /* 确保封面在第一页 */}.content {display: block;}}
</style>
4.2第二种方式: 手动分页
如果需要更复杂的分页控制,可以手动在HTML中插入分页符。例如:
如果您需要更复杂的分页控制,可以手动在HTML中插入分页符。例如:
<div class="cover"><h1>封面内容</h1><p>这是封面上的文本。</p>
</div><div class="page-break"></div> //手动分页符<div class="content"><h1>正文内容</h1><p>这是正文内容。</p>
</div><style>@media print {.page-break {display: block;page-break-before: always; /*主要代码*/}}
</style>
效果展示: