在8080向5000请求数据
cli+vue2
一、cli内配置前端代理
1、使用
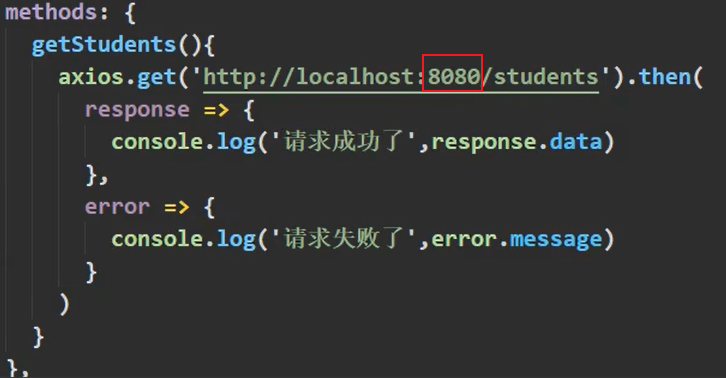
发送请求时写8080

在配置文件中配置 vue.config.js

2、缺点
- 无法配置多个代理
- 无法控制某个请求知否要代理
二、方式二
module.exports = {devServer: {proxy: {'/api1':{ //匹配所有以'/api1'开头的请求路径target:'http:/localhost:5000',//代理目标的基础路径changeOrigin:true,ws:true //用于支持websocket 不用可以不配置pathRewrite:{'/api1':''} //用于重写路径,将左边的部分用右边替换},'/api2':{//匹配所有以'/api2'开头的请求路径target:'http://localhost:5001',//代理目标的基础路径changeOrigin:true,pathRewrite:{'/api2':''}}}}
}changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true







