目录
1. 引言
2. TextField 的基本用法
3. 主要属性
4. 自定义 TextField 样式
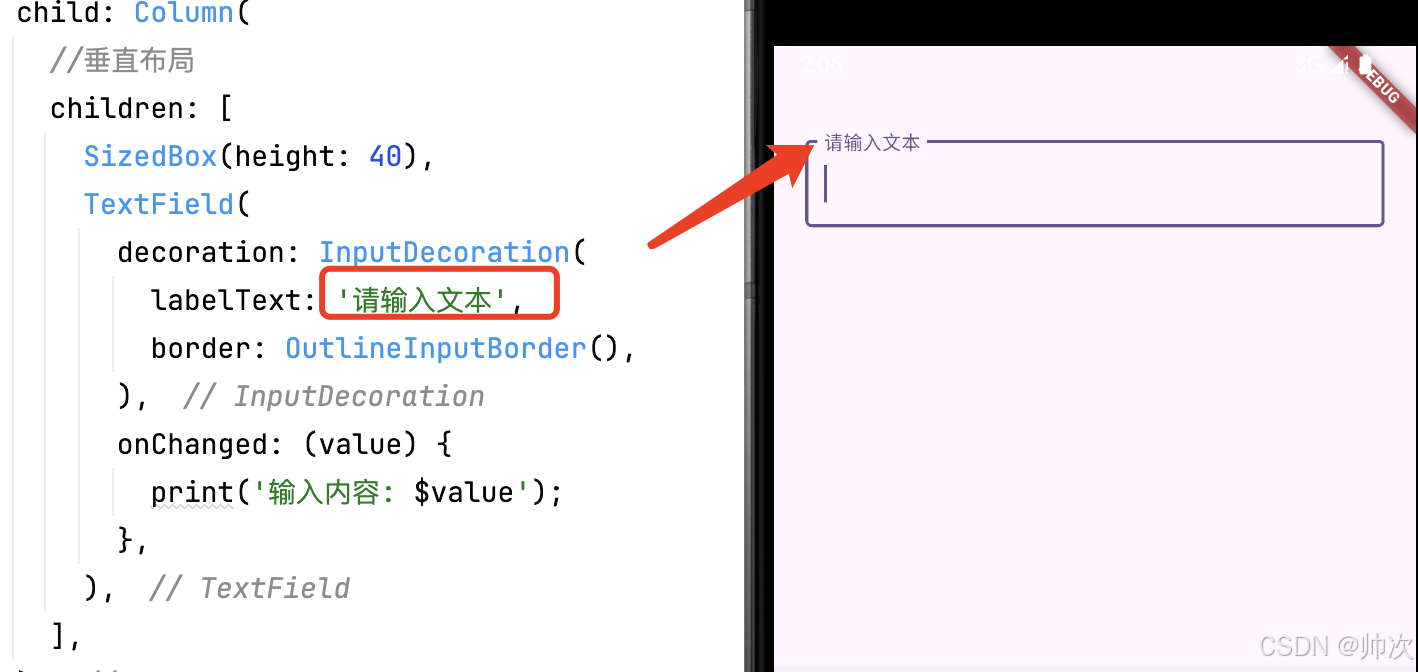
4.1 自定义边框与提示文本
4.2 增加前缀/后缀图标
4.3 只允许输入数字
4.4 表单验证系统
4.5 动态样式修改
4.6 防抖搜索(Debounce)
5. 结论
相关推荐
1. 引言
在 Flutter 中,TextField 是最常用的文本输入组件,用于接受用户输入,如搜索框、表单、聊天输入等。它支持多种自定义样式、输入格式、事件监听等功能。本文将介绍 TextField 的基本用法、主要属性及自定义方法。
2. TextField 的基本用法
TextField 主要通过 controller 获取输入值,并支持 onChanged 监听输入。
TextField(decoration: InputDecoration(labelText: '请输入文本',border: OutlineInputBorder(),),onChanged: (value) {print('输入内容: $value');},
)

3. 主要属性
| 属性 | 说明 |
|---|---|
controller | 监听输入框内容并获取值 |
decoration | 自定义输入框外观,如边框、标签等 |
keyboardType | 设置键盘类型,如文本、数字等 |
obscureText | 是否隐藏输入内容(密码) |
maxLines | 设置输入框的行数 |
onChanged | 输入内容变化时的回调 |
onSubmitted | 用户点击回车(提交)时触发 |
示例:
TextField(keyboardType: TextInputType.number,obscureText: true,maxLines: 1,onSubmitted: (value) => print('提交: $value'),
)
4. 自定义 TextField 样式
4.1 自定义边框与提示文本
TextField(decoration: InputDecoration(hintText: '请输入内容',border: OutlineInputBorder(),),
)
4.2 增加前缀/后缀图标
TextField(decoration: InputDecoration(prefixIcon: Icon(Icons.search),suffixIcon: Icon(Icons.clear),),
)
4.3 只允许输入数字
TextField(keyboardType: TextInputType.number,inputFormatters: [FilteringTextInputFormatter.digitsOnly],
)
4.4 表单验证系统
final _formKey = GlobalKey<FormState>();TextFormField(validator: (value) {if (value!.isEmpty) return '必填字段';if (!RegExp(r'^1[3-9]\d{9}$').hasMatch(value)) return '手机号格式错误';return null;}
)4.5 动态样式修改
InputDecoration(prefixIcon: Icon(error ? Icons.error : Icons.lock),enabledBorder: _buildBorder(Colors.grey),focusedBorder: _buildBorder(Colors.blue),errorBorder: _buildBorder(Colors.red),
)4.6 防抖搜索(Debounce)
TextField(onChanged: (value) {_debounce.run(() => _searchAPI(value));},
)class Debouncer {final Duration delay;Timer? _timer;void run(VoidCallback action) {_timer?.cancel();_timer = Timer(delay, action);}
}5. 结论
TextField 是 Flutter 中强大且灵活的输入组件,适用于各种用户输入场景。通过 decoration 和 keyboardType 等属性可以自定义外观和交互方式,结合 controller 可实现更丰富的输入功能,提升用户体验。
-
多平台适配:调整iOS/Android的滚动穿透行为
-
无障碍支持:添加语义化标签(semanticLabel)
-
性能优化:避免在onChanged中执行重计算
-
输入掩码:集成
masked_text实现银行卡号格式:XXXX XXXX XXXX XXXX。
相关推荐
Flutter 边框按钮:OutlinedButton 完全手册与设计最佳实践-CSDN博客文章浏览阅读804次,点赞32次,收藏24次。OutlinedButton 是一种带有边框但无背景色的按钮,适用于强调次要操作。它相比 ElevatedButton 少了背景色,相比 TextButton 多了一个边框,适用于不希望 UI 过于突出的场景,如“取消”按钮或次要操作按钮。本文是关于 OutlinedButton 的文章,包括基本用法、主要属性、自定义样式(颜色、边框、形状等)及示例代码。https://shuaici.blog.csdn.net/article/details/146068404Flutter FloatingActionButton 从核心用法到高级定制-CSDN博客文章浏览阅读620次,点赞20次,收藏15次。本文是关于 FloatingActionButton 的文章,包括基本用法、主要属性、自定义样式(颜色、形状、大小等)及示例代码。
https://shuaici.blog.csdn.net/article/details/146068462



与倏逝波)


