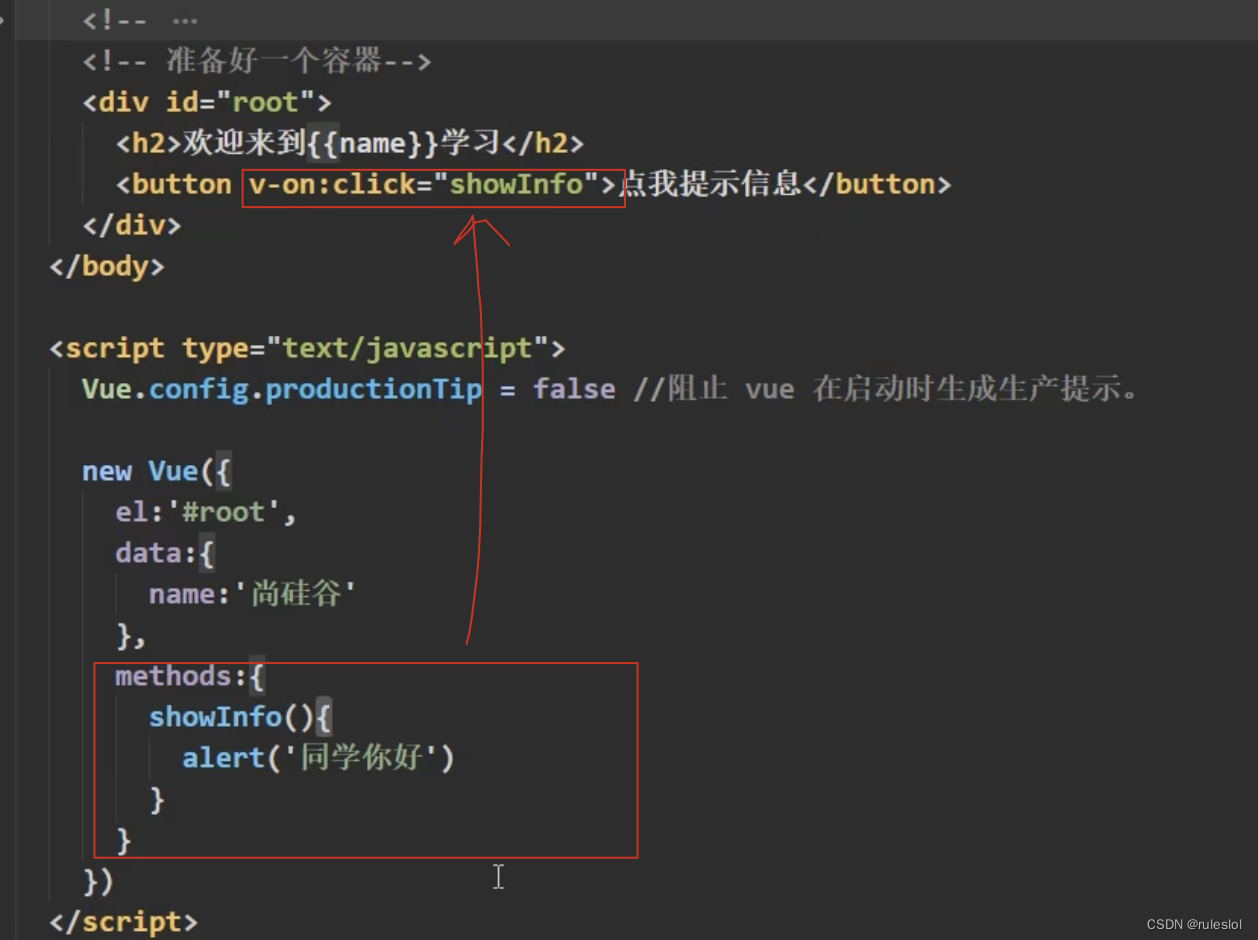
一、一个简单的示例

v-on:当xxx的时候。
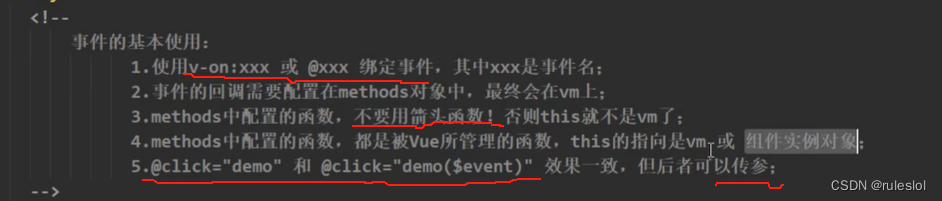
二、事件处理
2-1、参数说明
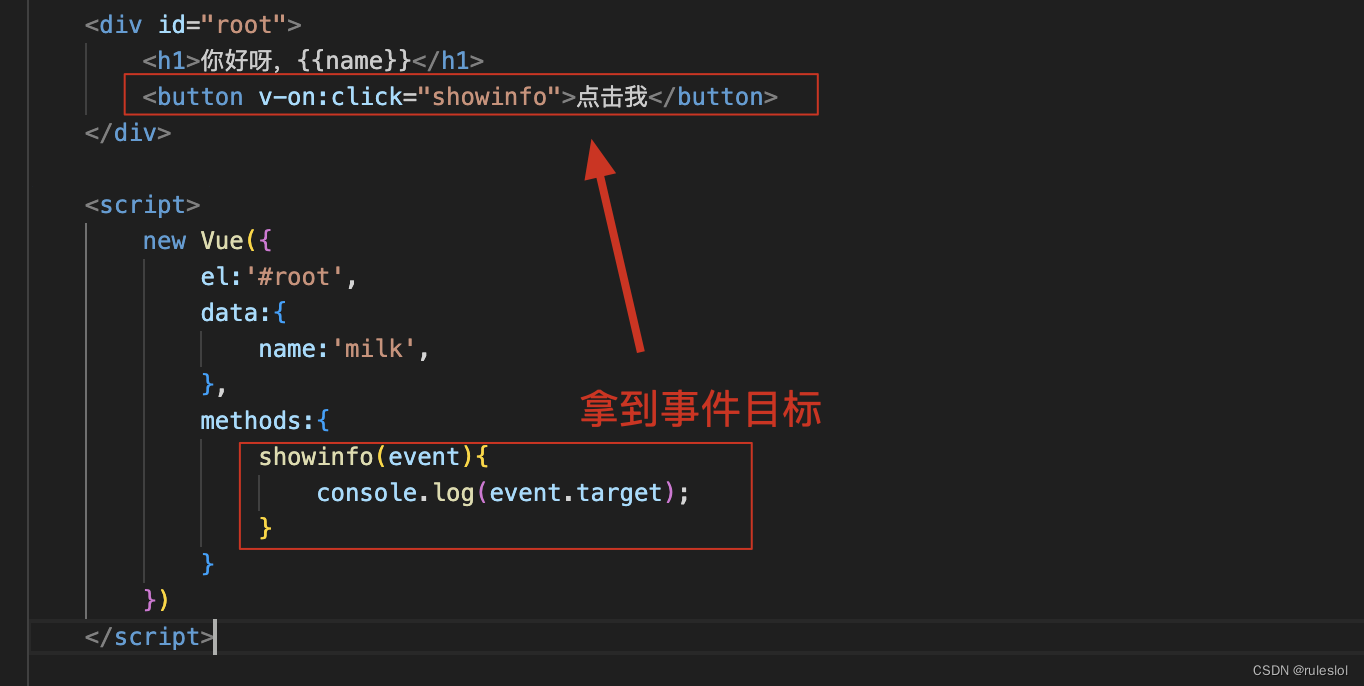
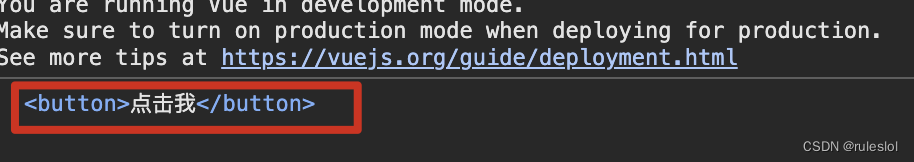
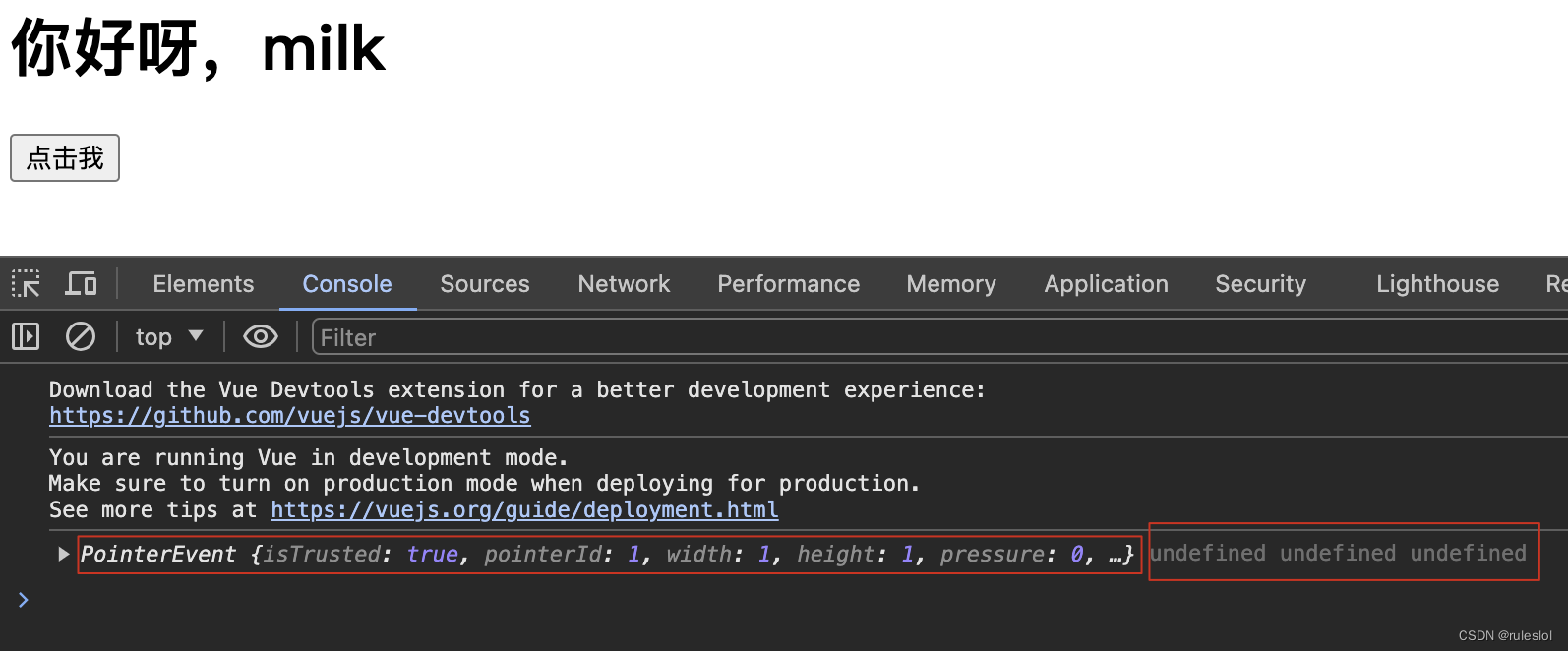
<div id="root"><h1>你好呀,{{name}}</h1><button v-on:click="showinfo">点击我</button></div><script>new Vue({el:'#root',data:{name:'milk',},methods:{showinfo(a, b, c, d){console.log(a,b,c,d);}}})</script>
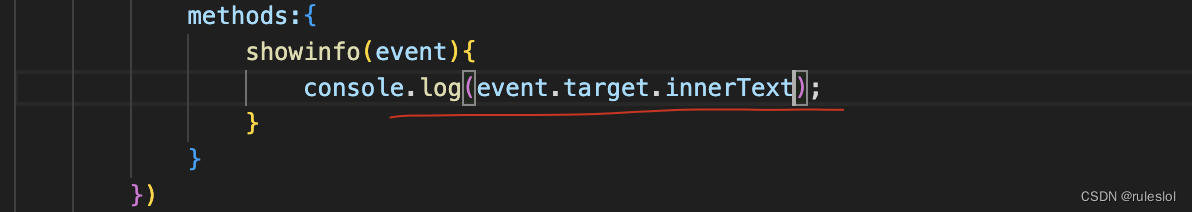
a拿到的是:事件对象。是默认拿到的!


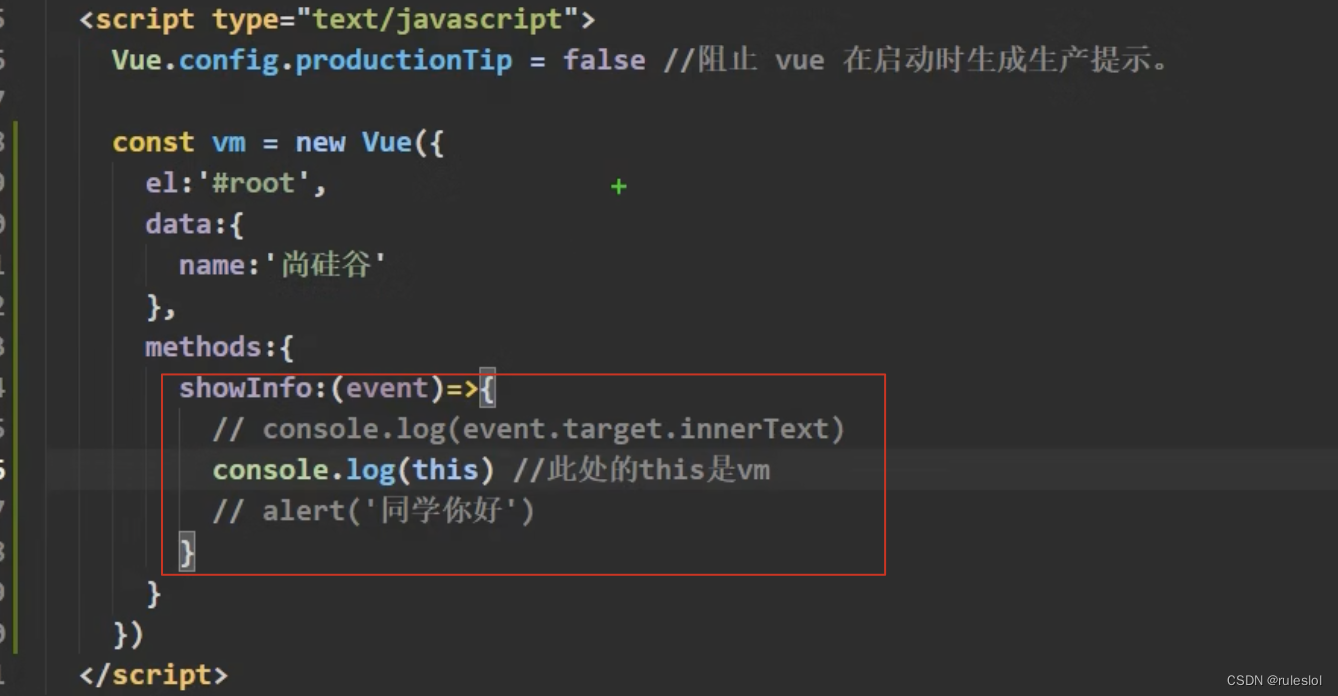
2-2、this
事件中的this就是vue的实例对象。

当showInfo是箭头函数的时候,this是window。
所以,所有被vue管理的函数,都写成普通函数!!!
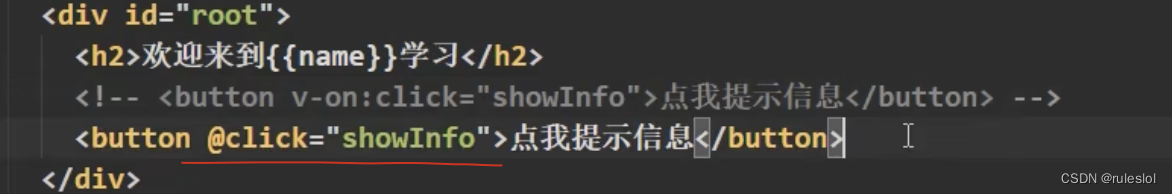
2-3、v-on:click的简写=》@

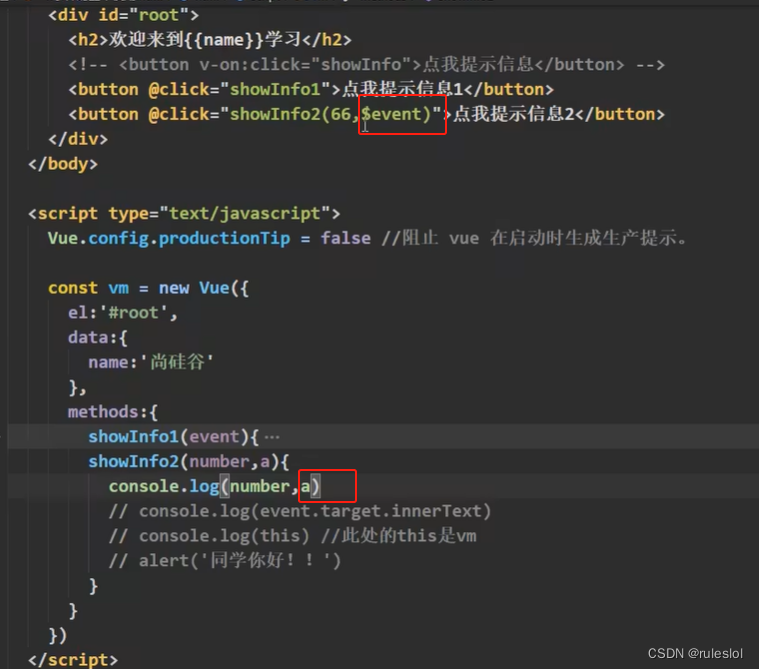
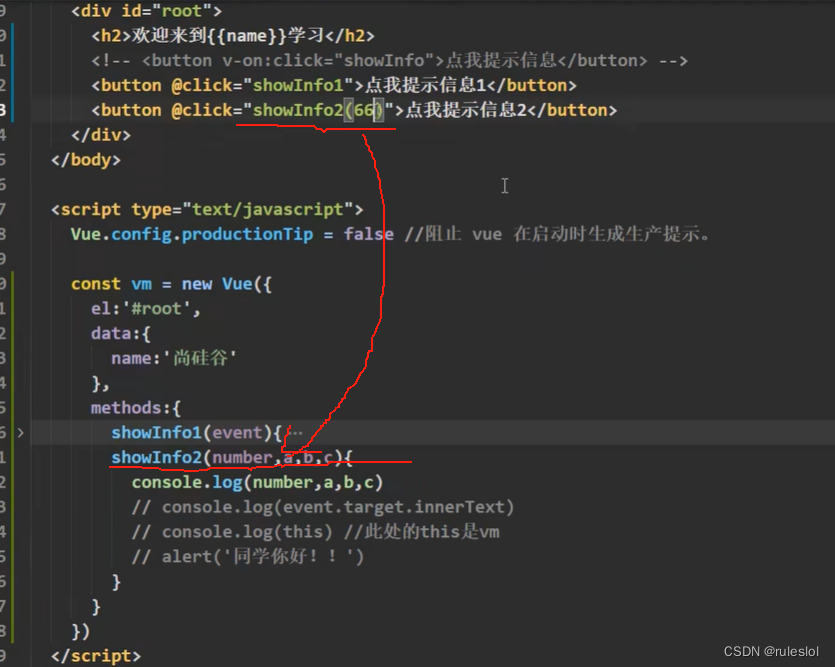
2-4、传参

不传参:showInfo、传参:showInfo(参数)。
此时,event没有了!解决方式:使用$占位。
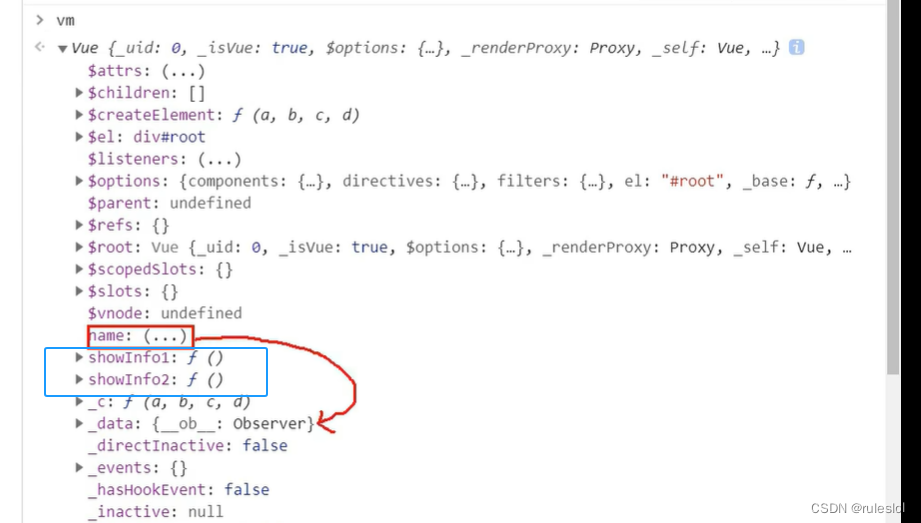
2-5、methods对比data

methods中的函数也在vm实例中,但是没有做数据代理,即没有getter和setter方法。
也可以把 methods中的函数放入到data中,但是此时,函数也做了数据代理,没有必要!
所以,只有data中的数据才做数据代理和数据劫持!
三、小结