
AudioRenderer适合录音
AVPlayer:简单的本地单曲播放
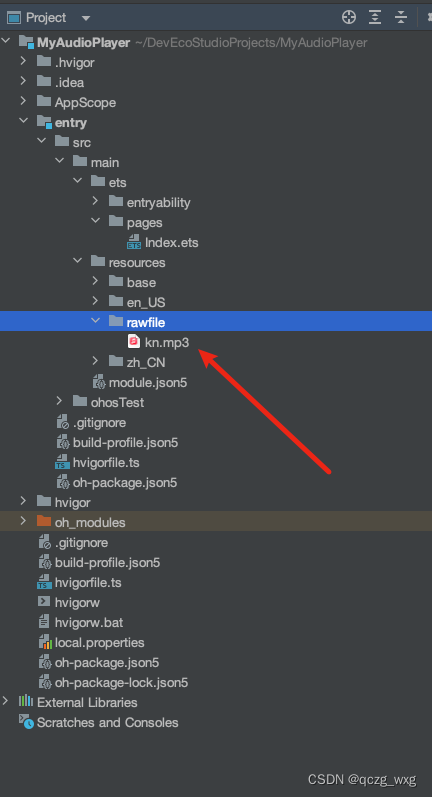
MP3文件放置的地方

import media from '@ohos.multimedia.media'
import common from '@ohos.app.ability.common';
@Entry
@Component
struct Index {//第1步:avPlayer:media.AVPlayer = nullasync onPageShow(){//第2步:异步创建播放器对象this.avPlayer = await media.createAVPlayer()//第3步:设置回调函数,监听对象的状态变化,this.setAVPlayerCallback();}build() {Row() {Column() {Button('播放本地歌曲').onClick(()=>{this.playLocalMusic()})}.height('100%')}}async playLocalMusic(){//第4步:获取上下文const context = getContext(this) as common.UIAbilityContext//第5步:获取文件描述符const rawFieldFd = await context.resourceManager.getRawFd("kn.mp3")//第6步:fdSrc是本地文件描述符,if(this.avPlayer) {this.avPlayer.fdSrc = rawFieldFd}}setAVPlayerCallback() {// seek操作结果回调函数this.avPlayer.on('seekDone', (seekDoneTime: number) => {console.info(`AVPlayer seek succeeded, seek time is ${seekDoneTime}`);})// error回调监听函数,当avPlayer在操作过程中出现错误时调用 reset接口触发重置流程this.avPlayer.on('error', (err) => {console.error(`Invoke avPlayer failed, code is ${err.code}, message is ${err.message}`);this.avPlayer.reset(); // 调用reset重置资源,触发idle状态})// 状态机变化回调函数this.avPlayer.on('stateChange', async (state: string, reason: media.StateChangeReason) => {switch (state) {case 'idle': // 成功调用reset接口后触发该状态机上报console.info('AVPlayer state idle called.');this.avPlayer.release(); // 调用release接口销毁实例对象break;case 'initialized': // avplayer 设置播放源后触发该状态上报console.info('AVPlayer state initialized called.');this.avPlayer.prepare();break;case 'prepared': // prepare调用成功后上报该状态机console.info('AVPlayer state prepared called.');this.avPlayer.play(); // 调用播放接口开始播放break;case 'playing': // play成功调用后触发该状态机上报console.info('AVPlayer state playing called.');break;case 'paused': // pause成功调用后触发该状态机上报console.info('AVPlayer state paused called.');this.avPlayer.play(); // 再次播放接口开始播放break;case 'completed': // 播放结束后触发该状态机上报console.info('AVPlayer state completed called.');this.avPlayer.stop(); //调用播放结束接口break;case 'stopped': // stop接口成功调用后触发该状态机上报console.info('AVPlayer state stopped called.');this.avPlayer.reset(); // 调用reset接口初始化avplayer状态break;case 'released':console.info('AVPlayer state released called.');break;default:console.info('AVPlayer state unknown called.');break;}})}
}
AVPlayer:播放网络歌曲
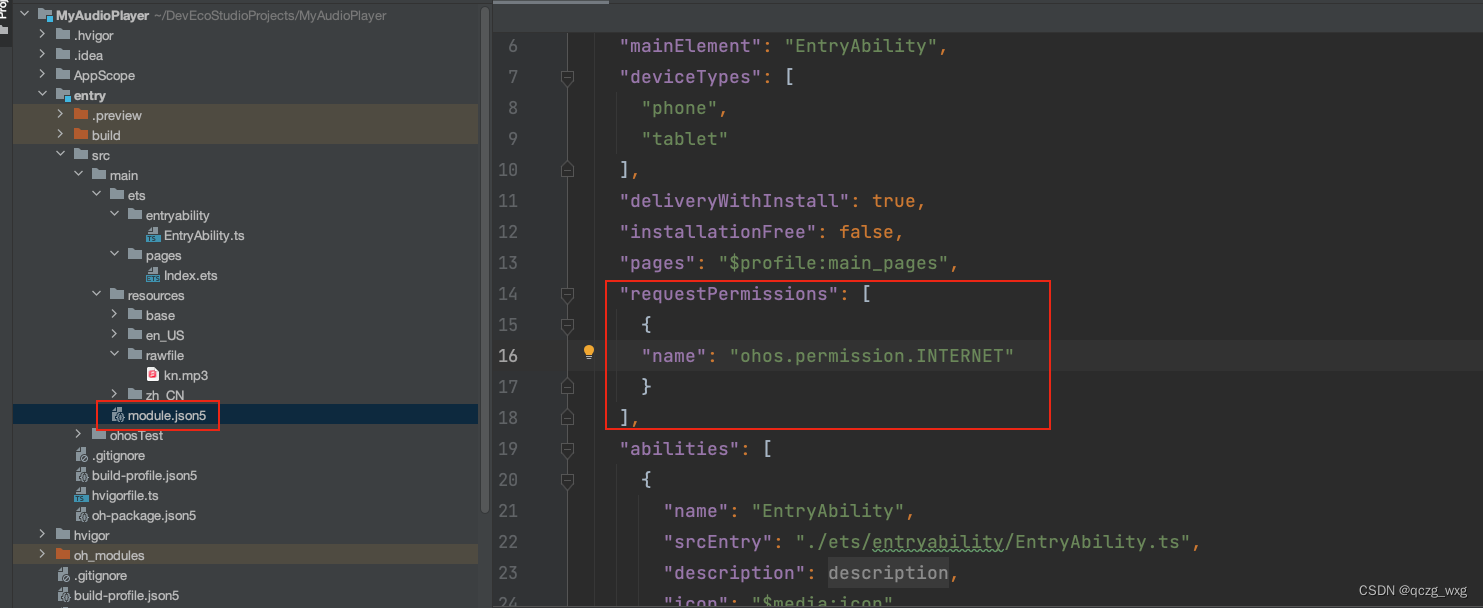
播放网络歌曲,需要增加网络访问权限

import media from '@ohos.multimedia.media'
import common from '@ohos.app.ability.common';
@Entry
@Component
struct Index {//第1步:avPlayer:media.AVPlayer = nullasync onPageShow(){//第2步:异步创建播放器对象this.avPlayer = await media.createAVPlayer()//第3步:设置回调函数,监听对象的状态变化,this.setAVPlayerCallback();}build() {Row() {Column() {Button('播放网络歌曲').onClick(()=>{this.playNetMusic()})}.height('100%')}}/*** 播放网络歌曲*/playNetMusic(){const url = 'https://www.yyq.cn/audio/audiomp3/0/16/8f6/0168f69e0e3a0c5c2638c366d53908a5.mp3'this.avPlayer.url = url}setAVPlayerCallback() {// seek操作结果回调函数this.avPlayer.on('seekDone', (seekDoneTime: number) => {console.info(`AVPlayer seek succeeded, seek time is ${seekDoneTime}`);})// error回调监听函数,当avPlayer在操作过程中出现错误时调用 reset接口触发重置流程this.avPlayer.on('error', (err) => {console.error(`Invoke avPlayer failed, code is ${err.code}, message is ${err.message}`);this.avPlayer.reset(); // 调用reset重置资源,触发idle状态})// 状态机变化回调函数this.avPlayer.on('stateChange', async (state: string, reason: media.StateChangeReason) => {switch (state) {case 'idle': // 成功调用reset接口后触发该状态机上报console.info('AVPlayer state idle called.');this.avPlayer.release(); // 调用release接口销毁实例对象break;case 'initialized': // avplayer 设置播放源后触发该状态上报console.info('AVPlayer state initialized called.');this.avPlayer.prepare();break;case 'prepared': // prepare调用成功后上报该状态机console.info('AVPlayer state prepared called.');this.avPlayer.play(); // 调用播放接口开始播放break;case 'playing': // play成功调用后触发该状态机上报console.info('AVPlayer state playing called.');break;case 'paused': // pause成功调用后触发该状态机上报console.info('AVPlayer state paused called.');this.avPlayer.play(); // 再次播放接口开始播放break;case 'completed': // 播放结束后触发该状态机上报console.info('AVPlayer state completed called.');this.avPlayer.stop(); //调用播放结束接口break;case 'stopped': // stop接口成功调用后触发该状态机上报console.info('AVPlayer state stopped called.');this.avPlayer.reset(); // 调用reset接口初始化avplayer状态break;case 'released':console.info('AVPlayer state released called.');break;default:console.info('AVPlayer state unknown called.');break;}})}
}
鸿蒙网络访问 Axios的使用

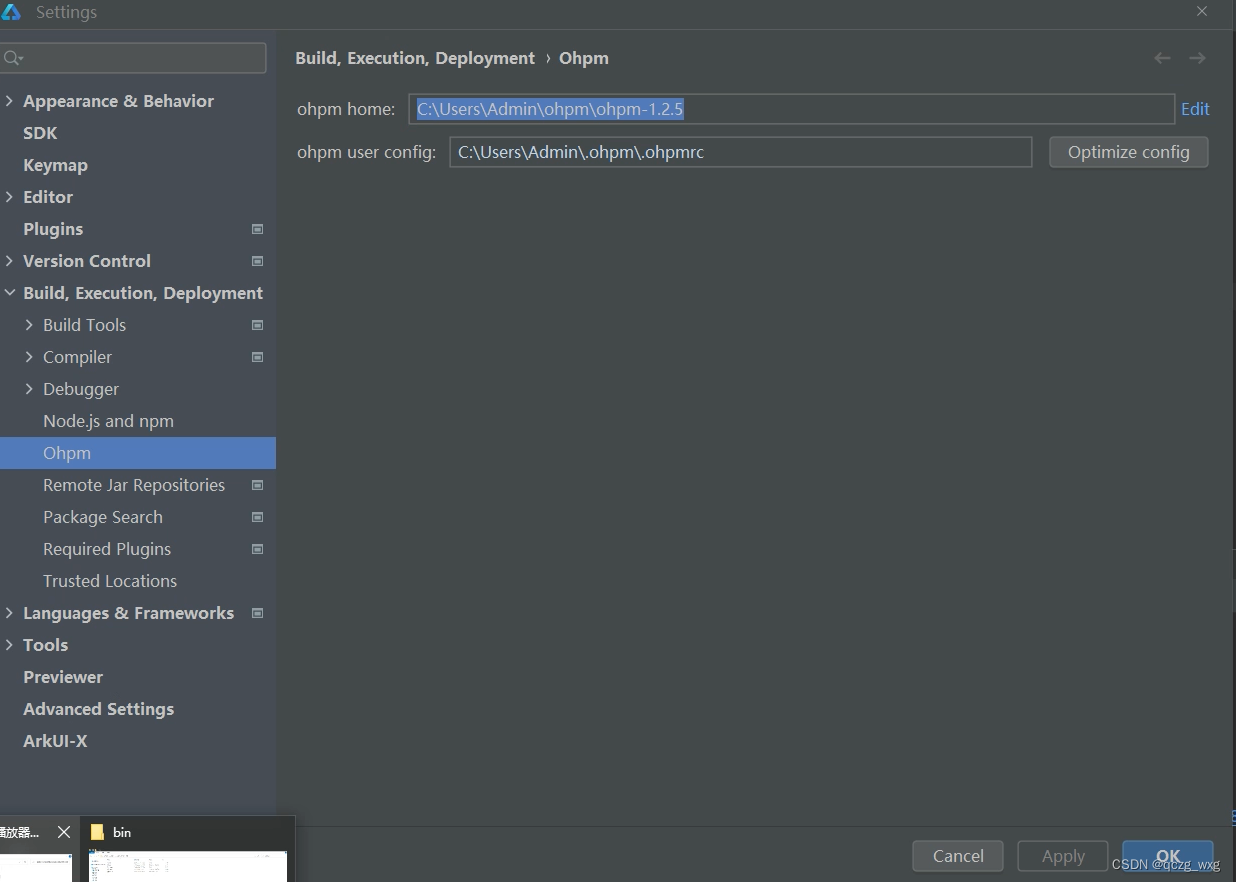
首先安装ohpm,如何查找phpm库安装路径

ohpm安装指南
Axios是第三方库,需要安装。
/*** 获取网络歌曲数据,封装到对应的bean对象中*/async getMusicData(){//发送网络请求,获取数据const resp = await axios({method: 'get',url: 'https://www.yyq.cn/api/getPlayData?playid=4926%2C4925%2C4924%2C4923%2C4922%2C4921%2C4920%2C4919%2C4918%2C4917%2C4916%2C4915&typeid=3'})if(resp.status === 200){this.songs = resp.datathis.songs.forEach((song) =>{song.img = song.imgsong.src = 'https://www.yyq.cn/' + song.srcconsole.log('getData',song.img, song.src);})}}
鸿蒙第三方库
鸿蒙第三方库







