网络爬虫对 Web Js 逆向主要是为了对各种研究加密参数,调试分析 JavaScript 代码来弄清加密参数的生成逻辑。
对于加密参数的逆向方式,个人认为 “对 js 源码进行补环境来模拟加密参数生成” 这种方法更加方便。
综上,想要做好 Js 逆向,了解 JavaScript 语法是必须的。
1. js 数据类型
-
String, '...', "...", `...`:字符串
-
Number:数值,js 将数字存储为 64 位浮点数
-
Boolean:布尔类型
-
null:空值
-
undefined:未定义的值
-
Symbol:独一无二的值
-
Object:对象
-
Array:数组
-
Function:函数
2. 声明变量
-
var variable_name:声明普通变量
-
let local_variable_name:声明块作用域的变量(一般用在条件语句和循环语句中)
-
const const_variable_name = ‘value’:也可声明快作用域变量
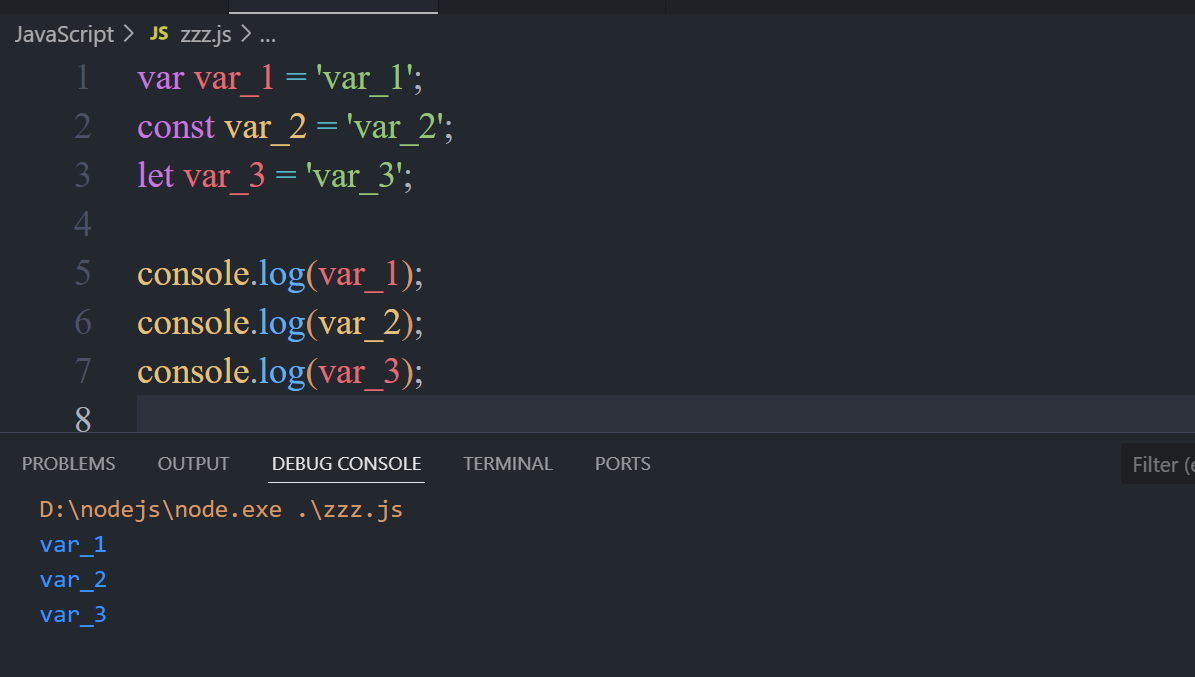
如下图,3 种方式均成功声明变量:

3. 声明函数、类
-
function name(args) { }:声明函数
-
class name { }:声明类
如下图,成功声明函数并运行:

4. 条件语句
-
if (condition) { } else { }
-
switch (key) { case value: break; default: break; }
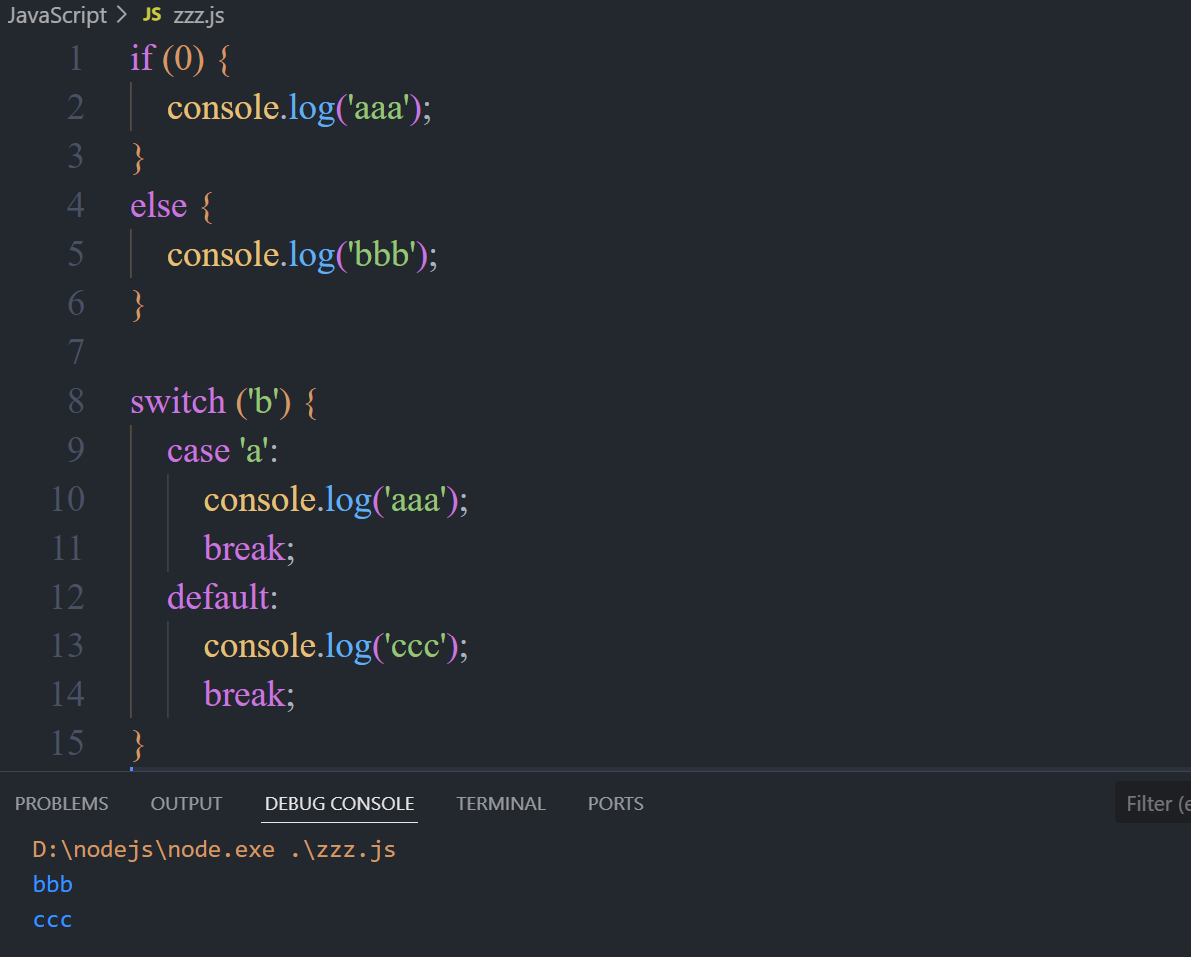
如下图,使用条件语句:

5. 循环语句
-
do { } while (condition);
-
while (condition) { }
-
for (expression; condition; expression) { }
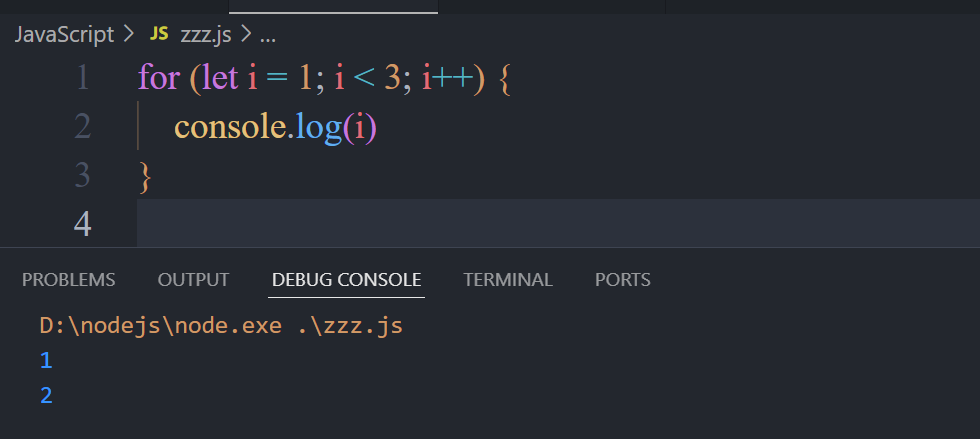
如下图,使用循环语句: