执行命令生成html格式报告
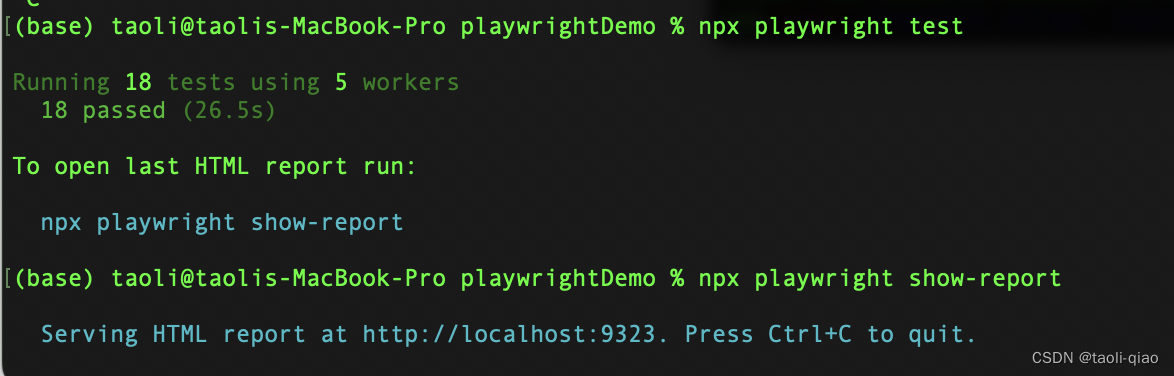
Playwright在执行完成测试,支持生成html格式的测试报告,如下图所示,使用"npx playwright test"执行测试,执行完成后,会提示“npx playwright show-report”命令。执行该命令,在http://localhost:9323地址上启动了一个web应用,该应用显示的就是生成的html报告。

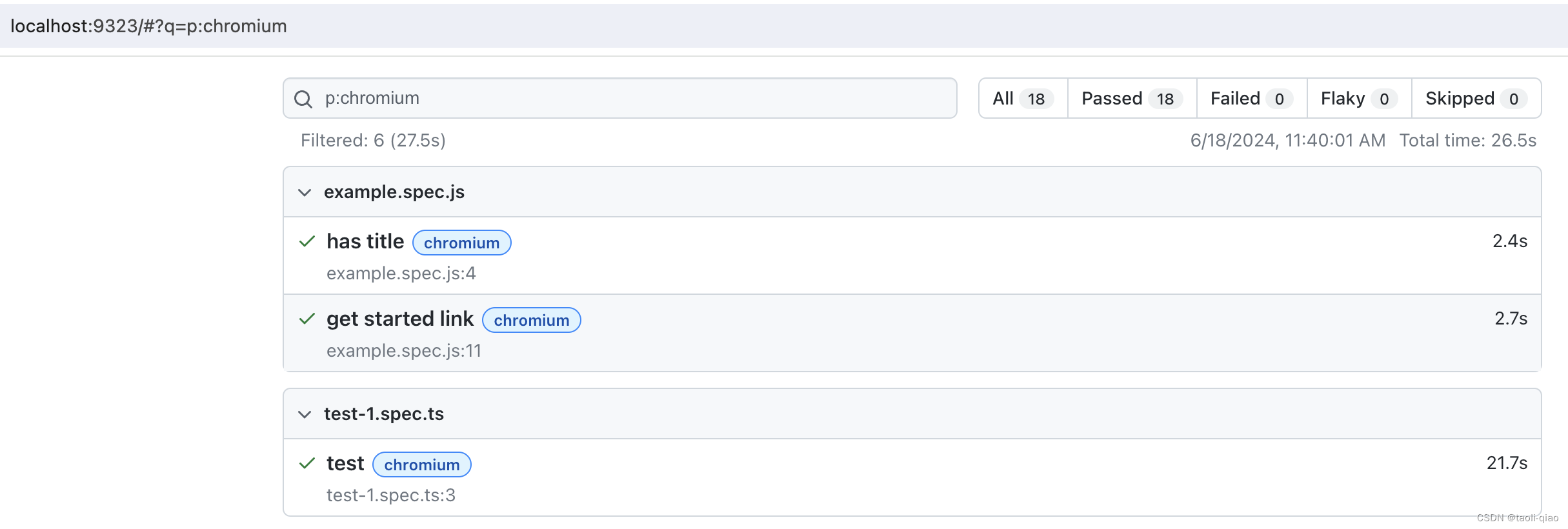
生成的html报告内容如下所示:

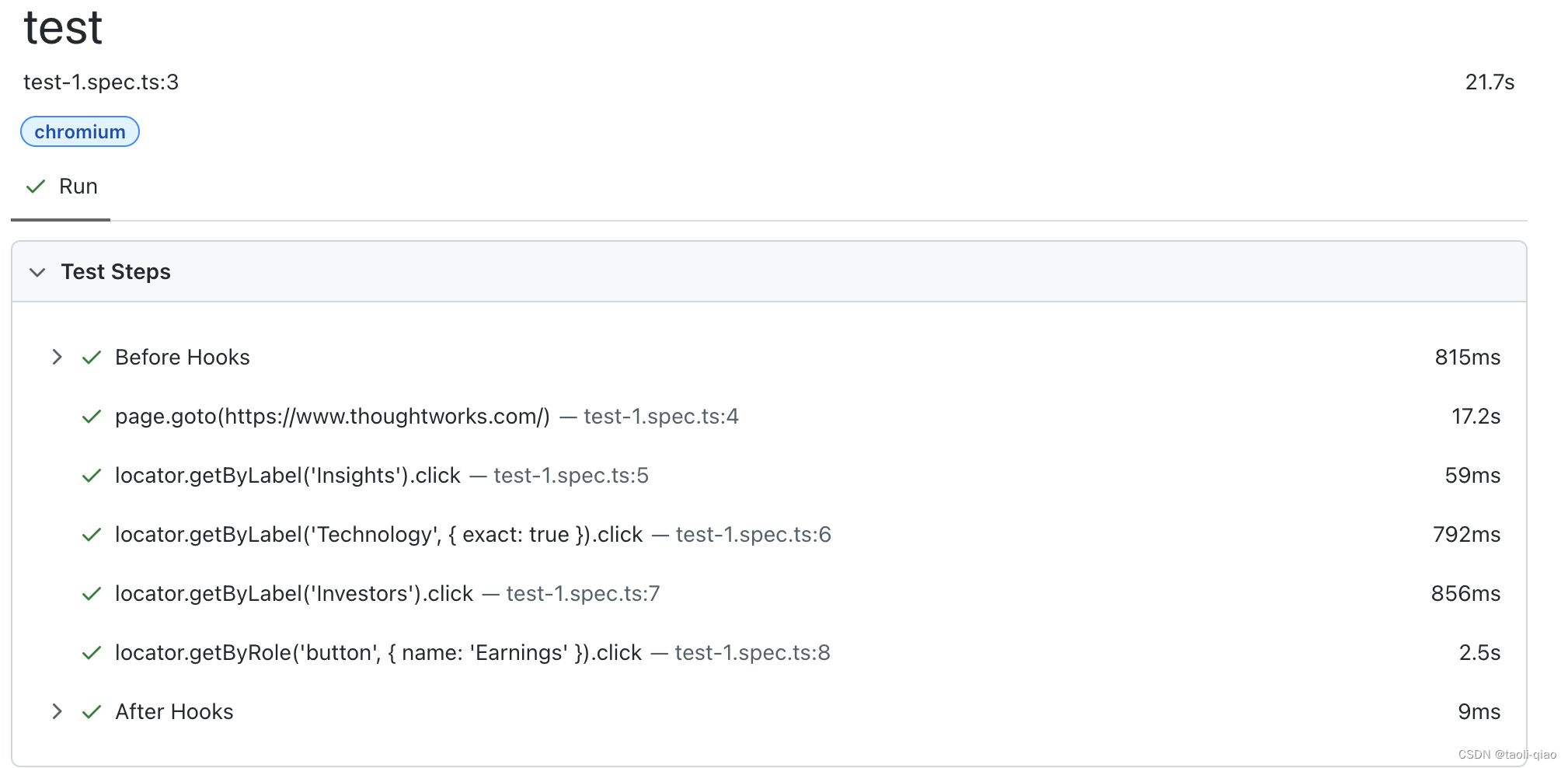
点击某个test case,可以查看该case具体的执行步骤信息,如下图所示:

html-report源码解释
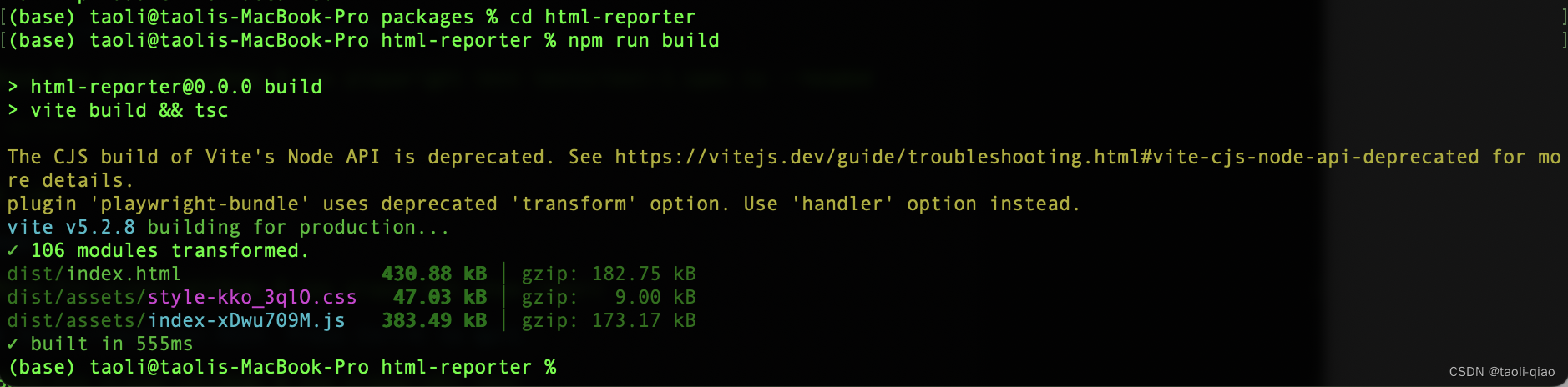
那么playwright是如何生产html格式报告的呢?下载playwright source code,在packages下面有个html-reporter的目录,该目录下的代码选用了react框架,构建工具是vite。执行"npm run build"命令,可以build出html-reporter@0.0.0的lib,供其他模块使用。

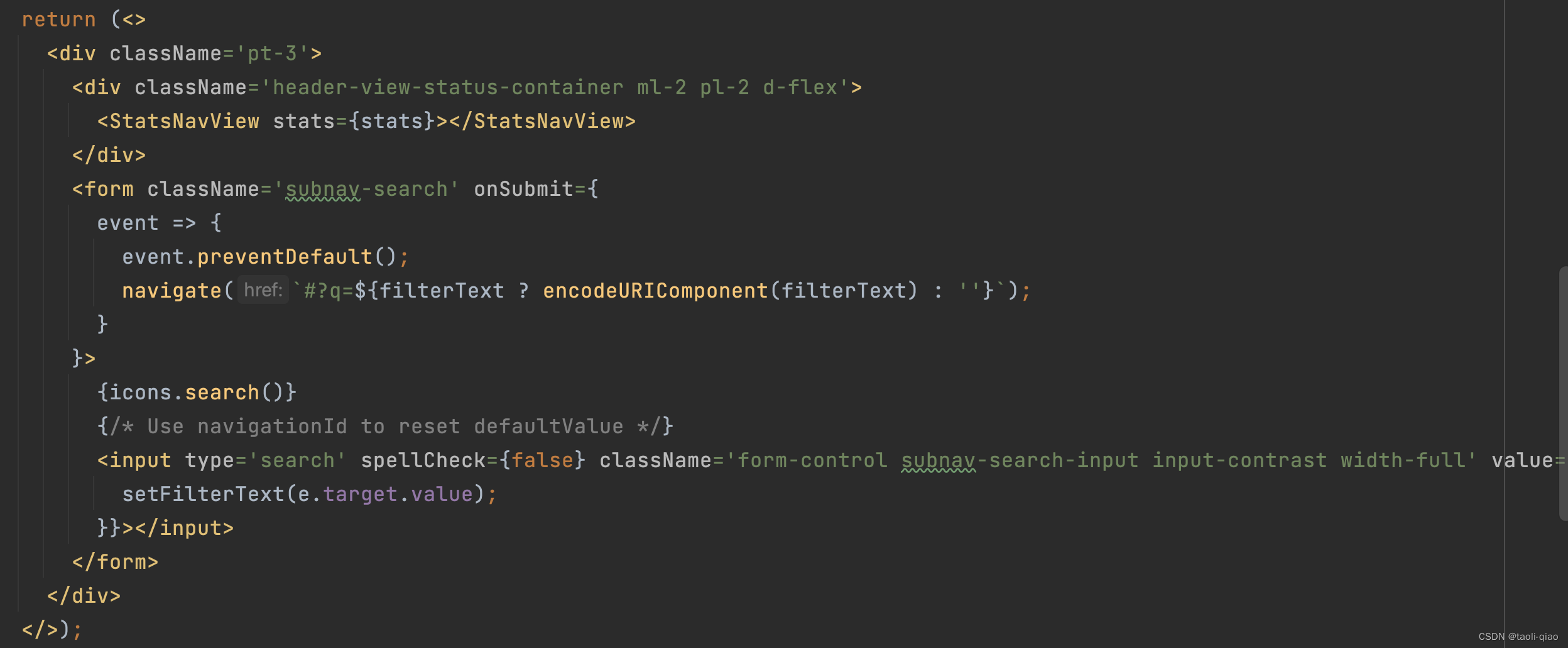
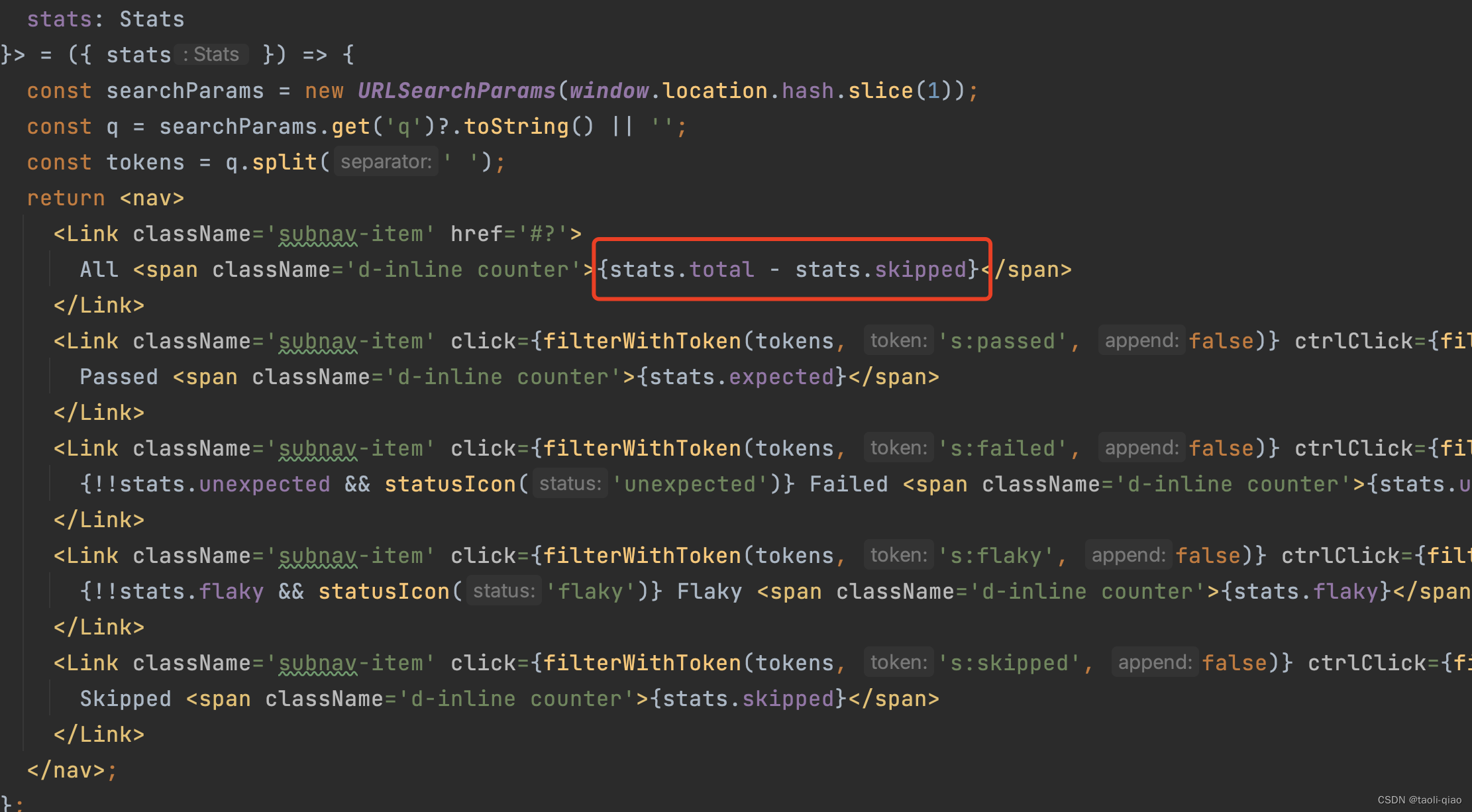
查看html-reporter的源码,可以看到html报告中的UI就是有react构建的,以html报告的header为例,header中包含了一个search框,另外,显示了All xx,Passed xx,Failed xx,Flaky xx,Skipped xx.查看headerView.tsx文件,内容如下所示:截图一本质上就是实现search检索框,截图二就是实现不同状态的tests数量显示。总结而言,html格式测试报告的UI是由react构建的。


report-html目录有下多个组件,例如headerView,testCaseView,testFileView等,这些View最终都汇聚到reportView中。 要生成html格式报告,光用react还不行,还需要有测试结果相关的数据,才能渲染出期望结果。测试结果需要在测试执行过程中,测试执行结束后,收集到整个测试相关数据,然后调用
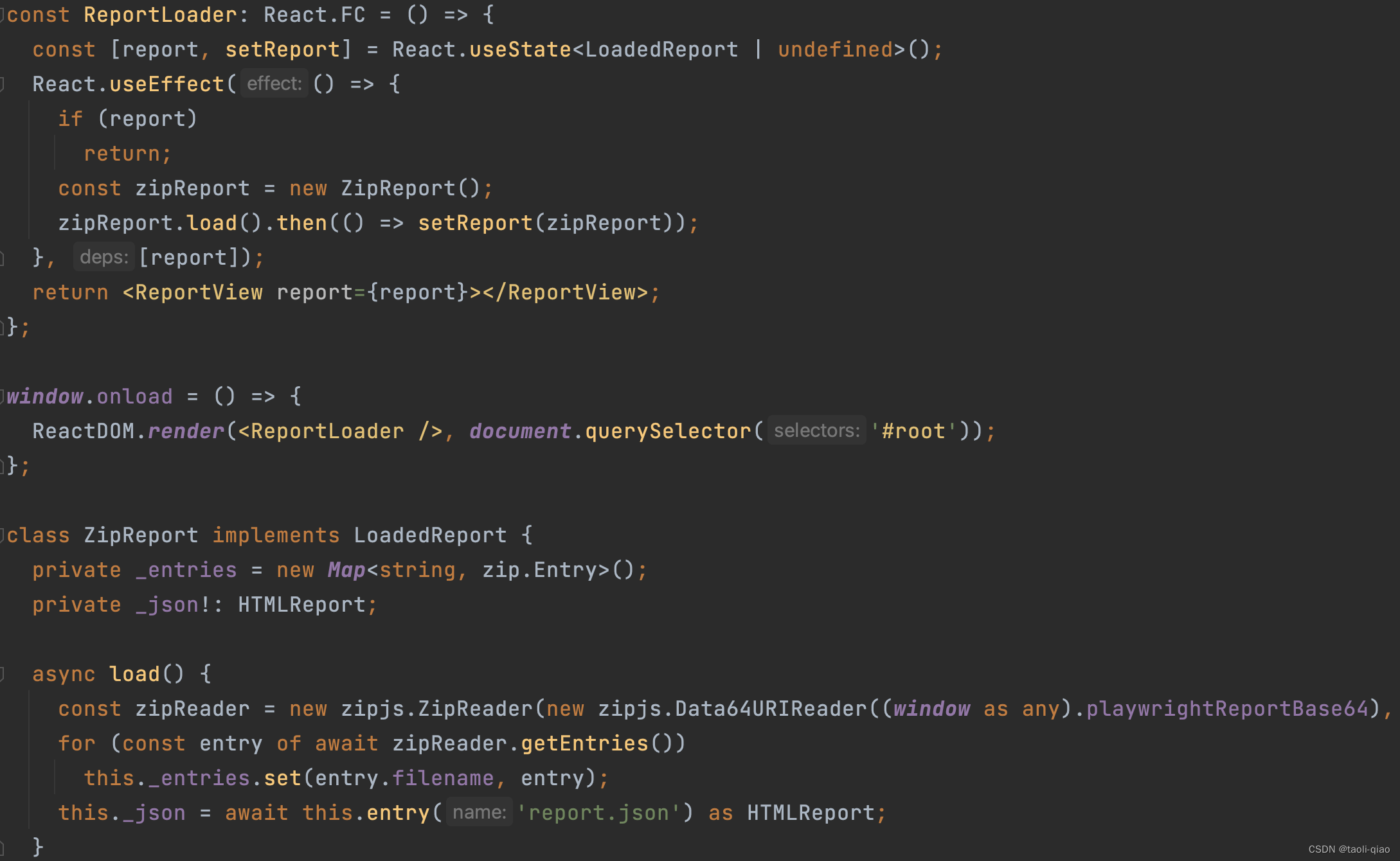
Indext.tsx是应用的入口文件,主要内容如下所示:获取zip格式的report数据信息文件,读取文件内容,获取到json格式的数据信息,report.json。这些数据用于UI上测试结果数据信息显示,该文件中return的是<ReportView report={report}></ReportView>。
zip数据信息来源于window.playwrightReportBase64.ZipReport 类实现了 LoadedReport 接口,它负责从ZIP归档中加载报告数据。报告数据存储在一个Base64编码的URI中,这个URI通过 window 对象的 playwrightReportBase64 属性提供。总结而言,report 数据来源于一个ZIP归档,该归档被编码为Base64字符串,并存储在全局 window 对象的一个属性中。ZipReport 类负责解析这个归档,并提取出所需的报告数据。

playwrightReportBase64从哪里生成
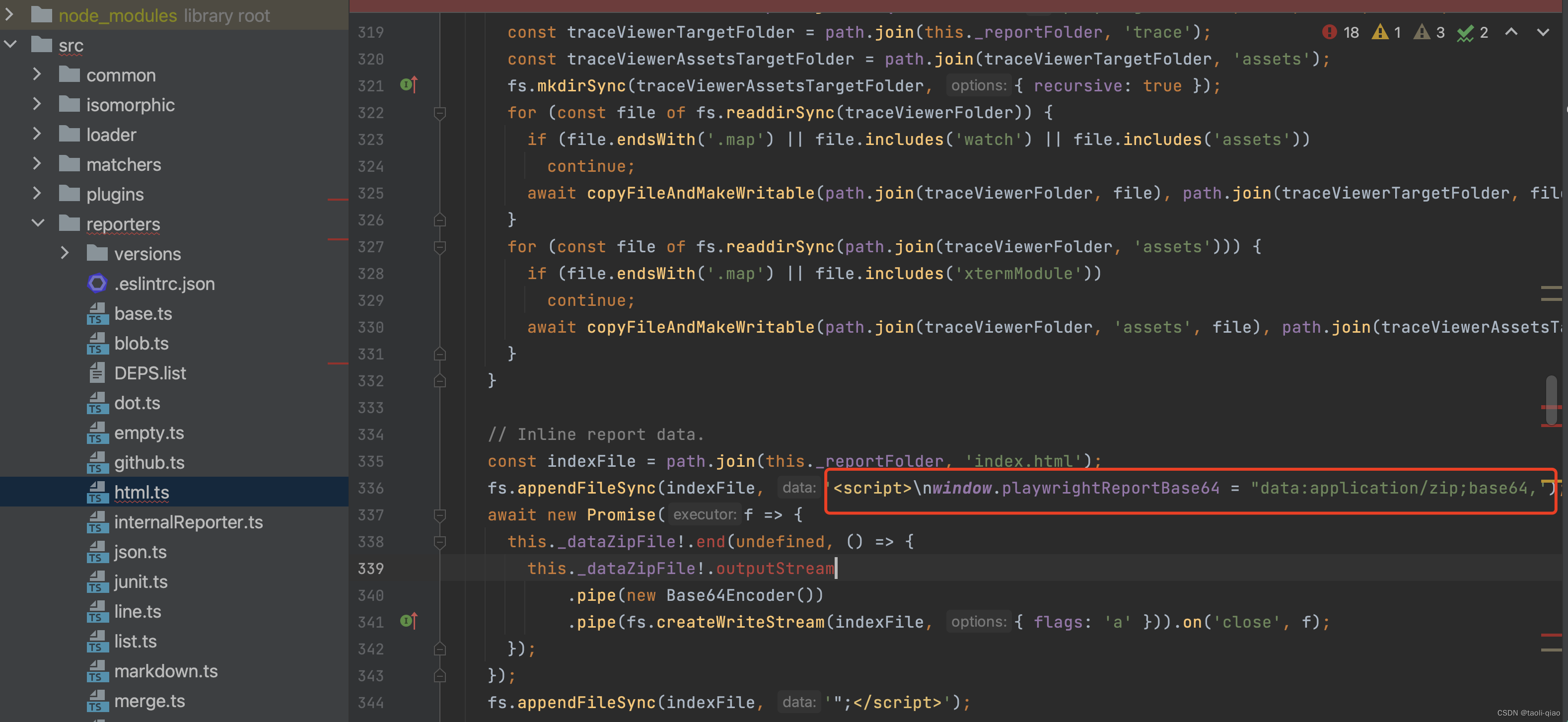
从html-report的source code可以看到,读取的数据文件是从playwrightReportBase64 URL地址上获取的。那么,在哪里生成了这个数据文件呢?查看playwright/pakcages/playwright/src/reporter目录下,有一个html.ts文件,该文件主要负责收集测试过程中生成的测试数据。下面是部分source code,可以看到收集到数据后,被写入到了playwrightReportBase64 URL地址上。

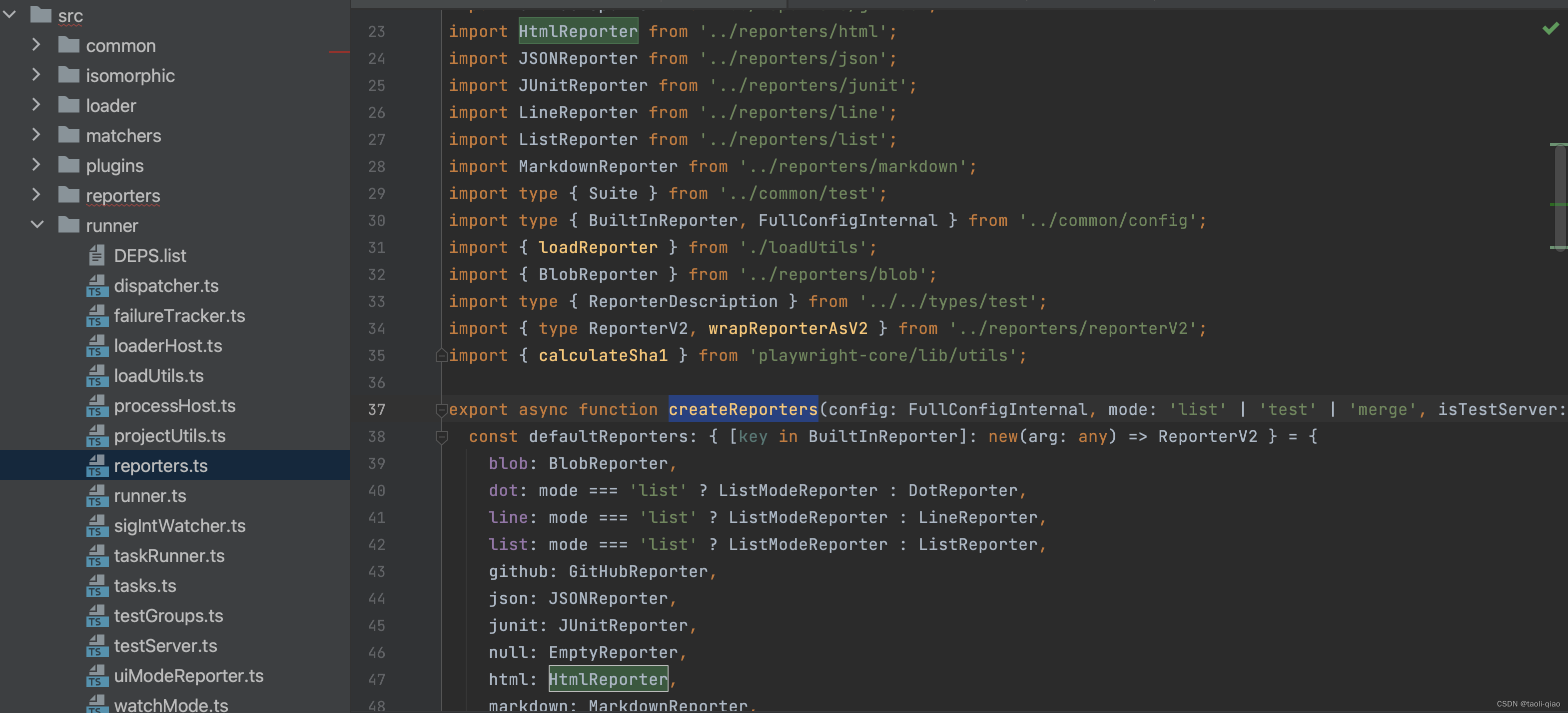
在runner目录下的reporters.ts文件中,import了所有的reporter,用于生成测试报告。

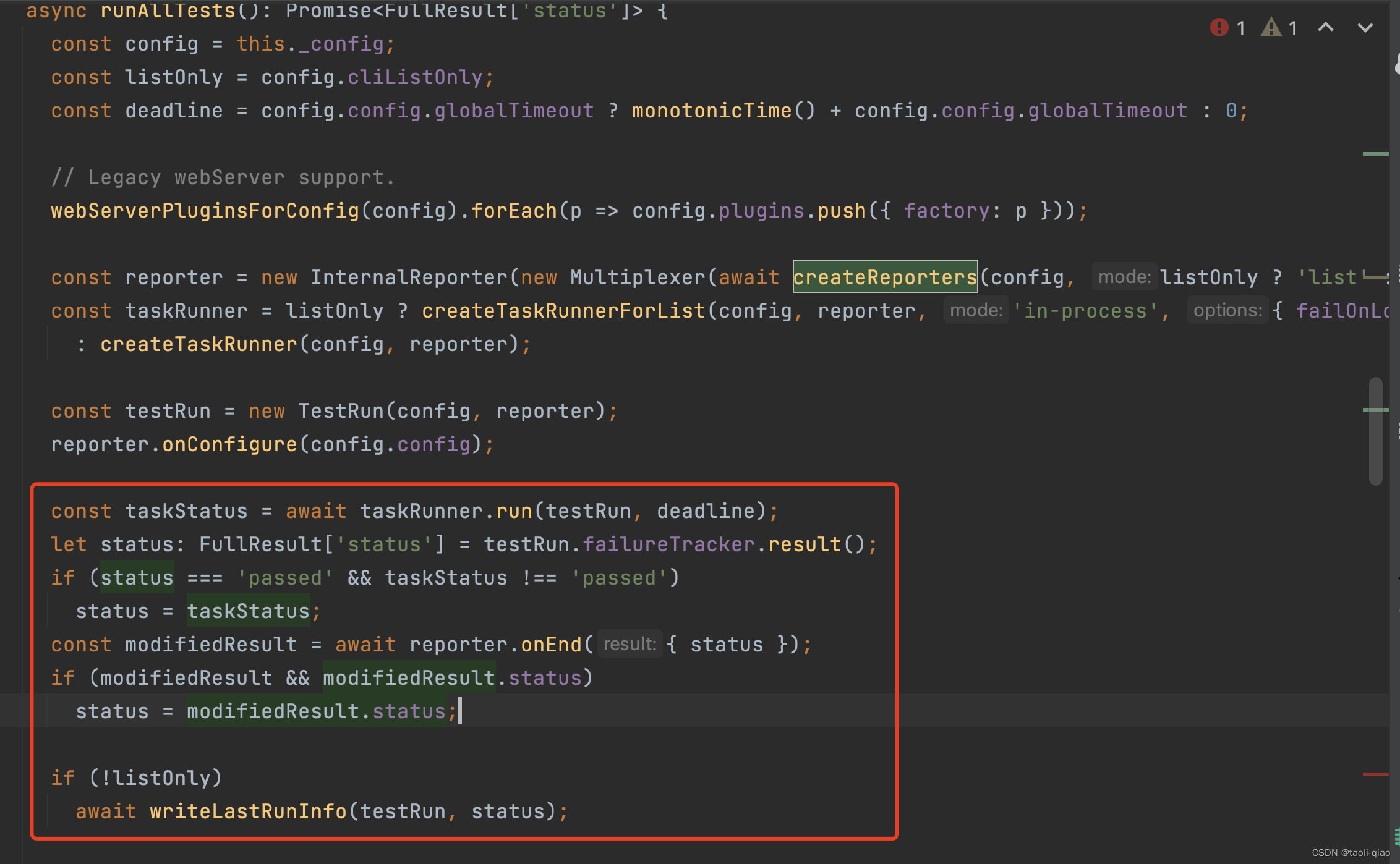
在runner目录下的runner.ts文件中,有犯法runAllTests(),该方法source code如下所示,可以看到在执行测试过程中,将测试执行结果进行的保存,用于后续的测试报告UI显示。

以上就是playwright html-report生成原理。总结而言,就是在测试执行过程中监听测试执行情况,并记录测试数据结果信息,用react构建html格式的测试报告UI,在渲染报告的时候通过读取window.playwrightReportBase64 URL地址,获取测试结果信息,并显示在UI页面上。






